Photoshop(フォトショップ)でゲームボーイの様なレトロな液晶ゲーム風にできるエフェクトPSDの使い方と作例をフォトショ初心者の方に詳しく解説します。
写真、イラスト、文字など、様々な素材を1分でリアルなレトロゲームのドット絵にできます。
これからPhotoshopを始められる方、より高品質なクリエイティブを短時間で実現されたい方必見ですよ。
この記事の目次
上記の様なグラフィックがフォトショップ初心者の方でも1分で作成できます。
ゲームボーイの様なレトロな液晶ゲームのドット絵表現が作成できるPSDエフェクト素材ですよ。
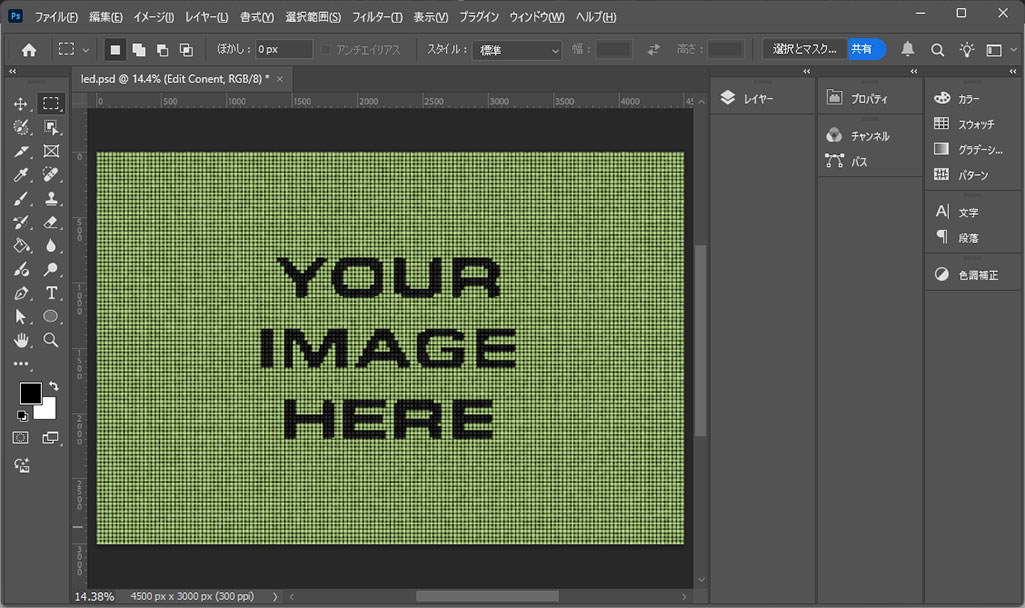
