CLIP STUDIO PAINT(クリップスタジオペイント)を使った「差分付き」女の子の描き方講座のPart.3です。Part.1でラフ、Part.2で線画と下塗りまで完成しました。
Part.3では「肌の塗り込みと差分パーツの塗りの注意点、自動着色」について詳しく解説していきます。
では早速進めていきましょう!
この記事の目次
でも初めてのクリスタだからちゃんと塗れるのかな?かな?
 江洲出井 絵瑠
江洲出井 絵瑠
![]() バーグさん@S.D.L
バーグさん@S.D.L
新しいマスクが発売されるんですね!マスクが品薄で困っちゃいますよね。
 江洲出井 絵瑠
江洲出井 絵瑠
![]() バーグさん@S.D.L
バーグさん@S.D.L
CLIP STUDIO PAINTが未導入の方はセルシス公式サイト
通販サイトや量販店のパッケージ版より公式サイトのDL版の方が断然お得ですよ。
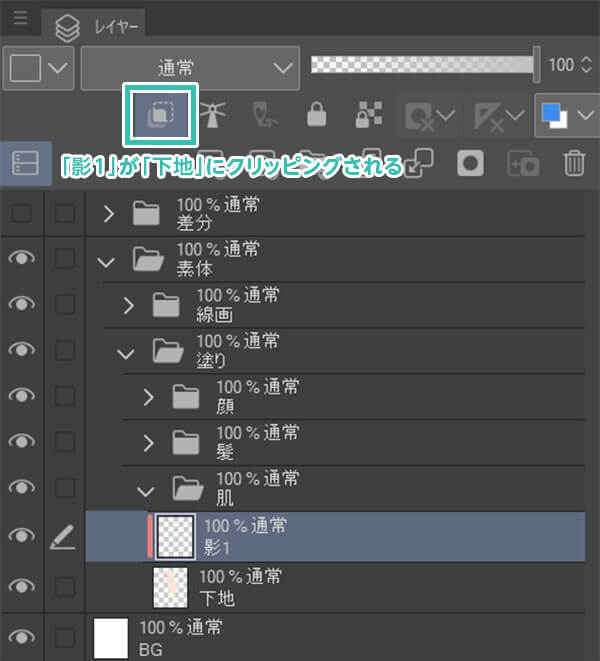
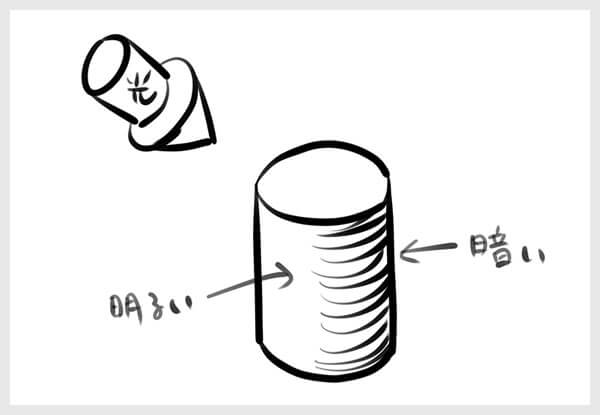
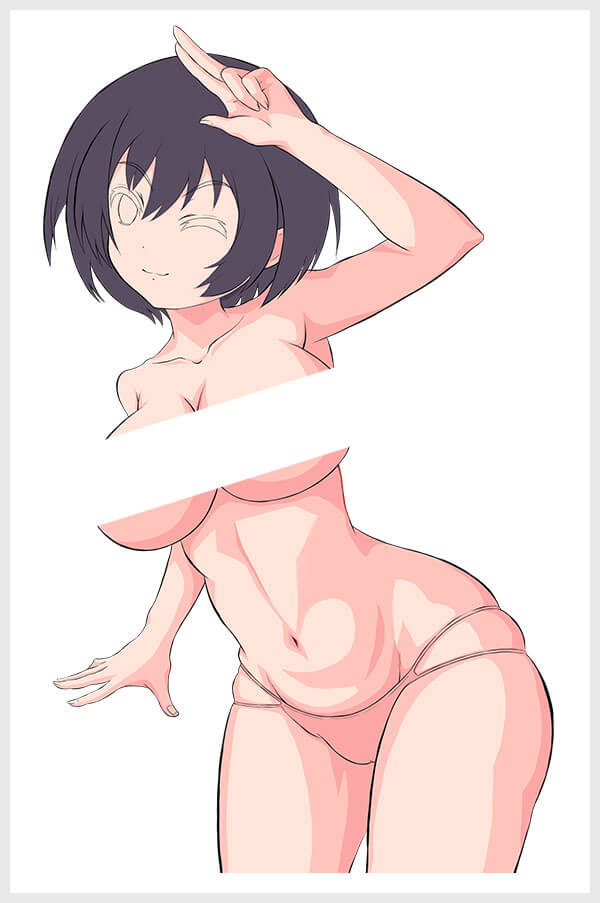
