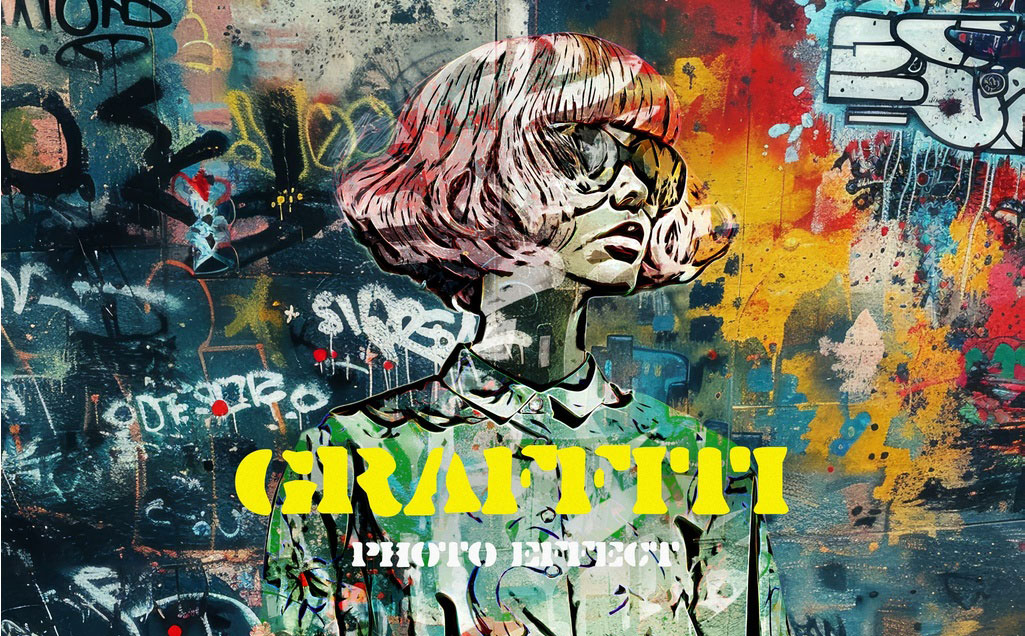
Photoshop(フォトショップ)でグラフィティアート(ストリートアート)が1分で作れるエフェクトPSDの使い方と作例をフォトショ初心者の方に詳しく解説します。
写真、イラスト、文字など、様々な素材がスラム街の壁面などに描かれたグラフィティに大変身!
これからPhotoshopを始められる方、より高品質なクリエイティブを短時間で実現されたい方必見ですよ。
この記事の目次
上記の様なグラフィティアートがフォトショップ初心者の方でも1分で作成できます。
写真やイラスト、文字・アイコン等を落書き風のグラフィティにできるPSDエフェクト素材ですよ。
Photoshopで使えるグラフィティエフェクトPSDの使い方を解説します。
フォトショスキルゼロでもプロが作成したエフェクトが再現できるチート素材ですよ。
