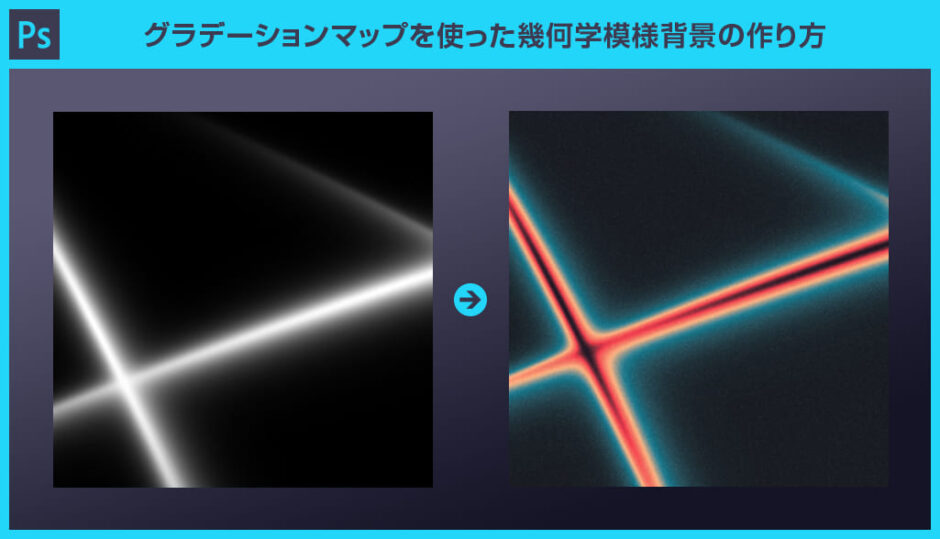
Photoshop(フォトショップ)のグラデーションマップを使って描く幾何学模様背景の作り方をフォトショ初心者の方に詳しく解説します。グラデーションマップ、ワープ、ゆがみ等を活用してグラデーションで構成された幾何学模様がゼロから作れるテクニックです。
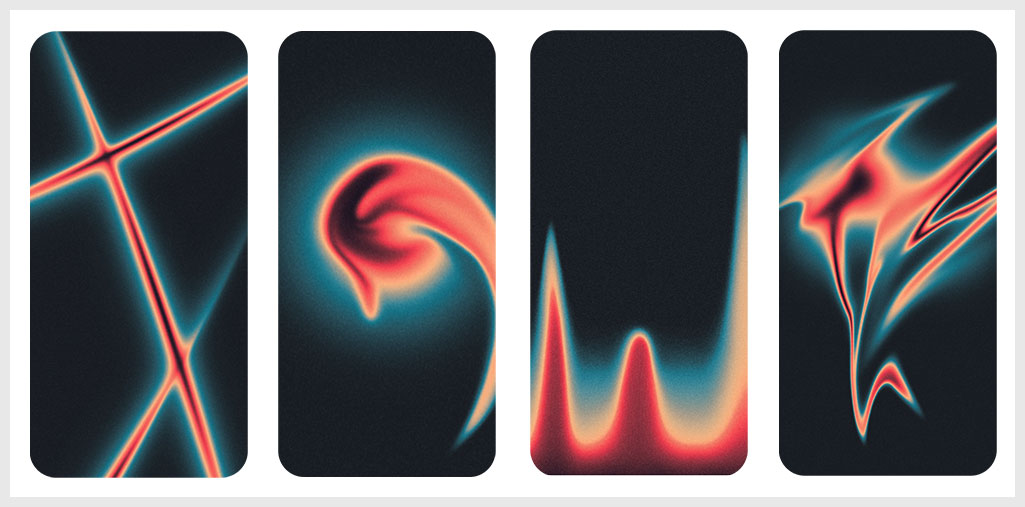
スマホの壁紙やバナーの背景、Webサイトや広告のメインビジュアル等に活用可能!
