Webデザイナー、UI/UXデザイナーの@sdesignlaboです。
Photoshop(フォトショップ)を使ったグリッチエフェクトの作り方を徹底解説します。
映像や画像の乱れをフォトショップで再現できますよ。
フォトショ初心者、レタッチ初心者にも作れるよう、順を追って詳しく解説いたします!
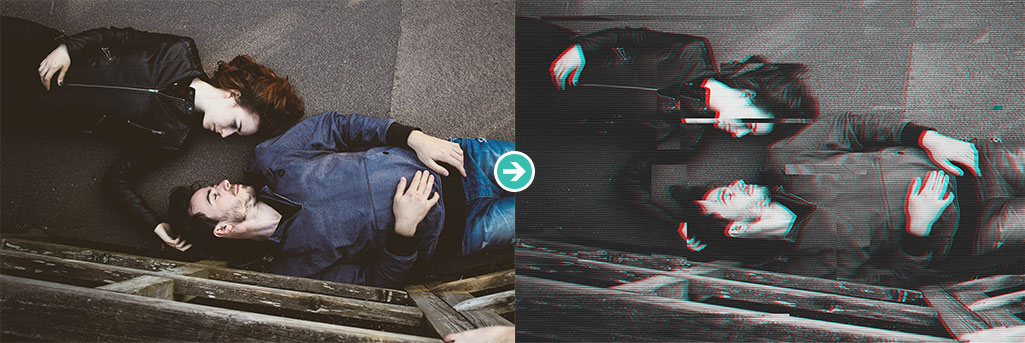
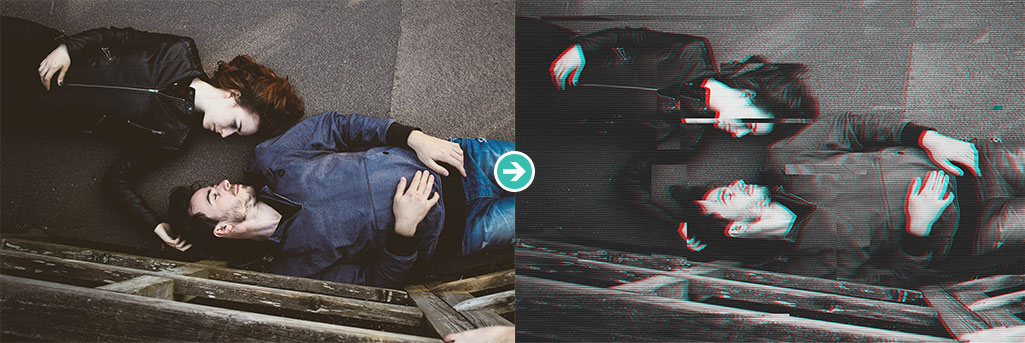
何が作れるの?

上記のように映像の乱れが発生しているような絵を作る事ができます。
グリッチエフェクトはデジタル感、SF感を表現したい時に便利な手法、大幅に画像の印象を変えられます。
グリッチエフェクトの作り方
Photoshopを使ったグリッチエフェクトの作り方を詳しく解説います。
Photoshopを導入しましょう
当記事の内容を実践するにはPhotoshop(フォトショップ)が必須です。
未導入の方は
Adobe公式サイトから導入できます。
(7日間の無料体験が可能)
なお、AdobeCCのプランは
コチラの記事で徹底解説しています。
アナグリフ画像を作る
素材となる画像をアナグリフ画像に改造します。
「RGBずらし」や「色ずれ」と呼ばれる表現ですね。
STEP.1
素材画像を準備
グリッチエフェクトを適用したい画像を準備し、Photoshopに読み込みます。
素材にこだわりたい方は
AdobeStockが最強!3億点以上の商用利用可能で高品質な素材が制作を加速させてくれますよ。
詳しくは
コチラで解説しています。
読み込んだ画像は [
レイヤーパネル ] → [
右クリック ] → [
スマートオブジェクトに変換 ] を適用しておきましょう。
※スマートオブジェクトは
