Photoshop(フォトショップ)で普通の写真をデュオトーン(ダブルトーン)のカッコいい画像に加工する方法を徹底解説します。
フォトショ初心者の方でもデュオトーン加工が再現できるよう、順を追って詳しく解説!
一気に写真の印象を変える事ができます。
これからPhotoshopを始められる方、更にフォトショップを使いこなしたい方にオススメのコンテンツ。
では早速始めていきましょう!
この記事の目次

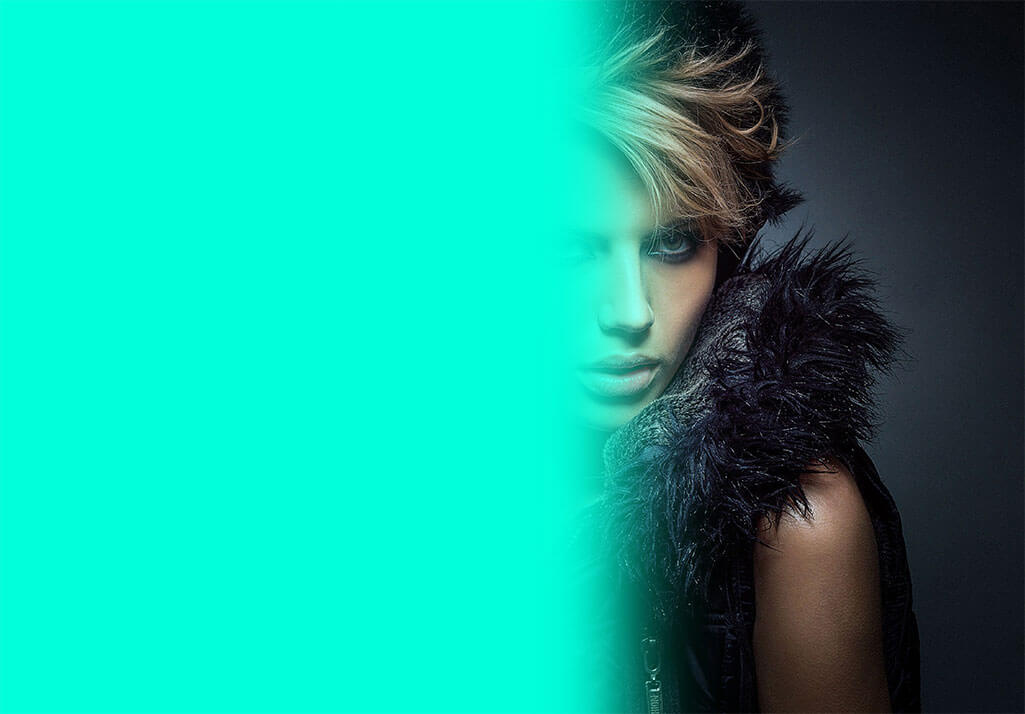
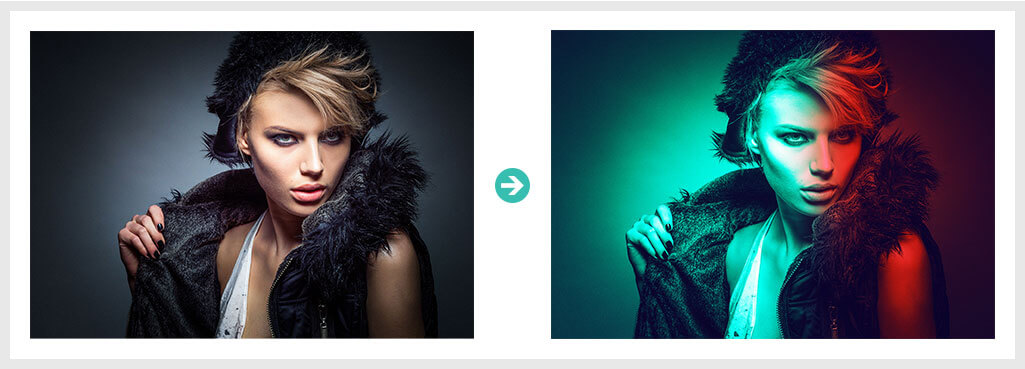
上記のように普通の写真を二つのライトで照らされているような加工が今回のチュートリアル内容です。
全く違った印象の画像になりますよね。
Photoshopを使えば簡単に作る事ができます。
それでは実際にPhotoshopを使ったデュオトーン(ダブルトーン)の作り方を解説します。
手順通りに進めていけばフォトショ初心者の方でも再現可能です。
未導入の方はAdobe公式サイトから導入できます。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
素材にこだわりたい方はAdobeStockが最強!3億点以上の商用利用可能で高品質な素材が制作を加速させてくれますよ。
詳しくはコチラで解説しています。
サンプルの色は [ #00ffda ] を使っています。
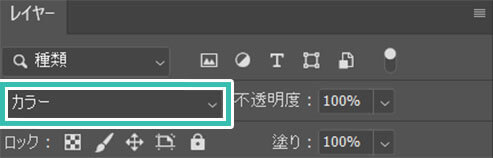
当然元の人物レイヤーは手前の塗りつぶしレイヤーによって見えなくなります。
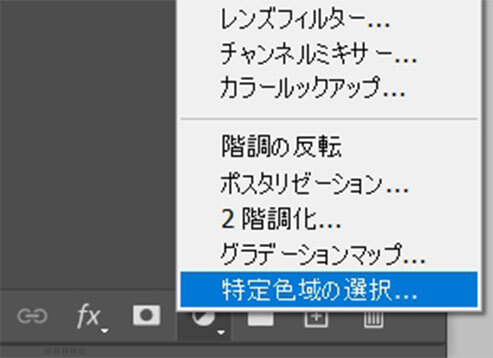
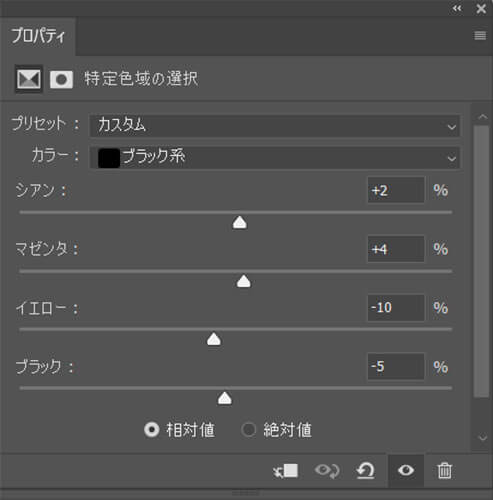
[ レイヤーパネル下部 ] → [ 塗りつぶしまたは調整レイヤーを新規作成 ] → [ 特定色域の選択 ]
※調整レイヤーの基本操作はコチラで解説しています。
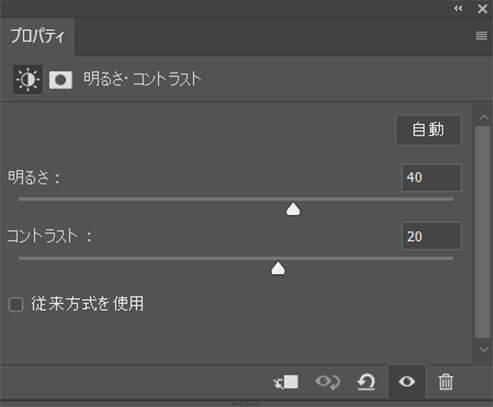
明るさ:40
コントラスト:20
陰影が強い方がデュオトーンの特性が活かされます。
先に紹介したデュオトーン(ダブルトーン)をさらに発展させた表現ができるPSDを紹介します。
全て商用利用可能!
ダウンロードして対象画像に適用するだけで再現できます。
高品質なグラフィックを数分で制作したい方にオススメです。





