Photoshop(フォトショップ)で写真やイラストをドット柄に変えるテクニックを解説します。
フォトショ初心者の方にも再現できるよう、順を追って作成方法を解説いたします!
この記事の目次
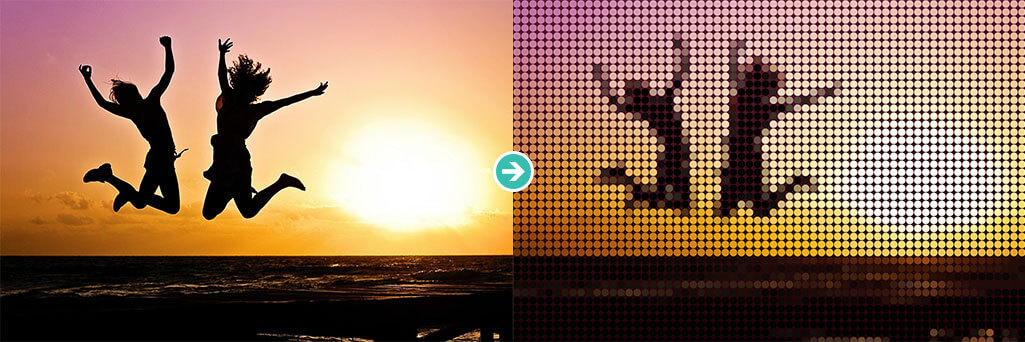
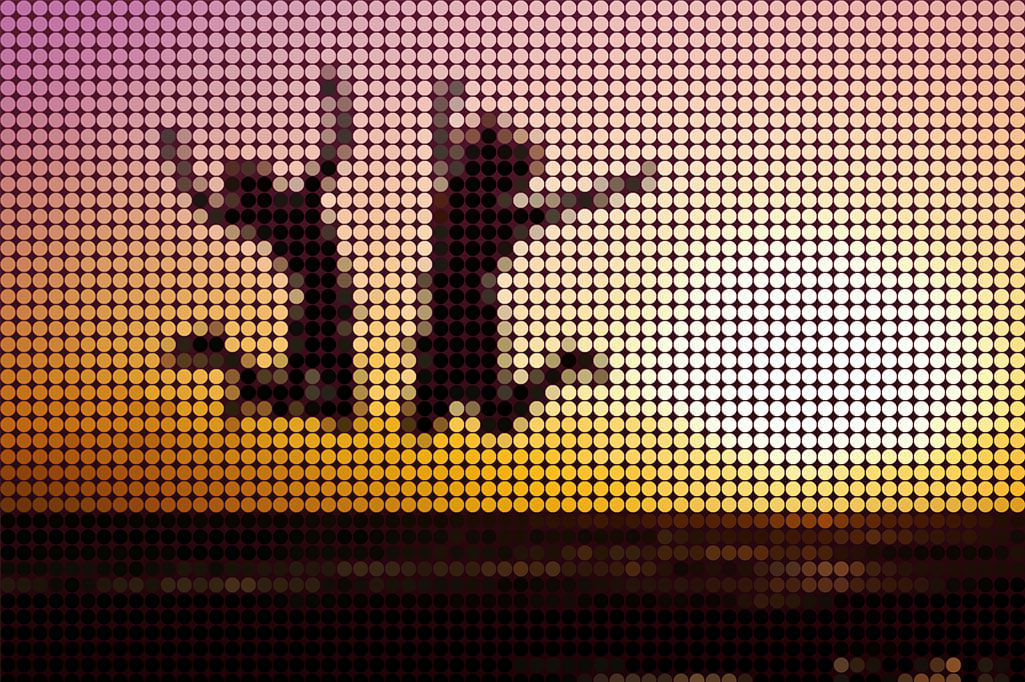
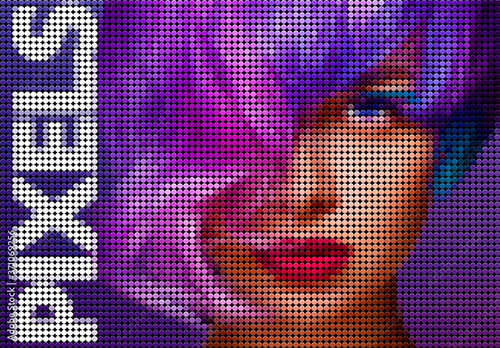
上記の様に写真やイラストをドット柄にする事ができます。
カラーハーフトーンを使った表現ではなく、スパンコールのような少し変わった表現をしたい方にオススメです!
それではPhotoshopで写真やイラストをドット柄にする方法を解説します。
フォトショ初心者の方にも再現できるよう、順を追って制作方法を解説いたします!
未導入の方はAdobe公式サイトから導入できます。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
ドラッグ&ドロップで読み込み可能です。
素材にこだわりたい方はAdobeStockが最強!3億点以上の商用利用可能で高品質な素材が制作を加速させてくれますよ。
詳しくはコチラで解説しています。
画面左上の [ ツールモード ] を [ シェイプ ] にしておきましょう。
画面をクリックし、[ 楕円を作成 ] を開きます。
幅、高さ共に28pxを指定し、[ OK ] をクリックします。
コピー後、レイヤーパネルで2つの正円シェイプを選択し、[ Alt + ドラッグ ] でコピー。
再びレイヤーパネルで4つの正円シェイプを選択し、コピー…
繰り返すと2分もあれば画面一面を正円シェイプで埋め尽くすことができます。
フォトショで使える数ある便利なコピペ方法はコチラ。
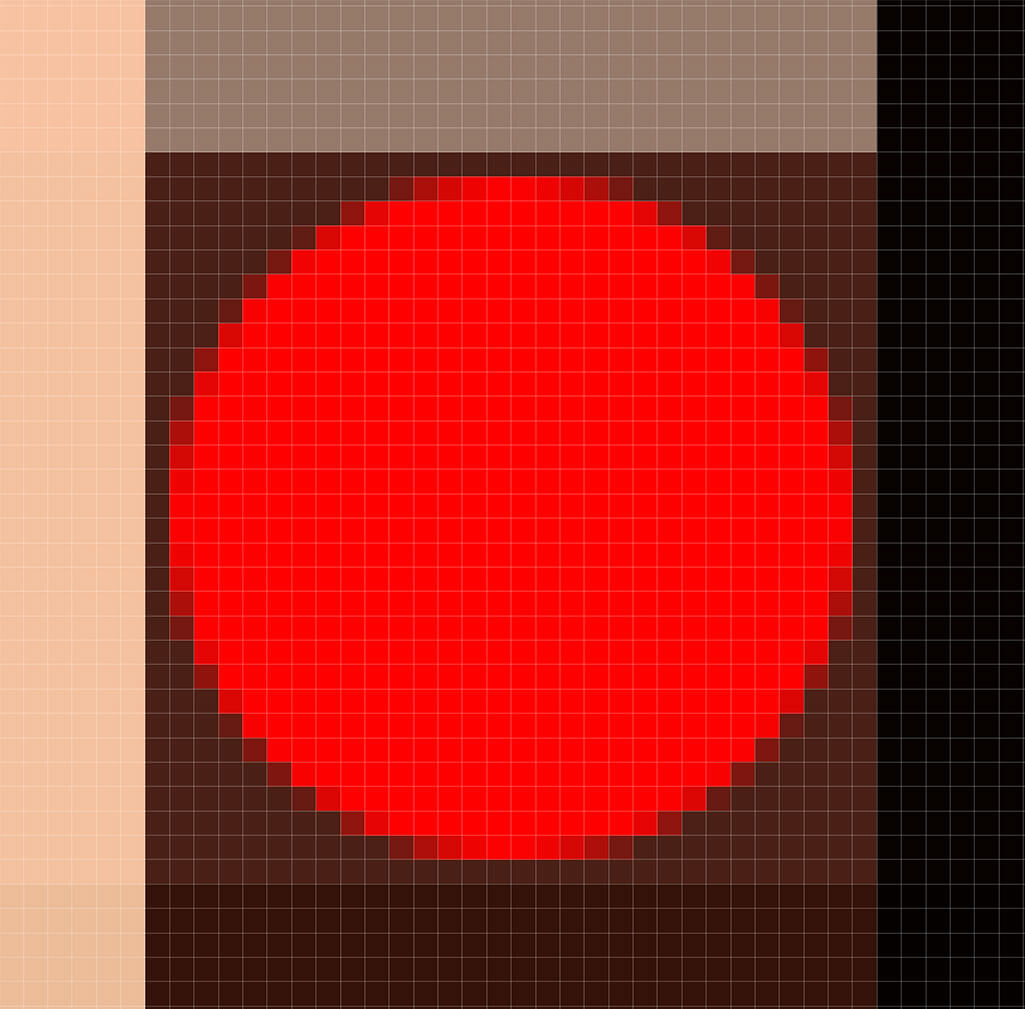
すると選択範囲が作成されます。
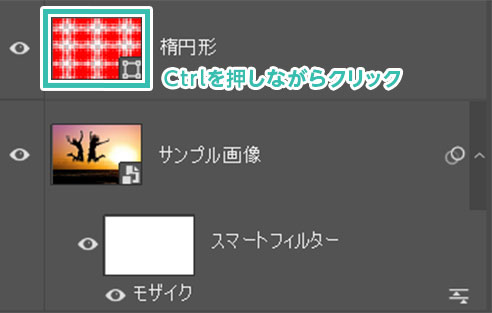
[ レイヤーパネル下部 ] → [ レイヤーマスクを追加 ] をクリックするとモザイクを適用したレイヤーがドットでマスクされます。
最後にシェイプレイヤーは非表示にしておきましょう。
先に紹介したドット表現を更に発展させたエフェクトモックアップです。
全て商用利用可能!
ノンデザイナーの方でも超短時間でプロ顔負けの品質が出せるチートアイテムですよ。








