CLIP STUDIO PAINT(クリップスタジオペイント)とPhotoshop(フォトショップ)の違いとそれぞれ適した用途について具体例を交えながら解説します。
これからデジタルイラストを始められる方、デザインを始められる方にオススメの内容です。
では早速解説していきます!
この記事の目次
まずはCLIP STUDIO PAINTについて、CLIP STUDIO PAINTで出来ることを解説します。
イラスト制作に特化したソフト

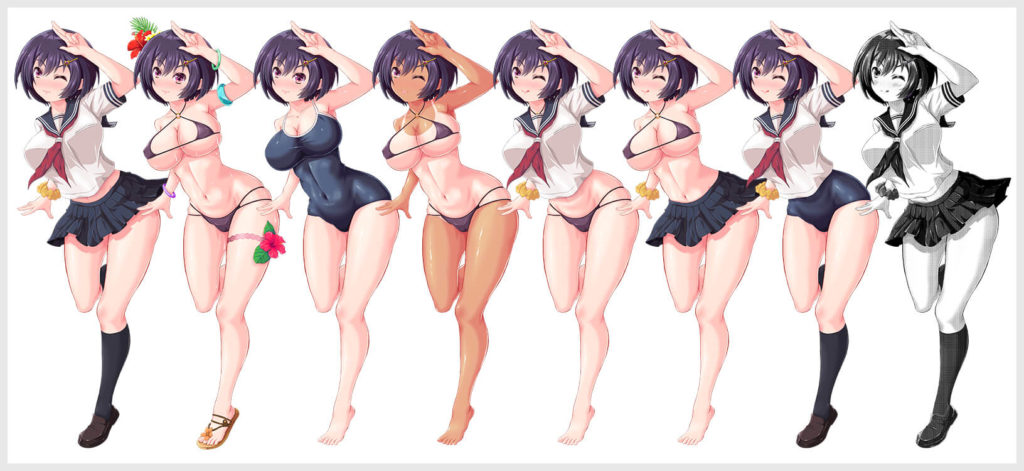
例えば差分イラストの描き方で紹介している「江洲出井 絵瑠」はクリスタで全て描いています。
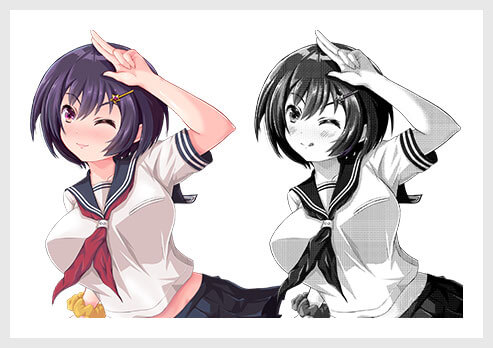
アニメっぽいタッチを簡単に描け、差分イラストの追加も容易にできます。