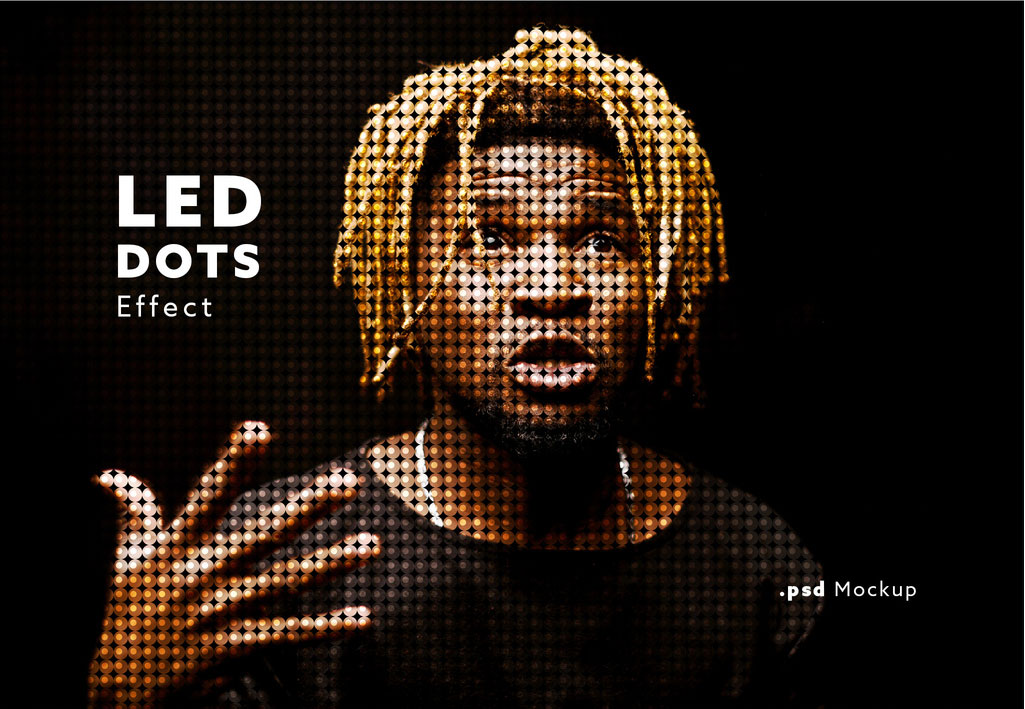
Photoshopで使えるレトロLEDエフェクトPSDの使い方を解説します。
フォトショスキルゼロでもプロが作成したエフェクトが再現できるチート素材ですよ。
未導入の方はAdobe公式サイトから導入できます。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
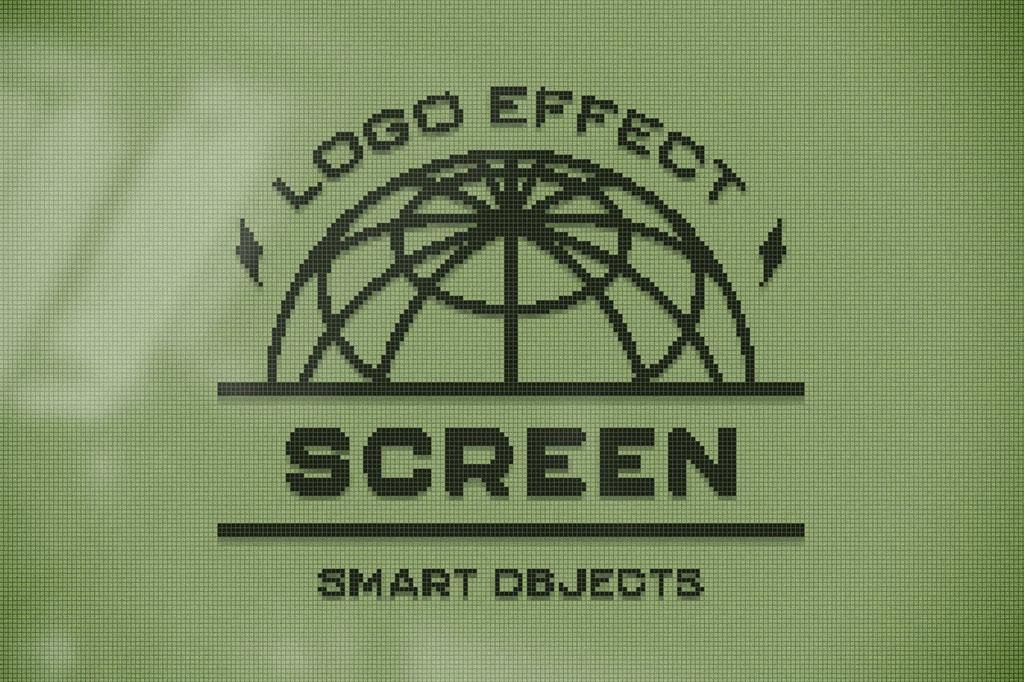
お好みで [ LCD Screen Text & Logo Effect Mockup ] を活用するのもアリですよ。
ライセンスを取得すると商用利用可能なPSDTがダウンロードされます。
