CLIP STUDIO PAINT(クリップスタジオペイント)を使った差分イラストの描き方講座Part.4です。
当講座では「目の描き方と表情差分、細部の仕上げ」について詳しく解説していきます。
キャラクターの命である「目」の表現や描き方についてビギナーの方に分かりやすく解説していきます!
この記事の目次
![]() バーグさん@S.D.L
バーグさん@S.D.L
 江洲出井 絵瑠
江洲出井 絵瑠
![]() バーグさん@S.D.L
バーグさん@S.D.L
 江洲出井 絵瑠
江洲出井 絵瑠
目の描き方
目の描き方はその人の絵の特徴が出るパーツの一つです。
基本だけ押さえておいて後は好き勝手に描いちゃいましょう!

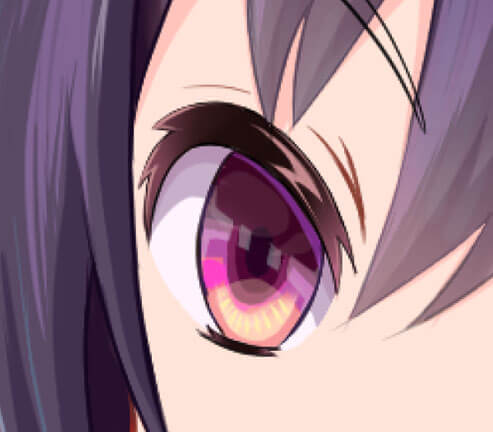
目を構成しているパーツの下塗りを作成します。白目、黒目、目のフチの3つの下地を作成します。
ついでに [ 下のレイヤーでクリッピング ] を使って線画の色を変えておきます。


各色でレイヤーを分けて [ 下のレイヤーでクリッピング ] を適用して作成します。

ついでに明るい蛍光色を加えてみたりします。


上まぶたと黒目の境目に明るい色を追加してみるのも面白いですよ。

まぶたのフチを肌色をぼかして入れるのも「よくある女の子の瞳」記号の一つです。

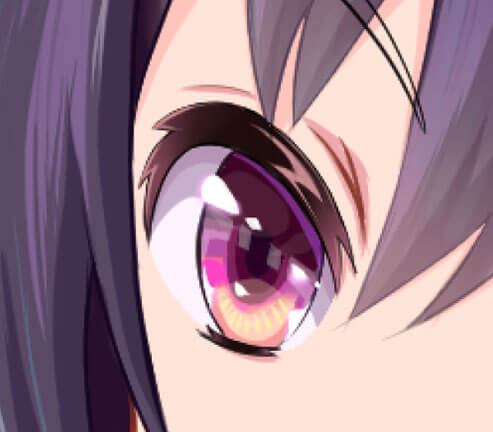
線画より上にレイヤーを追加してハイライトを追加すると左図のような表現ができます。
お好みでハイライトのフチに「眼球の色に近い色」でぼかしを入れてみるのも良いかもしれません。
ついでにまぶた周辺に影をちょこっと追加しておきます。

イラストなので写実的に描く必要はありません。
自身が描きたいよう好き勝手に目で遊んでみてください。
 江洲出井 絵瑠
江洲出井 絵瑠
![]() バーグさん@S.D.L
バーグさん@S.D.L
キラッと感、ツヤっと感があると印象的な目になるかも。
色んな人の瞳を観察してみると色々と発見があるよ!
バーグさんの目って何か濁ってそう!
 江洲出井 絵瑠
江洲出井 絵瑠
![]() バーグさん@S.D.L
バーグさん@S.D.L
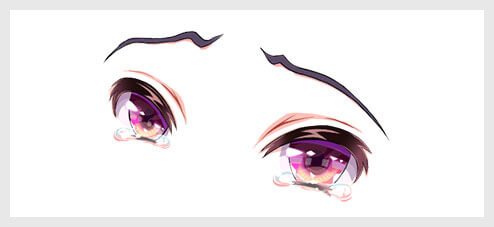
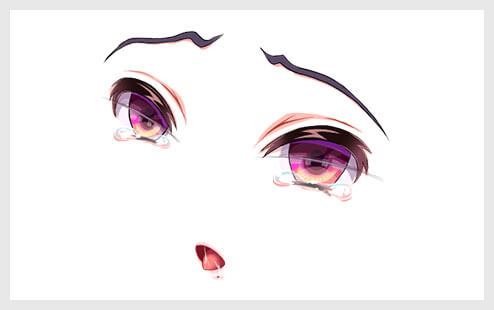
涙目にしてみる

線画だけ新規で作り、塗りは通常の目をコピペして形を調整すると手早く済ませられます。
わざわざゼロから塗りをする必要はありません。

 江洲出井 絵瑠
江洲出井 絵瑠
![]() バーグさん@S.D.L
バーグさん@S.D.L
 江洲出井 絵瑠
江洲出井 絵瑠
![]() バーグさん@S.D.L
バーグさん@S.D.L
うーん、質問の意味が難しくてよくわかんねぇや。
 江洲出井 絵瑠
江洲出井 絵瑠

