CLIP STUDIO PAINT(クリップスタジオペイント)を使って「差分付き」の女の子のイラストを描く方法をゼロから徹底解説します。
ゲーム業界などでよく作られる「差分イラスト」の作成方法をCLIP STUDIO PAINT(クリップスタジオペイント)を使って徹底解説します。
デジタルお絵描きが初めての方でも安心して完成できるよう、クリスタを使った差分イラストの作成方法をどこよりも分かりやすく解説します!
この記事の目次
![]() バーグさん@S.D.L
バーグさん@S.D.L
当講座ではクリスタを使った差分イラストの作成方法について詳しく解説していきます。超シンプルな機能ばかり使うのでクリスタ初心者の方でも必ず差分イラストが作れるようになりますよ!
お絵描き大好きですが、デジタル絵は初めてなので少しドキドキしてますっ!
 江洲出井 絵瑠
江洲出井 絵瑠
![]() バーグさん@S.D.L
バーグさん@S.D.L
Part.1 導入&ラフ作成
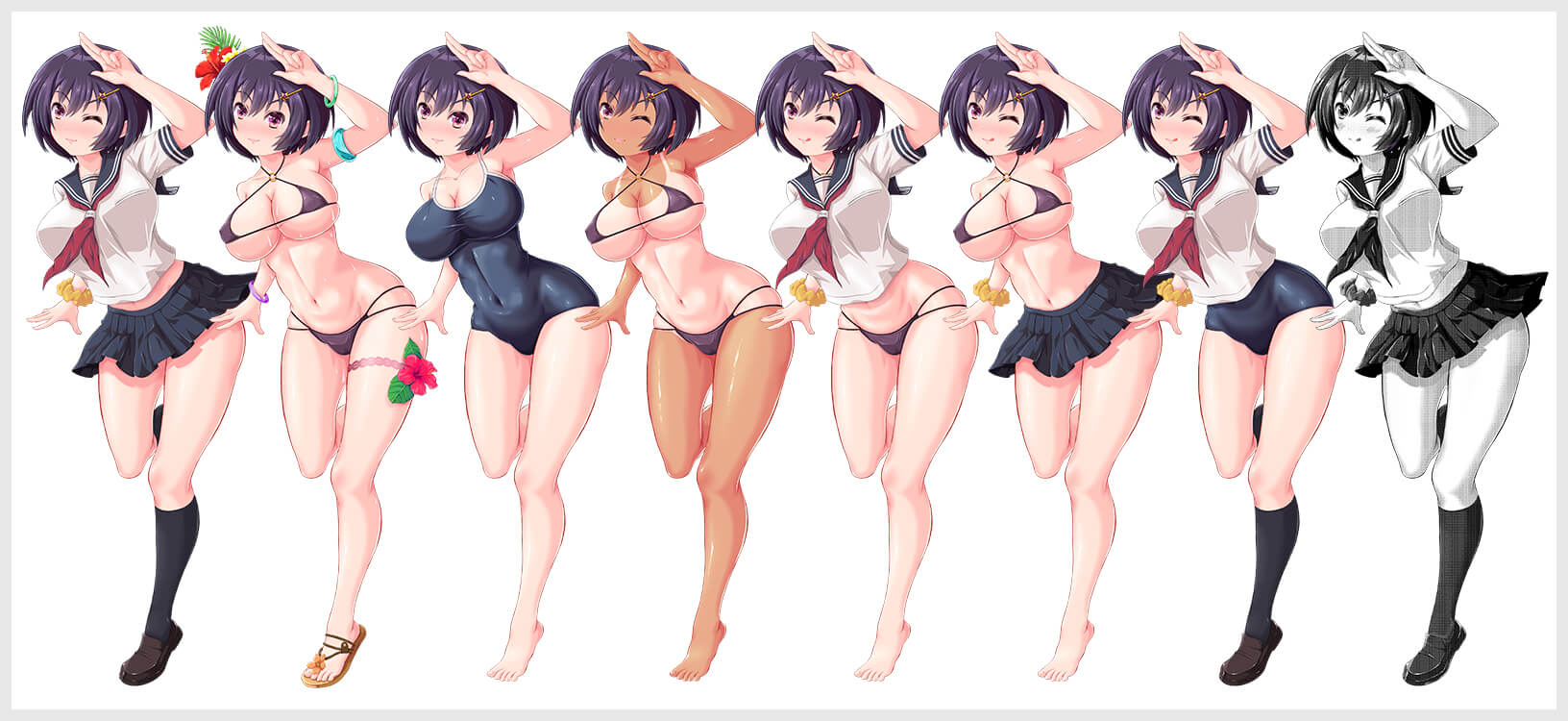
差分イラストとは?サンプルを使って解説
デジタルイラスト作成に必要な環境
基本操作とラフの作成方法
Part.2 線画&下塗り
ラフを下絵にした線画の作成方法
下塗りの作成方法
差分パーツのベースを作る
Part.3 塗り込み&自動着色
塗り重ねとぼかし、肌色表現
差分の落ち影作成の注意点
自動着色機能の紹介
Part.4 目の描き込み&仕上げ
目の塗り方、表現方法
パーツの組み合わせで表情を作る
細部の描き込みと仕上げ
Part.5 汗、集中線・効果、描き文字
汗や液体の表現方法
集中線や効果の追加
描き文字の表現方法とグラデーション
Part.6 書き出し、トーン化、2Pカラー
キャラ絵の書き出しと命名
トーン化で漫画のような表現
2Pカラーを簡単に作る方法
OMAKE.1 キャラ絵を使ったバナー
キャラ絵を使ったスマホゲームのイベントバナーをゼロから作る方法
OMAKE.2 キャラ絵を使った痛車
キャラ絵を使った痛車をゼロから作る方法