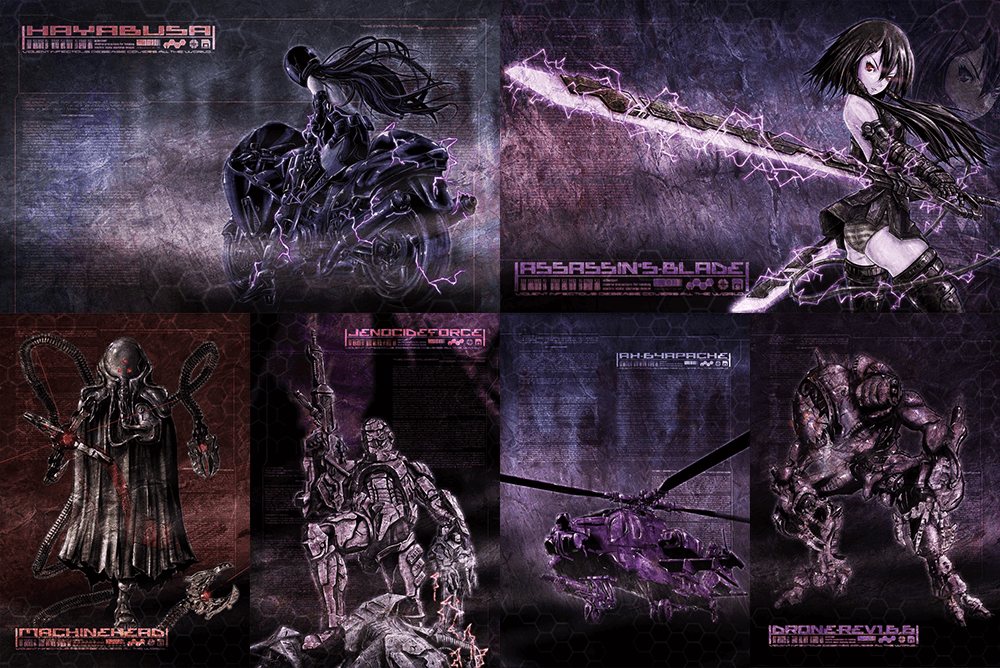
上記のような陰影の濃いハードな世界観のイラストもクリスタで描いています。
背景に使っているJPEGのテクスチャ素材などはクリスタに読み込んでレイヤーの描画モードを変更。

特に画風を問わず、自分の好きなタッチで描けるソフト、それがCLIP STUDIO PAINT(クリップスタジオペイント)です。
なお、CLIP STUDIO PAINTの公式サイトはコチラ
マンガも描ける

 【差分イラスト】汗や効果の描き方を徹底解説forクリスタ初心者
【差分イラスト】汗や効果の描き方を徹底解説forクリスタ初心者カラーイラストを漫画のようにできる

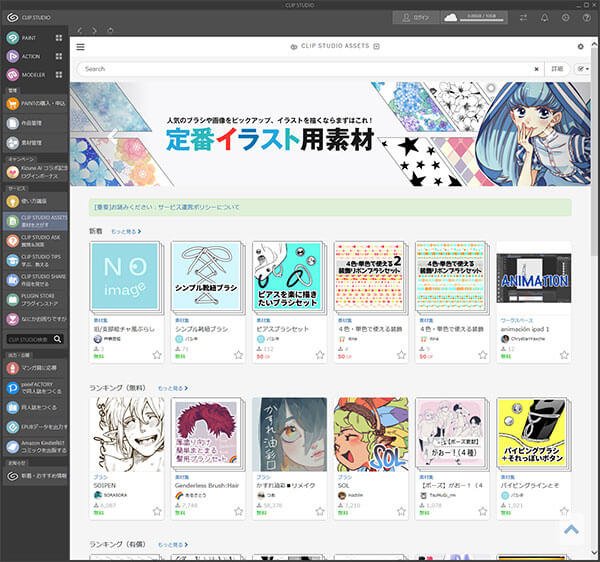
素材が超豊富

本当に「星の数ほど」あります。
無料素材だけで作品制作ができるので、その気になれば絵心が無い方でもイラストや漫画制作が可能!
公式サイト
クリスタの種類
CLIP STUDIO PAINTには3種類のグレードが存在します。
各グレードについて詳しく解説します。
クリスタの導入を検討されている方が「触り心地」をチェックするのに最適です。
ただし「DEBUT」は無料ですが多くの機能が制限されているので本格的な使用には不向きです。
いわゆる「体験版」ですね。
お手頃価格で高機能、イラスト制作に必要な機能を全て備えています。
後からPROからEXへグレードアップできるので、「まずはPROから始める」のもアリですね。
PROとの大きな違いは複数ページの作品制作機能が追加されています。
つまり漫画制作を簡単に行えます。
EXがあればイラスト、マンガ、アニメーション、アート、デザイン、冊子、何でも作れます。
イラスト制作はCLIP STUDIO PAINT EXを選んでおけば「間違いない」です。
無料(広告アリ)で使えますが「CLIP STUDIO PAINT」
そして「CLIP STUDIO」にある超大量の「素材やプラグイン」は作画の強い味方です。
デジタルイラストを初めて描かれる方にこそCLIP STUDIO PAINTの導入をオススメします。
セルシス公式サイト
クリスタはPhotoshopのブラシが使える

