Illustrator(イラストレーター)の「レイヤー」について徹底解説します。
レイヤーとはIllustratorを効率的に操作する上で無くてはならない機能の一つです。
そんなレイヤーの概念や操作方法についてイラレ初心者の方に分かりやすく解説いたします。
これからIllustratorを始められる方、よりイラストレーターを極められたい方にオススメ!
では早速始めていきましょう!
この記事の目次
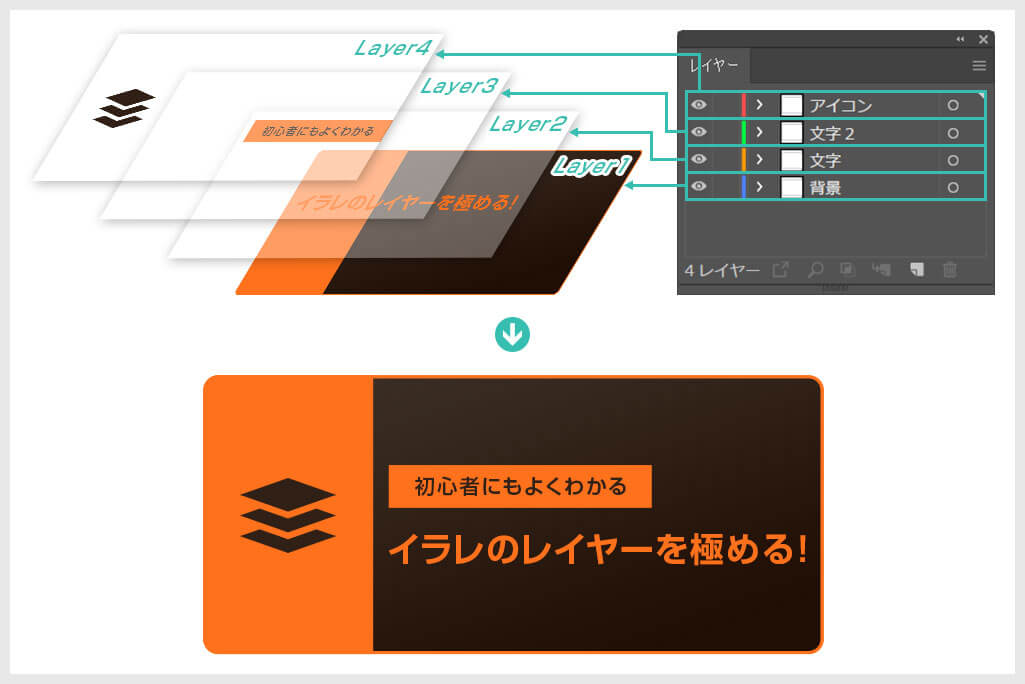
レイヤーを利用するとアニメーションのセル画のように、透明なシートに描かれたイラストを重ね合わせるような感覚で1枚の作品を作ることができます。

レイヤーとオブジェクトはそれぞれ独立しているため、あるレイヤーを加工しても他のレイヤーのイラストには影響を与えないという特徴があります。
複雑なアートワークの作成に不可欠な機能の一つです。
Illustratorは導入されていますか?
まだの方は事前にAdobe公式サイトから入手しておきましょう。
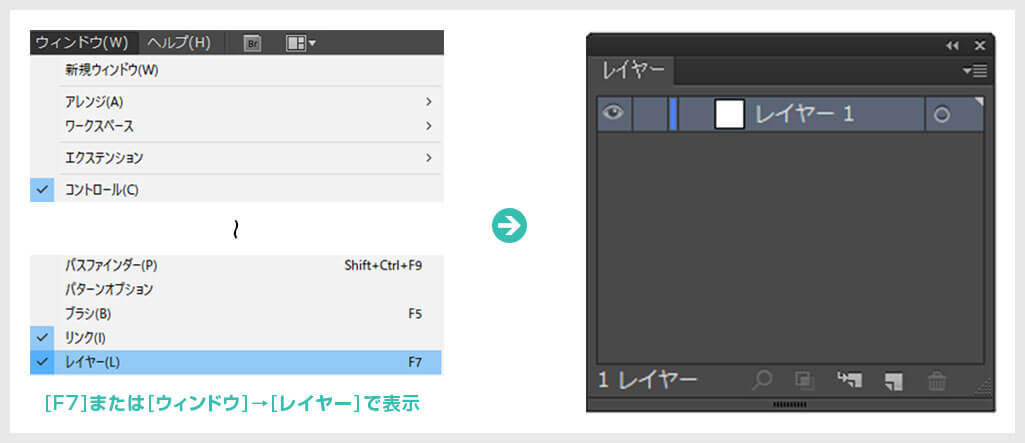
下記画像のようにレイヤーパネルを表示させます。