OMAKE.3 キャラ絵を使ったゲームUI
キャラ絵を使ったスマホゲームUIをゼロから作る方法
![]() バーグさん@S.D.L
バーグさん@S.D.L
描き方だけでなく、クリスタ操作の痒い所まで網羅しているので、見終わる頃にはかなり使いこなせるようになるはず!
 江洲出井 絵瑠
江洲出井 絵瑠
 江須出井 絵瑠
江須出井 絵瑠
![]() バーグさん@S.D.L
バーグさん@S.D.L
例えばゲームに出てくる立ち絵とか、学校だと制服を着ているキャラが平日だと同じポーズで私服着ているものとかですね。
あとスマホゲームの進化するキャラクターかな。ノーマルのキャラがあり、進化すると装飾が派手になるようなイラストを想像してもらうとイメージしやすいです。
 江洲出井 絵瑠
江洲出井 絵瑠
![]() バーグさん@S.D.L
バーグさん@S.D.L

![]() バーグさん@S.D.L
バーグさん@S.D.L
…ん?どったの?
 江須出井 絵瑠
江須出井 絵瑠
![]() バーグさん@S.D.L
バーグさん@S.D.L
お、今エルちゃんの顔が変わったね。そう、それも「差分」だね。
布面積が狭すぎっ!もっとマシな恰好あったでしょう!
 江須出井 絵瑠
江須出井 絵瑠
![]() バーグさん@S.D.L
バーグさん@S.D.L
でも後半では差分を組み合わせたちょっと変態寄りの内容もあるし、これくらいどうって事…

 江須出井 絵瑠
江須出井 絵瑠
![]() バーグさん@S.D.L
バーグさん@S.D.L
クリスタ初心者のエルちゃんにも上記のような表現が再現できるようにゼロから詳しく解説するからそう怒らずに、ねっ。
…もうやだ、この人、先が思いやられる。。。
 江須出井 絵瑠
江須出井 絵瑠
初めてだからよく分からなくて、パソコン以外に何が必要なんですか?
 江須出井 絵瑠
江須出井 絵瑠
![]() バーグさん@S.D.L
バーグさん@S.D.L
1つ目は「お絵描きソフト」、2つ目は「タブレット」。
下記リンクで詳しく解説しているのでチェックしておいてね!