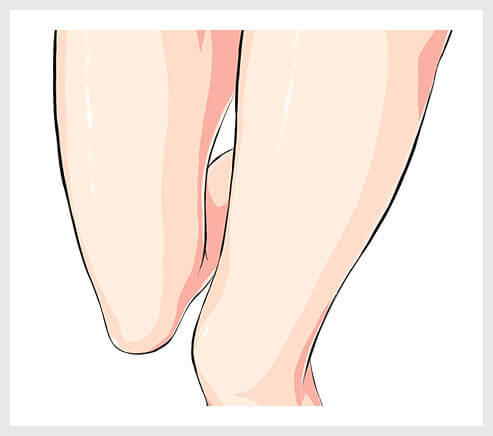
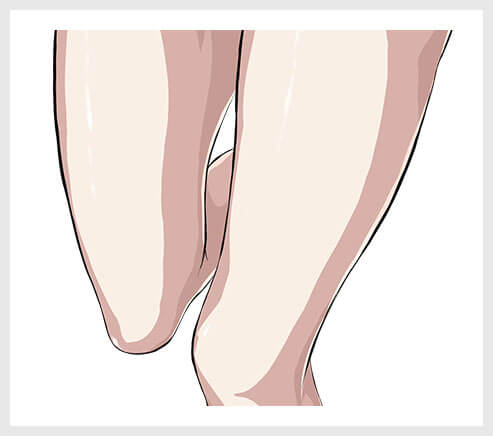
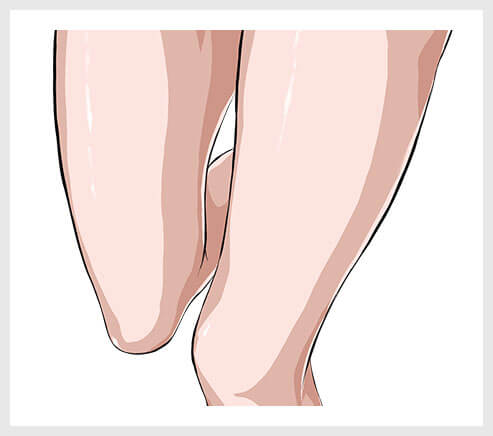
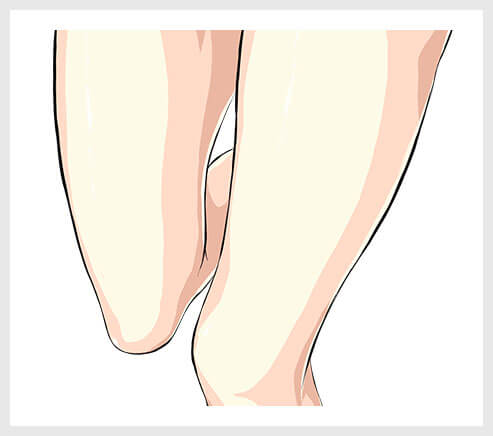
塗り重ねの方法
肌色の配色について
肌色の配色サンプルをいくつか作ってみました。
影の色は「影=黒」の認識で「黒っぽい色」を入れると色が濁ってしまいます。
 江洲出井 絵瑠
江洲出井 絵瑠
![]() バーグさん@S.D.L
バーグさん@S.D.L
 江洲出井 絵瑠
江洲出井 絵瑠
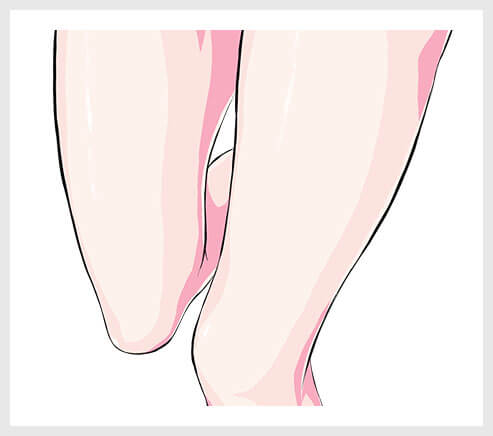
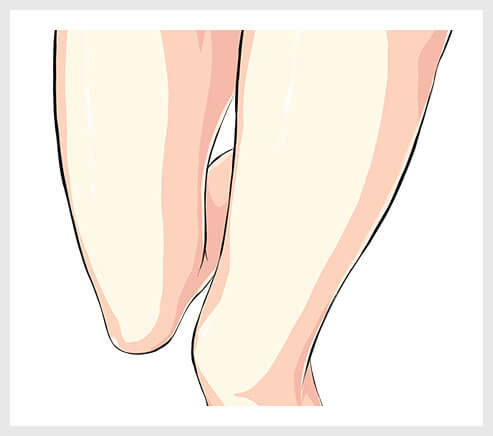
線画の色を変える
追加したレイヤーにブラシで塗りを加えて線画の色を変えることができます。
肌に隣接している個所の線画を「濃いめの赤茶系の色味」に変えると肌馴染みが良くなりますよ。
下塗りエリアからはみ出さないから大胆に塗れますっ!!
