Webデザイナー、UI/UXデザイナーの@sdesignlaboです。
Photoshop(フォトショップ)を使った雪ブラシの作り方と雪の降らせ方を解説します。
ゼロから全ての雪を描くの非常に大変ですが、当記事のテクニックを使えば簡単に雪景色が作れます。
もちろん雪の量や大きさなど、自在に調整可能!
自然な仕上がりで美しい雪の表現がフォトショ初心者の方にも再現できるよう、詳しく解説いたします。
これからPhotoshopを始められる方、更にフォトショテクニックを身に付けられたい方にオススメです!
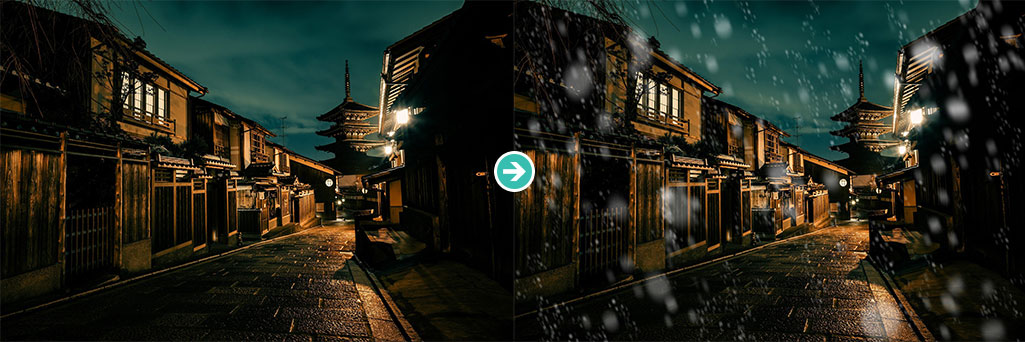
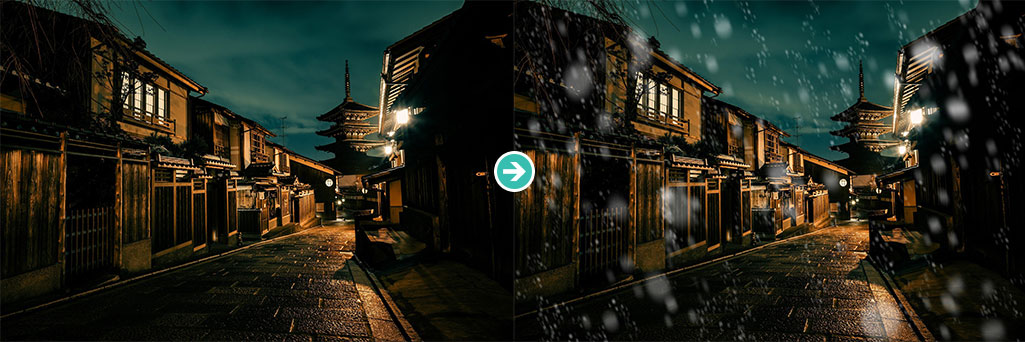
仕上がりイメージのサンプル

上記のように雪を降らせることができます。
必要なモノはPhtoshopのみ!
加工の難易度は低めなのでフォトショ初心者の方にも再現可能ですよ。
自然な雪の降らせ方
Photoshop(フォトショップ)を使った雪の作り方です。
フォトショ初心者の方にも再現できるよう、順を追って解説いたします!
