Illustrator(イラストレーター)で歯車や花、本などの図形をゼロから作る方法をイラレ初心者の方に詳しく解説します。
回転ツールや効果メニュー、パスファインダーなどを使って図形を作りますが、作り方を一通り知ると他の図形にも応用が効きます。
まずはベースとなる歯車と花びら、そして本の作り方をマスターしましょう!
では早速始めていきましょう!
当講座で使う主な機能
回転ツール、パスファインダー、効果、パンク・膨張、ワープ:アーチ、拡大・縮小ツールこの記事の目次
歯車のサンプル
段階を経て歯車を作る
それでは歯車をゼロから作る方法を解説します。
イラレを使ったオブジェクト作成の基礎テクニックが網羅的に学習できますよ!
Illustratorを導入しましょう
当記事の内容を実践するにはIllustratorが必須です。
未導入の方はIllustrator公式サイトからダウンロードしておきましょう。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
未導入の方はIllustrator公式サイトからダウンロードしておきましょう。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
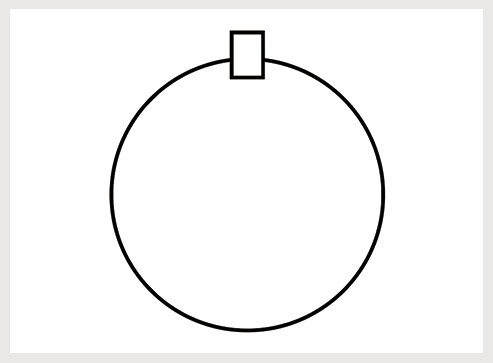
STEP.1
歯車の円と歯1つを作成
まず [ 楕円形ツール ] で正円を作成します。
ショートカットは [ L ]
※ [ Shift ] を押しながらドラッグで正円が描けます。
その後 [ 長方形ツール ] を使って歯車の歯となるパーツを1つ作成します。
ショートカットは [ L ]
※ [ Shift ] を押しながらドラッグで正円が描けます。
その後 [ 長方形ツール ] を使って歯車の歯となるパーツを1つ作成します。
STEP.2
歯の形状を台形にする
STEP.3
回転ツールを活用
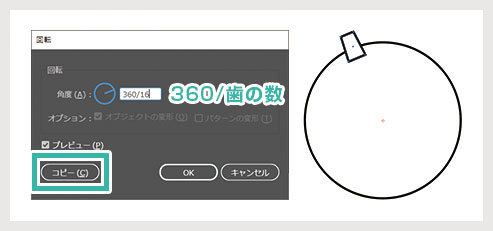
次に [ 選択ツール(V) ] で歯を選択 → [ 回転ツール ] → 正円の中心にカーソルを合わせて [ Alt ] を押しながらクリックします。
※バウンディングボックスを表示させておくと自動で円の中心にカーソルを合わせてくれます。
※回転ツールの詳しい使い方はコチラで解説しています。
※バウンディングボックスを表示させておくと自動で円の中心にカーソルを合わせてくれます。
※回転ツールの詳しい使い方はコチラで解説しています。
STEP.4
回転ツールのコピー
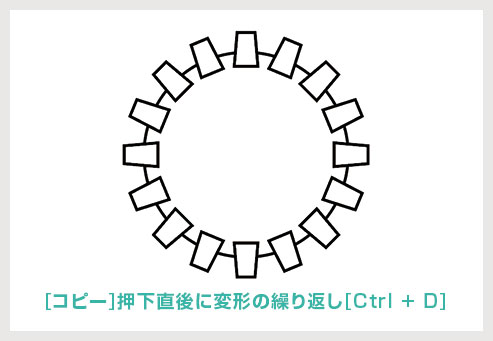
STEP.5
変形の繰り返しで歯を等間隔にコピペ
STEP.7
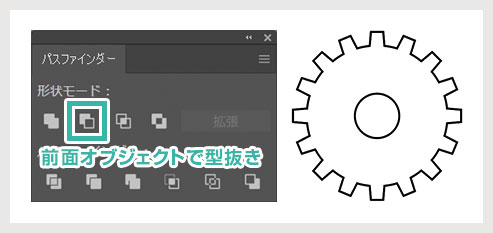
中心に穴を空ける
