Webデザイナー、UI/UXデザイナーの@sdesignlaboです。
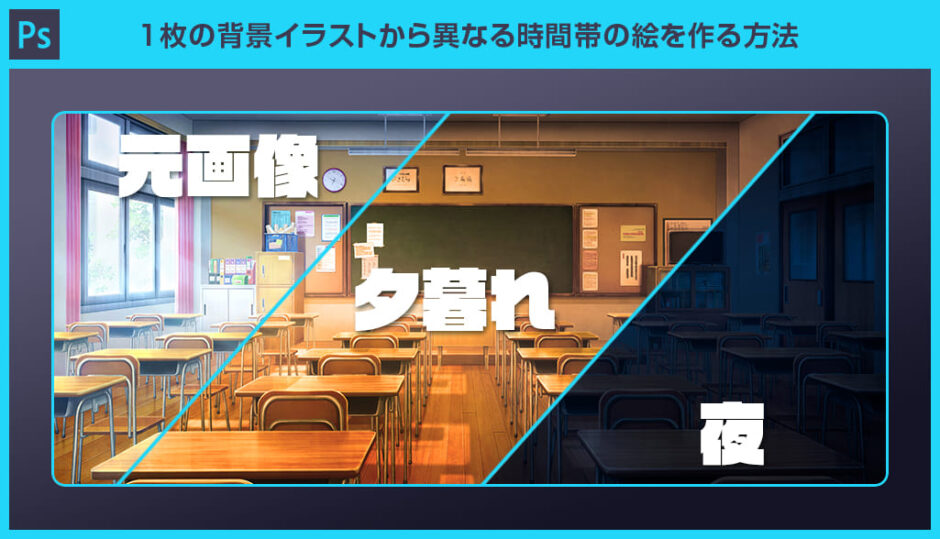
Photoshop(フォトショップ)を使って1枚の背景イラストから異なる時間帯の絵を簡単に作る方法をフォトショ初心者の方に詳しく解説します。
日中の明るいシーンの背景イラストを描いた後に、夕暮れ時や夜などを別途ゼロから塗る必要は無し!
少しのレタッチで簡単に別シーンが作成可能です。
ゲーム制作・イラスト制作など、時間帯の異なる差分イラストの背景制作に役立つテクニックですよ。
何ができるの?

上図のように日中の元絵イラストを加工して夕暮れ時や夜などがPhotoshopで簡単に作れます。
差分イラスト、ゲームの背景イラストなど、同じ場所で異なる時間帯の絵が欲しい時に使えるテクですよ。
異なる時間の絵を作る方法
Photoshopで1枚のイラストの時間帯を変更する方法を解説します。
フォトショ初心者でも夕暮れ、夜、曇りの日、まばゆいレンズフレアなどの加工ができますよ。
Photoshopを導入しましょう
当記事の内容を実践するにはPhotoshop(フォトショップ)が必須です。
未導入の方は
Adobe公式サイトから導入できます。
(7日間の無料体験が可能)
なお、AdobeCCのプランは