Photoshopを導入しましょう
当記事の内容を実践するにはPhotoshop(フォトショップ)が必須です。
未導入の方は
Adobe公式サイトから導入できます。
(7日間の無料体験が可能)
なお、AdobeCCのプランは
コチラの記事で徹底解説しています。
雪ブラシを作成
STEP.1
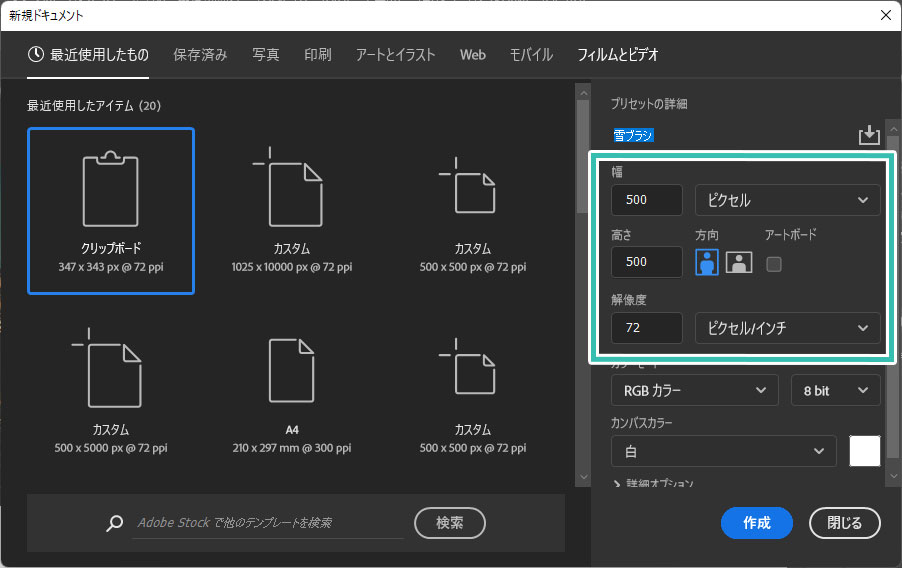
新規ドキュメントを作成
[ Ctrl + N ] → [ 新規ドキュメント ] (Mac:Command + N) を開きます。
下記ドキュメントを作成しましょう。
500px x 500px
72px/inch
カラーモード:RGBカラー
STEP.2
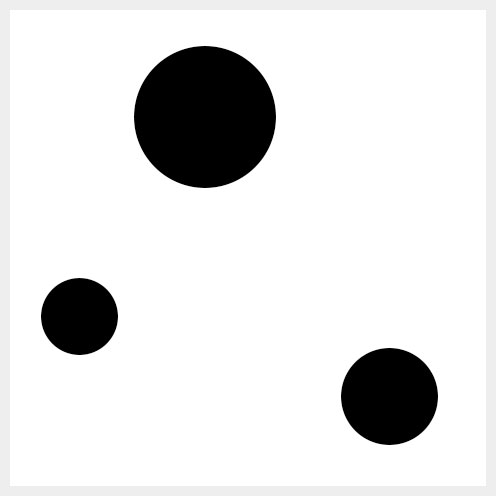
ブラシを描く
[
楕円形ツール ] または [
ブラシツール ] 等で左図のように丸を描きます。
色は黒に設定。
楕円形ツールを使う場合はツールモードを [
シェイプ ] に、線の設定は [
無し ] にしておきましょう。
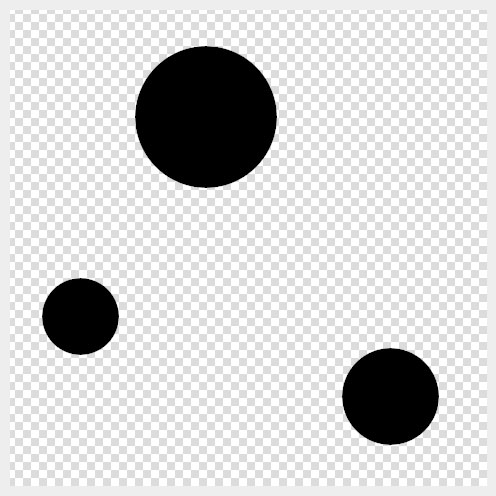
新規ドキュメント作成時に作られる [ 背景レイヤー ] は削除します。
丸のみ表示され、背景は透明状態ですね。
FINISH
ブラシを定義する
[
編集 ] → [
ブラシを定義 ] をクリックします。
※ブラシの定義については
コチラの記事で詳しく解説しています。
[ ブラシ名 ] は任意の名称を入力します。
サンプルは [ snow ] と入力しました。
最後に [ OK ] をクリック、以上でブラシの登録完了です。
雪が降らせられるエフェクトPSD
コチラの記事で商用可能&超高品質な雪が1分で降らせられるエフェクトPSDの使い方と作例を解説しています。プロの品質が一瞬で手に入りますよ!