ハイスペックな第12世代CPU搭載デザイナーPCの自作方法はコチラで完全解説中♪
 江須出井 絵瑠
江須出井 絵瑠
![]() バーグさん@S.D.L
バーグさん@S.D.L
 江須出井 絵瑠
江須出井 絵瑠
![]() バーグさん@S.D.L
バーグさん@S.D.L
お試し感覚ならクリスタDEBUTとOne by Wacomで5000円台から始めてみるとか。
もう少し本格的にクリスタPROとXP-PenのDeco01なら1万円台で始められるよ。
 江須出井 絵瑠
江須出井 絵瑠
![]() バーグさん@S.D.L
バーグさん@S.D.L
道具が良いと作品制作の効率化と品質の向上に繋がるし、何よりも「描かなきゃ」感もあって自然と作品点数が増えるよ。そして画力向上に繋がり、結果として仕事に繋がり報酬ゲット。
ほら、「物欲まみれのエルちゃんが大好きなお金」を絵描くことで貰えるんだよ。
 江須出井 絵瑠
江須出井 絵瑠
![]() バーグさん@S.D.L
バーグさん@S.D.L
 江須出井 絵瑠
江須出井 絵瑠
道具を揃えられたら次は実際にラフを描きます。
どんなキャラに、どんなポーズにしようか、どんな格好にさせようか等を想像しながら描きます。