小さな正円を作成 → 歯車オブジェクトと小さな正円の中心を揃える → 背面の歯車と手前の正円を選択ツールで選択 → パスファインダーの [ 前面オブジェクトで型抜き ] で穴を開けます。
整列の詳しい使い方はコチラで解説しています。
整列の詳しい使い方はコチラで解説しています。
花びらのサンプル
段階を経て花びらを作る
STEP.1
正円を作成
Illustratorは導入されていますか?
まだの方はIllustrator公式サイトから入手できます。
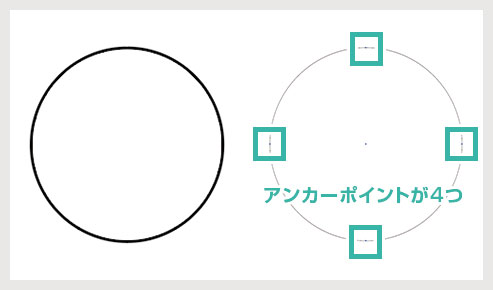
まず [ 楕円形ツール ] で正円を描きます。正円のアンカーポイントは初期状態では4つあります。
まだの方はIllustrator公式サイトから入手できます。
まず [ 楕円形ツール ] で正円を描きます。正円のアンカーポイントは初期状態では4つあります。
STEP.2
アンカーポイントの数を増やす
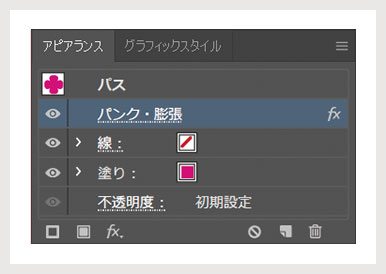
アピアランスパネルで後から調整可能
本アイコンのサンプル
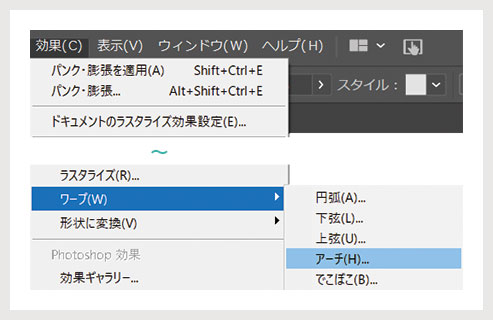
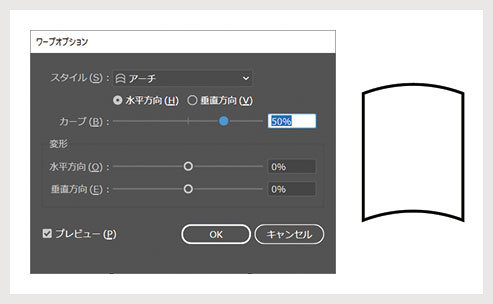
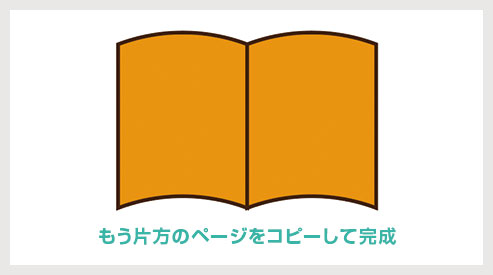
段階を経て本のアイコンを作る
アーチ以外にも様々なワープ効果がありますので一度試してみてください。
らせん状のドット模様の作り方
ブレンドツールと変形効果を組合わせた螺旋状のドット模様の作り方です。併せてチェックされてみませんか?
様々な完成図形をはじめ、効果やアピアランスが残っている制作中のデータを含めたAIファイルを下記で無料配布しております。参考にしながら作成、アイコンやロゴの素材として活用、どれでもOK!
fantiaからAIをダウンロード
fantiaからAIをダウンロード
※サンプルAIを編集するにはIllustratorが必須、事前にIllustrator公式サイトから入手しておきましょう。
商用利用可能で高品質なロゴのテンプレート素材を厳選しました。
ロゴ制作をゼロから行うには時間・手間、そこそこの費用とイラレのスキルが必要です。
下記素材を使えば上記を劇的に削減可能!
制作の効率化に活用されてみませんか?
#01 Modern Minimal Vector Logo for banner
#02 Abstract business logo set.
#03 Abstract logos mega collection with letters.
#04 Big Set of various vector highlight covers.
#05 Creative, digital abstract colorful icons