コチラの記事で徹底解説しています。
日中から夕暮れのイラストに変身
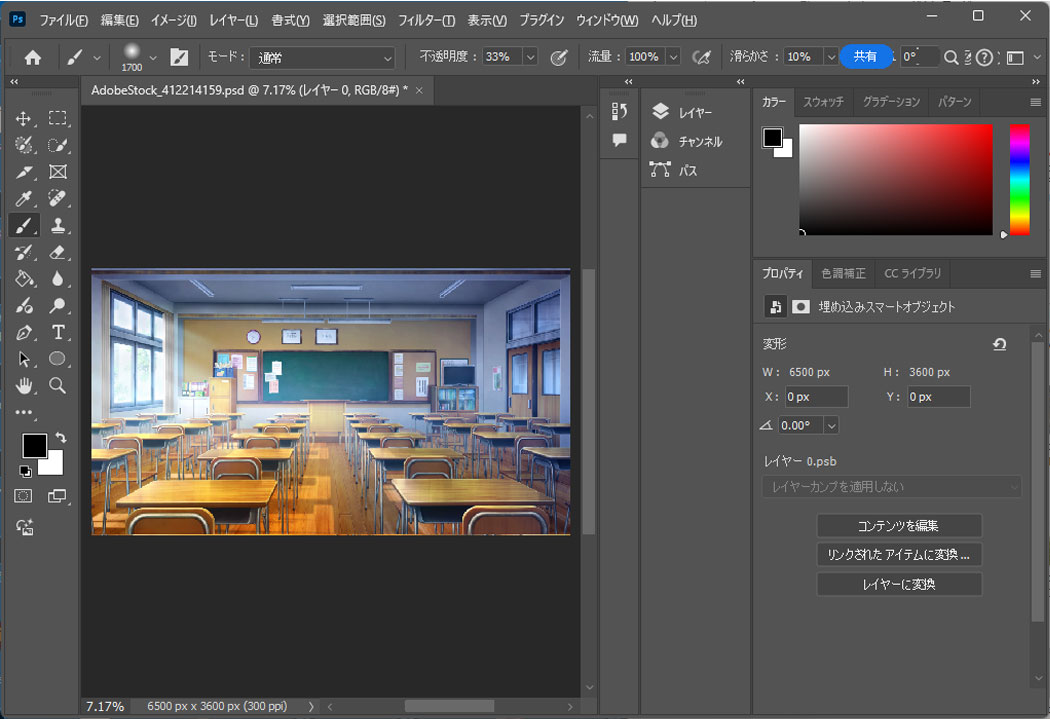
STEP.2
レンズフィルターを追加
フィルター:Warming Filter (85)
適用量:90%
輝度を保持にチェック
すると教室の背景イラスト全体の色味が夕暮れ時のような雰囲気にできました。
STEP.3
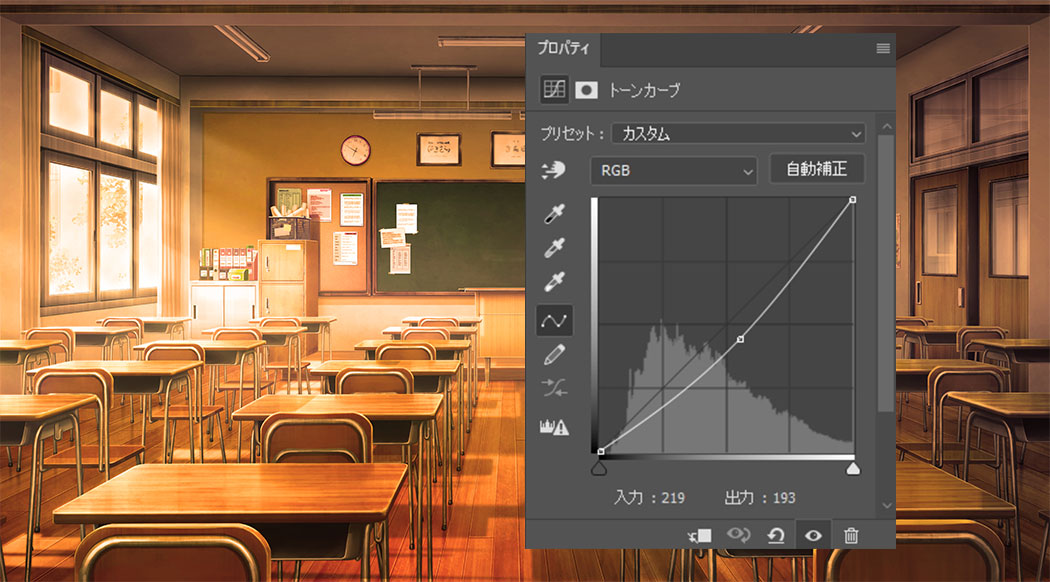
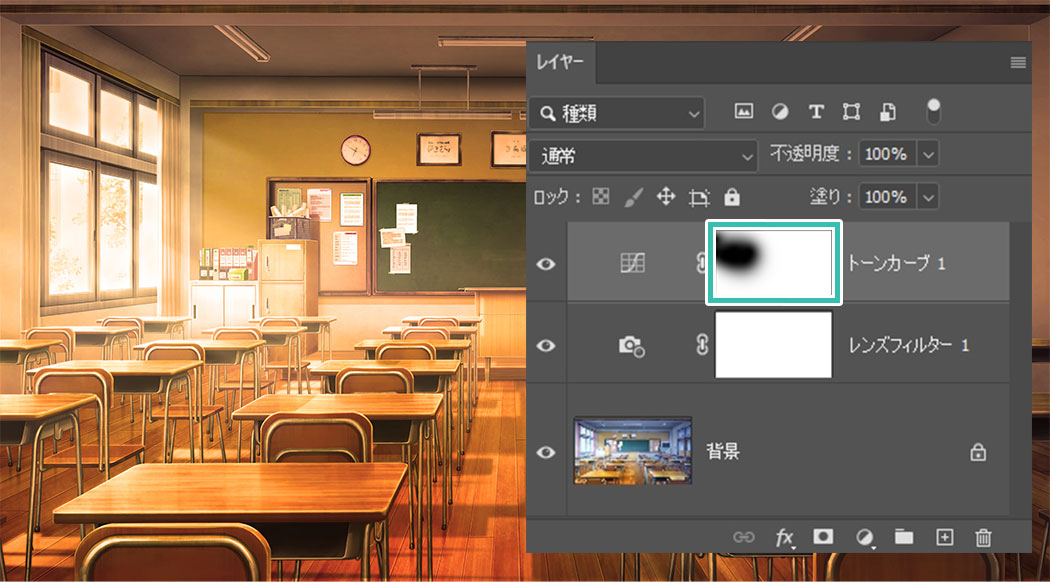
トーンカーブを追加
中間調を少し暗くしたいので左図のようなカーブを描きます。
すると教室全体が少し暗い印象になりましたね。
STEP.3
マスクの調整
トーンカーブのレイヤーマスクサムネールをクリックし、窓側にマスクを追加すると窓の光を強調する事もできます。
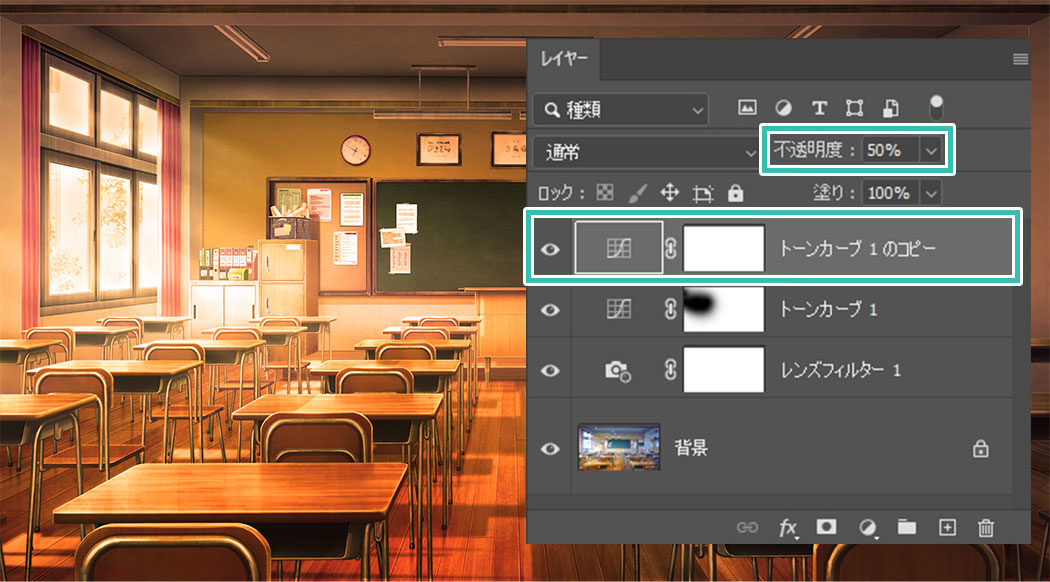
もう少し部屋全体を暗くしたい時は、トーンカーブを [ Ctrl + J ] (Mac:⌘ + J) で複製し、不透明度を下げてみるのもアリですよ。
以上で日中が舞台の教室のイラストを夕暮れ時にする事ができました。
商用利用可能な学校イラスト素材
