CLIP STUDIO PAINT(クリップスタジオペイント)を使った差分イラストの描き方講座Part.5です。
当講座では「汗や効果線、描き文字の追加」について詳しく解説していきます。
では早速進めていきましょう!
![]() バーグさん@S.D.L
バーグさん@S.D.L
せっかくだからキャラ以外の個所で遊んでみようか。
そろそろお腹がいっぱいなのですが。。。
 江須出井 絵瑠
江須出井 絵瑠
![]() バーグさん@S.D.L
バーグさん@S.D.L
元気出して表現をさらに追加してみようじゃあないか!
 江須出井 絵瑠
江須出井 絵瑠
この記事の目次
![]() バーグさん@S.D.L
バーグさん@S.D.L
汁モノですね。
 江須出井 絵瑠
江須出井 絵瑠
![]() バーグさん@S.D.L
バーグさん@S.D.L
 江須出井 絵瑠
江須出井 絵瑠
CLIP STUDIO PAINTが未導入の方はセルシス公式サイト
通販サイトや量販店のパッケージ版より公式サイトのDL版の方が断然お得ですよ。
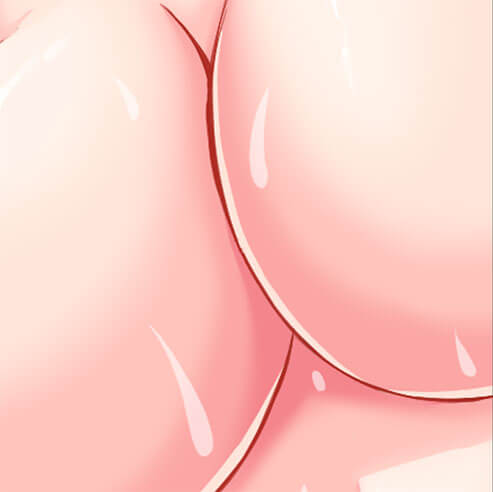
普通に描く
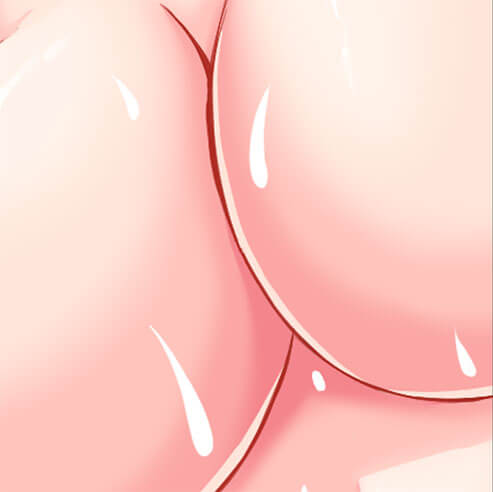
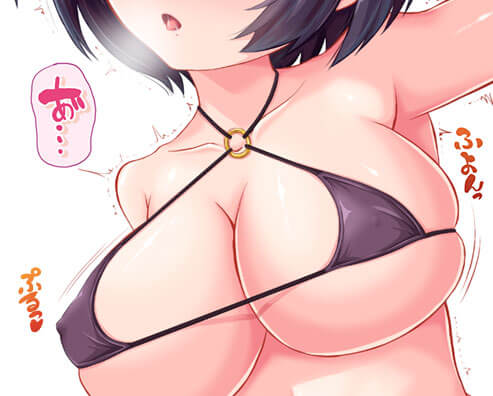
とてもシンプルで簡単な汗の描き方です。