フォトショ初心者の方でも5分程度で作成できる内容ですよ。
この記事の目次
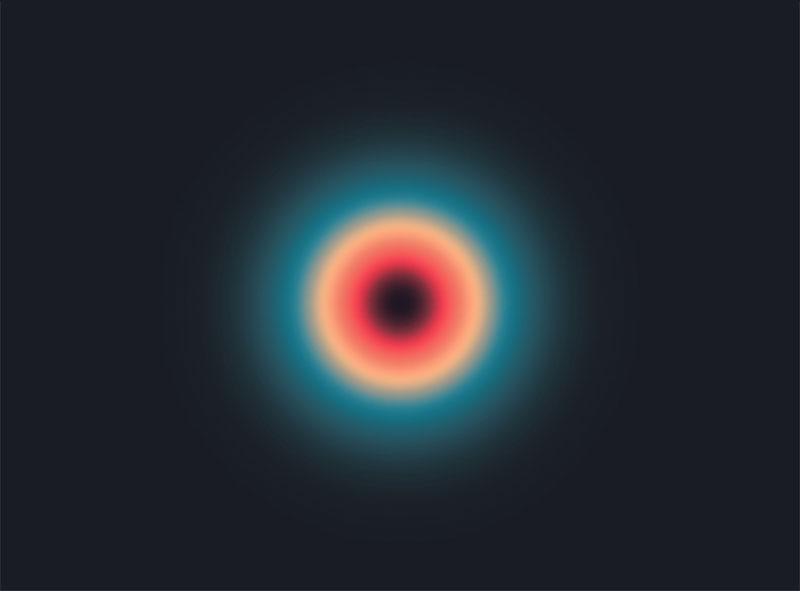
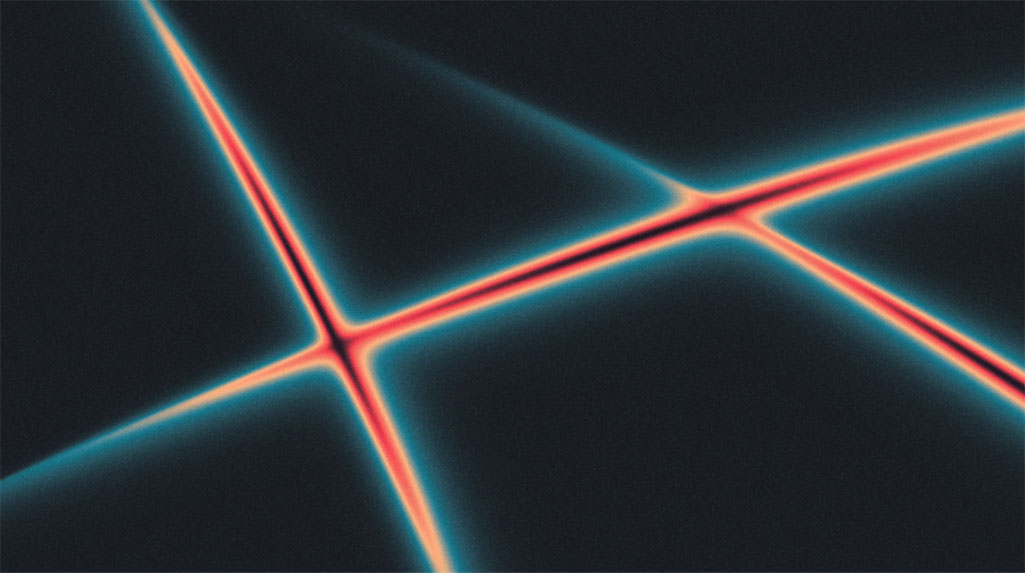
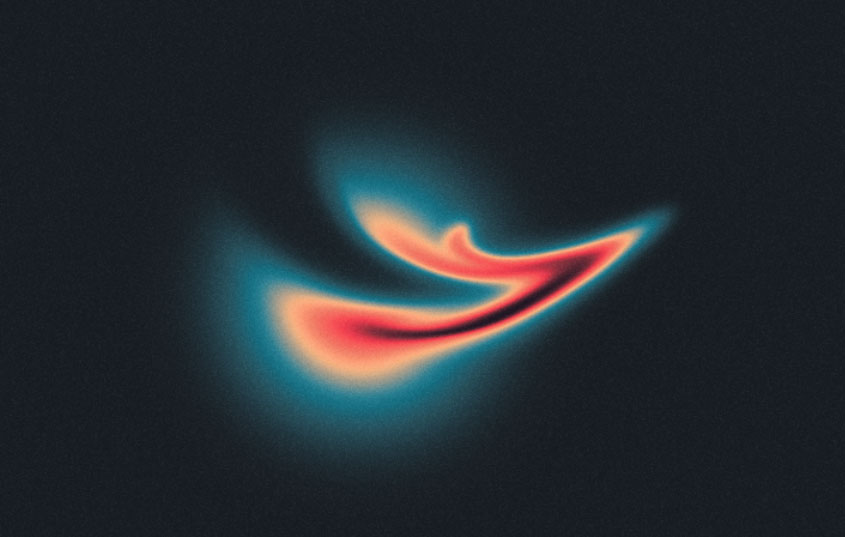
上図のようなグラデーションで構成された壁紙の様なグラフィックが作れます。
フォトショをより高度に使いこなしたい方向けのコンテンツです。
Photoshopのグラデーションマップを使った幾何学的な壁紙の作り方を解説します。
フォトショップ初心者の方でも再現可能な内容です!