商用利用可能で高品質な学校が舞台のイラスト素材です。イラストやゲーム、マンガ等の制作の背景素材などに最適ですよ。
日中から夜のイラストに変身
STEP.2
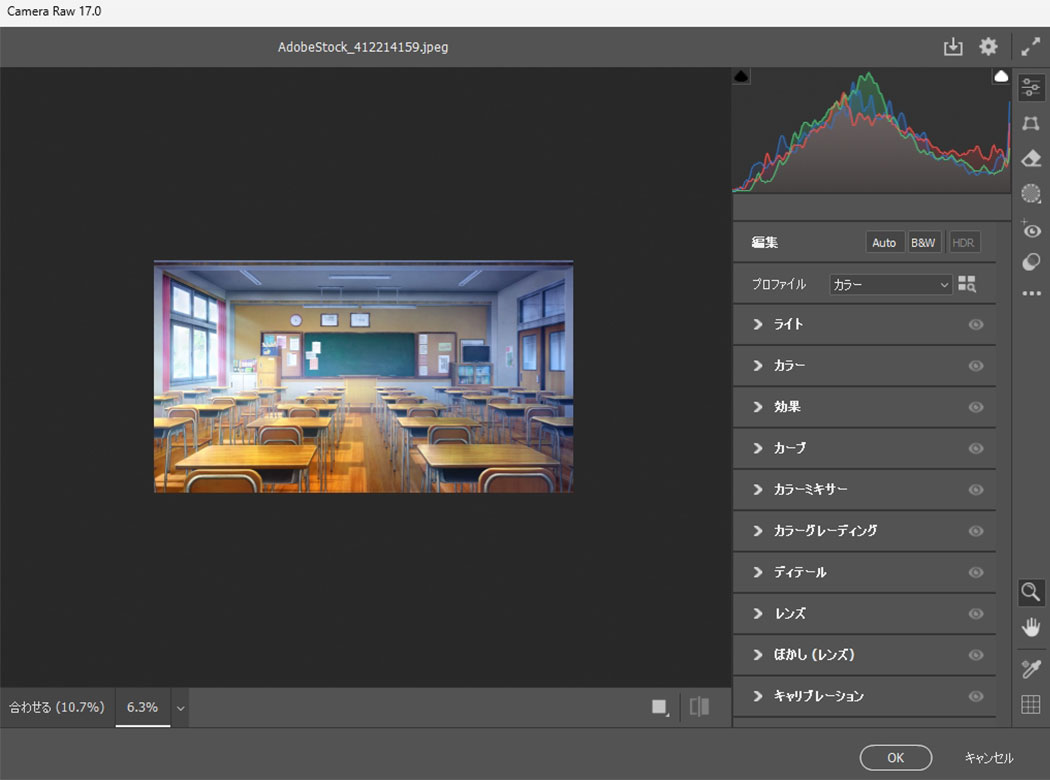
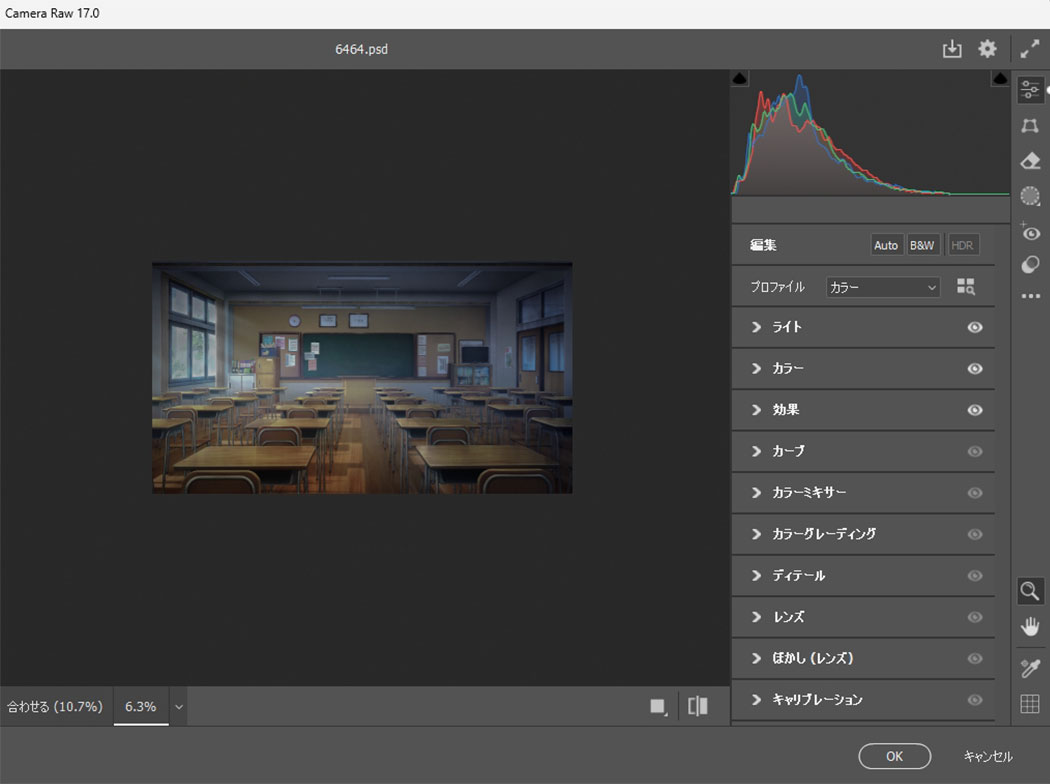
CameraRawフィルターを追加
Photoshop画面上部の [ フィルター ] → [ CameraRawフィルター ] をクリックします。
CameraRawフィルターの編集画面が開きます。
サンプルのバージョンはCameraRaw17.0
右メニューの設定値を変える事で画像を自在に編集る事ができる便利機能ですよ。
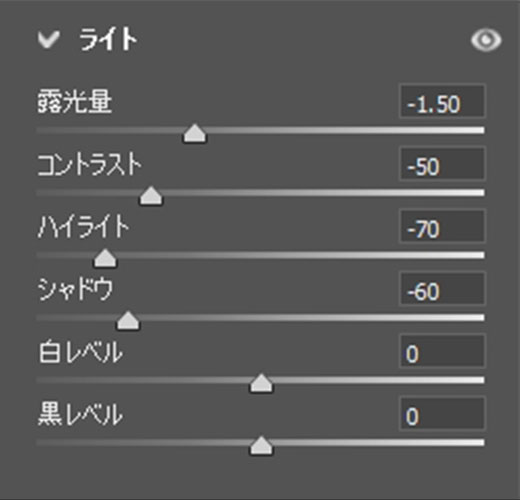
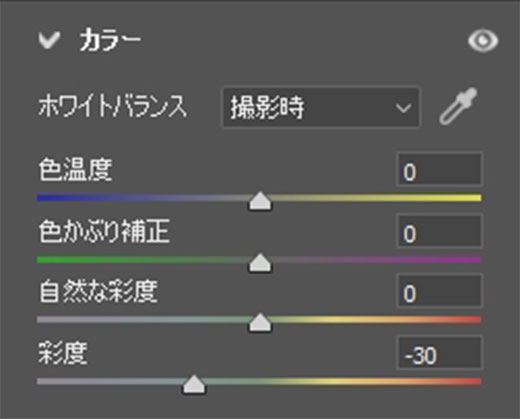
画面左のライトから順に設定していきましょう。
露光量:-1.50
コントラスト:-50
ハイライト:-70
シャドウ:-60
夜を再現したいので全体的に暗くコントラストを低く設定します。
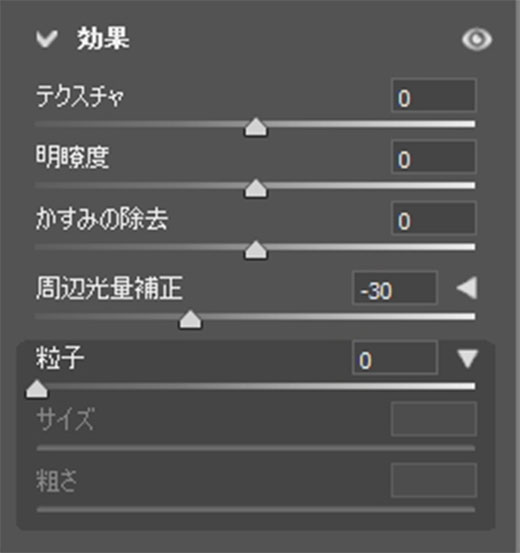
[ 効果 ] の設定です。
周辺光量補正:-30
※必須では無いのでお好みで。