描き始めて間も無い方は描き慣れるまで作画資料を参考にしながら描くと良いでしょう。
サンプルは「EX」を使っていますが「PRO」でも問題ありません。
クリスタを導入されていない方はセルシス公式サイト
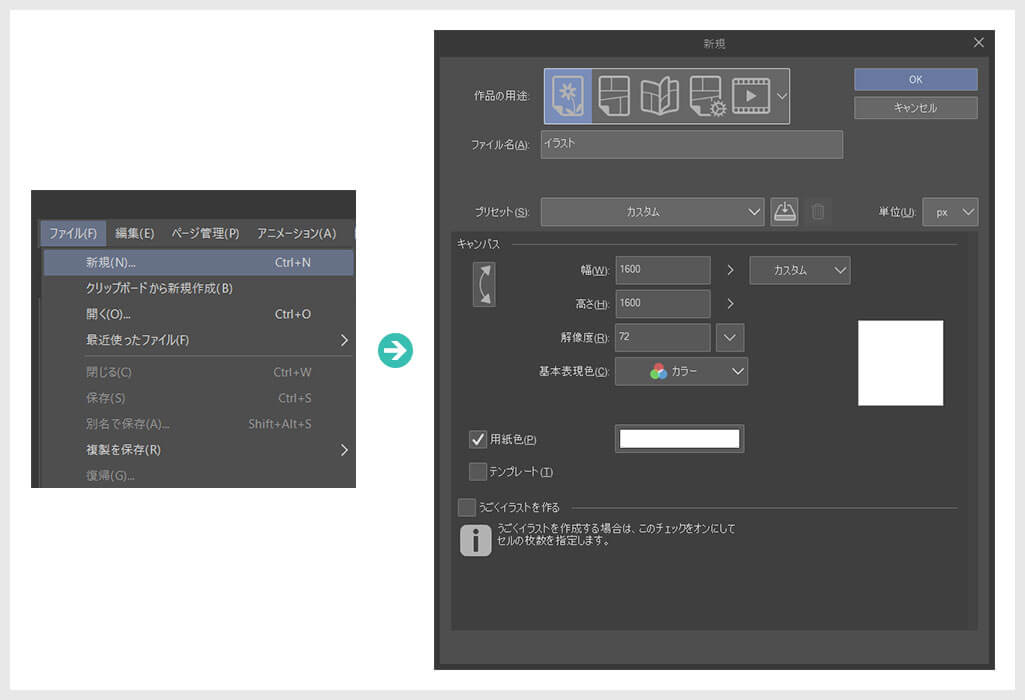
画面左上の [ ファイル ] → [ 新規 ] をクリック。
ショートカットは [ Ctrl + N ] です。
作品の用途は [ イラスト ] 、任意のサイズと解像度に設定します。最終的な用途に応じてサイズと解像度は設定しましょう。
[ プリセット ] をクリックすると簡単に既定サイズに変更できます。
ただしムダに大きくし過ぎるとPCが重くなるので注意が必要です。
なお、ポートフォリオの詳細はコチラで解説しています。
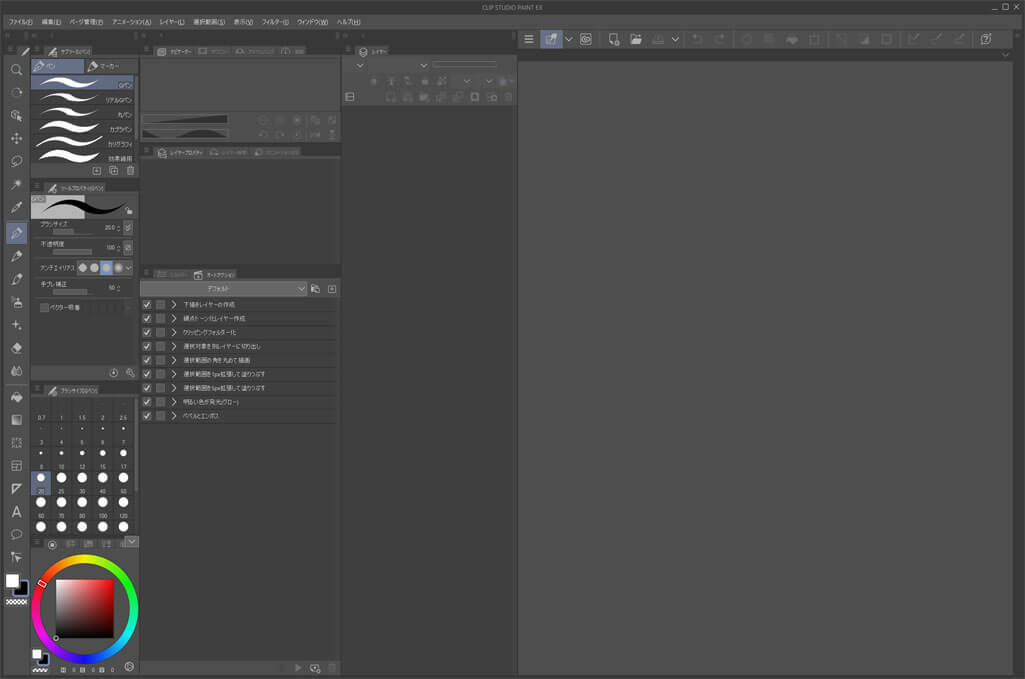
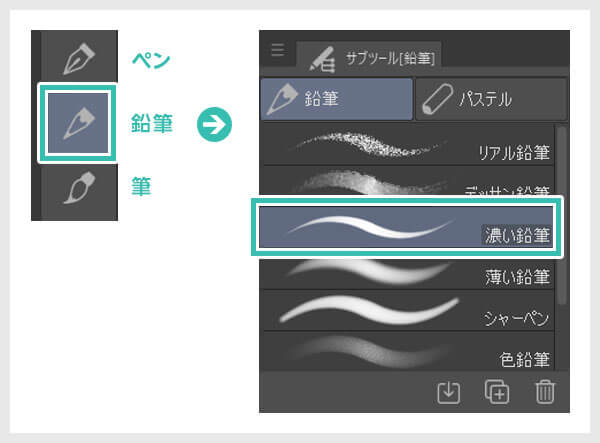
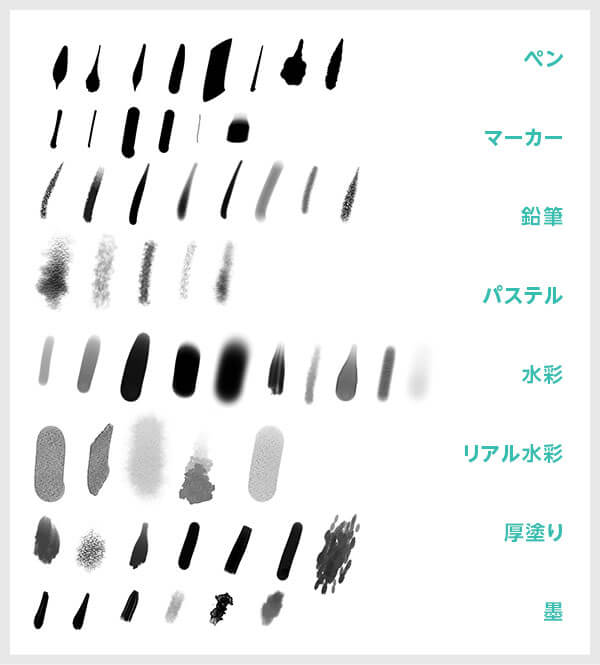
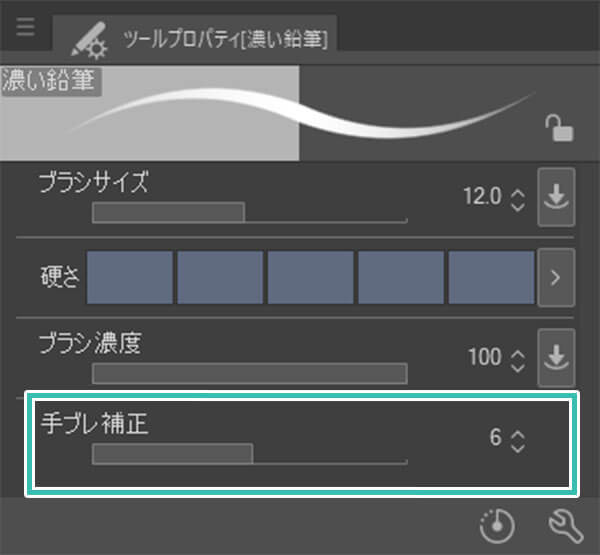