白でちょこちょこっと描きます。

シンプルな汗が簡単に表現ができました。
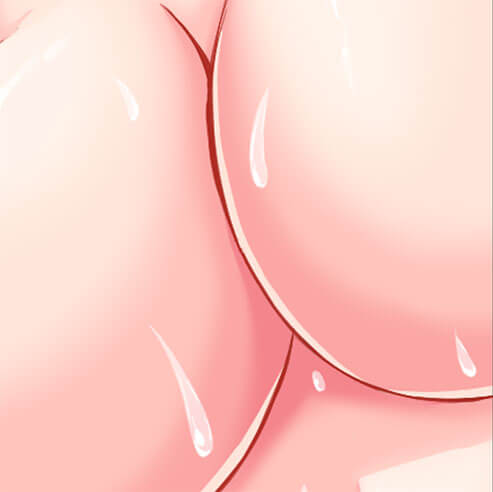
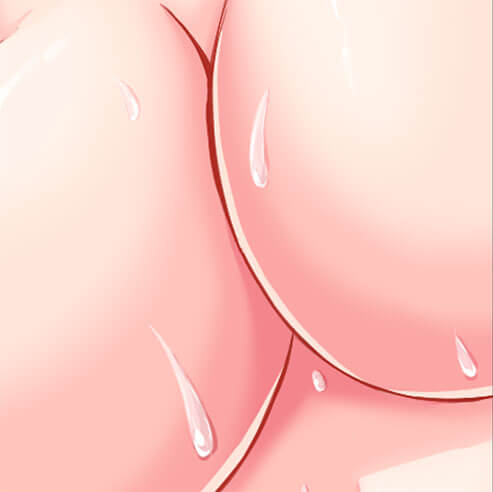
Photoshopのレイヤースタイルを使った液体表現
Photoshopのレイヤースタイルを使うと液体のベースを描く「だけ」で影とハイライトが自動で追加されます。事前にスタイルを登録しておくと一瞬で質感のある液体が作れます。

簡単に液体表現ができます。
 江須出井 絵瑠
江須出井 絵瑠
![]() バーグさん@S.D.L
バーグさん@S.D.L
他にも無料で配布されているレイヤースタイルを紹介しているから確認してみてね。
またフォトショでゲームUIを作る時にもレイヤースタイルが大活躍。
一家に1ライセンスPhotoshopがあるとその日からデザイナーになれるよ!
 江須出井 絵瑠
江須出井 絵瑠
![]() バーグさん@S.D.L
バーグさん@S.D.L
ちなみにクリスタで描いたイラストをフォトショで加工してる絵描きさんも多いよ。
クリスタだけでなくPhotoshopもあればイラスト制作が捗る事、間違いなし!
 江須出井 絵瑠
江須出井 絵瑠
![]() バーグさん@S.D.L
バーグさん@S.D.L


まだ導入されていない方はAdobe公式サイトのフォトプランから入手できます。
また、当サイトの ゼロから始めるPhotoshop では、初心者の方でもプロを目指せるフォトショの使い方を完全解説しています。
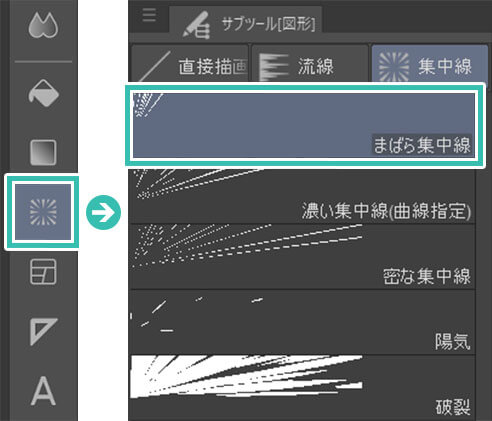
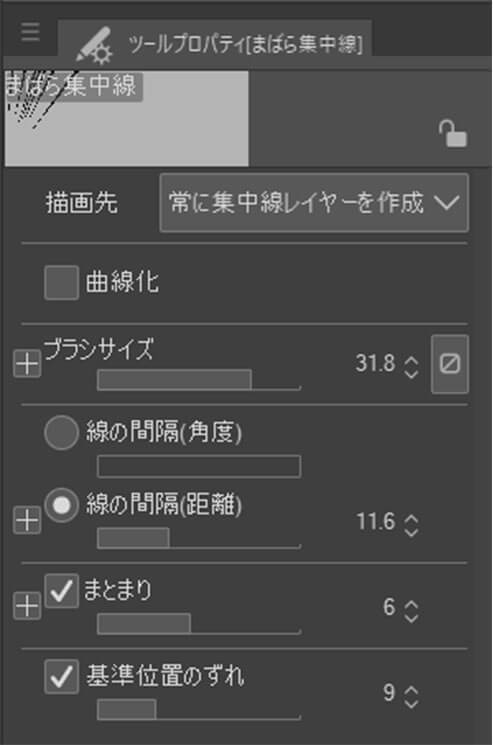
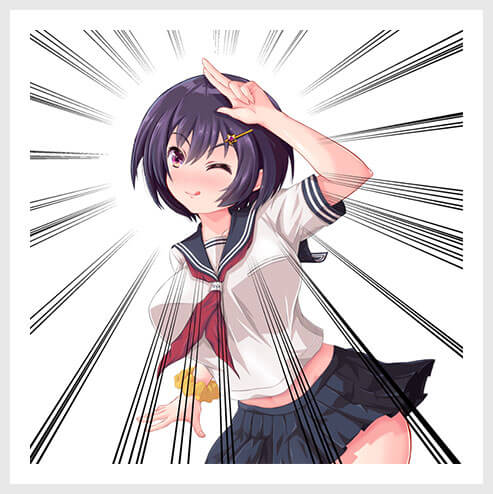
クリスタなら勢いを出したいシーン等に使われる集中線を超簡単に作れます。
手描きなら大変な集中線がクリスタなら一瞬!