煙や汚しなど、手描きだと面倒な表現をいとも簡単に作画可能!無料のお絵描きソフトと違い、クリスタだと汎用性の高いPhotoshopのブラシを活用し、より効率的で品質の高い作品制作が可能です。
なお、PhotoshopはAdobe公式サイトから入手できます。
買い切り可能
CLIP STUDIO PAINTは最初にソフトを買ってしまえば、ずっと使用する事ができます。
買ってしまえば自分のモノ。1ライセンスで2台のPCで使えます。
もちろんアップデートが発生しても最新にできます。
今主流の「サブスクリプション」は利用期間によって費用が発生しますが、クリスタは完全に買い切り。
非常にシンプルで好感が持てる料金体系です。
クリスタの導入方法
Photoshop(フォトショップ)について解説します。
コチラでもフォトショ導入に関する基礎知識について解説しておりますのでご覧ください。
グラフィック制作全般で対応可能なオールラウンダー

一言で言うと「最強グラフィックソフト」です。
ちなみに公式サイトのフォトプランが最もお得なPhotoshopの導入方法です。
左記記事で公式サイトよりも簡潔に分かりやすく各プランの特徴を解説しておりますのでチェックしてください!
イラスト業界・マンガ業界でも超大活躍
デザイン業界だけでなく、イラストやマンガ業界でもよく使われているグラフィックソフトです。
デザイン、イラストだけでなく、プロダクト系、出版系、食品業界、事務、様々な職場に導入されている超万能ソフトウェア。
一家に一ライセンスあるとデザイナー要らずですよ。
UI制作でも必要不可欠

アイコン、文字、バナー、ボタン、枠、レイアウト…Photoshopがあれば全ての要素をお手軽かつスピーディーに作れます。
オリジナルゲームUIを作成し、ポートフォリオに掲載すると注目される可能性が高まりますよ!
フォトショは買い切り不可
CLIP STUDIO PAINTはソフトを買い切る事ができます。
一度買ってしまえばずっと使えます。
ただしPhotoshopは買い切る事ができません。
「サブスクリプション」と呼ばれる「月額または年額」を払って使うソフトです。
料金を払っている間だけ「自分のモノ」となります。
「CS6」といった過去のバージョンでは買い切りだったのですが、今の「Creative Cloud」になってからは料金体系がサブスクリプションになりました。
初期費用はクリスタよりも安く済みますが、長期利用の場合は買い切りと比較すると割高となります。
Photoshop最安は公式サイトのフォトプラン
Photoshop(フォトショップ)単体は公式サイトのフォトプランが最安です。
アマゾンをはじめとした通販サイトでもフォトプランが販売されていますが、一般の方はあまり使わないオンラインストレージがセットになって倍くらいの価格です。
Photoshop自体の最安はAdobe公式サイトのフォトプランなので気を付けてください。
CLIP STUDIO PAINTとPhotoshopの使い分けについて解説します。
クリスタはイラストや漫画に特化

クリスタは特にペンの書き味が秀逸です。
勿論Photoshop(フォトショップ)でもイラスト制作や漫画制作は可能です。
しかし描き心地自体はCLIP STUDIO PAINTに及びません。
絵を描くならCLIP STUDIO PAINT PRO
デザインやUI制作はPhotoshop
「デザインソフトはクリスタだけあれば十分じゃね?」と思われている方は多いかもしれません。
確かにクリスタでデザイン作業は出来なくも無いです。
クリスタは文字入力、図形作成、ベジエ曲線等、一通り機能を備えている万能ソフトです。
ただし、PhotoshopやIllustratorのそれらと比較すると「断然弱い」です。
と言うよりもフォトショとイラレが「優秀過ぎる」だけなのですが。