すると教室全体が曇り模様の日のような雰囲気になりました。
STEP.3
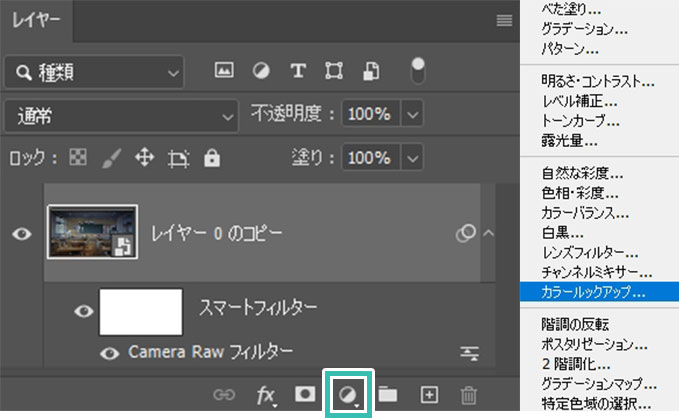
カラールックアップを追加
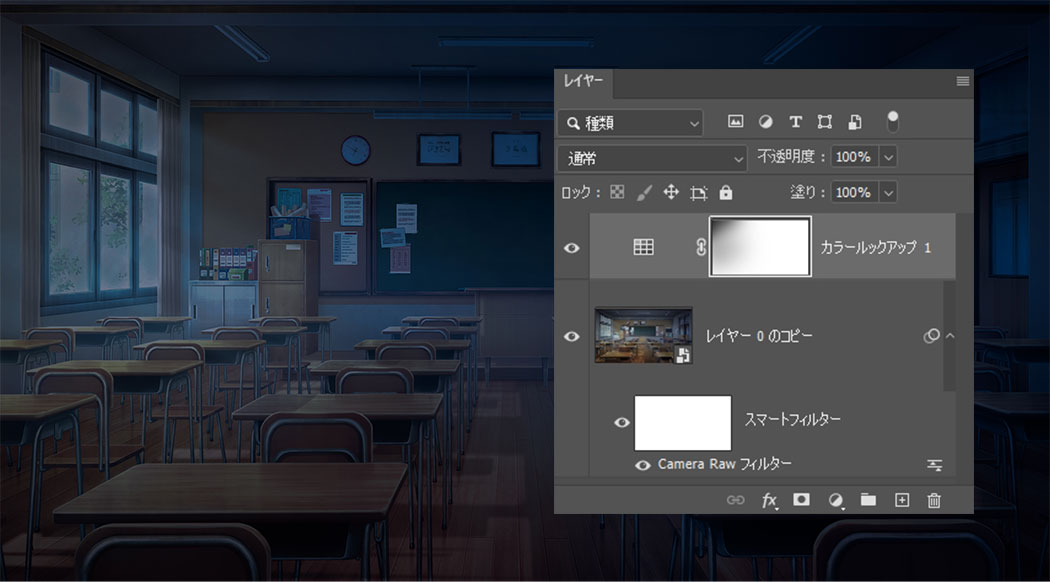
3DLUTファイルを [ NightFromDay.CUBE ] に設定します。
すると夜の教室が出来上がりました。
カラールックアップの [
レイヤーマスク ] を調整し、窓付近にマスクを追加すると左図のように窓から少し光が漏れて、窓周辺が少し明るくなったような表現も可能です。
レンズフレアを追加する方法
STEP.1
画像を読み込む
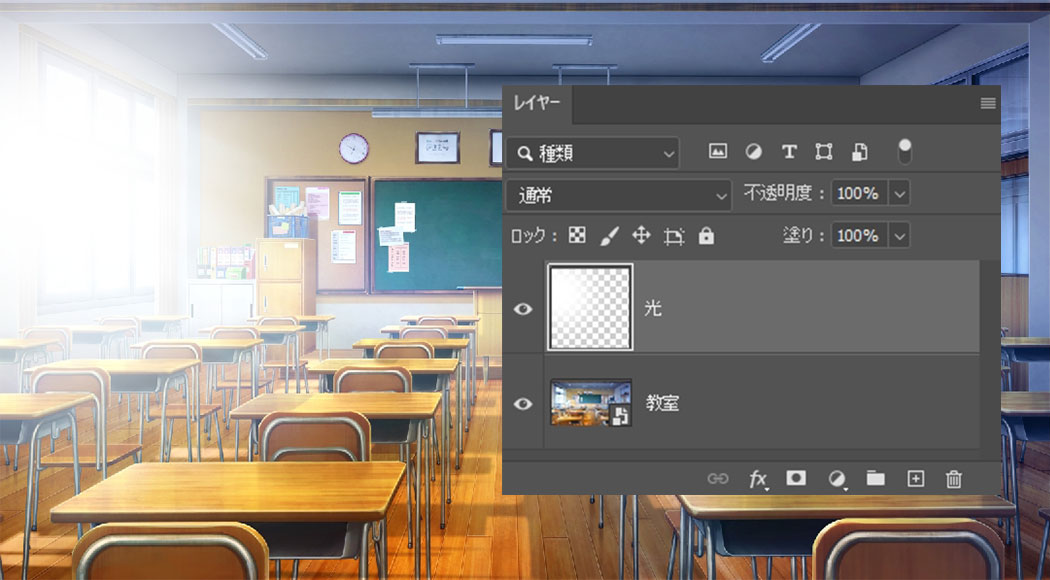
例えばイラスト左の窓付近に光を追加する方法です。
新規レイヤーを作成し、[
ブラシツール ] で光らせたい個所をザックリと塗ります。
※ブラシの先端は [
ソフト円ブラシ ] を利用しました。
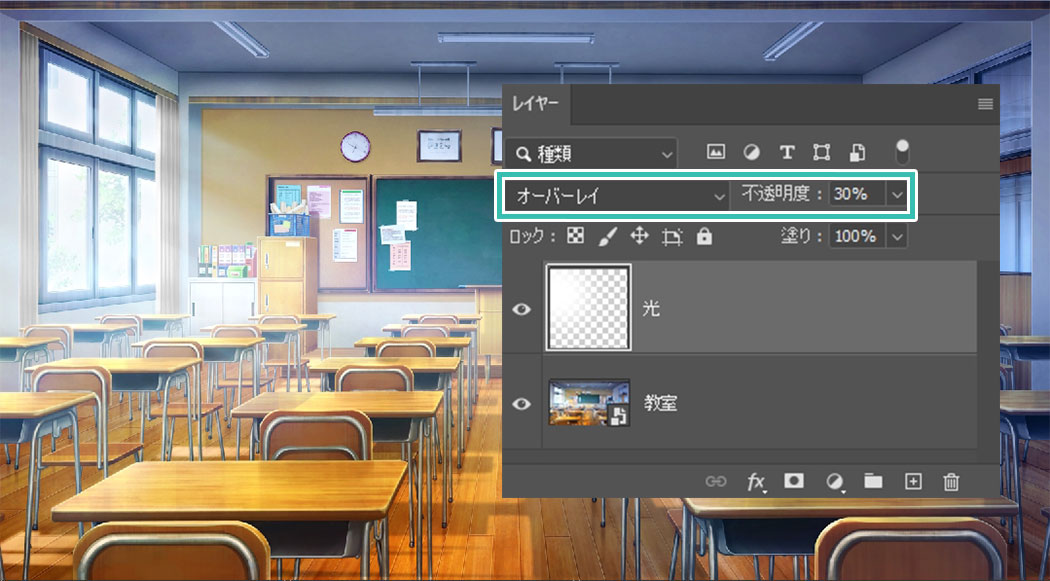
STEP.2
レイヤーの描画モードを変更
レイヤーパネル内にあるレイヤーの描画モードを [ 通常 ] から [ オーバーレイ ] に変更してみましょう。
すると元イラストの雰囲気を保ったような印象の光にできます。