集中線の線の太さや長さ、密度等を設定できます。


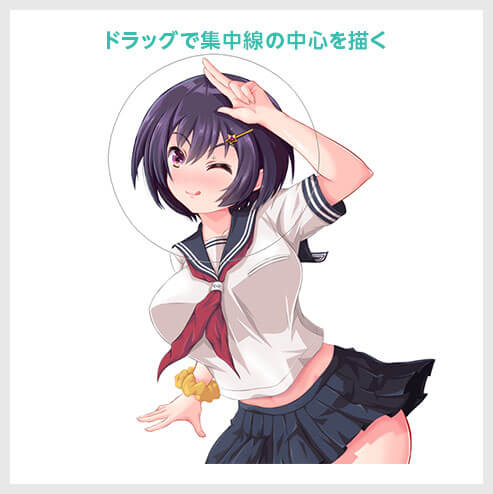
クリスタならドラッグ一つで簡単に集中線が描けます。
「ダーッ!」とか「ドンッ!」って感じ」の時に出す線ですよねっ!
 江須出井 絵瑠
江須出井 絵瑠
![]() バーグさん@S.D.L
バーグさん@S.D.L
でもクリスタなら誰でも簡単に「ダーッ!」とか「ドンッ!」って感じを描けちゃうんだ。フジタ先生ばりに。
努力?んなもんはクリスタEXがあれば不要!!
 江須出井 絵瑠
江須出井 絵瑠