またデザイン制作で無くてはならないIllustrator(イラストレーター)との連携も容易にできます。
Photoshopの知識がゼロの方でも安心してバナーが作れる内容ですよ!
両ソフトを比較
下記は各種用途を考慮した際のオススメ度を表にしたものです。
| 用途 | Photoshop | CLIP STUDIO PAINT |
|---|---|---|
| イラスト・マンガ | 〇 | ◎ |
| ペンの書き味 | △ | ◎ |
| 紙面デザイン | ◎ | △ |
| UIデザイン | ◎ | △ |
| ロゴ作成 | ◎ | △ |
| 写真加工 | ◎ | △ |
クリスタでもバナーをはじめとしたデザイン制作は可能です。
ただPhotoshopが万能すぎるので、どうしても上記のような評価になってしまいます。
イラスト制作に関しては個人的に断トツでCLIP STUDIO PAINTをオススメします。
最もお得に導入されたい方はセルシス公式サイト![]() をチェックしてください。
をチェックしてください。
ぶっちゃけ両方ある方が便利
- 全てクリスタで作画
- 線画だけクリスタ、塗りはフォトショ
- 全てフォトショで作画
- 線画は手描きをスキャン、塗りはクリスタ
- 線画は手描きをスキャン、塗りはフォトショ
- 最後の仕上げだけはフォトショ
- etc
上記は一例ですが、人によって作画のスタイルは全然違います。
作画方法に正解は無いので、イラストや漫画等の作画に関してはクリスタ、フォトショ、お好きなソフトを選択されて良いかと思います。
ただし、バナー制作をはじめとした所謂「デザイン制作」はPhotoshopやIllustratorが断然効率的です。
…要はクリスタもフォトショも、両方ある方が便利って事ですね。
どちらもある程度使えるようになると「無くてはならないソフト」だという事を痛感させられます。
まずは結論から、Adobe公式サイトのフォトプランが断トツでお得です。
例えばアマゾン等のECサイトや量販店で販売されているPhotoshopのライセンス(年単位の契約のみ、月単位は無し)は1Tのオンラインストレージが付属して倍近い価格です。
Adobe公式サイトのフォトプランは月単位で契約が可能、オンラインストレージは20GBですがPhotoshop単体の価格はフォトプランが断トツで最安値です。
Illustrator(イラストレーター)というアドビの製品をご存知でしょうか?
Photoshopは知っていてもIllustratorは知らないという方も少なくありません。
イラレもグラフィック制作に必要不可欠なソフトの一つです。
なお、使い方は当サイトのゼロから始めるIllustratorで完全解説しています。
イラレが得意な事、フォトショが得意な事
それではIllustratorが得意な事、Photoshopが得意な事を具体例を出しながら解説します。
ざくっと解説すると
「Illustratorは文字とかロゴ、アイコン、レイアウト作成全般が得意」
「Photoshopは何でもできるけど、画像加工が特に得意」
といった感じですね。
ポートフォリオ制作に便利