お好みでレイヤーの不透明度を下げて馴染ませましょう。
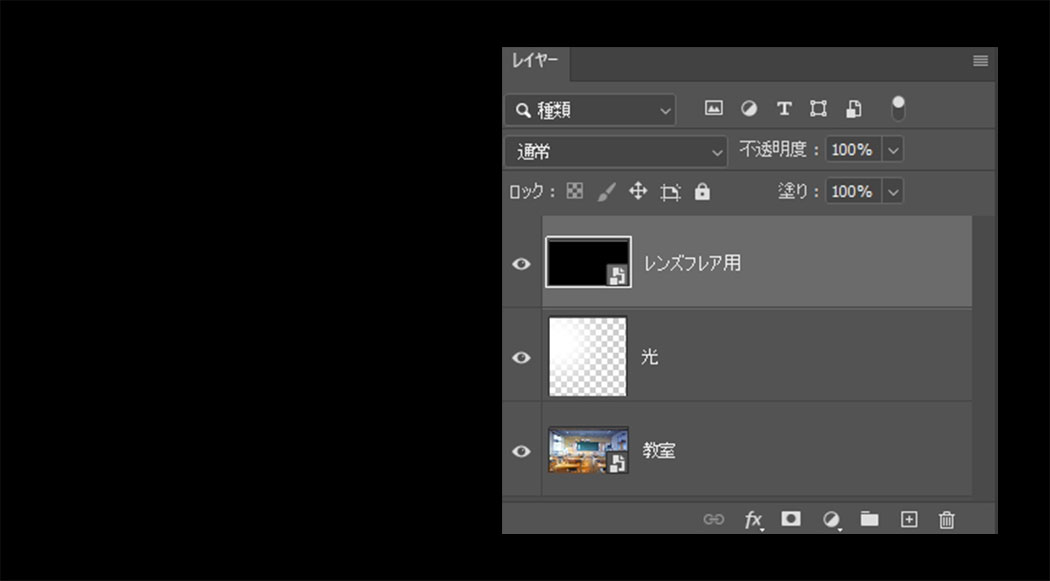
STEP.3
レンズフレアを追加
次はレンズフレアを追加してみましょう。
新規レイヤーを追加し、[
塗りつぶしツール ] で真っ黒に塗りつぶします。
※べた塗りを使っても構いません。
塗りつぶした後は [
スマートオブジェクトに変換 ] しておきましょう。
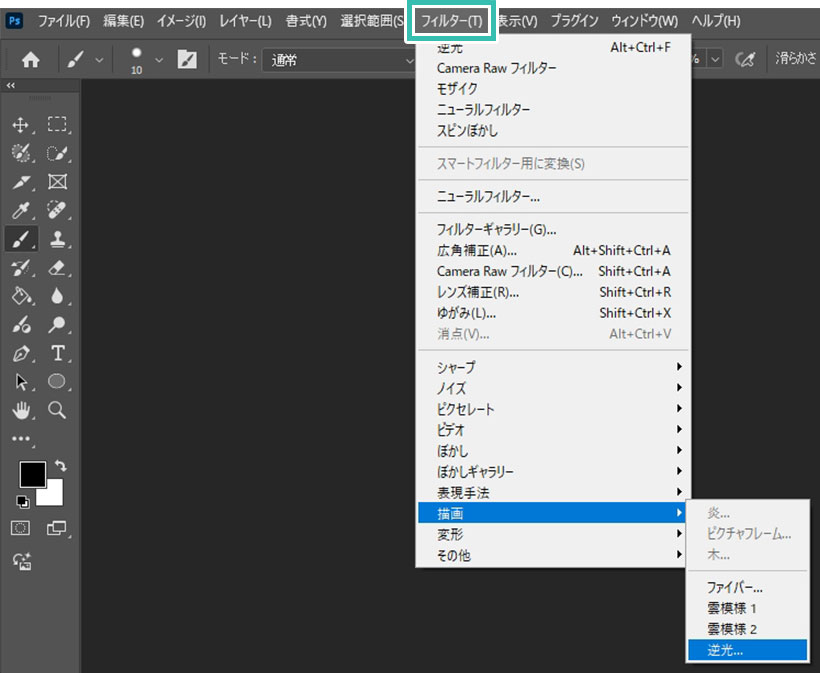
Photoshop画面上部の [ フィルター ] → [ 描画 ] → [ 逆光 ] をクリックします。
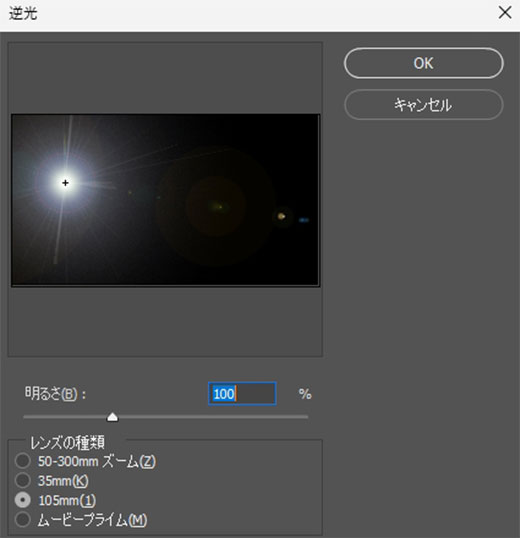
逆光の設定画面が開きます。
光源の位置、強さ、レンズの種類をお好みで設定ましょう。
サンプルのレンズは105mmを選択しました。
設定後は [
OK ] をクリック。
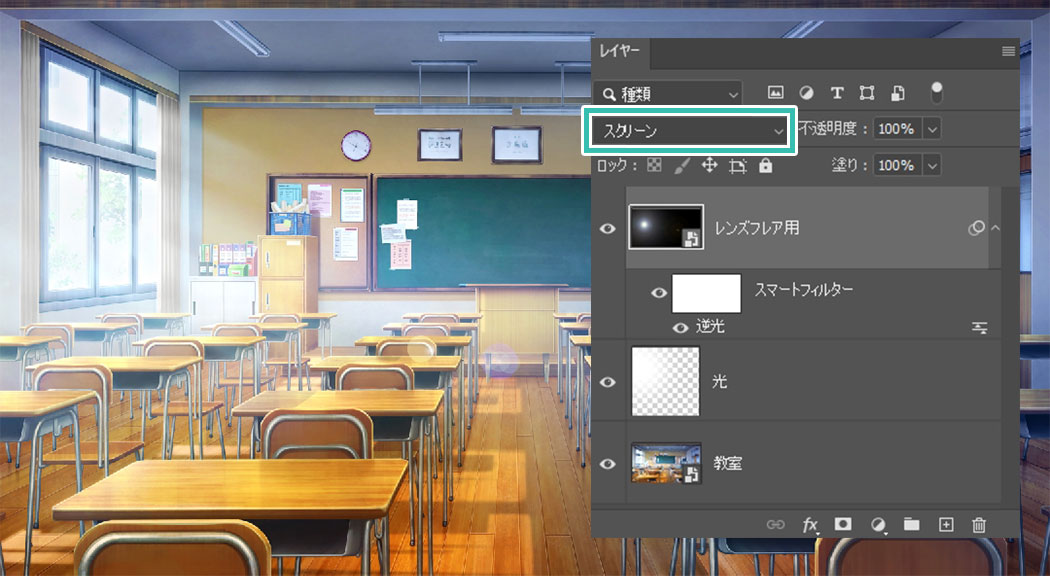
位置調整をしたい時はレンズフレアのレイヤーを [
移動ツール ] で移動させましょう。
レイヤーの描画モードを [ スクリーン ] に変更すると黒い背景部分が透過状態になり、レンズフレアのみが表示されます。
以上でレンズフレアが追加できました。