#06 Set of vector logo design template. Black monogram. Hexagon icons
シンプルな形状ですが、キッチリ作るには様々なイラレテクニック(主に回転ツール)が必要な図形です。
「ちゃんと使える人」で無いと作れないですよ。
小さなファビコンでも視認性抜群!
色替えは誰でも数クリックで可能です。
ダウンロードする
「ちゃんと使える人」で無いと作れないですよ。
小さなファビコンでも視認性抜群!
色替えは誰でも数クリックで可能です。
ダウンロードする
#07 The image of a cougar or panther.
#08 Brain, Creative mind, learning and design icons, logos. Man head, people symbols - stock vector
#09 Mega Set and Big Group, Real Estate, Building and Construction Logo Vector Design Eps 10
#10 Green tree logo original design set of vector Illustrations in green colors
高品質なテンプレート素材を活用しよう
他にも制作を劇的に効率化できる素材を紹介しております!Illustratorのスキルアップをする上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減するだけでなく、スキルアップの教材としても活用できますよ!
AI形式で作られた高品質なフライヤーのテンプレート50選です。画像と文字を差し替えるだけ、超短時間でハイクオリティなフライヤーが作成可能!
様々なフライヤーのテンプレート50選
様々なフライヤーのテンプレート50選
単なる白黒のテキストを高品質なロゴのようなグラフィックにできるエフェクトです。
ロゴ・見出しなどキャッチなオリジナルタイトルを一瞬で作成できる優秀な素材ばかり!
商用利用が可能で高品質なテキストエフェクト50選
ロゴ・見出しなどキャッチなオリジナルタイトルを一瞬で作成できる優秀な素材ばかり!
商用利用が可能で高品質なテキストエフェクト50選
良質な素材をもっと見る
上記で紹介しているテンプレートはごく一部。下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Illustrator(イラストレーター)で作る歯車と花びらの紹介でした。
回転コピーの扱い方、効果メニューの使い方を覚えておくと紹介した図形以外にも応用できます。
上記で紹介していない効果もたくさんありますので、是非色々と触ってみてください。
基本的な使い方はどの効果も似ているので迷わず使えるかと思います。
おつかれさまでした。
InDesignは活用されていますか?