未導入の方はAdobe公式サイトから導入できます。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
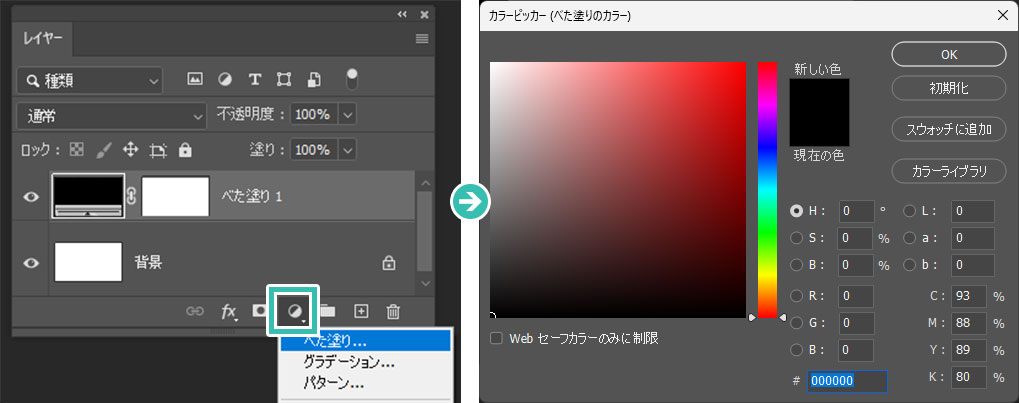
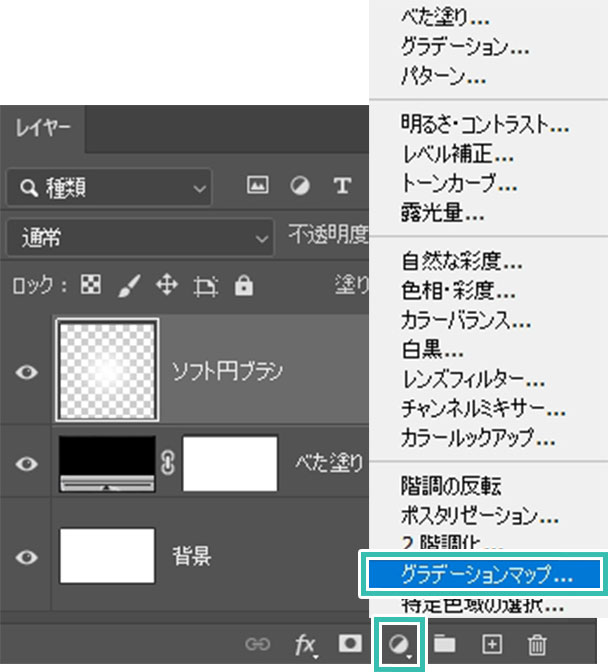
グラデーションマップを設定
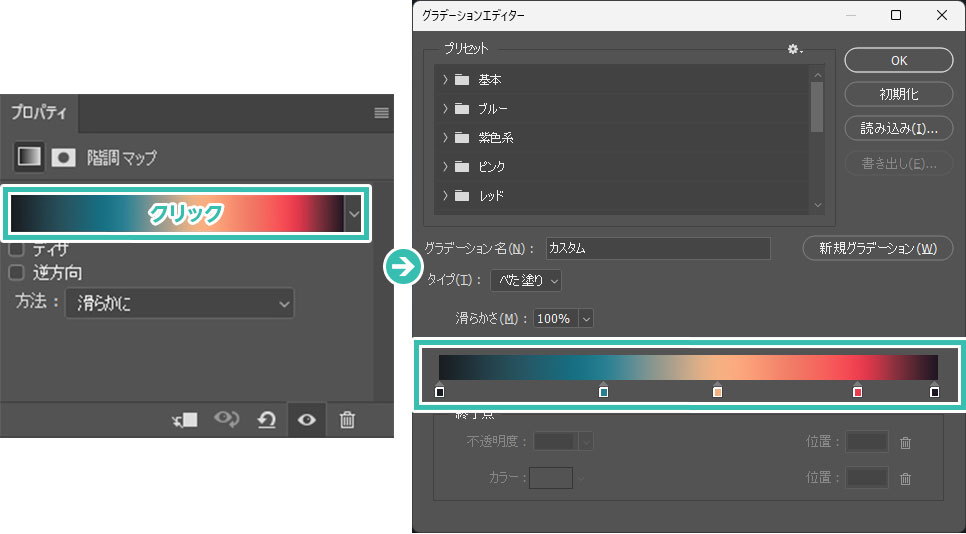
サンプルは左から順に下記カラーを設定。
①#191d23 ②#287f91
③#f5b081 ④#e93d4e
⑤#1f1623
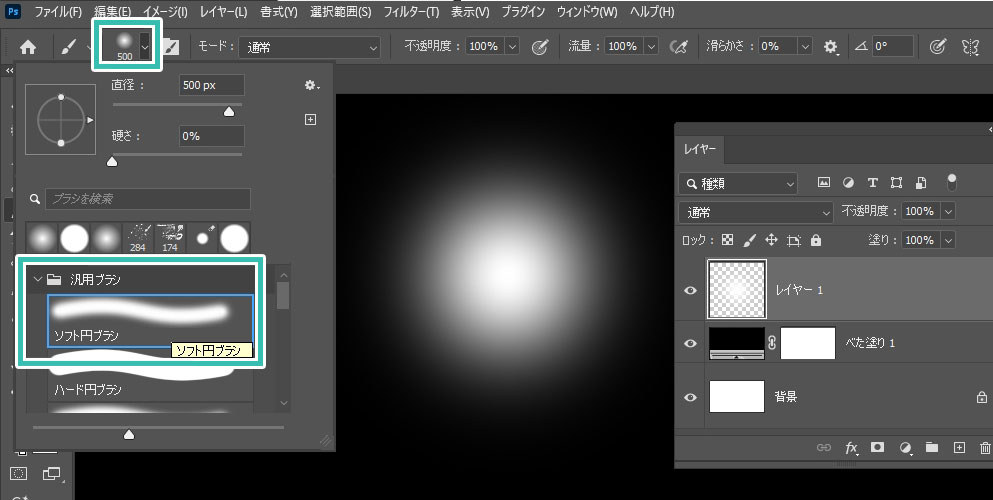