非常にシンプルな作り方をしていますので、描き始められたばかりの方にオススメです。
描き方は人それぞれなので、ある程度クリスタに慣れてきたら自分に合ったペン先を探し出しましょう。
小さくしたい場合は「 [ 」で変更できます。
慣れるとパネル操作でのサイズ変更は面倒です。
さらにSurface Dialがあるとブラシサイズ等を変更するのにとても便利です。
キーボードショートカットと違って小刻みにサイズ調整が可能!
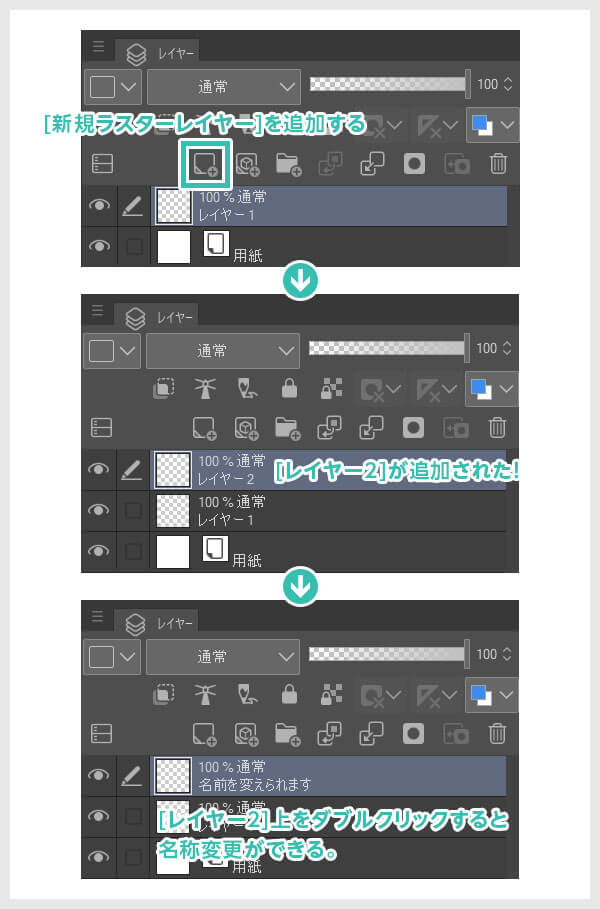
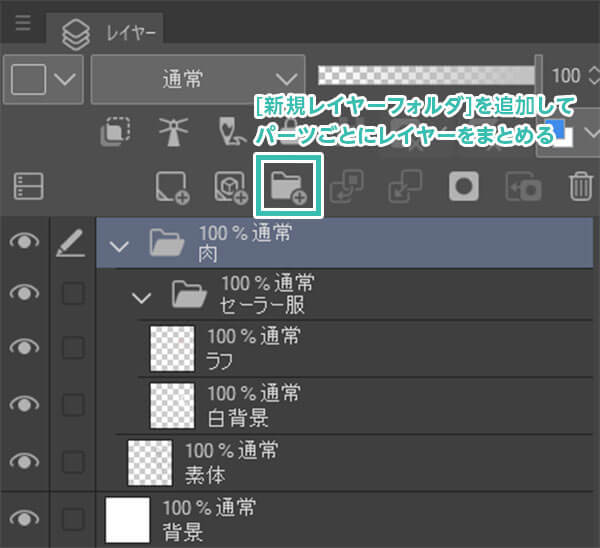
レイヤーパレット上部の [ 新規ラスターレイヤー ] をクリックしてレイヤーを追加します。
クリスタにおけるレイヤーの概念はPhotoshopやIllustratorと同じです。詳しくはコチラ。
レイヤー名称の個所をダブルクリックすると名称を変更する事ができます。
※ [ 新規ベクターレイヤー ] はラフ作画にはあまり向かないので [ 新規ラスターレイヤー ] がオススメ。
ラフ程度なら問題無いですが、差分有りイラストはレイヤー数が非常に多くなります。