コチラの記事で詳しく解説しています。
STEP.2
白黒にする
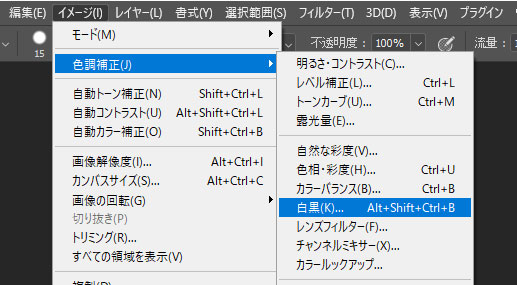
[ イメージ ] → [ 色調補正 ] → [ 白黒 ] を適用します。
ショートカットは [ Alt + Shift + Ctrl + B ]
(Mac:Option + Shift + Command + B)
白黒の設定画面は触らずに [ OK ] をクリックします。
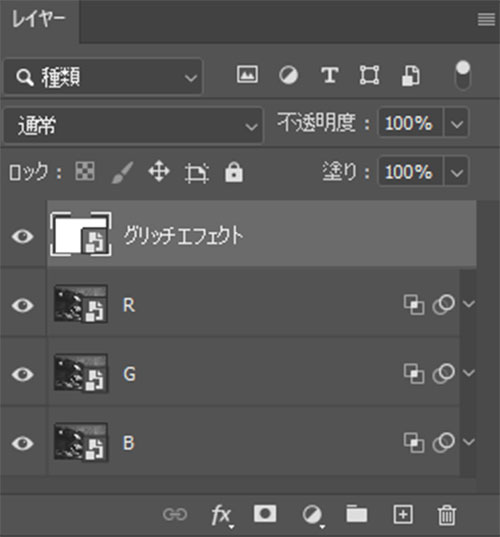
STEP.3
レイヤーをコピーする
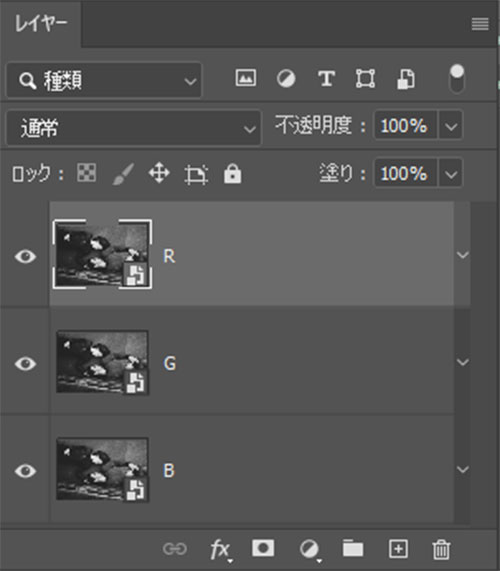
[ Ctrl + J ] (Mac:Command + J) でレイヤーをコピーし、計3つ作成します。
レイヤー名をR、G、Bに変更しましょう。
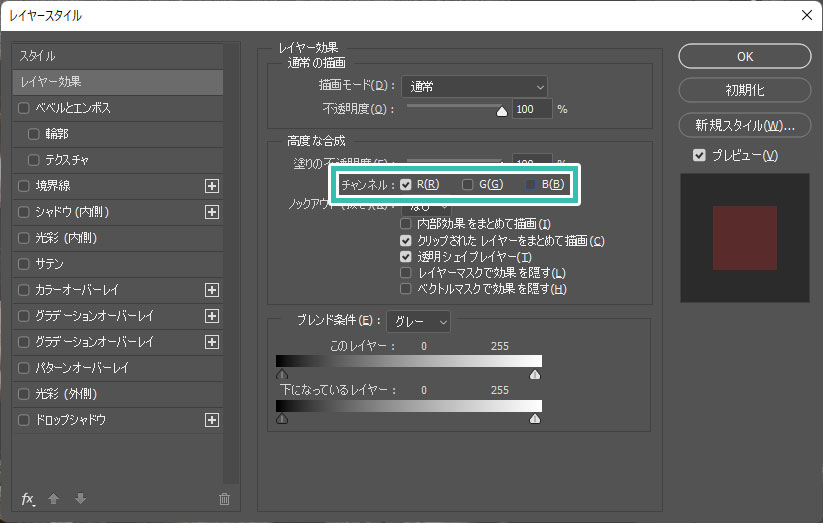
STEP.4
チャンネルの設定
Rレイヤーを選択します。
レイヤーパネル下部の [
レイヤースタイルを追加 ] → [
レイヤー効果 ] をクリックします。
[
高度な合成 ] → [
チャンネル ] → [
Rのみチェック ]
同じ要領でGレイヤーはGのみチェック、BレイヤーはBのみチェックしましょう。
STEP.5
レイヤーを移動したら完成
Rレイヤーを少し移動させてみましょう。
[
移動ツール ] に変更し、キーボードの上下左右で数ピクセル動かします。
すると左図のようにアナグリフ画像が作れます。所謂「色ずれ」と呼ばれる表現ですね。
※移動ツールのショートカットは [
V ]
なお、
コチラの記事でも色ずれ画像の作り方を詳しく解説しています。
Gレイヤーを移動させると左図のような表現ができます。