ゲーム業界やデザイン業界に就職する際に必要な「ポートフォリオ」を作る際にIllustratorは便利です。
自身が作成した作品を1冊のファイルにまとめたモノがポートフォリオです。
CLIP STUDIO PAINTでも作れなくは無いですが、IllustratorとPhotoshopで作成する方が断然効率的!
3ソフトを比較
下記はイラレ、フォトショ、クリスタの3ソフトを比較した表です。
| 用途 | Illustrator | Photoshop | CLIP STUDIO PAINT |
|---|---|---|---|
| イラスト・マンガ | △ | 〇 | ◎ |
| ペンの書き味 | △ | △ | ◎ |
| 紙面デザイン | ◎ | ◎ | △ |
| UIデザイン | ◎ | ◎ | △ |
| ロゴ作成 | ◎ | ◎ | △ |
| 写真加工 | △ | ◎ | △ |
| ポートフォリオ | ◎ | 〇 | △ |
それぞれのソフトで得意な分野、そうでない分野があります。
各ソフトの特徴を理解しておくと、より効率的に制作を進められます。
なおオールラウンダーなPhotoshopだけでなく、Illustratorも使えるとUI制作が倍くらい捗りますよ。
Illustrator未導入の方はAdobe公式サイトから入手できます。
コチラで作画に必要不可欠なタブレットについて、現役デザイナーである私が徹底解説しております。
タブレットにも様々な種類があるので、タブレットの導入を検討・または迷われている方は是非ご覧ください。
以上、CLIP STUDIO PAINTとPhotoshopの違いと用途についてでした。
イラストやマンガといったお絵描き用途のみならクリスタが圧倒的にオススメです。
イラスト・マンガ以外のグラフィック制作も想定するならフォトショップも導入するのがオススメ!
まずはクリスタでお絵描き、今後自身の作成したイラストを使って本格的なデザインをしたくなったらフォトショップを導入、といった流れが自然です。
さらに表現の幅を広げられたい場合はIllutratorの導入と習熟を検討されるのも良いでしょう。
どのソフトも知れば知るほど魅力的なソフトで、デザイン業界の方には必要不可欠です。
CLIP STUDIO PAINTはセルシス公式サイト![]() 、PhotoshopはAdobe公式サイトで詳細を確認できます。
、PhotoshopはAdobe公式サイトで詳細を確認できます。
ではまた!
クリスタとフォトショの違い
CLIP STUDIO PAINTとPhotoshopの違いと用途を具体例を交えて解説
タブレットの導入方法
初心者にオススメの液晶タブレット(液タブ)とペンタブ(板タブ)を解説&徹底比較
Part.1 導入&ラフ作成
差分イラストとは?
デジタルイラスト作成に必要な環境
基本操作とラフの作成方法
Part.2 線画&下塗り
ラフを下絵にした線画の作成方法
下塗りの作成方法
差分パーツのベースを作る
Part.3 塗り込み&自動着色
塗り重ねとぼかし、肌色表現
差分の落ち影作成の注意点
自動着色機能の紹介
Part.4 目の描き込み&仕上げ
目の塗り方、表現方法
パーツの組み合わせで表情を作る
細部の描き込みと仕上げ
Part.5 汗、集中線・効果、描き文字
汗や液体の表現方法
集中線や効果の追加
描き文字の表現方法とグラデーション
Part.6 書き出し トーン化 2Pカラー
キャラ絵の書き出しと命名
トーン化で漫画のような表現
2Pカラーを簡単に作る方法
OMAKE.1 キャラ絵を使ったバナー
キャラ絵を使ったスマホゲームのイベントバナーをゼロから作る方法
OMAKE.2 キャラ絵を使った痛車
キャラ絵を使った痛車をゼロから作る方法
OMAKE.3 キャラ絵を使ったゲームUI
キャラ絵を使ったスマホゲームUIをゼロから作る方法
画力向上への道(自習編)
画力を独学で上達させる4つの方法について解説
絵を学ぶ方法(学校編)
イラストの描き方を学校で学ぶメリットと方法について解説
ゼロから始めるPhotoshop
Photoshop未経験からプロを目指せるようにフォトショを徹底解説
ゼロから始めるIllustrator
Illustrator未経験からプロを目指せるようにイラレを徹底解説
フォトショ基本操作





















バナーやUIをデザイン






様々な質感を再現








写真の雰囲気を激変させる























便利な画像加工テクニック




















機能追加・その他の機能










フォトショップのお困りごと








画像を激変!エフェクトPSD








その他Photoshop用の素材