アイコンやテキスト系とのが相性が良いエフェクトです。サンプルは [ All type of emojis in one big set ] のアイコンを配置しました。5000種類以上の絵文字が収録された超便利なベクター素材ですよ。
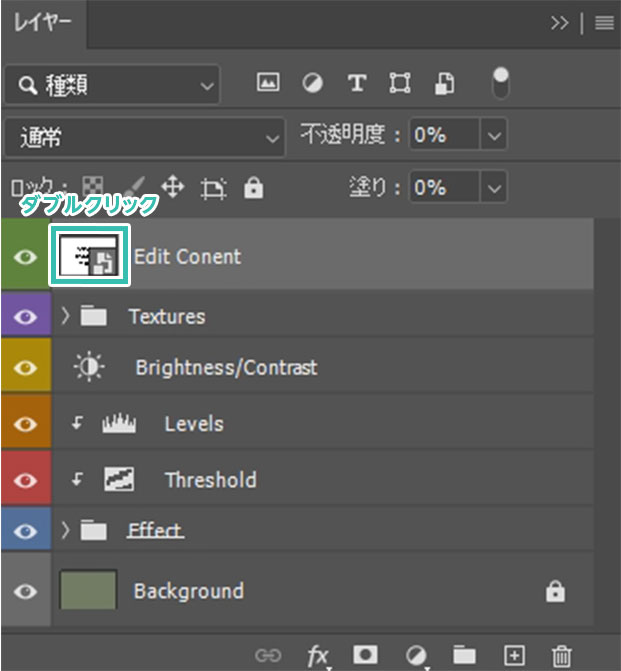
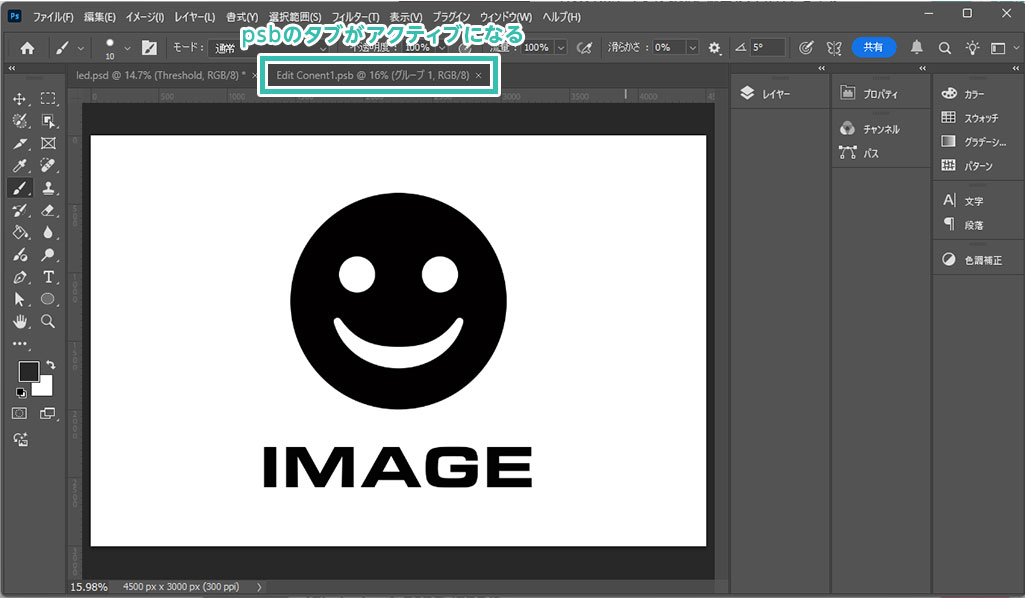
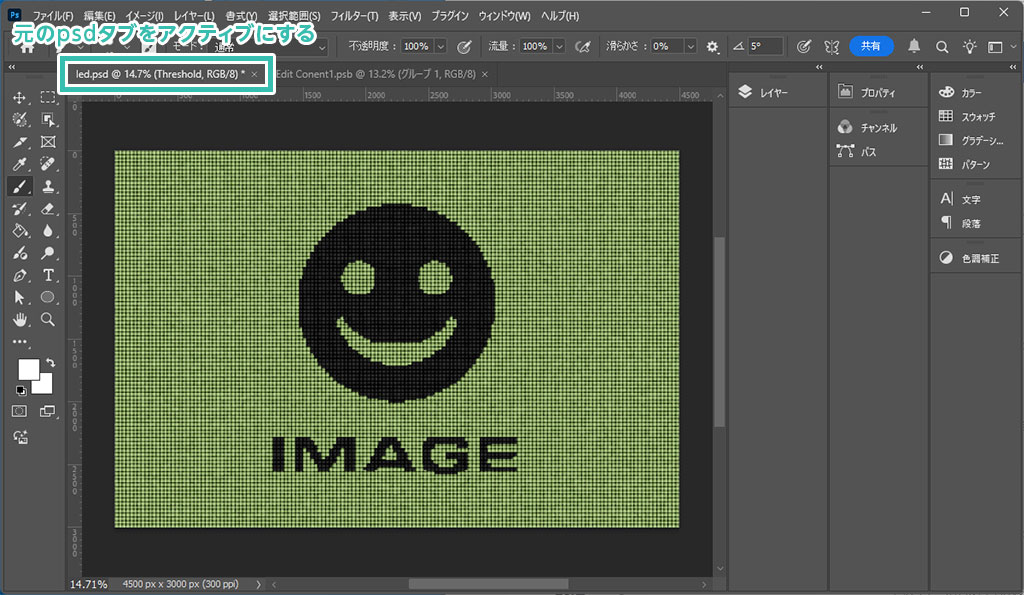
[ LCD Screen Photo Effect Mockup ] を使えばPhotoshop初心者の方でもプロのエフェクト加工がたった1分で実現可能!
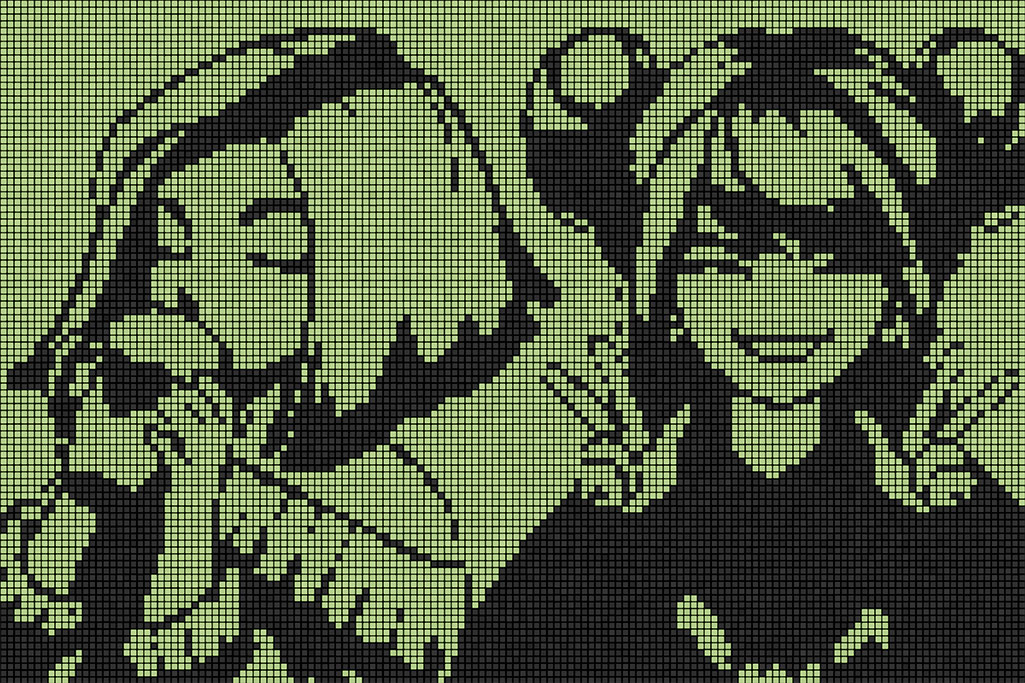