Photoshopがあれば簡単にアナグリフ画像(色ずれ)が作成可能。フォトショは
Adobe公式サイトから入手できます。
1分で作れるグリッチエフェクトのPSD
コチラの記事で僅か1分でプロが作ったグリッチエフェクトが再現できるPSDモックアップの使い方と作例を解説しています。
複数のグリッチエフェクトパターンが収録されており、画像やテキストに適用できるチートアイテムですよ。
パターン素材を作る
グリッチエフェクトに適用する為のパターン素材を作成します。
パターン定義はPhotoshopでよく使うので覚えておくと便利ですよ。
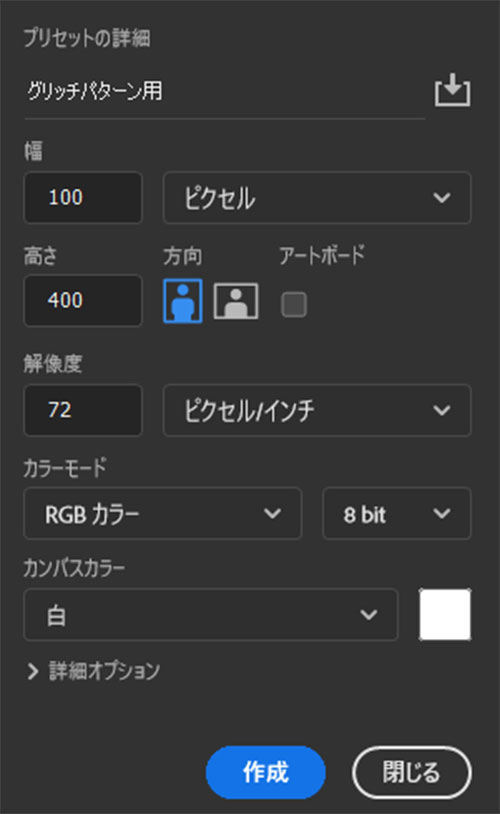
STEP.1
新規ドキュメントを作成
[ Ctrl + N ] (Mac:Command + N) で新規ドキュメントを作成します。
下記サイズのドキュメントを作成しましょう。
幅:100px
高さ:400px
解像度:72px/inch
STEP.2
正方形を作成
[ 長方形ツール ] を選択します。
※ショートカットは [ U ]
ツールモードは [ シェイプ ] を選択。
塗りの色は黒、線は無しにしておきましょう。
画面をクリックし、幅100px、高さ100pxの正方形を作成。
キャンバスの上部にキッチリ合わせます。
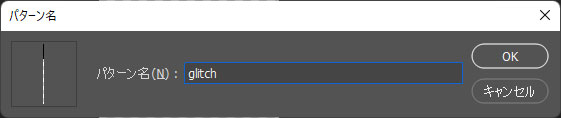
FINISH
パターンを定義
[
編集 ] → [
パターンを定義 ] → [
パターン名を入力してOK ]
パターン定義は
コチラの記事で詳しく解説しています。
パターン登録後は画面を閉じてOKです。
グリッチエフェクトを作成
実際にアナグリフ画像にグリッチエフェクトを乗せていきましょう。
一気に見た目が変わりますよ!