全て「レイヤーXX」だとレイヤー管理で混乱する事必至ですよ。
他にも [ Ctrl + Z ] で操作を戻すことが出来ます。
※ペンタブのペンを逆向けにして塗ると消しゴムツールになります。

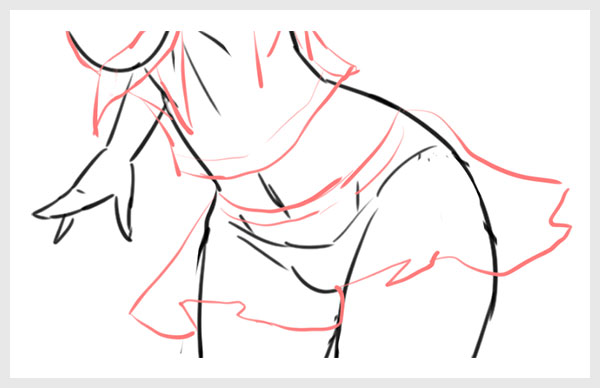
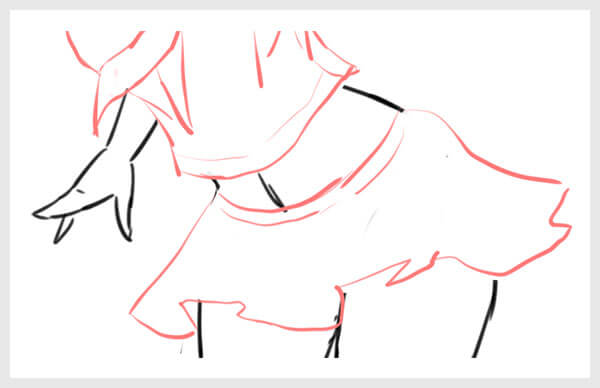
細部から詰めても良いですし、描く手順は自身のやり易い方法で構いません。
私の場合は適当に素体の全身を描いてから進める方法を取っています。
まずはざっくりで、こまけぇこたぁ後から調整です。
何となくキャラの特徴みたいな事をメモ書きしておくとイメージが膨らませやすいです。
今回は3人分の落書きを作成しましたが、結果一番右の子が当サイトのナビキャラとして合いそうなのでサンプルとして進めていきます。
以上CLIP STUDIO PAINT EX
下記にオススメの書籍をピックアップしておりますので参考にしてください!どれも良書ですよ。
なお、コチラで画力を高める方法を掲載しております。
クリップスタジオペイントを使って絵を描く際に画面を拡大・縮小したり回転させるといった基本操作が多々発生します。これらの操作をスムーズに行う事によって効率的に作画が行えます。