 江洲出井 絵瑠
江洲出井 絵瑠
![]() バーグさん@S.D.L
バーグさん@S.D.L
変な隙間とかはみ出しがあると目立つからね。
 江洲出井 絵瑠
江洲出井 絵瑠
![]() バーグさん@S.D.L
バーグさん@S.D.L
後でメシでも奢るからさ、だはははは!
 江洲出井 絵瑠
江洲出井 絵瑠
 江洲出井 絵瑠
江洲出井 絵瑠
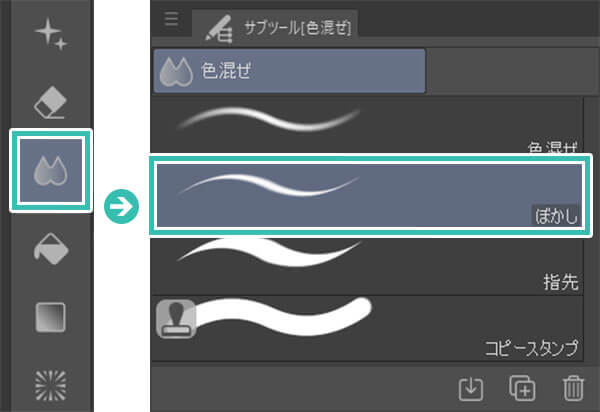
![]() バーグさん@S.D.L
バーグさん@S.D.L
絵具だとぼかすのって結構難しいですよね。時間もかかるし。。
 江洲出井 絵瑠
江洲出井 絵瑠
![]() バーグさん@S.D.L
バーグさん@S.D.L
しかもお絵描きソフト最強のクリスタ、秒単位でぼかしてみせようじゃあないか!
塗り作業が高速で進んじゃいます♪
 江洲出井 絵瑠
江洲出井 絵瑠
![]() バーグさん@S.D.L
バーグさん@S.D.L
でも十分描けそうな気がしてこないかい?
 江洲出井 絵瑠
江洲出井 絵瑠
![]() バーグさん@S.D.L
バーグさん@S.D.L
服も肌と同じ手順で塗っていけばいいのですか?
 江洲出井 絵瑠
江洲出井 絵瑠
![]() バーグさん@S.D.L
バーグさん@S.D.L
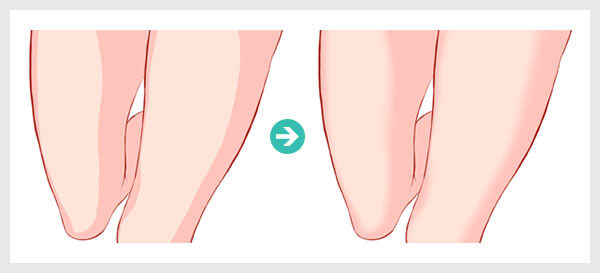
ただ注意点が少しあるので解説しますね。

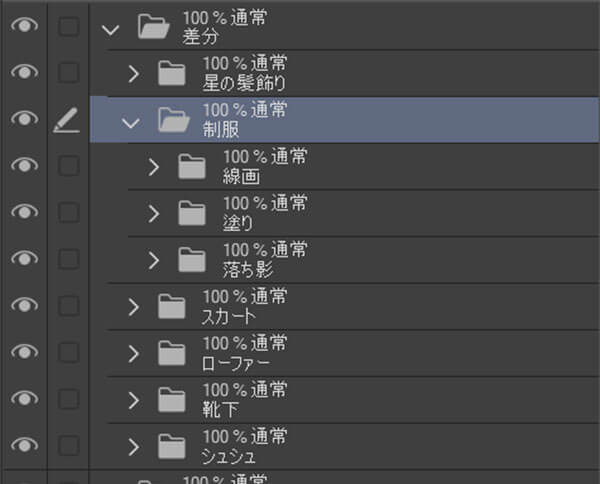
線画、塗り、落ち影をまとめておきましょう。
![]() バーグさん@S.D.L
バーグさん@S.D.L
 江洲出井 絵瑠
江洲出井 絵瑠
![]() バーグさん@S.D.L
バーグさん@S.D.L
キミが言ってた「全部自動で塗ってくれたら最高ですね!」の件についてサンプルも添えて解説しよう!