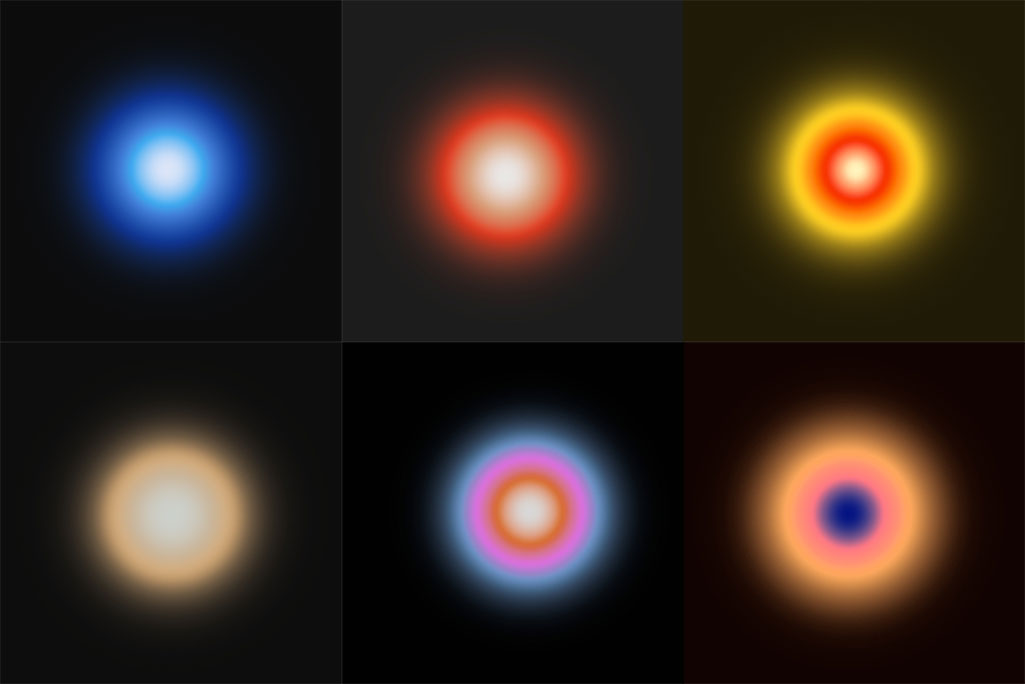
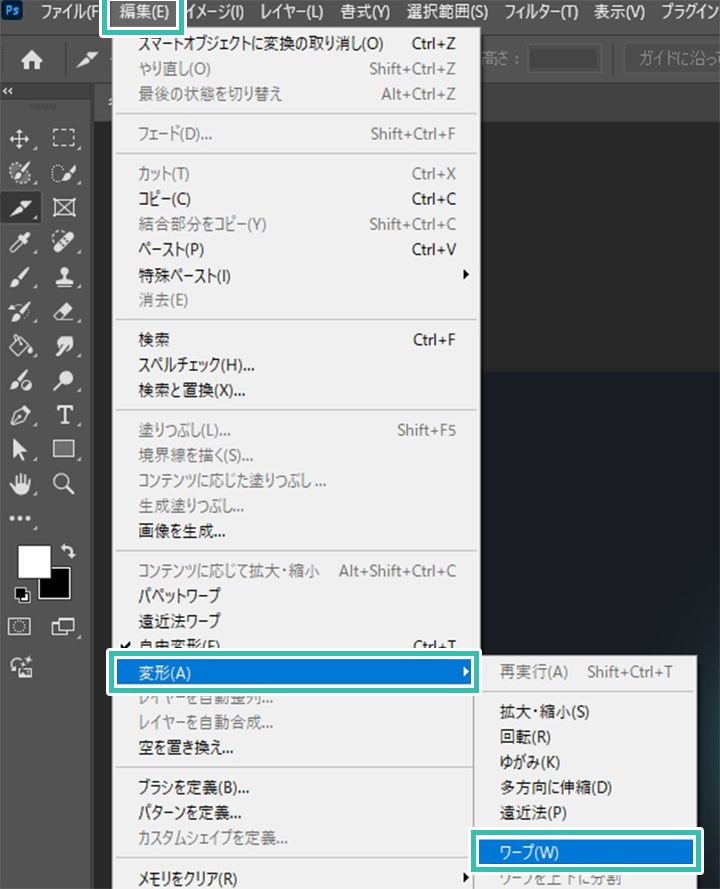
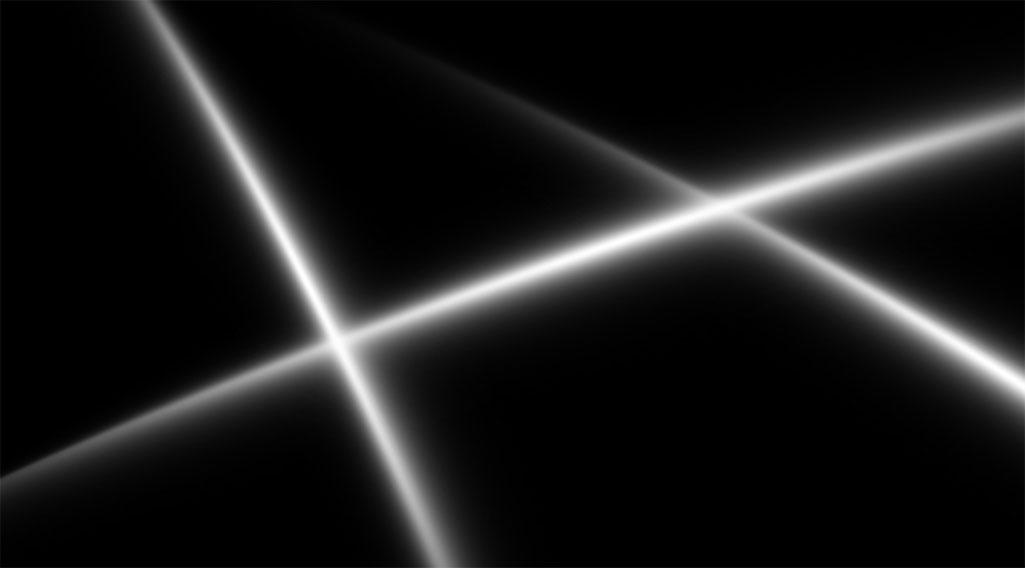
モチーフを変形する
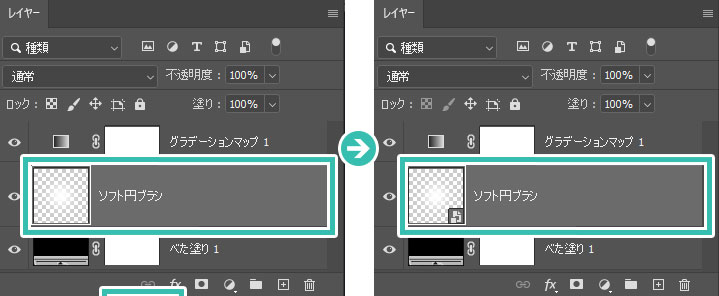
白色のソフト円ブラシで描いたレイヤーを変形し、幾何学模様を作成してみましょう。
アンカーポイントやハンドルを操作して形状を編集しましょう。
先に解説した時間帯を変えるレタッチを更に発展させた高度なエフェクトPSDです。
全て商用利用可能なので安心して活用できますよ。






ノンデザイナーの方でもあっという間に写真を大変身させられますよ。