STEP.1
アナグリフ画像に戻る
再びアナグリフ画像のPSDを開き、[
Ctrl +
Shift +
N ] (Mac:
Command +
Shift +
N) で新規レイヤーを作成。
[
塗りつぶしツール ] で白く塗りつぶしましょう。
その後 [
スマートオブジェクトに変換 ] します。
STEP.2
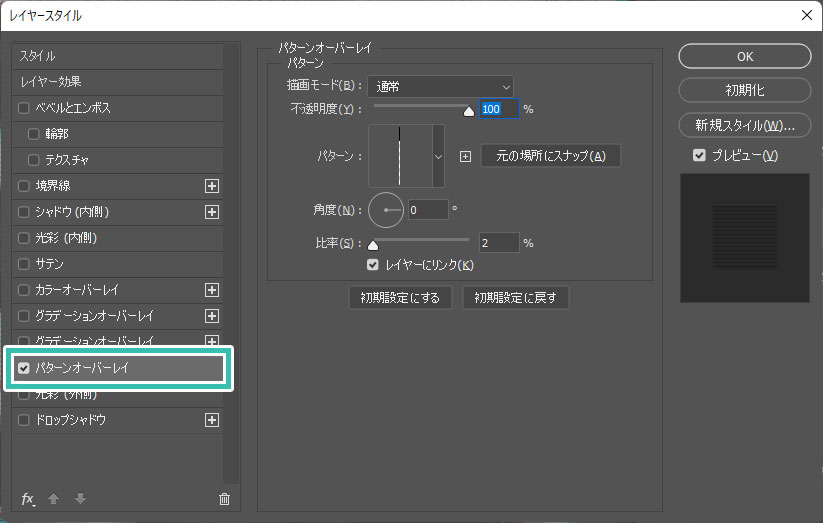
パターンオーバーレイを設定
レイヤーパネル下部の [
レイヤースタイルを追加 ] → [
パターンオーバーレイ ] をクリックします。
先ほど登録したパターンを選択。
角度:0°
比率:画像サイズに合わせて調整
レイヤーの描画モードを [ オーバーレイ ] に、レイヤーの不透明度を35%に設定します。
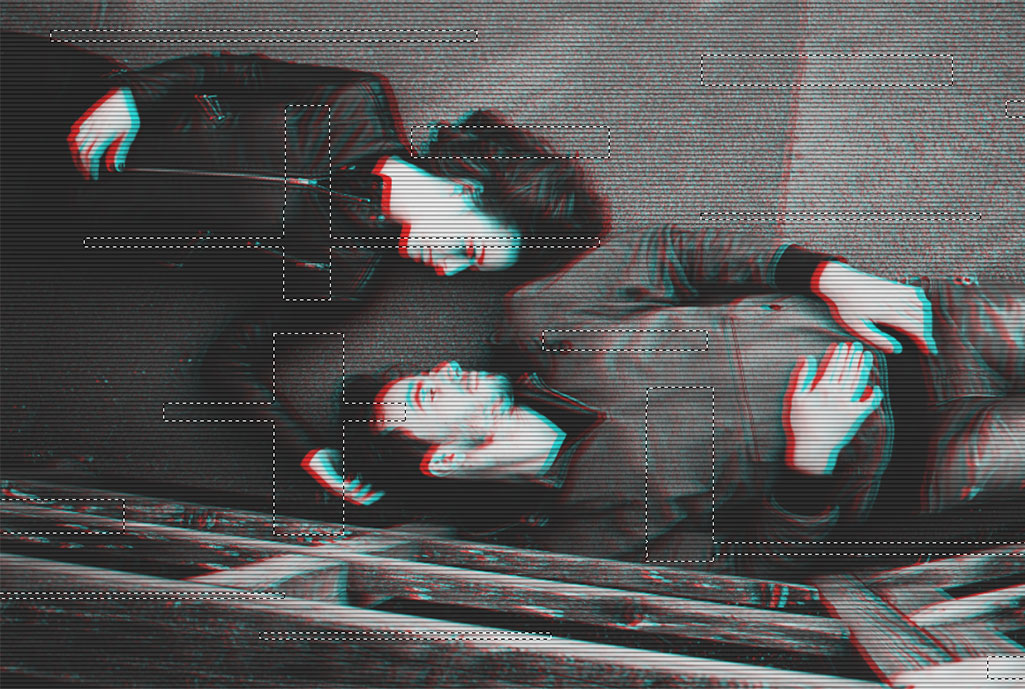
すると左図のように走査線が入ったような状態になります。
STEP.3
グループ化してスマートオブジェクトに変換
レイヤーパネル上で [
Ctrl ] (Mac:
Command) を押しながら全てのレイヤーをクリック。
[
Ctrl +
G ] (Mac:
Command +
G) でグループ化します。