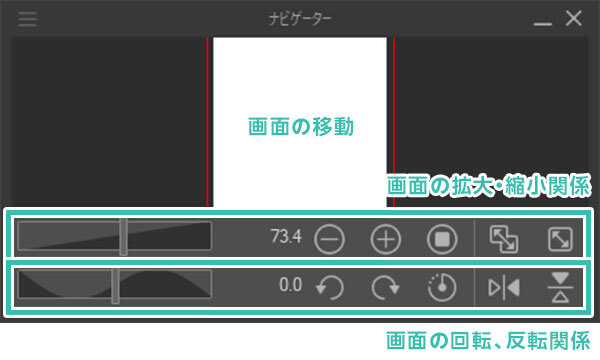
ナビゲーターパネルを使う方法
これらはよく使う操作なのでナビゲーターを使わずに下記で紹介するショートカットが便利です。
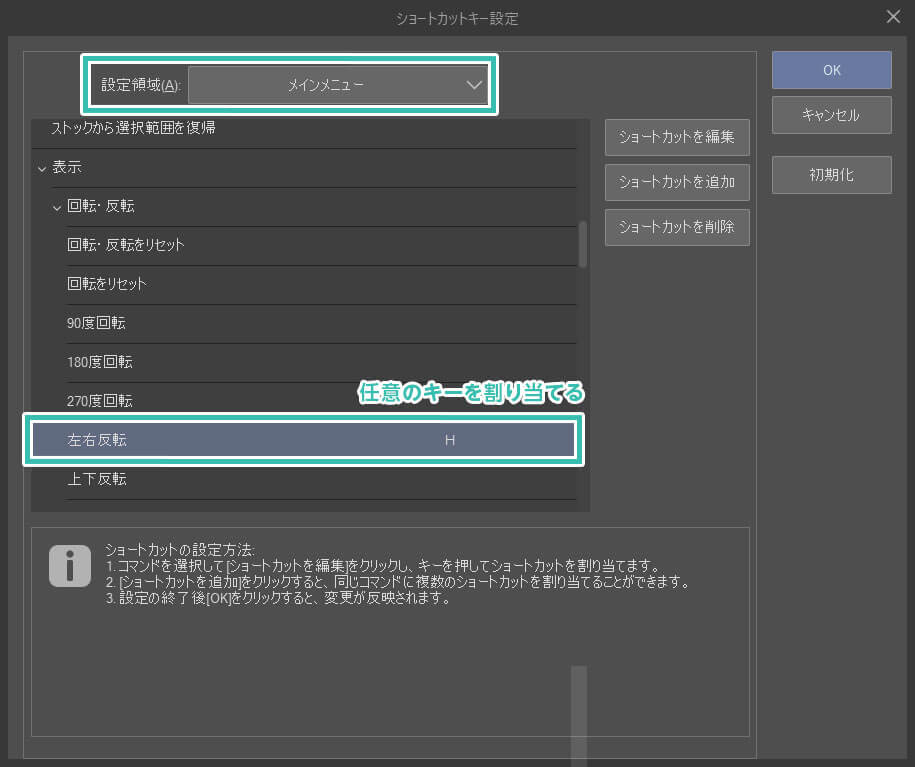
キーボードショートカットを使う方法(オススメ)
クリスタでよく使う画面操作のショートカットをまとめました。
まずはこれらのショートカットを覚えておくと作画がさらに捗りますよ。
(Photoshopの手のひらツール的な操作)
キーボードだけでなくタブレットに付いているボタンにショートカットを割り当てるのも良いですし、別途Surface DialやCLIP STUDIO TABMATEに割り当てみるのもアリです。
自身に合った操作を見つけてみましょう。
 江洲出井 絵瑠
江洲出井 絵瑠
![]() バーグさん@S.D.L
バーグさん@S.D.L
あとPhotoshop等のAdobe製品とショートカットが似ているから応用が利くよ。
とにかく「触って慣れる」のが上達への近道だね!