全て商用利用可能!
フォトショ初心者の方でもプロの品質を圧倒的短時間で実現できるチートアイテムです。
フォトエフェクトの完全自作方法、そして超高品質なフォトエフェクトPSDについて解説しています。
Webサイトやバナーデザイン、各種DTPやUIデザイン等、様々なクリエイティブに使えるテクニックです。
1分で作れるエフェクトPSD素材
商用利用可能で超高品質なエフェクトが1分で作れるPSD素材の使い方と作例です。
気になるサムネイル画像をクリックすれば解説記事にジャンプします。
フォトエフェクトを自作
Photoshopを使いこなして様々な質感のフォトエフェクトを作る方法を解説しています。
気になるサムネイル画像をクリックすればメイキング記事にジャンプします。
以上、Photoshopを使って写真をデュオトーン(ダブルトーン)に加工する方法についてでした。
特にカッコいい系の写真に適した加工です。
単にデュオトーンにするだけでなく、コントラストを強めると「より雰囲気」を出す事ができますよ。
Webサイトやバナー、チラシをはじめとした印刷物のメインビジュアルなどに適したグラフィック作成が手軽に行えるので是非お試しください。
また、noteで当記事で作成したエフェクトPSDを配布しています。
ではまた!
フォトショ基本操作





















バナーやUIをデザイン






様々な質感を再現








写真の雰囲気を激変させる























便利な画像加工テクニック




















機能追加・その他の機能










フォトショップのお困りごと








画像を激変!エフェクトPSD








その他Photoshop用の素材