全て商用利用可能!
フォトショ初心者のノンデザイナーの方でもサンプルのような作品が簡単に作れますよ。
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート45選
デジタル媒体向けポートフォリオテンプレ素材35選
様々なモックアップテンプレート57選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Photoshop(フォトショップ)を使った写真やイラストをドット柄に変える方法についてでした。
カラーハーフトーンを使ったドット柄はよく見かけますが、モザイクとレイヤーマスクを掛け合わせたちょいテク表現です。
キラッと感を追加すると更に面白い表現にできそうですね。
また、noteで当記事で作成したエフェクトPSDを配布しています。
ではまた!
フォトエフェクトの完全自作方法、そして超高品質なフォトエフェクトPSDについて解説しています。
Webサイトやバナーデザイン、各種DTPやUIデザイン等、様々なクリエイティブに使えるテクニックです。
1分で作れるエフェクトPSD素材
商用利用可能で超高品質なエフェクトが1分で作れるPSD素材の使い方と作例です。
気になるサムネイル画像をクリックすれば解説記事にジャンプします。
フォトエフェクトを自作
Photoshopを使いこなして様々な質感のフォトエフェクトを作る方法を解説しています。
気になるサムネイル画像をクリックすればメイキング記事にジャンプします。
フォトショ基本操作





















バナーやUIをデザイン






様々な質感を再現








写真の雰囲気を激変させる























便利な画像加工テクニック




















機能追加・その他の機能










フォトショップのお困りごと








画像を激変!エフェクトPSD








その他Photoshop用の素材