 江洲出井 絵瑠
江洲出井 絵瑠


まだ導入されていない方はAdobe公式サイトのフォトプランから入手できます。
また、当サイトの ゼロから始めるPhotoshop では、初心者の方でもプロを目指せるフォトショの使い方を完全解説しています。
![]() バーグさん@S.D.L
バーグさん@S.D.L
Part.2は線画の作成と効率的な下塗りの方法について解説するね。おつかれー!
なお、イラスト制作を本格的に学びたい方はコチラで詳しく解説しています。
 江洲出井 絵瑠
江洲出井 絵瑠
![]() バーグさん@S.D.L
バーグさん@S.D.L
 江洲出井 絵瑠
江洲出井 絵瑠
クリスタとフォトショの違い
CLIP STUDIO PAINTとPhotoshopの違いと用途を具体例を交えて解説
タブレットの導入方法
初心者にオススメの液晶タブレット(液タブ)とペンタブ(板タブ)を解説&徹底比較
Part.1 導入&ラフ作成
差分イラストとは?
デジタルイラスト作成に必要な環境
基本操作とラフの作成方法
Part.2 線画&下塗り
ラフを下絵にした線画の作成方法
下塗りの作成方法
差分パーツのベースを作る
Part.3 塗り込み&自動着色
塗り重ねとぼかし、肌色表現
差分の落ち影作成の注意点
自動着色機能の紹介
Part.4 目の描き込み&仕上げ
目の塗り方、表現方法
パーツの組み合わせで表情を作る
細部の描き込みと仕上げ
Part.5 汗、集中線・効果、描き文字
汗や液体の表現方法
集中線や効果の追加
描き文字の表現方法とグラデーション
Part.6 書き出し トーン化 2Pカラー
キャラ絵の書き出しと命名
トーン化で漫画のような表現
2Pカラーを簡単に作る方法
OMAKE.1 キャラ絵を使ったバナー
キャラ絵を使ったスマホゲームのイベントバナーをゼロから作る方法
OMAKE.2 キャラ絵を使った痛車
キャラ絵を使った痛車をゼロから作る方法
OMAKE.3 キャラ絵を使ったゲームUI
キャラ絵を使ったスマホゲームUIをゼロから作る方法
画力向上への道(自習編)
画力を独学で上達させる4つの方法について解説
絵を学ぶ方法(学校編)
イラストの描き方を学校で学ぶメリットと方法について解説
ゼロから始めるPhotoshop
Photoshop未経験からプロを目指せるようにフォトショを徹底解説
ゼロから始めるIllustrator
Illustrator未経験からプロを目指せるようにイラレを徹底解説
Photoshopを使っている方に超オススメの高品質テンプレートです。
作業の効率化とクオリティアップだけでなく、テクニックを研究する上でも役立つテンプレートばかり!
全て商用利用可能です!
想像だけで作るとイマイチな仕上がりになりがちですが、良質なサンプルを参考に作ると吸収できる情報の質が段違いです。
相手に舐められない名刺テンプレート50選
ハイクオリティな背景イラスト66選
下記記事で良質な素材を紹介しております。併せてチェックしてください!