レイヤーパネルが表示されていない場合は [ F7 ] または
上部メニューの [ ウィンドウ ] → [ レイヤー ] からレイヤーパネルを表示させます。
レイヤーパネルの操作について解説します。
操作方法が多く覚えるのが大変ですが、どれもよく使う機能です。
少しずつレイヤー操作に慣れていきましょう!
新規レイヤーを作成する
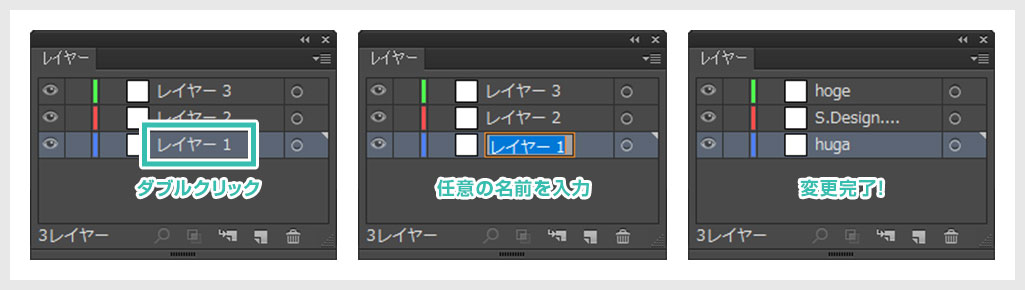
レイヤー名の変更

- 「レイヤー 1」と名称が書かれている箇所をダブルクリックします。
- 任意の名称を入力します。
新規レイヤーを作成したら名前を変更する癖を付けておくことをオススメします。
少ないレイヤーのアートワークなら問題無いのですが、レイヤー構成が複雑になると名称管理をしておかないと何が何か分からなくなってしまう事も。。。
制作しながらレイヤー構成や名称を管理して、誰が見ても分かりやすいファイル作りに慣れると制作の効率性も高まりますよ。
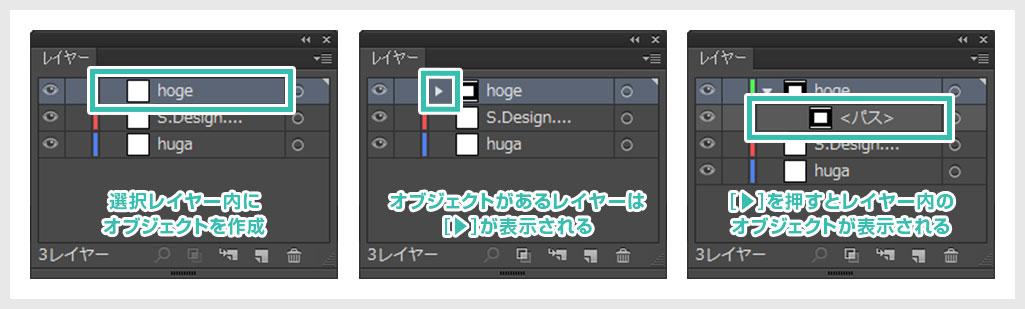
対象のレイヤーにオブジェクトを作成

- オブジェクトを作成したい対象のレイヤーを選択します。
- オブジェクトを作成します。
- レイヤーの中に小さな [ ▶ ] が表示されます。[ ▶ ] は対象レイヤーの中にオブジェクトが1つ以上存在していることを示しています。
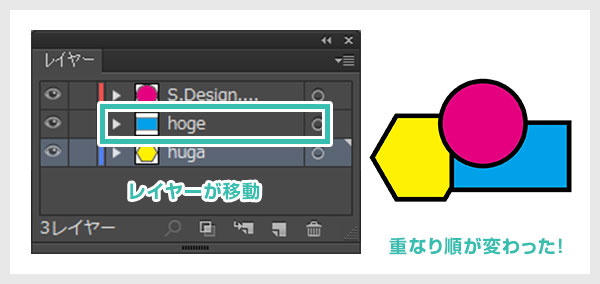
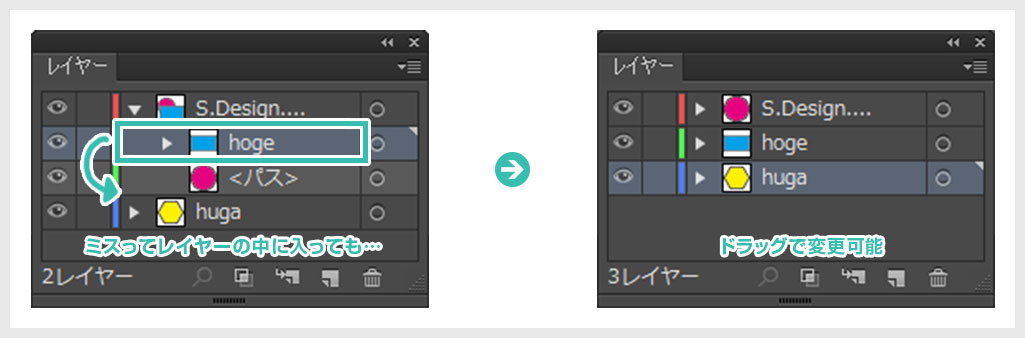
レイヤーの重なり順を変更
レイヤーは上に表示されるほど表示優先度が上がります。
レイヤーの重なり順を変更して表示優先度を変更することができます。
試しに3つのレイヤーにオブジェクトを1つずつ作成してみましょう。
※わざとオブジェクト同士が重なるように配置すると分かりやすいです。