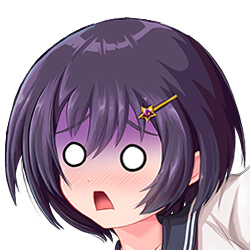
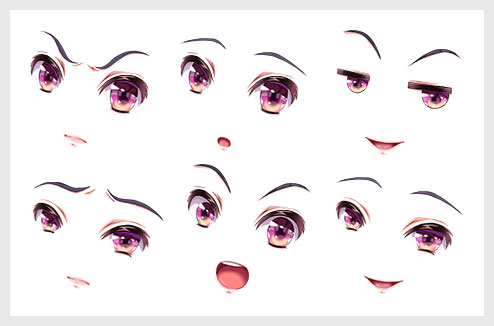
喜怒哀楽で目、眉、口を別パーツで作っておけば大方の表情は作れるでしょう。
閉じ目やウィンクの差分を片目ずつ作成しておくとさらに表情が作れますよ。
 江洲出井 絵瑠
江洲出井 絵瑠
![]() バーグさん@S.D.L
バーグさん@S.D.L
同じ立ち絵でも表情を変えるだけで印象が随分と変わるからね。
そんなに作成の手間もかからないので
 江洲出井 絵瑠
江洲出井 絵瑠
 江洲出井 絵瑠
江洲出井 絵瑠
![]() バーグさん@S.D.L
バーグさん@S.D.L
大まかに完成してきたので、次は細部を調整していきましょう。
ところでクリスタの導入は出来ていますか?
まだの方は公式サイト
![]() から入手できます。
から入手できます。
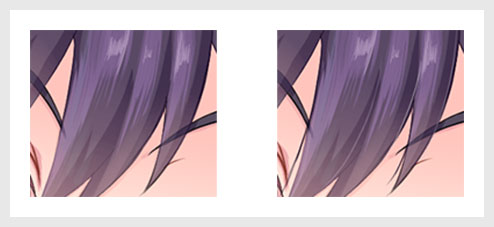
乱れた髪を追加

キラッとなった髪を追加するのも良いでしょう。
量はお好みで調整してください。
顔の赤みを足してみる

ついでに頬骨と鼻のてっぺん部分にハイライトをちょこっと置きます。
一種の記号みたいなモノですね。
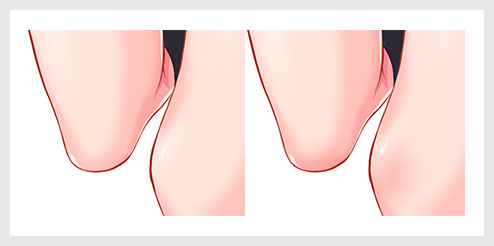
関節に赤みを足す

これも記号の一つですね。
少しかわいらしい感が出るかも?
 江洲出井 絵瑠
江洲出井 絵瑠
![]() バーグさん@S.D.L
バーグさん@S.D.L
プラス5分くらい、そんなに手間もかからないので面倒がらずに手をチョコッと加えてあげると可愛くなるかもよ?
 江洲出井 絵瑠
江洲出井 絵瑠
![]() バーグさん@S.D.L
バーグさん@S.D.L
 江洲出井 絵瑠
江洲出井 絵瑠
![]() バーグさん@S.D.L
バーグさん@S.D.L
 江洲出井 絵瑠
江洲出井 絵瑠


まだ導入されていない方はAdobe公式サイトのフォトプランから入手できます。
また、当サイトの ゼロから始めるPhotoshop では、初心者の方でもプロを目指せるフォトショの使い方を完全解説しています。
クリスタとフォトショの違い
CLIP STUDIO PAINTとPhotoshopの違いと用途を具体例を交えて解説
タブレットの導入方法
初心者にオススメの液晶タブレット(液タブ)とペンタブ(板タブ)を解説&徹底比較
Part.1 導入&ラフ作成
差分イラストとは?
デジタルイラスト作成に必要な環境
基本操作とラフの作成方法
Part.2 線画&下塗り
ラフを下絵にした線画の作成方法
下塗りの作成方法
差分パーツのベースを作る
Part.3 塗り込み&自動着色
塗り重ねとぼかし、肌色表現
差分の落ち影作成の注意点
自動着色機能の紹介
Part.4 目の描き込み&仕上げ
目の塗り方、表現方法
パーツの組み合わせで表情を作る
細部の描き込みと仕上げ
Part.5 汗、集中線・効果、描き文字
汗や液体の表現方法
集中線や効果の追加
描き文字の表現方法とグラデーション
Part.6 書き出し トーン化 2Pカラー
キャラ絵の書き出しと命名
トーン化で漫画のような表現
2Pカラーを簡単に作る方法
OMAKE.1 キャラ絵を使ったバナー
キャラ絵を使ったスマホゲームのイベントバナーをゼロから作る方法
OMAKE.2 キャラ絵を使った痛車
キャラ絵を使った痛車をゼロから作る方法
OMAKE.3 キャラ絵を使ったゲームUI
キャラ絵を使ったスマホゲームUIをゼロから作る方法
画力向上への道(自習編)
画力を独学で上達させる4つの方法について解説
絵を学ぶ方法(学校編)
イラストの描き方を学校で学ぶメリットと方法について解説
ゼロから始めるPhotoshop
Photoshop未経験からプロを目指せるようにフォトショを徹底解説
ゼロから始めるIllustrator
Illustrator未経験からプロを目指せるようにイラレを徹底解説
Photoshopを使っている方に超オススメの高品質テンプレートです。
作業の効率化とクオリティアップだけでなく、テクニックを研究する上でも役立つテンプレートばかり!
全て商用利用可能です!
想像だけで作るとイマイチな仕上がりになりがちですが、良質なサンプルを参考に作ると吸収できる情報の質が段違いです。
相手に舐められない名刺テンプレート50選
ハイクオリティな背景イラスト66選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
フォトショ基本操作





















バナーやUIをデザイン






様々な質感を再現








写真の雰囲気を激変させる























便利な画像加工テクニック




















機能追加・その他の機能










フォトショップのお困りごと








画像を激変!エフェクトPSD








その他Photoshop用の素材