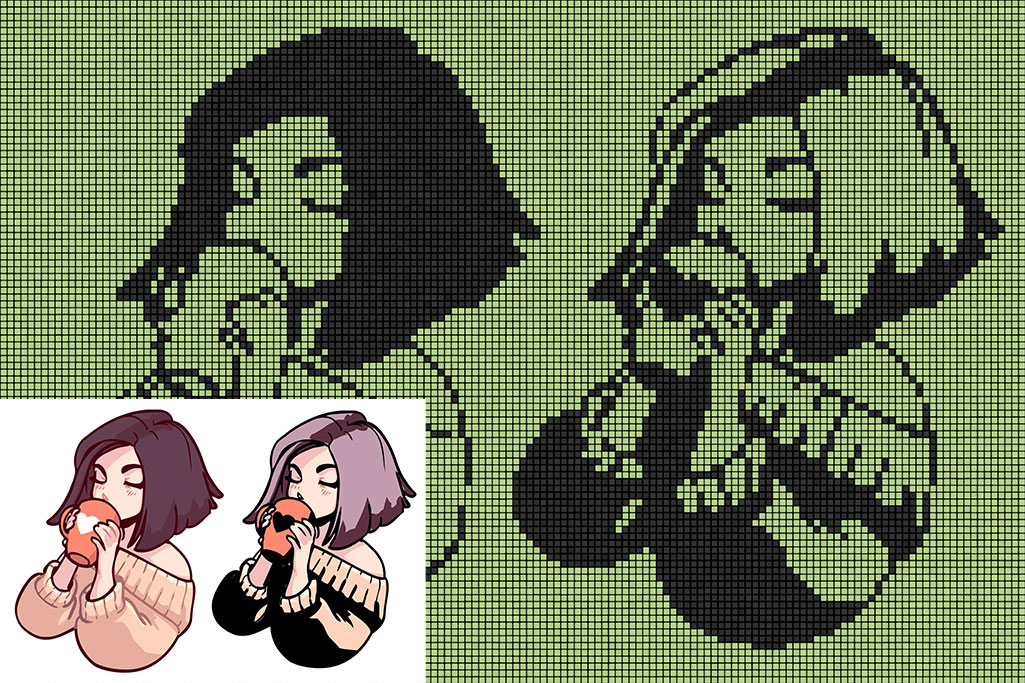
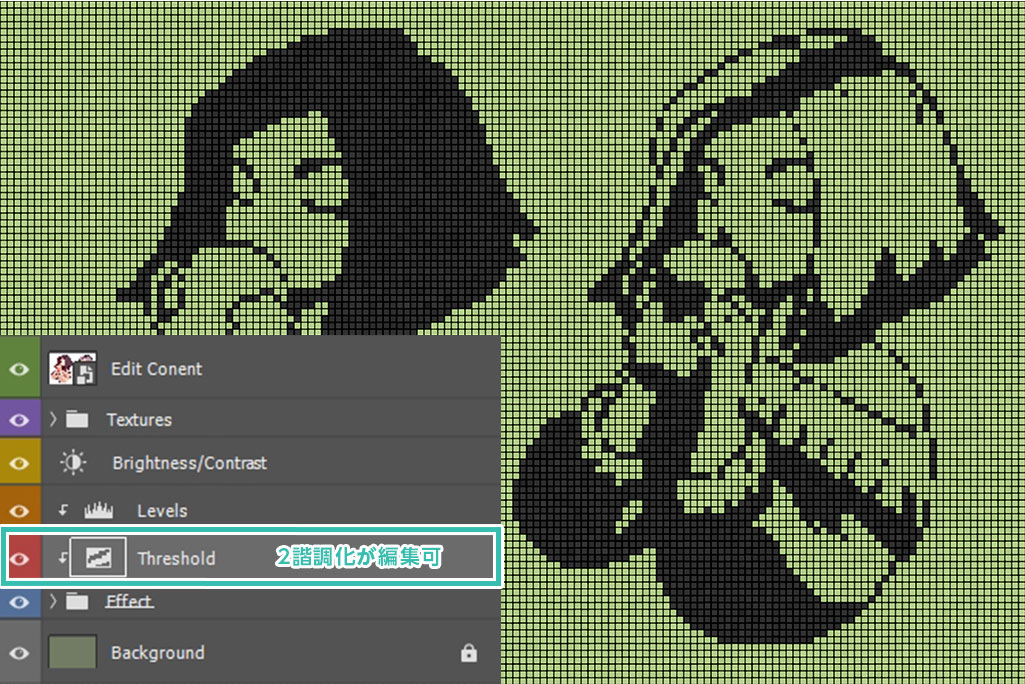
サンプルは [ A set of cute anime girls illustrations ] を活用した例です。(もちろん商用利用可能です。)色の濃さで2値化する個所が大幅に変わります。
まるでゲームボーイのドット絵の様な味のある雰囲気が簡単に再現可能ですよ。
商用利用可能で高品質なレトロゲーム風エフェクトが作れるモックアップPSDを厳選しました。
下記PSDの編集にはPhotoshopが必須、事前にAdobe公式サイトから入手しておきましょう。