より逆光表現を強めたい場合はレイヤーを複製し、不透明度を調整すると良いですよ。
光の有無で絵の雰囲気が大きく変わるので是非お試しください。
レイヤーをグループ化
夕暮れ用の調整レイヤー、夜用の調整レイヤー、光用のレイヤーなどをグループ化しておくとワンクリックで時間帯の違うシーンが再現できる差分イラストのPSDが作れます。
朝のシーンに光を追加といった差分も簡単に表現できますよ。
高品質なエフェクト素材
先に解説した時間帯を変えるレタッチを更に発展させた高度なエフェクトPSDです。
全て商用利用可能なので安心して活用できますよ。
#01 Fall Adjustments Photo Effect
先程解説した秋に変える方法を更に発展させたエフェクトモックアップです。
設定済みのPSDなので後は写真や画像を放り込むだけ。
ダウンロード
#02 Adjustment Photo Effect
夏感、リゾート感を一気に高めてくれるエフェクトモックアップです。
曇った景色も一瞬で晴れた日のリゾートカラーに!
ダウンロード
#03 Fluorescent Color Manipulation Effect
緑などの自然物を蛍光色にできるエフェクトPSDです。
まるで異世界のような雰囲気にできます。
ダウンロード
#04 Before and After Photo Effect
曇りや暗い写真を一瞬でアート感溢れる色味の調整できるエフェクトモックアップです。
ピンボケも補正してくれるのでレタッチ作業がはかどりますよ。
ダウンロード
#05 Cyberpunk Color Grading Photo Effect Mockup
写真を近未来のサイバーパンクのような世界観にできるエフェクトPSDです。
銃夢に登場するスラム街のような雰囲気ですね。
ダウンロード
#06 Dramatic Hdr Portrait Photo Effect Mockup
普通の写真をまるで映画のような質感にできるエフェクトPSDです。
非常に高級感のある質感表現が可能です。
ダウンロード
商用利用可能なエフェクトPSD
商用利用可能で高品質なエフェクトモックアップPSDです。
ノンデザイナーの方でもあっという間に写真を大変身させられますよ。
フォトエフェクトの作り方まとめ
フォトエフェクトの完全自作方法、そして超高品質なフォトエフェクトPSDについて解説しています。
Webサイトやバナーデザイン、各種DTPやUIデザイン等、様々なクリエイティブに使えるテクニックです。
1分で作れるエフェクトPSD素材
商用利用可能で超高品質なエフェクトが1分で作れるPSD素材の使い方と作例です。