雪を降らせる
STEP.1
画像を配置
雪を降らせたい画像を準備し、Photoshopに読み込ませます。
サンプル画像のサイズは1920px x 1280pxです。
素材にこだわりたい方は
AdobeStockが最強!3億点以上の商用利用可能で高品質な素材が制作を加速させてくれますよ。
詳しくは
コチラで解説しています。
STEP.2
新規レイヤーを追加
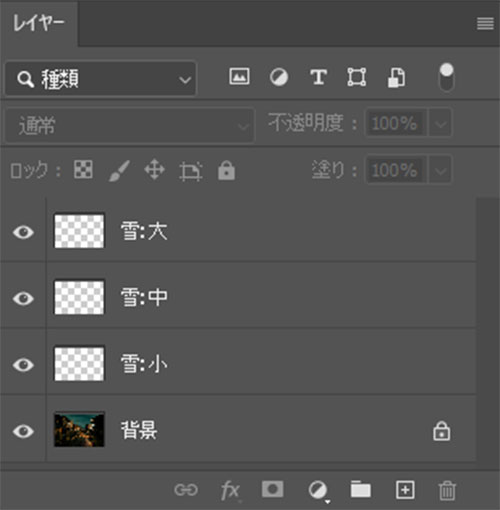
新規レイヤーを3つ追加し、レイヤー名を変更しましょう。
サンプルは下記名称にしています。
雪:大
雪:中
雪:小
STEP.3
ブラシの設定
ブラシ設定パネルを開きます。
非表示の場合は [ F5 ] または [ ウィンドウ ] → [ ブラシ設定 ] で表示できます。
[ ブラシ先端のシェイプ ] から先ほど登録した雪ブラシを選択しましょう。
[ 間隔 ] を70%に変更。
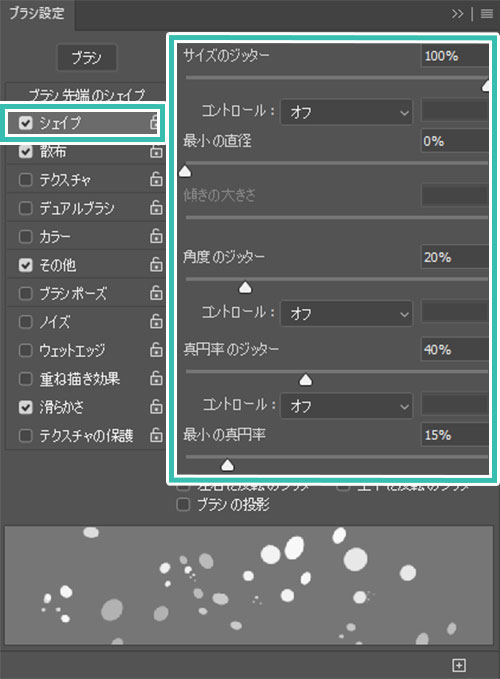
[ シェイプ ] を設定します。
サイズのジッター:100%
最小の直径:0%
角度のジッター:20%
真円率のジッター:40%
最小の真円率:15%
お好みで調整してください。
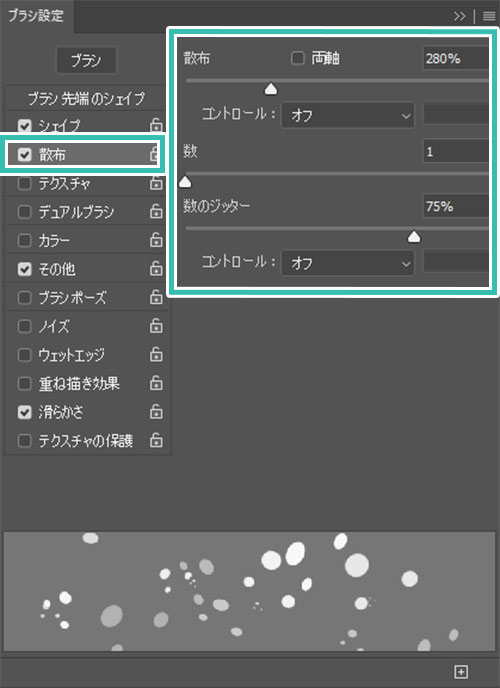
[ 散布 ] を設定します。
散布:280%
数:1
数のジッター:75%
[ その他 ] を設定します。
不透明度のジッター:60%
インク流量のジッター:30%
ペンタブがあると便利
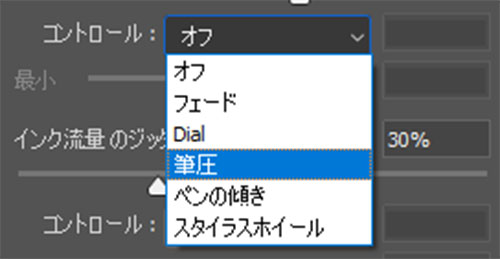
[
コントロール ] の設定がオフになっています。
ペンタブがあれば筆圧、ペンの傾きなどが使用でき、さらに自然な表現が可能になります。
現役デザイナーがおすすめするペンタブは
コチラの記事で解説しています。
STEP.4