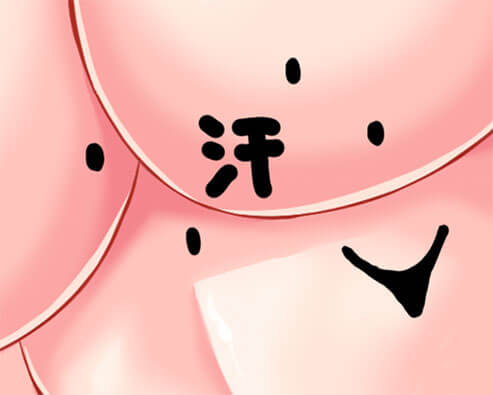
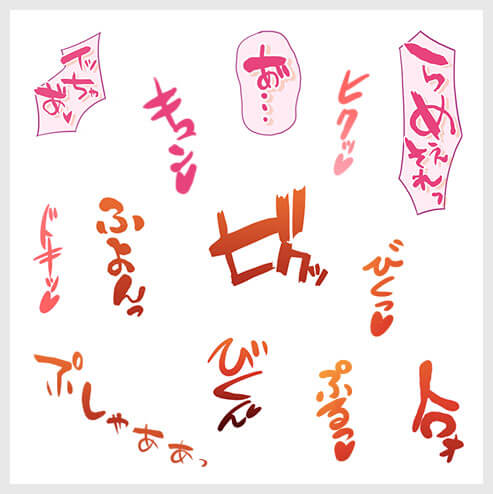
クリスタを使って好きな文言を描いてみましょう。
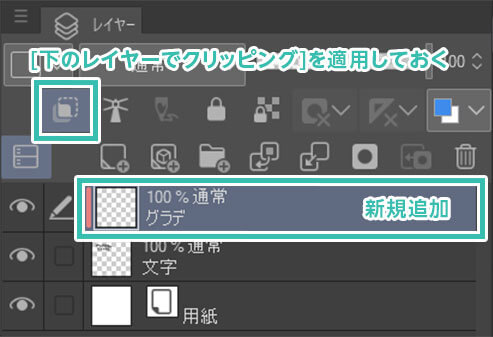
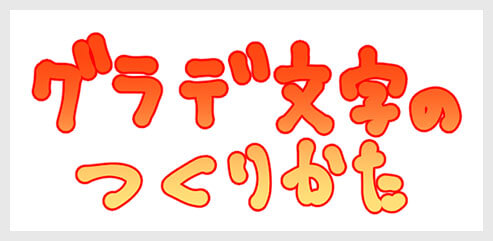
【おまけ①】グラデーション文字の作り方


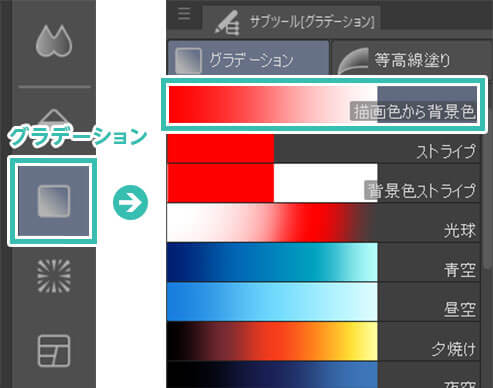
サブツールは [ 描画色から背景色 ] を使ってみます。

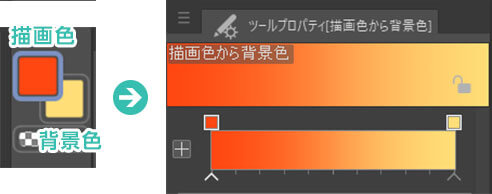
左上の手前にある箱が描画色、右下の背面にある箱が背景色となります。
色を変更するとツールプロパティのグラデーションが自動で変わります。

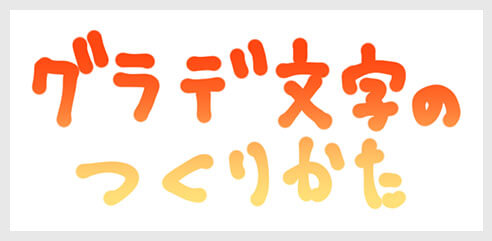
サンプルは上から下にかけてドラッグした例です。
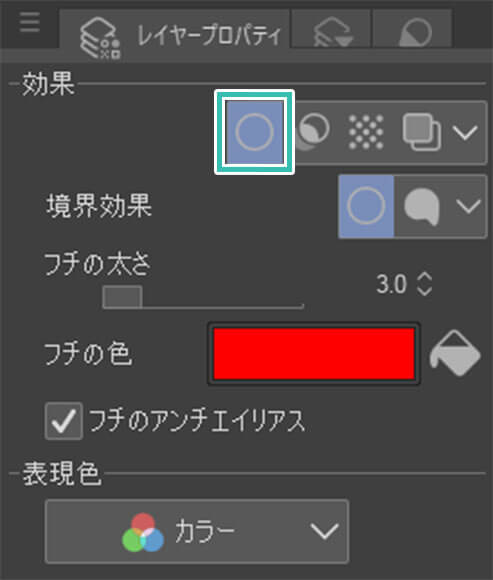
【おまけ②】グラデーション文字にフチ線を付ける方法