グループ化したレイヤーグループを [
Ctrl +
J ] (Mac:
Command +
J) でコピーし、右クリックメニューから [
スマートオブジェクトに変換 ] します。
元のグループレイヤーは非表示にしておきましょう。
STEP.4
選択範囲を作成
ツールパネルから [ 長方形選択ツール ] を選択します。
※ショートカットは [ M ]
[ Shift ] を押しながら乱れを表現したい個所をドラッグで選択します。
STEP.5
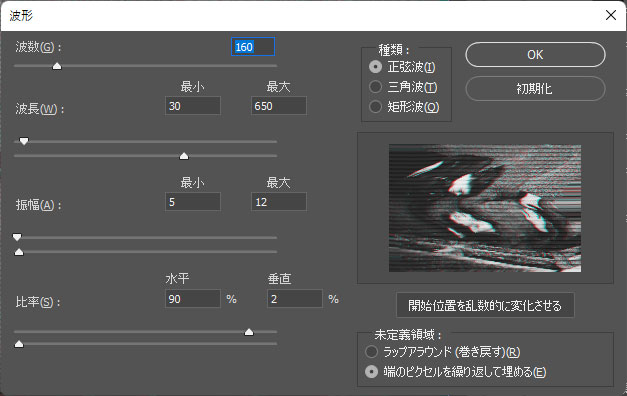
波形を設定
[
フィルター ] → [
変形 ] → [
波形 ] をクリック。
下記設定を加えます。
波数:160
波長:最小30 最大650
振幅:最小5 最大12
比率:水平90% 垂直2%
種類:正弦波
未定義領域:端のピクセルを繰り返して埋める
最後に右上の [
OK ] をクリックします。
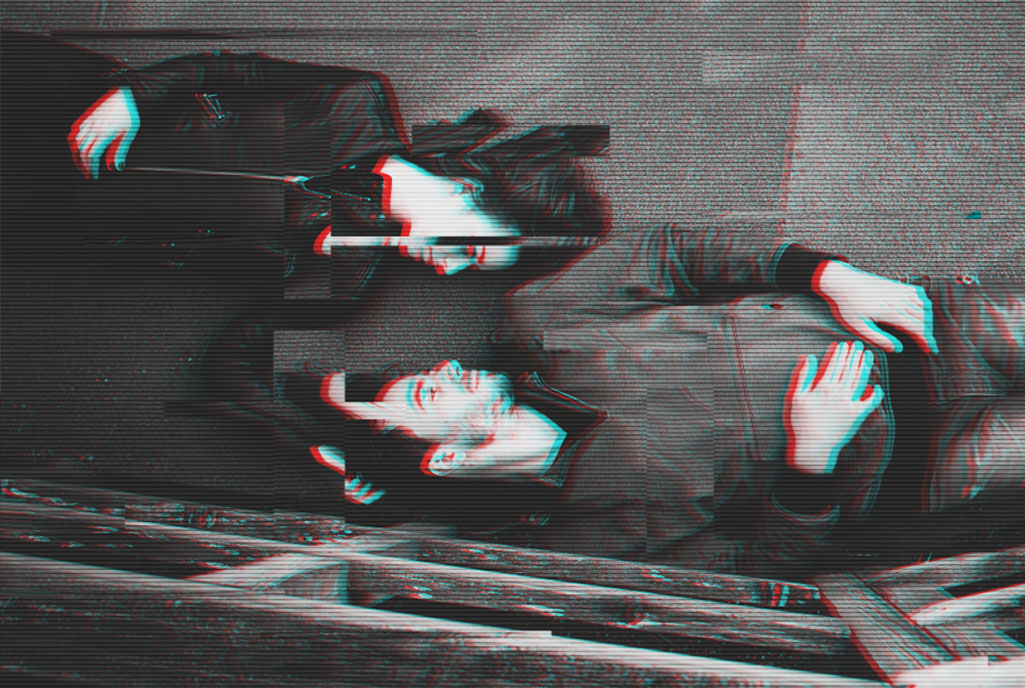
FINISH
完成
以上でグリッチエフェクトを追加した画像が完成しました。
Photoshopがあれば映像の乱れのようなグリッチエフェクトが自作可能!
