Illustrator(イラストレーター)で簡単に編集できる角丸長方形を作る方法について解説します。
従来の「角丸長方形ツール」を使っていた方は必見!
後から角丸の半径を変更したり、各角の角丸半径を個別で変更できる便利な角丸長方形テクニックをイラレ初心者の方に詳しく解説します。
効率的な角丸長方形の作り方をマスターし、クリエイティブを加速させてみませんか?
では早速始めていきましょう!
この記事の目次
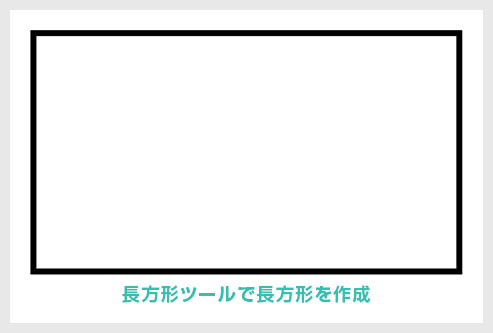
Illustratorの長方形ツールの基本操作と変形パネルで角丸長方形を作る方法です。
非常に汎用性の高い角丸長方形を作る事ができます。
未導入の方はAdobe公式サイトからダウンロードしておきましょう。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
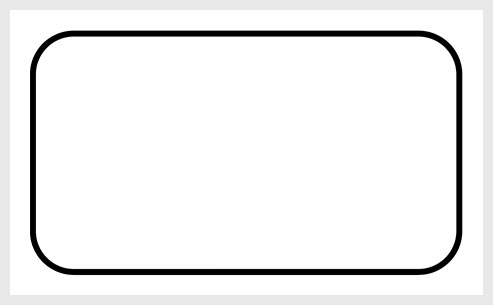
編集しやすい角丸長方形の制作手順
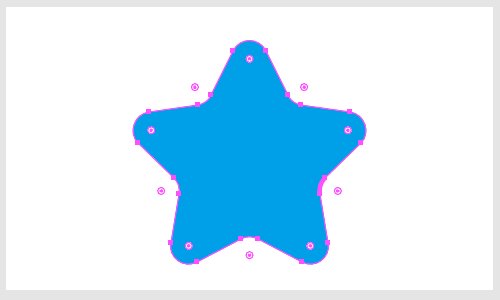
四隅の角丸を別々の大きさにもでき、調整をする際に非常に便利です。
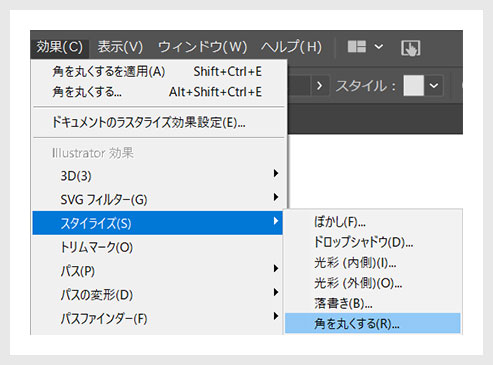
角の形状を角丸(内側)、面取りにする

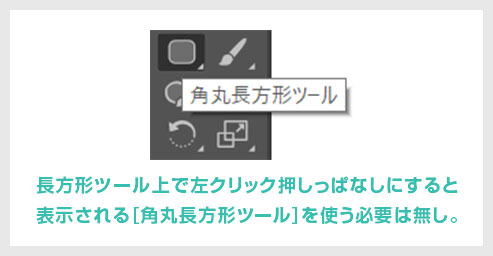
しかし今のイラレでは長方形を好きな角丸に調整できるので角丸長方形ツールは不要です。
なお長方形ツール上で左クリックを押しっぱなしにすると角丸長方形ツールが表示されます。
変形の調整が面倒

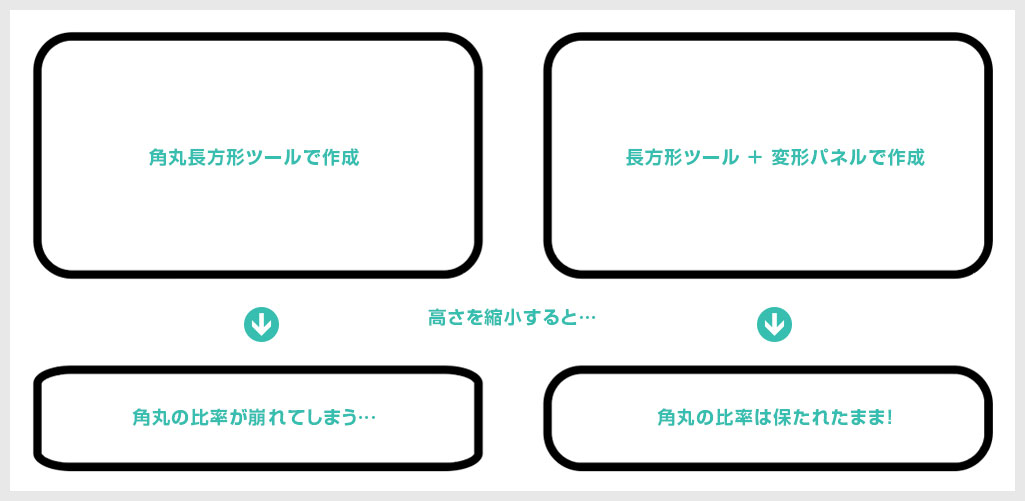
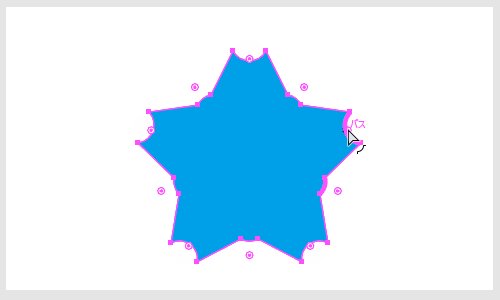
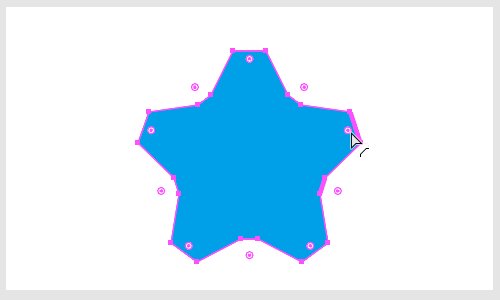
角丸長方形ツールで作成した角丸長方形はあらかじめコーナーにアンカーポイントを追加した状態で作成されます。角丸の丸みを保ったまま変形するには [ ダイレクト選択ツール ] で丸みを変えないように箱の大きさを変える必要があるので調整が面倒です。
最新バージョンのイラレで角丸長方形ツールを使うメリットは特にありません。
先の [ 長方形ツール ] と [ 変形パネル ] で作成した角丸長方形なら、普通に拡大縮小しても角丸の形は崩れません。
[ 角丸長方形ツール ] はもう必要ありませんよ。