未導入の方はAdobe公式サイトから導入できます。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
グラフィティアートエフェクトPSD①
1プランクレジットで利用可能、ライセンスを取得すると商用利用可能なPSDTがダウンロードされます。
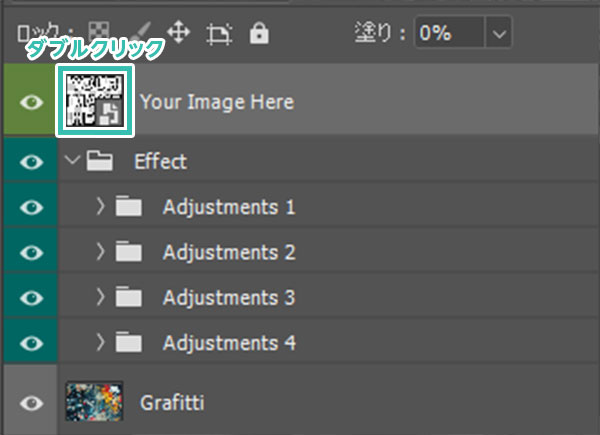
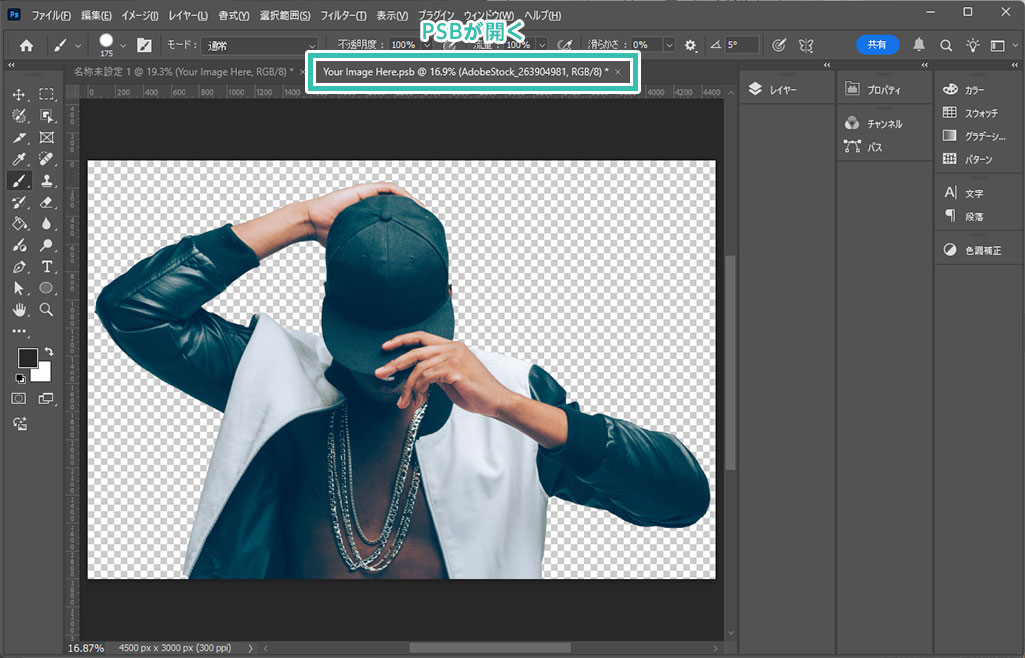
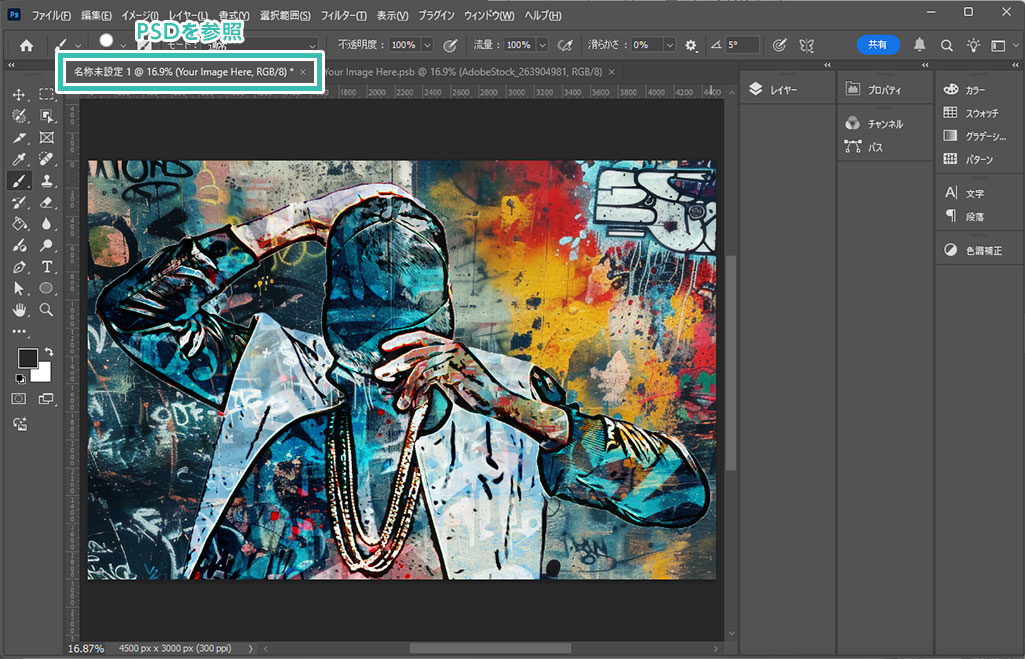
サンプルは [ Afro american urban guy ] を利用しました。[ 背景を削除 ] を使う事でワンクリックで人物以外の不要な背景にマスクをかけられます。
[ Urban Graffiti Photo Effect Mockup With Generative AI ] を使えばPhotoshop初心者の方でもプロのグラフィティアート加工がたった1分で実現可能!