境界と文字の間に「微妙に元文字の塗りが入る」場合は「文字とグラデのレイヤーをコピーし、結合したレイヤー」に対して境界効果を適用するとキレイに作れます。
しかしPhotoshopなら「より簡単でより複雑」な装飾が可能です。
下記でPhotoshopのレイヤー効果を応用した金属表現の作り方を紹介しています。


妙な描き文字まで加えて…
 江須出井 絵瑠
江須出井 絵瑠
![]() バーグさん@S.D.L
バーグさん@S.D.L
 江須出井 絵瑠
江須出井 絵瑠

何を追加しようが貴方の自由。遊んじゃいましょう!
 江須出井 絵瑠
江須出井 絵瑠
![]() バーグさん@S.D.L
バーグさん@S.D.L
…はぁ、もう諦めました。。。
 江須出井 絵瑠
江須出井 絵瑠
![]() バーグさん@S.D.L
バーグさん@S.D.L
次のPart.6で長かった初心者クリスタお絵描き講座も終わり。
完成画像の書き出しと+αのテクニックついて解説するね。
おつかれー!
とりあえずおつかれさまでしたー
 江洲出井衣 絵瑠
江洲出井衣 絵瑠
![]() バーグさん@S.D.L
バーグさん@S.D.L
 江洲出井衣 絵瑠
江洲出井衣 絵瑠


まだ導入されていない方はAdobe公式サイトのフォトプランから入手できます。
また、当サイトの ゼロから始めるPhotoshop では、初心者の方でもプロを目指せるフォトショの使い方を完全解説しています。
クリスタとフォトショの違い
CLIP STUDIO PAINTとPhotoshopの違いと用途を具体例を交えて解説
タブレットの導入方法
初心者にオススメの液晶タブレット(液タブ)とペンタブ(板タブ)を解説&徹底比較
Part.1 導入&ラフ作成
差分イラストとは?
デジタルイラスト作成に必要な環境
基本操作とラフの作成方法
Part.2 線画&下塗り
ラフを下絵にした線画の作成方法
下塗りの作成方法
差分パーツのベースを作る
Part.3 塗り込み&自動着色
塗り重ねとぼかし、肌色表現
差分の落ち影作成の注意点
自動着色機能の紹介
Part.4 目の描き込み&仕上げ
目の塗り方、表現方法
パーツの組み合わせで表情を作る
細部の描き込みと仕上げ
Part.5 汗、集中線・効果、描き文字
汗や液体の表現方法
集中線や効果の追加
描き文字の表現方法とグラデーション
Part.6 書き出し トーン化 2Pカラー
キャラ絵の書き出しと命名
トーン化で漫画のような表現
2Pカラーを簡単に作る方法
OMAKE.1 キャラ絵を使ったバナー
キャラ絵を使ったスマホゲームのイベントバナーをゼロから作る方法
OMAKE.2 キャラ絵を使った痛車
キャラ絵を使った痛車をゼロから作る方法
OMAKE.3 キャラ絵を使ったゲームUI
キャラ絵を使ったスマホゲームUIをゼロから作る方法
画力向上への道(自習編)
画力を独学で上達させる4つの方法について解説
絵を学ぶ方法(学校編)
イラストの描き方を学校で学ぶメリットと方法について解説
ゼロから始めるPhotoshop
Photoshop未経験からプロを目指せるようにフォトショを徹底解説
ゼロから始めるIllustrator
Illustrator未経験からプロを目指せるようにイラレを徹底解説
Photoshopを使っている方に超オススメの高品質テンプレートです。
作業の効率化とクオリティアップだけでなく、テクニックを研究する上でも役立つテンプレートばかり!
全て商用利用可能です!
想像だけで作るとイマイチな仕上がりになりがちですが、良質なサンプルを参考に作ると吸収できる情報の質が段違いです。
相手に舐められない名刺テンプレート50選
ハイクオリティな背景イラスト66選
下記記事で良質な素材を紹介しております。併せてチェックしてください!