もし上図のようにレイヤーの中にレイヤーが入ったら焦らず再びドラッグして外に出しましょう。
※こちらはレイヤーのグループ化で使います。
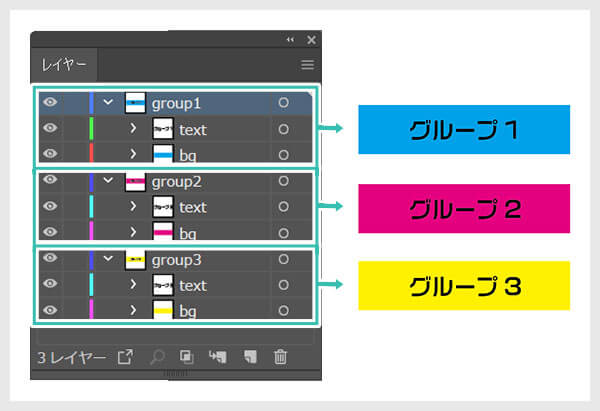
レイヤーのグループ化、サブレイヤーの作成
レイヤーの中にサブレイヤーを作成し、レイヤーをグループ化できます。

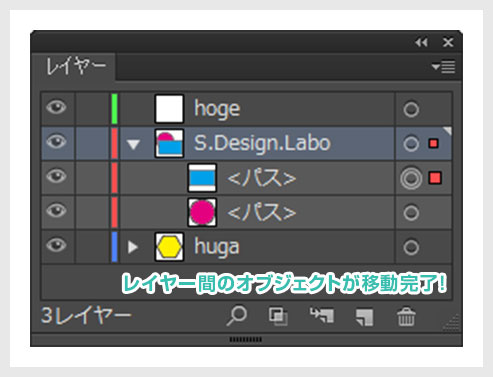
レイヤー間でのオブジェクトの移動
レイヤーAの中で作成したオブジェクトをレイヤーBの中へ移動させる事ができます。わりと使います。
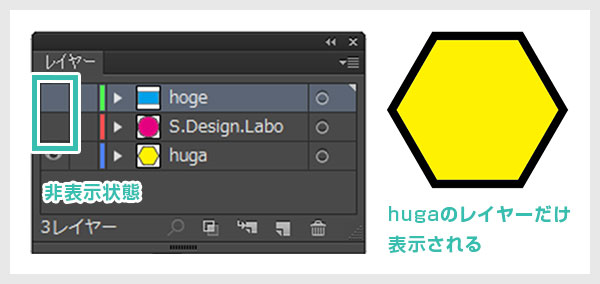
レイヤーの表示・非表示
特定のレイヤーだけ非表示にして作業をしたい、そんなシーンに役立つのがコレ。よく使います。
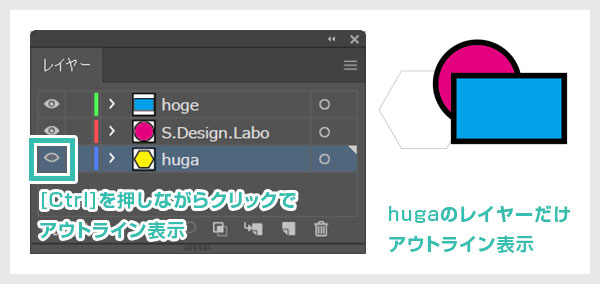
アウトライン表示・プレビュー表示の切り替え
もう一度 [ Ctrl ] を押しながら目玉アイコンをクリックするとプレビュー表示になります。
オブジェクトの構造がどうなっているか丸裸になるので複雑なアートワークを作成する際に便利な表示モードです。
表示を元に戻すにはもう一度 [ Ctrl + Y ] を押します。
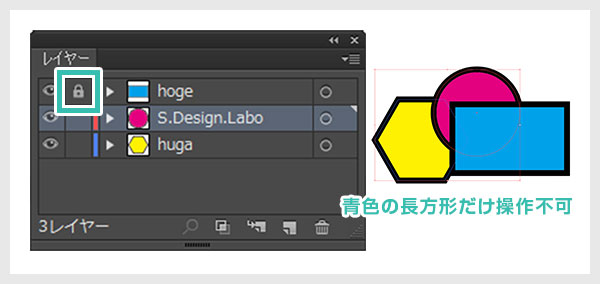
レイヤーのロック
オブジェクトやレイヤーが増えてくると、特定のレイヤーを一時的に操作不可にして制作をしたくなる場合が出てきます。そんな時に [ レイヤーのロック ] が活躍します。
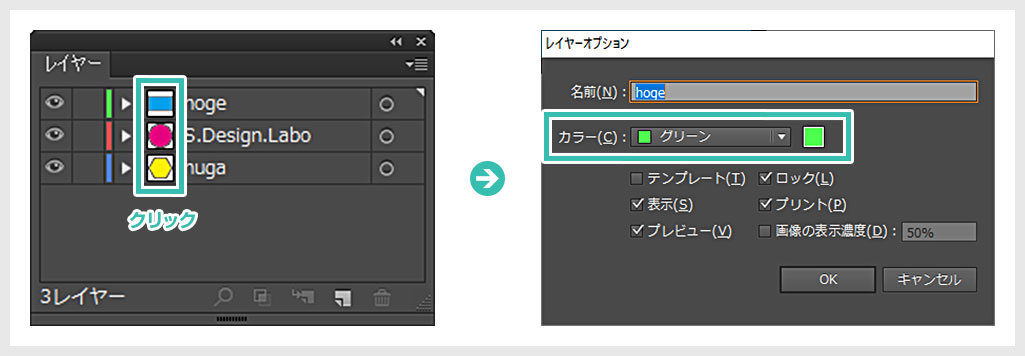
レイヤーカラーの変更
レイヤーにはオブジェクトを選択した時などに表示されるカラーがあります。
任意のカラーに変更して作業の効率化を高めましょう。