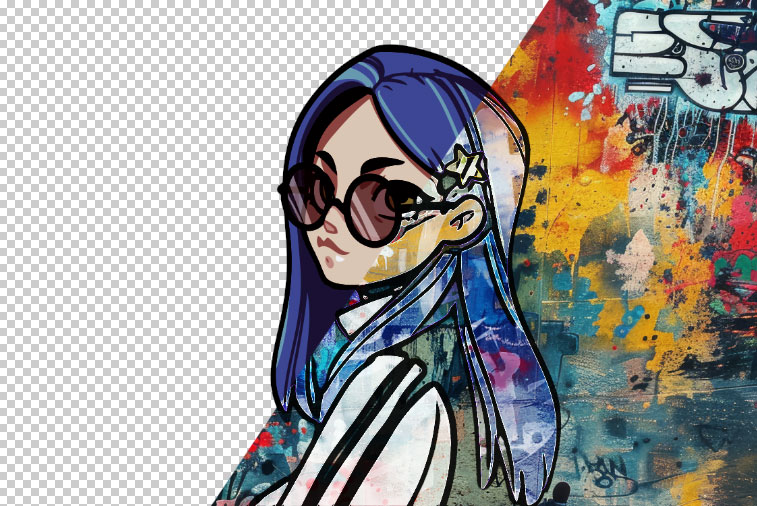
かわいい雰囲気のイラストも当グラフィティエフェクトを適用するとハードな世界観に馴染ませる事ができますよ。
グラフィティアートエフェクトPSD②
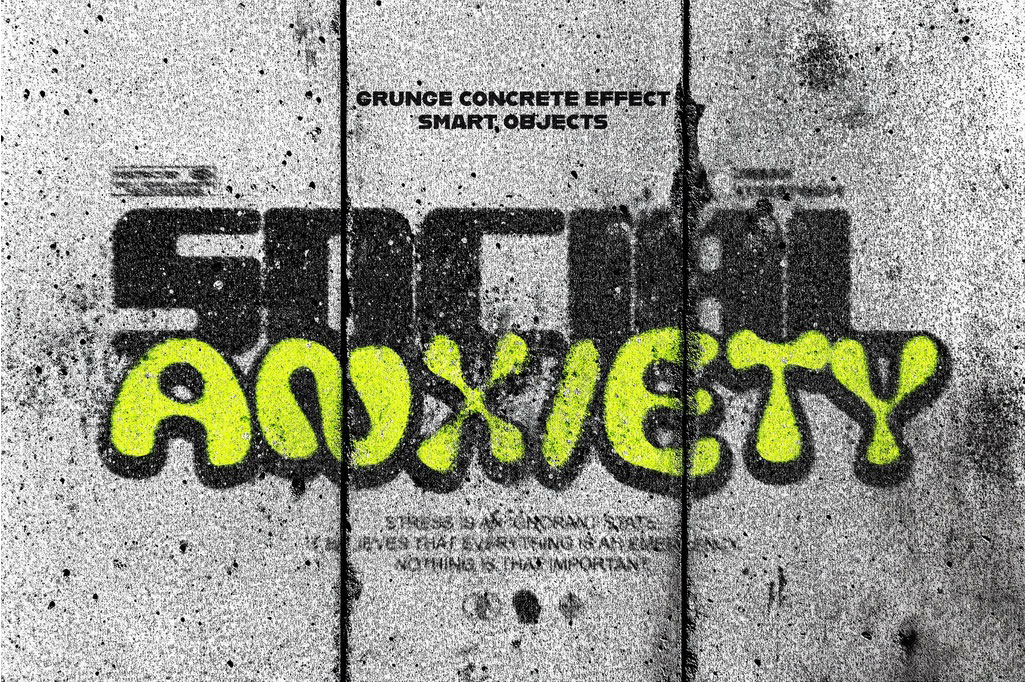
サンプルのフォントは [ CC Schools Out ] を利用しました。Creative Cloud Pro利用者ならAdobeFontsで無料利用可能ですよ。
[ Grunge Concrete Wall Art Mockup ] はグラフィティアート系のロゴデザインに最適です。スプレー缶で描いた落書きのような質感が忠実に再現されますよ。
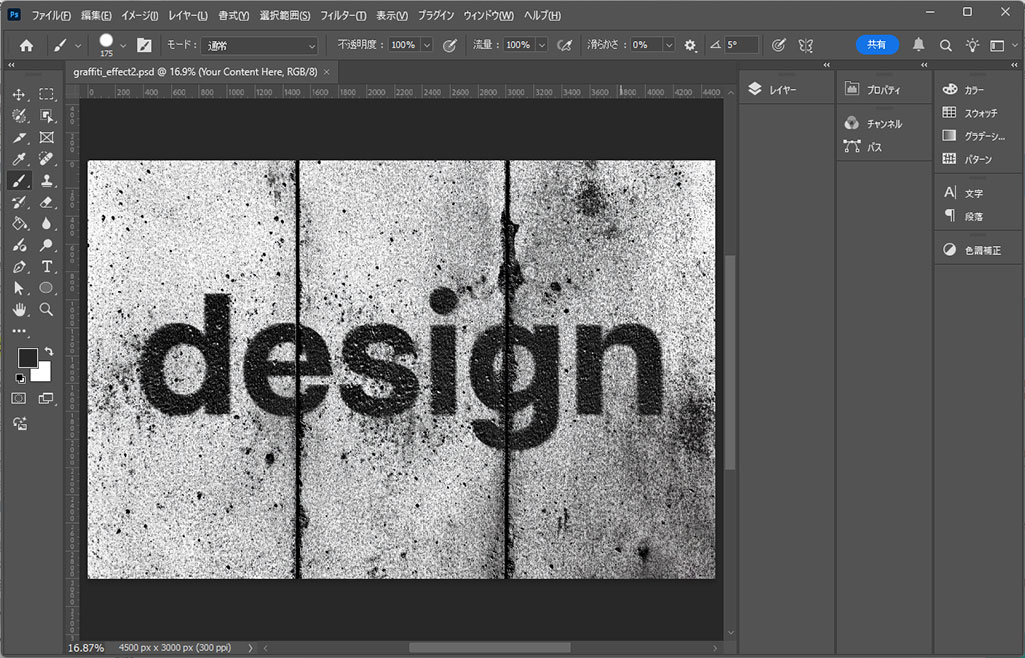