Illustratorだけでなく、InDesign(インデザイン)も活用されているでしょうか?
ポートフォリオ制作はイラレよりInDesignの方が効率的に作成できます。
まだInDesignを導入されていない方はAdobe公式サイトから入手できます。
高品質で商用利用可能なポートフォリオテンプレート40選はコチラ!
ポートフォリオ制作はイラレよりInDesignの方が効率的に作成できます。
まだInDesignを導入されていない方はAdobe公式サイトから入手できます。
高品質で商用利用可能なポートフォリオテンプレート40選はコチラ!
イラレ基本操作

【導入編】ゼロから始めるIllustrator

Adobe Creative Cloudの料金プランやオススメプランを徹底解説

イラレでよく使う機能15選 for 初心者

イラレ全ショートカット一覧

Illustratorとは・DTPの基礎知識

操作画面、新規作成と保存、各種ファイル形式

オブジェクトの作成と選択、構造

イラレの塗りと線について

イラレのカラーモードについて

RGBからCMYKへ変換する方法

整列と分布について徹底解説

オブジェクト重ね順について徹底解説

数値入力によるオブジェクトの作成と操作

レイヤーの概念と操作を分かりやすく徹底解説

オブジェクトの色々なコピペ方法

ペンツールの基本操作とパスの編集

文字ツールの基本的な使い方

文字を装飾する・アピアランスの設定

文字で画像をマスクする

グラデーションツールを極める

メッシュツール・グラデーションメッシュの使い方

ブラシツール・塗りブラシツールの使い方と違い

消しゴムツール・はさみツール・ナイフの使い方

パスファインダーの機能全てを徹底解説

ブレンドツールを使ったオブジェクト作成

回転ツールと回転コピーの使い方

リフレクトツールの使い方

クリッピングマスクの使い方を徹底解説

トンボ(トリムマーク)の設定と塗り足し

ライブトレースを徹底解説

ライブペイントを徹底解説

編集しやすい角丸長方形の作り方

アートボードツールの使い方

パペットワープツールの使い方

リシェイプツールの使い方

線幅ツールを使いこなそう

ワープツールをはじめとした線幅ツールの派生ツール

スライスツールを使った超効率的な画像の書き出し

拡大・縮小ツールの使い方とテクニック

シアーツールの使い方と応用例

自由変形ツールの使い方
バナーやデザイン関連

【就活生向け】ポートフォリオ用テンプレート

サイズ違いのバナー広告を効率的に作る方法

名刺サイズのレイアウト用紙の作成&ガイドの有効的な活用法

オリジナル名刺をデザインして入稿用データを作ろう!

入稿用AIデータの作成方法と注意点について

【AI】ニーアオートマタのUI風ポートフォリオ用テーマ

【AI】ニーアオートマタのUI風エミールの名刺
絵作り

変形を使って水玉模様(ドット柄)や精密なパターン柄を作る方法

ペンツールを使ったトレースのテクニック①

ペンツールを使ったトレースのテクニック②

アピアランスを使った線の設定・線のデザイン

汎用性抜群な略地図の作り方

【鬼滅の刃】炭治郎の耳飾りをイラレで作る方法for初心者

レース柄やレースリボンブラシの作り方を徹底解説

ラフな手描き風の線にする方法

ブレンドと変形効果を使った螺旋状のドット模様の作り方

大阪の謎「連絡まつ村」のシールを作ってみよう【AI配布中】

マーブル模様の作り方を徹底解説forイラレ初心者

ハーフトーン(網点)の作り方と応用

集中線(スピード線)の作り方を徹底解説
アイコン・ロゴ制作

歯車や花、本など色々な図形を作る方法

【全2回】ラノベ風ロゴの作り方【サンプルAI有り】

ファビコンの作り方をデザインパターン別に徹底解説

アイソメトリック文字の作り方【3D・押し出し・ベベル】

リアルなネオンサインの作り方を徹底解説

レトロな雰囲気のロゴを作る方法

高品質な金(ゴールド)表現の作り方

長い影(ロングシャドウ)の作り方2選

デボス加工風カットアウトの作り方

燃えさかる炎をまとった文字の作り方

刺繍(ステッチ)表現の作り方

黒板に描かれたチョーク文字やイラストを再現する方法

真っ二つにスライスされたオブジェクトを作る方法

色ずれをイラレで再現する方法

1980年代レトロフューチャー風ロゴの作り方

レトロゲームのドットテキストを簡単に作る方法
追加機能・その他機能

アナログ画材風の無料ブラシ36選

ブラシ素材の登録方法

スウォッチの登録方法や使い方を徹底解説

グラフィックスタイルの追加・編集方法

ツールバーを編集する方法

スポイトツールでアピアランスをコピーする方法と注意点

別のAIファイルをAI内に配置・編集する方法

ブラックのアピアランスを正しく設定

「最近使用したもの」を非表示にする方法

遠近グリッドを消す方法と基本的な使い方

ゼロイラの目次一覧
ポートフォリオやDTPテンプレート

高品質なポートフォリオテンプレート25選

爆速デザイン!フライヤーのテンプレート50選

名刺デザインに困った時に役立つテンプレート33選

高品質な便箋のテンプレート50点を厳選

【商用可能】SNSバナーの高品質テンプレート60選
スウォッチやブラシ素材

商用利用可能な背景パターン50選

商用利用可能OK!高品質スウォッチ素材50選

和柄のシームレスパターン32選

シームレスパターンブラシ62選

高密度なレースのパターン素材40選
テキストをロゴにできるエフェクト

商用利用が可能で高品質なテキストエフェクト50選

商用利用が可能で高品質なテキストエフェクト50選Part.2
汎用的なデザイン素材や季節素材

商用利用できるヴィンテージ素材87点を厳選

クリスマスカード素材53選

クリスマスに使える厳選素材64選

高品質なバレンタインカードのテンプレート30選+α

商用OK!ホワイトデーのデザイン素材23選+α

ビジネスシーンで使えるインフォグラフィックのAI素材20選+α

ゼロイラの目次一覧
目次一覧