 江洲出井 絵瑠
江洲出井 絵瑠
「クリスタ」の全自動彩色
ワンクリックで色塗り完了
「より高度な設定を使用」を適用すると
塗りのベースとなる色をざっくりと決めてから塗れるのが特徴です。適当に塗ってもある程度整えてくれます。
小さなパーツは個別で塗る必要がありますが、全体の塗りを数秒で行ってくれるので、使い方によっては塗りの時間短縮に繋がります。
「Petalica Paint」による自動着色
「かんな」を使ってワンクリック自動着色
「色をざっくり指定」して自動着色
「style2paints V4」による自動着彩
AI自動彩色の中でも特によく出来ているstyle2paints V4ですが、今は資金不足でサービス停止中です。
そのうち復活するかもしれません。
gitにソース一式アップされているので興味のある方はローカルで環境を作って試してみてください。
 江洲出井 絵瑠
江洲出井 絵瑠
![]() バーグさん@S.D.L
バーグさん@S.D.L
 江洲出井 絵瑠
江洲出井 絵瑠
![]() バーグさん@S.D.L
バーグさん@S.D.L
でもさ、AIの進化によって塗りを安く、早く、一定の品質が出せるようになったら今後塗りのお仕事はどうなるんだろう?
 江洲出井 絵瑠
江洲出井 絵瑠
![]() バーグさん@S.D.L
バーグさん@S.D.L
今や何でもかんでもAIAI、ターミネーターかよ!あーあ、やな世界だよ。
もうさ、AIもPCもネットも、全部無くしてしまおう。なっ!
人間やっぱり農業だよ農業!第一次産業!米作ろうぜ米!
 江洲出井 絵瑠
江洲出井 絵瑠
![]() バーグさん@S.D.L
バーグさん@S.D.L
![]() バーグさん@S.D.L
バーグさん@S.D.L
Part.4は目とか細部の描き込みと仕上げをやってみようか。
おつかれー!
なお、イラスト制作を本格的に学びたい方はコチラで詳しく解説しています。
 江洲出井 絵瑠
江洲出井 絵瑠
![]() バーグさん@S.D.L
バーグさん@S.D.L
 江洲出井 絵瑠
江洲出井 絵瑠


まだ導入されていない方はAdobe公式サイトのフォトプランから入手できます。
また、当サイトの ゼロから始めるPhotoshop では、初心者の方でもプロを目指せるフォトショの使い方を完全解説しています。
クリスタとフォトショの違い
CLIP STUDIO PAINTとPhotoshopの違いと用途を具体例を交えて解説
タブレットの導入方法
初心者にオススメの液晶タブレット(液タブ)とペンタブ(板タブ)を解説&徹底比較
Part.1 導入&ラフ作成
差分イラストとは?
デジタルイラスト作成に必要な環境
基本操作とラフの作成方法
Part.2 線画&下塗り
ラフを下絵にした線画の作成方法
下塗りの作成方法
差分パーツのベースを作る
Part.3 塗り込み&自動着色
塗り重ねとぼかし、肌色表現
差分の落ち影作成の注意点
自動着色機能の紹介
Part.4 目の描き込み&仕上げ
目の塗り方、表現方法
パーツの組み合わせで表情を作る
細部の描き込みと仕上げ
Part.5 汗、集中線・効果、描き文字
汗や液体の表現方法
集中線や効果の追加
描き文字の表現方法とグラデーション
Part.6 書き出し トーン化 2Pカラー
キャラ絵の書き出しと命名
トーン化で漫画のような表現
2Pカラーを簡単に作る方法
OMAKE.1 キャラ絵を使ったバナー
キャラ絵を使ったスマホゲームのイベントバナーをゼロから作る方法
OMAKE.2 キャラ絵を使った痛車
キャラ絵を使った痛車をゼロから作る方法
OMAKE.3 キャラ絵を使ったゲームUI
キャラ絵を使ったスマホゲームUIをゼロから作る方法
画力向上への道(自習編)
画力を独学で上達させる4つの方法について解説
絵を学ぶ方法(学校編)
イラストの描き方を学校で学ぶメリットと方法について解説
ゼロから始めるPhotoshop
Photoshop未経験からプロを目指せるようにフォトショを徹底解説
ゼロから始めるIllustrator
Illustrator未経験からプロを目指せるようにイラレを徹底解説
Photoshopを使っている方に超オススメの高品質テンプレートです。
作業の効率化とクオリティアップだけでなく、テクニックを研究する上でも役立つテンプレートばかり!
全て商用利用可能です!
想像だけで作るとイマイチな仕上がりになりがちですが、良質なサンプルを参考に作ると吸収できる情報の質が段違いです。
相手に舐められない名刺テンプレート50選
ハイクオリティな背景イラスト66選
下記記事で良質な素材を紹介しております。併せてチェックしてください!