グラフィティアートエフェクトPSD③
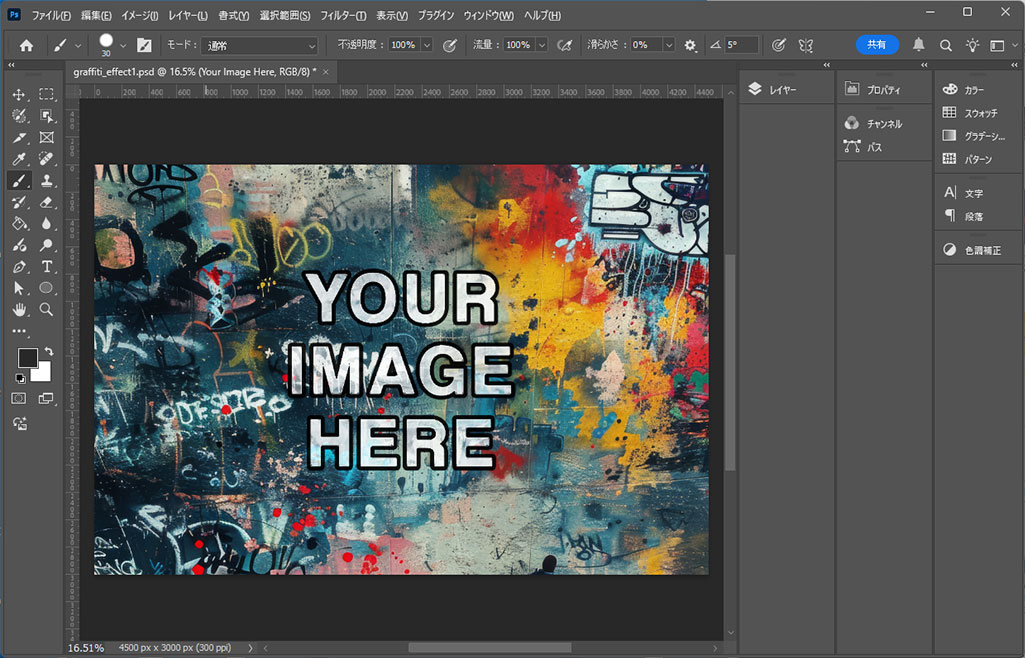
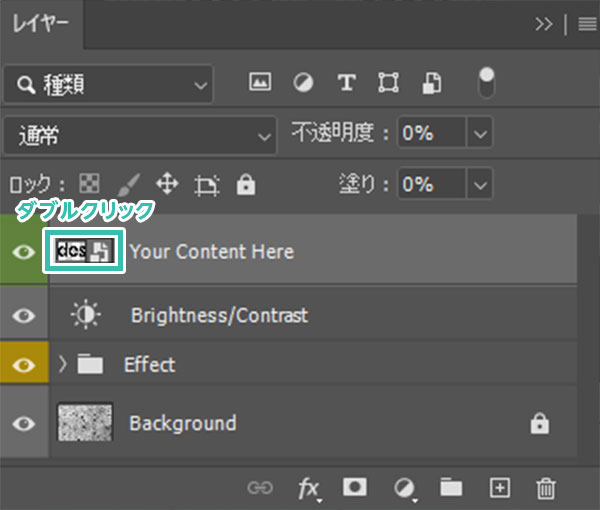
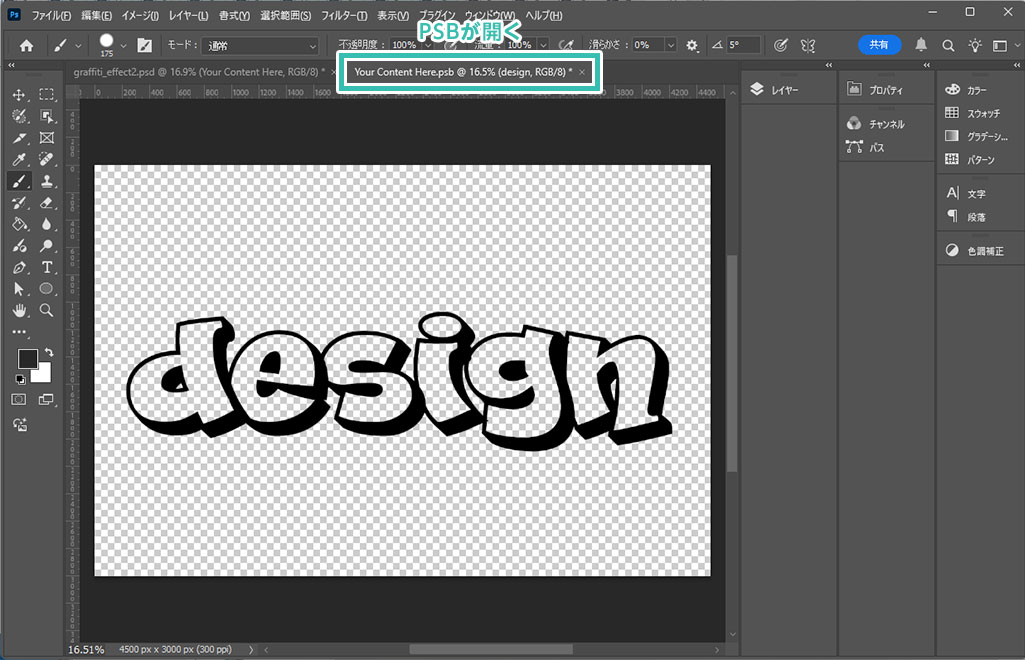
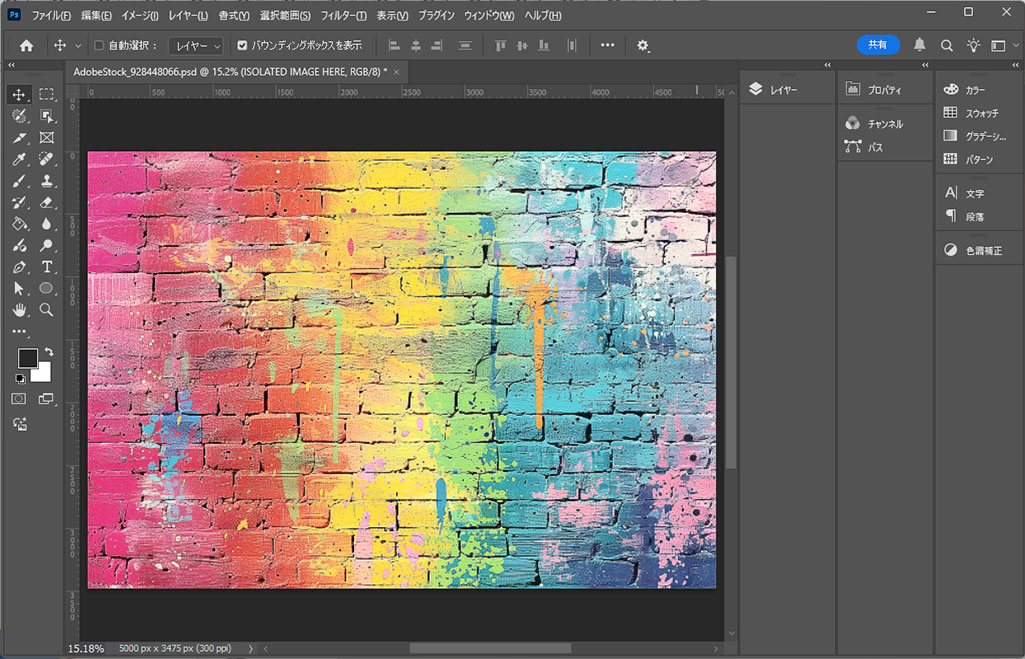
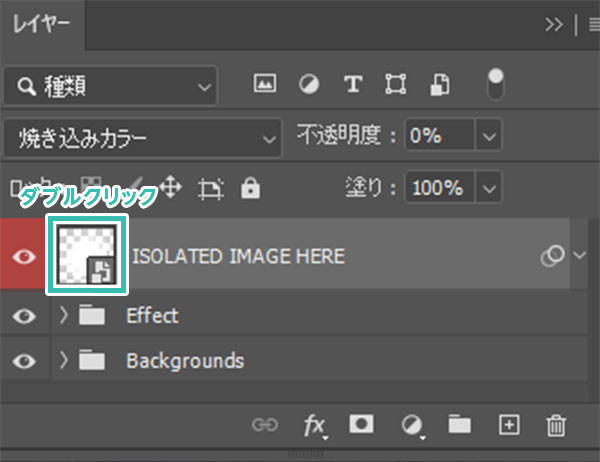
ダウンロードしたPSDTをPhotoshopで開くと左図画面が表示されます。
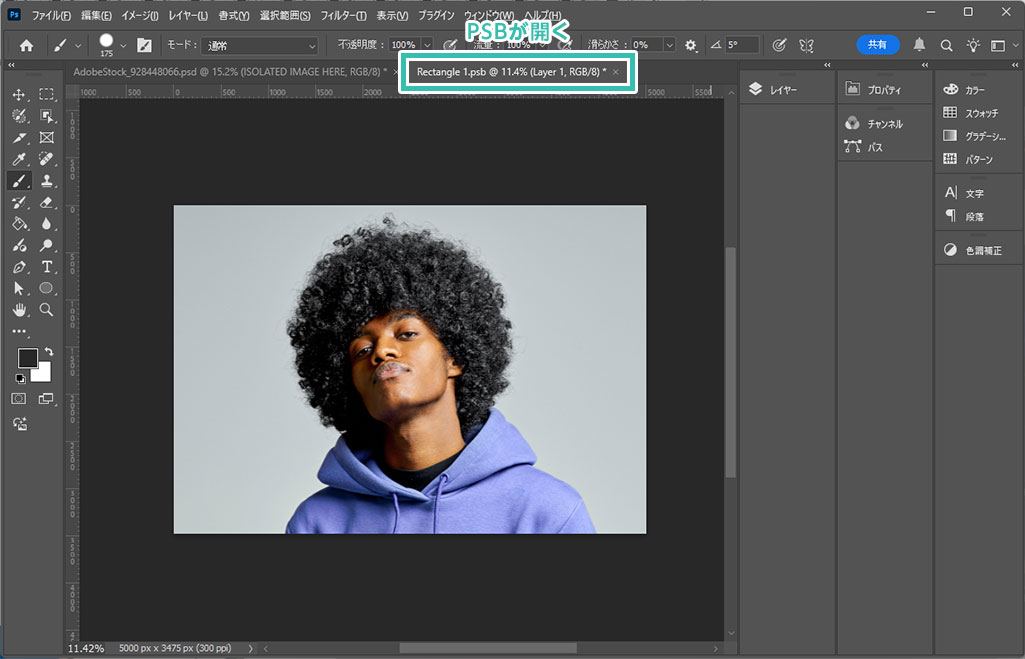