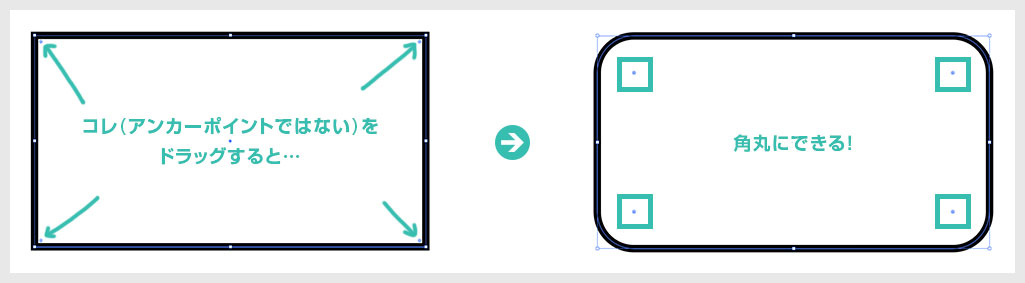
バウンディングボックスを表示させておくと、長方形の四隅に小さな丸(ライブコーナーウィジェット)が表示されます。
この小さな丸をドラッグすると長方形の四隅を角丸にすることができます。

手早く変更できるのでショートカットでの操作がオススメですよ。
※ライブコーナーウィジェットはコチラの記事で詳しく解説しています。
なおアピアランスを分割すると元の状態に戻せないので気を付けてください。
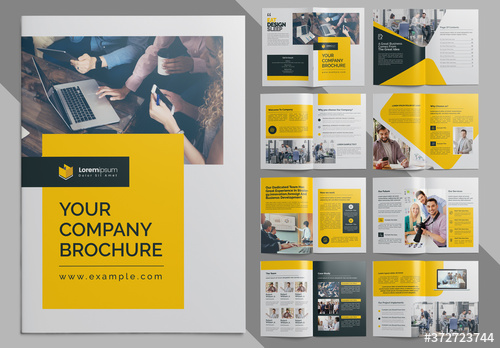
AI形式の商用利用可能で高品質なポートフォリオテンプレートです。
就職活動や作家活動をする上で必要不可欠なポートフォリオ制作を圧倒的短時間で終わらせられるチートアイテムですよ。
ポートフォリオ制作で間違いなく役立つテンプレートです。


ダウンロード


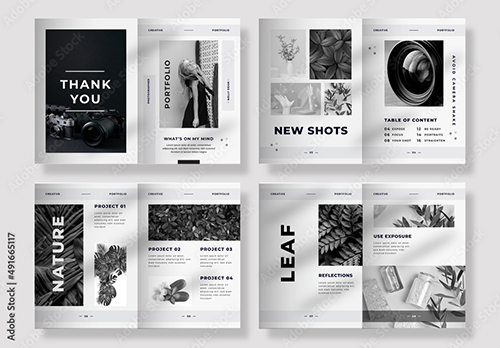
各ページのデザインも統一されており、テキストと画像を入れ替えるだけでポートフォリオが完成します。
16ページ収録、ボリュームも申し分ありません。
ダウンロード
商用利用可能、画像と文章を差し替えるだけで面倒なポートフォリオの完成!
Illustratorのスキルアップをする上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減するだけでなく、スキルアップの教材としても活用できますよ!
様々なフライヤーのテンプレート50選
ロゴ・見出しなどキャッチなオリジナルタイトルを一瞬で作成できる優秀な素材ばかり!
商用利用が可能で高品質なテキストエフェクト50選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Illustrator(イラストレーター)で編集しやすい角丸長方形の作り方についてでした。
角丸長方形ツールがあるのでコレを使いがちですが、私的には使う必要の無いツールの一つかと思います。
長方形ツール+変形パネルで作成する角丸長方形が最も編集しやすく、作るのが楽な方法ですよ。
他にもイラレのバウンディングボックスや効果メニューを使った角丸長方形の作り方がありますが、お好みで使い分けてください。
ではまた!

ポートフォリオ制作はイラレよりInDesignの方が効率的に作成できます。
まだInDesignを導入されていない方はAdobe公式サイトから入手できます。
高品質で商用利用可能なポートフォリオテンプレート42選はコチラ!
イラレ基本操作









































バナーやデザイン関連







絵作り













アイコン・ロゴ制作
















追加機能・その他機能











ポートフォリオやDTPテンプレート





スウォッチやブラシ素材





テキストをロゴにできるエフェクト


汎用的なデザイン素材や季節素材