フォトエフェクトの完全自作方法、そして超高品質なフォトエフェクトPSDについて解説しています。
Webサイトやバナーデザイン、各種DTPやUIデザイン等、様々なクリエイティブに使えるテクニックです。
1分で作れるエフェクトPSD素材
商用利用可能で超高品質なエフェクトが1分で作れるPSD素材の使い方と作例です。
気になるサムネイル画像をクリックすれば解説記事にジャンプします。
フォトエフェクトを自作
Photoshopを使いこなして様々な質感のフォトエフェクトを作る方法を解説しています。
気になるサムネイル画像をクリックすればメイキング記事にジャンプします。
以上、Photoshop(フォトショップ)のグラデーションマップを使った幾何学模様背景の作り方でした。
白く塗った個所に適用されるグラデーション機能を使う事で複雑なグラデーションが表現可能です。
Webバナーの背景、サイトやチラシのメインビジュアル、ポートフォリオ制作等。
様々なクリエイティブに応用できるテクニックなので是非ご活用ください!
ではまた!
フォトショ基本操作





















バナーやUIをデザイン






様々な質感を再現








写真の雰囲気を激変させる























便利な画像加工テクニック




















機能追加・その他の機能










フォトショップのお困りごと








画像を激変!エフェクトPSD








その他Photoshop用の素材