ダウンロードする



ダウンロードする
以上、Photoshop(フォトショップ)で使えるゲームボーイやレトロ液晶ゲームのドット絵が作れるフォトエフェクトの使い方と作例でした。
今回使用したPSDモックアップは [ A set of cute anime girls illustrations ] です。
バナーデザインやWebサイトやチラシなどのメインビジュアル、そしてロゴデザイン等に最適!
もちろん商用利用可能な素材なので安心して活用できます。
エフェクトを適用する際に要する時間はたったの1分!
Photoshop初心者の方でもプロによる表現ができるチートアイテムを活用し、更にクリエイティブを加速させてください!
ではまた!
フォトエフェクトの完全自作方法、そして超高品質なフォトエフェクトPSDについて解説しています。
Webサイトやバナーデザイン、各種DTPやUIデザイン等、様々なクリエイティブに使えるテクニックです。
1分で作れるエフェクトPSD素材
商用利用可能で超高品質なエフェクトが1分で作れるPSD素材の使い方と作例です。
気になるサムネイル画像をクリックすれば解説記事にジャンプします。
フォトエフェクトを自作
Photoshopを使いこなして様々な質感のフォトエフェクトを作る方法を解説しています。
気になるサムネイル画像をクリックすればメイキング記事にジャンプします。
フォトショ基本操作





















バナーやUIをデザイン






様々な質感を再現








写真の雰囲気を激変させる























便利な画像加工テクニック




















機能追加・その他の機能










フォトショップのお困りごと








画像を激変!エフェクトPSD








その他Photoshop用の素材