フォトショ未導入の方は
Adobe公式サイトから入手できますよ。
1分で古いVHSの映像を再現する方法
コチラの記事で古いVHSを再生した際に生じる映像ノイズが1分で再現できるPSDの使い方と作例を解説しています。併せてチェックされてみませんか?
更に高品質なグリッチエフェクトPSD
先に紹介したグリッチエフェクトを更に発展させたPSD素材です。
全て商用利用可能!
フォトショ初心者の方でも極めて短い制作時間でサンプルのようなプロのレタッチが可能ですよ。
#01 Glitch Effect Mockup Set
グリッチエフェクトに迷った時はコレ!
複数のノイズパターンが収録されており、知識やテクニックが一切無くてもサンプルのような作品が短時間で作れます。
ダウンロードする
#02 TV Static Noise Effect Mockup
ブラウン管テレビのようなノイズが再現できるエフェクトモックアップPSDです。
非常にリアルな仕上がり、カッコいい絵が作れます。
ダウンロードする
#03 Movie Style Glitch Effect Mockup
スタイリッシュなグリッチエフェクトが再現できるエフェクトPSDです。
Photoshopと素材画像があれば誰でも一瞬で作れますよ。
ダウンロードする
#04 VHS Glitch Poster Photo Effect Mockup
VHSテープで発生するグリッチエフェクトが再現できるエフェクトPSDです。
ポスター風に見せる事ができるのですぐに一枚絵として成立させられます。
ダウンロードする
#05 Glitch Neon Text Effect Mockup
テキストにグリッチエフェクトを追加できるエフェクトモックアップPSDです。
グリッチエフェクトのパターンが非常に細かく作られており、ロゴデザインとしてそのまま使えるクオリティです。
ダウンロードする
イメージを大変身できるエフェクトモックアップ
その他商用利用できる様々なエフェクトPSDです。
圧倒的短時間でプロのレタッチが再現可能です。
ワンランク上のテンプレート素材
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
例えばクリエイターの就職や転職に必須のポートフォリオ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート45選
良質な素材をもっと見る
上記で紹介しているテンプレートはごく一部。
下記記事で良質な素材を紹介しております。併せてチェックしてください!
おわりに
以上、Photoshop(フォトショップ)を使ったグリッチエフェクトの作り方についてでした。
アナグリフ画像を作成し、グリッチエフェクト用のパターンを作り、パターンを設定といった流れです。
チャンネルを移動させることで表現するアナグリフ(色ずれ)単体でも表現として成立します。
また、パターン定義はフォトショップでよく使う汎用性の高い機能です。
背景パターンなどによく使うのでぜひ活用してください。
なお、noteで当記事で作成したグリッチエフェクトPSDを配布しています。
ではまた!
フォトエフェクトの作り方まとめ
フォトエフェクトの完全自作方法、そして超高品質なフォトエフェクトPSDについて解説しています。
Webサイトやバナーデザイン、各種DTPやUIデザイン等、様々なクリエイティブに使えるテクニックです。
1分で作れるエフェクトPSD素材
商用利用可能で超高品質なエフェクトが1分で作れるPSD素材の使い方と作例です。
気になるサムネイル画像をクリックすれば解説記事にジャンプします。
様々なエフェクトPSD
商用利用可能で高品質なフォトエフェクトPSDを厳選しました。クリエイティブを劇的に効率化できる素材を併せてチェックされてみませんか?
フォトエフェクトを自作
Photoshopを使いこなして様々な質感のフォトエフェクトを作る方法を解説しています。
気になるサムネイル画像をクリックすればメイキング記事にジャンプします。
目次一覧
ゼロから始めるシリーズ
現役デザイナーが教えるIllustrator、Photoshop、ポートフォリオ講座の目次です。
デザイン未経験からプロを目指しましょう!