オブジェクトを選択した時などに表示される枠の色です。
黄色は白背景と混じって非常に見づらいので個人的には色替えすることをオススメします。
紙媒体やPDF形式で作成したポートフォリオの品質を手っ取り早く高めるには、高品質なテンプレートの活用が最も効率的かつ効果的です。
商用利用可能で高品質テンプレートばかり厳選!
今まで意識しなかった多くの「気づき」に出会えますよ。
※なお、ポートフォリオ制作はInDesign(インデザイン)を使うのが最も効率的です。
コチラでインデザ初心者の方向けにポートフォリオテンプレートの使い方を詳しく解説しております。

2時間あればポートフォリオが作れます。
編集にはInDesignが必須、未導入の方はInDesign公式サイトから入手しておきましょう。
ダウンロードする

A4に印刷したポートフォリオ、PDF形式、どちらも短時間で作成可能です。
ダウンロードする


作品を大きく見せる、制作過程を見せる、複数見せる、横長作品を画面内に綺麗に収める等、どんなパターンにも当てはめる事が可能ですよ。
ダウンロードする

単色に文字だけで構成した表紙も素敵です。
ページ中身のレイアウトパターンも豊富、あえて表紙をシンプルにする手法もアリですよ。
ダウンロードする
下記リンクで多数の高品質なポートフォリオテンプレートを紹介しています!
Illustratorのスキルアップをする上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減するだけでなく、スキルアップの教材としても活用できますよ!
様々なフライヤーのテンプレート50選
ロゴ・見出しなどキャッチなオリジナルタイトルを一瞬で作成できる優秀な素材ばかり!
商用利用が可能で高品質なテキストエフェクト50選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Illustrator(イラストレーター)のレイヤーについてでした。
一つのレイヤーに全てを入れてしまうのではなく、 背景、文字、写真といったカテゴリごとにレイヤー分けをすると、制作も進めやすく、ファイル自体も整理されたモノになります。
上手くレイヤー機能を活用して制作に役立ててみましょう!
おつかれさまでした。
次の講座は「色々なオブジェクトのコピペ方法」について解説します。
コピペといえば [ Ctrl + C ] → [ Ctrl + V ] が有名ですが、イラレには特有のコピペ方法が複数あります。
イラレのコピペ方法をマスターして制作の効率化をしてみましょう!
 【Illustrator】作業効率UP!イラレのコピペ方法を色々解説【脱初心者】
【Illustrator】作業効率UP!イラレのコピペ方法を色々解説【脱初心者】

ポートフォリオ制作はイラレよりInDesignの方が効率的に作成できます。
まだInDesignを導入されていない方はAdobe公式サイトから入手できます。
高品質で商用利用可能なポートフォリオテンプレート40選はコチラ!
イラレ基本操作









































バナーやデザイン関連







絵作り













アイコン・ロゴ制作
















追加機能・その他機能











ポートフォリオやDTPテンプレート





スウォッチやブラシ素材





テキストをロゴにできるエフェクト


汎用的なデザイン素材や季節素材