雪を描く
ブラシサイズを小さくし、[ 雪:小 レイヤー ] に雪を描きます。
サンプルのブラシサイズは40です。
画像サイズに合わせて調整してください。
ブラシサイズを少し大きくし、[ 雪:中 レイヤー ] に雪を描きます。
雪の量は少なめに。
サンプルのブラシサイズは175です。
画像サイズに合わせて調整してください。
ブラシサイズを小さくし、[ 雪:大 レイヤー ] に雪を描きます。
なぞるのではなくクリックでポイントに置く感じで描きましょう。
サンプルのブラシサイズは500です。
画像サイズに合わせて調整してください。
STEP.4
雪をぼかす
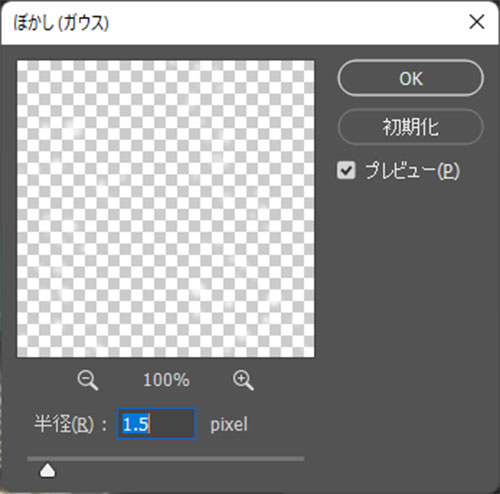
[
雪:小 レイヤー ] をぼかします。
[
フィルター ] → [
ぼかし ] → [
ぼかし(ガウス)] を適用。
半径は1.5pixelに設定しました。
※画像サイズに合わせて調整してください。
[
雪:中 レイヤー ] をぼかします。
[
フィルター ] → [
ぼかし ] → [
ぼかし(移動)] を適用。
角度:-71°
距離:30pixel
※画像サイズ等に合わせて調整してください。
すると左図のように少し動きのある表現ができます。
この後お好みで [ ぼかし(ガウス)] を追加してください。
[ 雪:大 レイヤー ] をぼかします。
[ ぼかし(移動)] の後に [ ぼかし(ガウス)] を適用しました。
FINISH
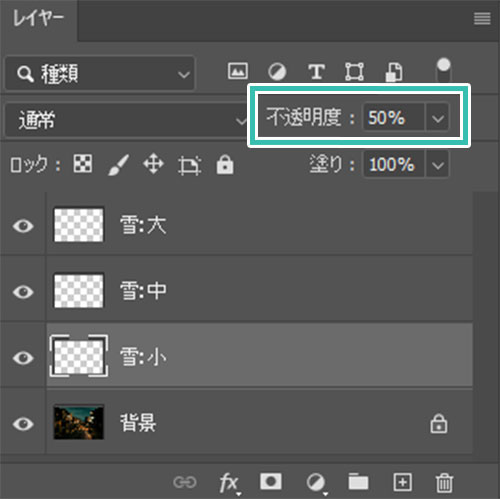
不透明度を調整したら完成
レイヤーパネルの不透明度を調整します。
小:不透明度50%
中:不透明度60%
大:不透明度80%
数値はお好みで調整してください。
以上でPhotoshopを使った雪の表現が完成しました。
雪ブラシを登録してブラシ設定を行えばあっという間に雪の表現が可能!