サンプル画像は [ Handsome black man in blue set of tracksuit with afro hair ] を活用しました。商用利用可能&超高解像度のカッコいい写真素材ですよ。
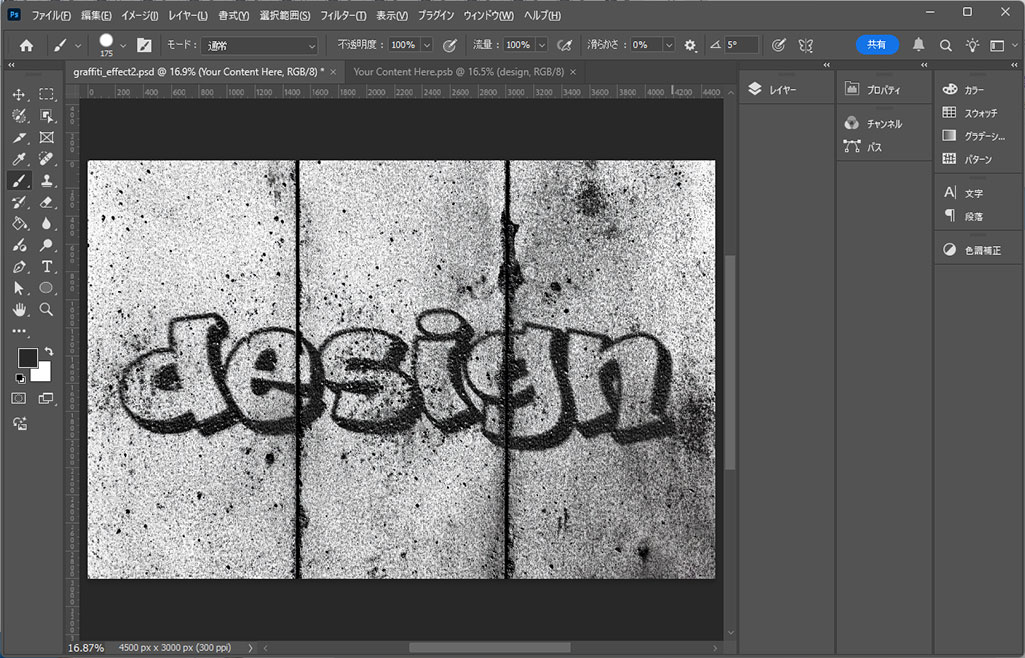
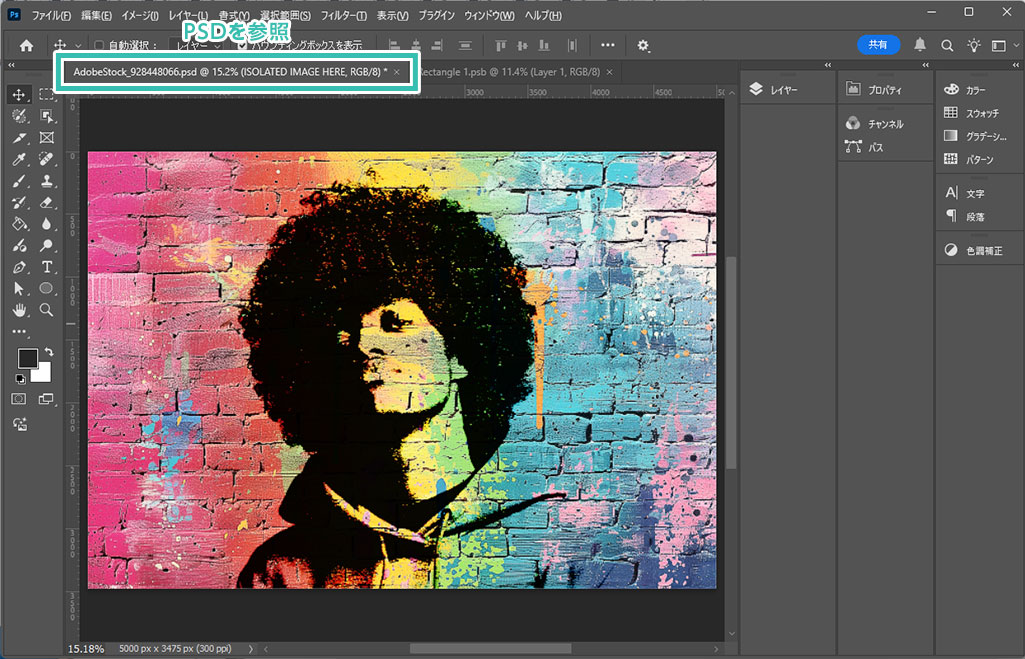
[ Stencil Graffiti Effect with Ai Elements ] は写真やイラスト素材の加工に適しています。Webサイトのメインビジュアル、バナーデザイン、紙面デザイン等。手間のかかるグラフィティ系加工を一瞬でやってくれる超便利なチート素材です。
あからじめ白黒にしてからフォトエフェクトを適用させるのもアリですし、スマートフィルター内の [ Threshold ] で2値化のしきい値を調整する事も可能ですよ。