気になるサムネイル画像をクリックすれば解説記事にジャンプします。
様々なエフェクトPSD
商用利用可能で高品質なフォトエフェクトPSDを厳選しました。クリエイティブを劇的に効率化できる素材を併せてチェックされてみませんか?
フォトエフェクトを自作
Photoshopを使いこなして様々な質感のフォトエフェクトを作る方法を解説しています。
気になるサムネイル画像をクリックすればメイキング記事にジャンプします。
おわりに
以上、Photoshop(フォトショップ)で1枚のイラストから時間帯の違う差分イラストを作る方法でした。
日中の教室のイラストが1枚あれば夕暮れ時や夜などのシーンが作成できます。
また、光やレンズフレアなども追加する事ができるので、同じ背景イラストでも雰囲気の違う差分が簡単に作成可能ですよ。
ゲームUIの背景素材やキャラクターイラストの背景など、時間差分が欲しい時に使えるテクニックです。
もちろん様々なクリエイティブに応用できるレタッチテクニックなので是非ご活用ください!
また、noteで当記事で作成したサンプルPSDを配布しております。
ではまた!
目次一覧
ゼロから始めるシリーズ
現役デザイナーが教えるIllustrator、Photoshop、ポートフォリオ講座の目次です。
デザイン未経験からプロを目指しましょう!