フォトショ未導入の方は
Adobe公式サイトから入手できますよ。
吹雪表現ができるエフェクトPSD
コチラの記事で商用可能&超高品質な吹雪が1分で作れるフォトエフェクトPSDの使い方と作例を解説しています。本物の吹雪の様な表現がフォトショ初心者の方にも一瞬で再現できるチート素材ですよ。
ワンランク上の雪表現ができる素材
更に高品質な雪の表現ができる素材です。
全て商用利用可能!
ダウンロード後、数分でサンプルのようなハイクオリティな雪が追加できますよ。
#01 Snow Effect Mockup
ハイクオリティな雪表現が一瞬でできるエフェクトPSDです。
収録されている雪のパターンも豊富なので汎用性が高く、困った時はコレがおすすめです。
ダウンロードする
#02 Snow Landscape Photo Effect
リアルと言うより絵画やイラスト寄りの雪表現ができるエフェクトモックアップPSDです。
リアルリアルしていない表現をしたい方にオススメですよ。
ダウンロードする
#03 Snowfall – winter background
スタイリッシュな雪表現ができるテクスチャです。描画モードを [
スクリーン ] にして重ね、不透明度を調整するだけ。
※ライセンス取得しないとAdobeStockの透かしが取れないので注意してください。
ダウンロードする
#04 The texture of white snow during a snowfall
雪多めのテクスチャです。描画モードを [
スクリーン ] にして重ね、不透明度を調整するだけでリアルな雪が追加できます。
※ライセンス取得しないとAdobeStockの透かしが取れないので注意してください。
ダウンロードする
#05 Winter Style Photo Filter Effect
雪ではなく、雪女風に見た目を変える事ができるエフェクトPSDです。
アナと雪の女王のリアル版のような絵ですね。
ダウンロードする
#06 Winter snow seamless borders,snowflakes set.Chalk
雪の結晶素材です。ベクターデータなのでPhotoshopやIllustratorで使いまわしが可能。
アイコン素材としてだけでなく、ブラシに登録すると便利!
ブラシの登録方法は
コチラの記事で解説しています。
ダウンロードする
氷をテーマにしたエフェクト
氷をモチーフにしたエフェクトPSDを厳選しました。商用利用可能で高品質なエフェクトを併せてチェックされてみませんか?
ワンランク上のテンプレート素材
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
例えばクリエイターの就職や転職に必須のポートフォリオ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート45選
良質な素材をもっと見る
上記で紹介しているテンプレートはごく一部。
下記記事で良質な素材を紹介しております。併せてチェックしてください!
おわりに
以上、Photoshop(フォトショップ)で雪の表現を追加する方法についてでした。
しんしんと降る雪は、雪ブラシを作成・登録して使うと簡単に表現できます。
数が多い雪を全て描くのは大変すぎますからね。。
ブラシを応用すると落ち葉の表現も簡単にできますよ。
なお、当記事で作成したサンプルPSDはnoteで公開しております。
ではまた!
フォトエフェクトの作り方まとめ
フォトエフェクトの完全自作方法、そして超高品質なフォトエフェクトPSDについて解説しています。
Webサイトやバナーデザイン、各種DTPやUIデザイン等、様々なクリエイティブに使えるテクニックです。
1分で作れるエフェクトPSD素材
商用利用可能で超高品質なエフェクトが1分で作れるPSD素材の使い方と作例です。
気になるサムネイル画像をクリックすれば解説記事にジャンプします。
様々なエフェクトPSD
商用利用可能で高品質なフォトエフェクトPSDを厳選しました。クリエイティブを劇的に効率化できる素材を併せてチェックされてみませんか?
フォトエフェクトを自作
Photoshopを使いこなして様々な質感のフォトエフェクトを作る方法を解説しています。
気になるサムネイル画像をクリックすればメイキング記事にジャンプします。
目次一覧
ゼロから始めるシリーズ
現役デザイナーが教えるIllustrator、Photoshop、ポートフォリオ講座の目次です。
デザイン未経験からプロを目指しましょう!