商用利用可能で高品質なストリートアート(グラフィティ)が作れるモックアップPSDを厳選しました。
下記PSDの編集にはPhotoshopが必須、事前にAdobe公式サイトから入手しておきましょう。

ダウンロードする




以上、Photoshop(フォトショップ)で使えるコンクリートなどの壁面に描かれたグラフィティアート(ストリートアート)が1分で作れるフォトエフェクトPSDの使い方と作例でした。
今回使用したPSDモックアップは [ Urban Graffiti Photo Effect Mockup With Generative AI ] 、[ Grunge Concrete Wall Art Mockup ] 、[ Stencil Graffiti Effect with Ai Elements ] の3種類です。
バナーデザインやWebサイトやチラシなどのメインビジュアルがあっという間に作成できるチートアイテムです。もちろんロゴデザイン等にも活用できるので超便利!
商用利用可能な素材なので安心して活用できるのも嬉しいですね。
エフェクトを適用する際に要する時間はたったの1分!
Photoshop初心者の方でもプロによる表現ができるチートアイテムを活用し、更にクリエイティブを加速させてください!
ではまた!
フォトエフェクトの完全自作方法、そして超高品質なフォトエフェクトPSDについて解説しています。
Webサイトやバナーデザイン、各種DTPやUIデザイン等、様々なクリエイティブに使えるテクニックです。
1分で作れるエフェクトPSD素材
商用利用可能で超高品質なエフェクトが1分で作れるPSD素材の使い方と作例です。
気になるサムネイル画像をクリックすれば解説記事にジャンプします。
フォトエフェクトを自作
Photoshopを使いこなして様々な質感のフォトエフェクトを作る方法を解説しています。
気になるサムネイル画像をクリックすればメイキング記事にジャンプします。
フォトショ基本操作





















バナーやUIをデザイン






様々な質感を再現








写真の雰囲気を激変させる























便利な画像加工テクニック




















機能追加・その他の機能










フォトショップのお困りごと








画像を激変!エフェクトPSD








その他Photoshop用の素材