Webデザイナー、UI/UXデザイナーの@sdesignlaboです。
Illustrator(イラストレーター)で高品質な金(ゴールド)を表現する方法を徹底解説します。
当記事ではイラレ初心者の方にも2種類のゴールドを再現できるようになります。
アピアランスとグラデーションを使いこなして汎用性の高い黄金表現をしてみませんか?
どんな黄金表現ができるの?

上記のようにIllustratorを使って黄金表現をする方法を解説します。
一度上記のスタイルを作ってしまえば様々なオブジェクトにワンクリックで適用可能ですよ。
イラレ初心者の方でもゼロから黄金が作れるよう、詳しくメイキングを解説いたします!
金(ゴールド)の作り方
Illustratorを使ったゴールド表現の作り方2種です。
あっさりとごってり、お好みの金表現をお試しください。
Illustratorを導入しましょう
当記事の内容を実践するにはIllustratorが必須です。
未導入の方は
Adobe公式サイトからダウンロードしておきましょう。(7日間の無料体験が可能)
なお、AdobeCCのプランは
コチラの記事で徹底解説しています。
あっさりしたゴールド表現
グラデーションツールを使ってあっさりした黄金表現を作る方法です。
非常に簡単な機能で作れる黄金表現、イラレ初心者の方はコチラから制作して操作に慣れていきましょう。
STEP.1
文字を入力
[
文字ツール ] を使ってお好きな文字を入力しましょう。
塗り:黒
線:無し
STEP.2
グラデーションを開く
[
グラデーション ]を開きます。
※非表示の場合は [
Ctrl +
F9 ] (Mac:
⌘ +
F9)
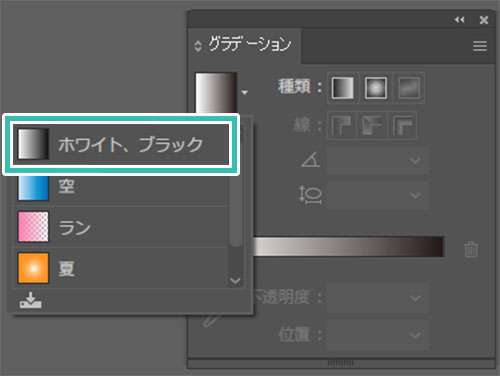
[
ホワイト、ブラック ] を適用しましょう。
※文字オブジェクトを選択するのを忘れずに。
すると左図の状態になります。
白黒のグラデーションが作れました。
STEP.3
グラデーションの色を設定
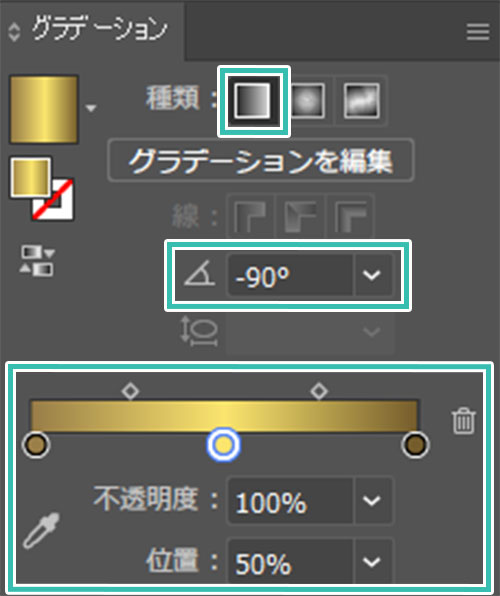
角度:-90°
白黒のグラデーションを元に、色を左から順に下記値に変更しましょう。
・#9a7f48(位置:0%)
・#fbe56e(位置:50%)
・#745c2c(位置:100%)
すると左図のようにさらりとした黄金表現ができます。
FINISH
完成
黒背景を配置すると高級感のある表現が可能ですよ。
細めのフォントがおすすめです。
ごってりしたゴールド表現
アピアランスをふんだんに活用した質感高いゴールド表現です。
イラレを使ってより重量感のある金の表現が可能!
STEP.1
文字を入力
イラレ未導入の方は事前に
Illustrator公式サイトから入手しておきましょう。
[
文字ツール ] を使ってお好きな文字を入力します。
※ある程度太めのフォントがオススメ。
文字サイズ:390pt
塗り:無し
線:無し
STEP.2
1つ目の塗りを設定
[
アピアランス ] を開きます。
[
パネル右上のボタン ] → [
新規塗りを追加 ] をクリックします。
※必ず対象の文字オブジェクトを選択しておきましょう。 塗りの色を変更しましょう。
左図の個所をクリック後、[ グラデーションパネル ] のお好きなグラデーションを選択します。
サンプルは白黒のグラデーションを選択。
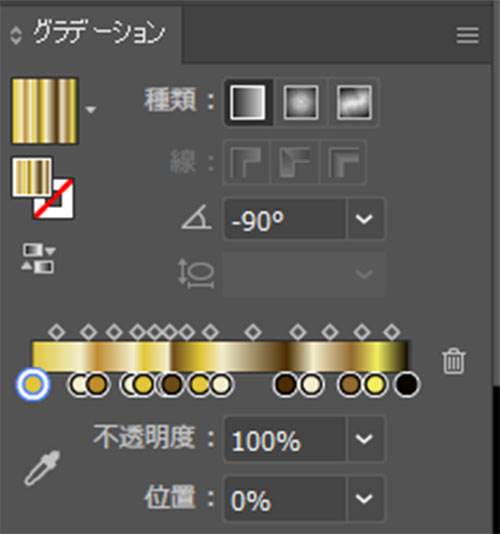
グラデーションの詳細設定です。
種類:線形グラデーション
角度:-90°
下記左から順に使用している色コードと位置です。
・#ab7b01(位置:0%) ・#dbc06c(位置:15%)
・#fff4bb(位置:41%) ・#2e1c03(位置:42%)
・#ab7b01(位置:67%) ・#ffef9c(位置:100%)
グラデーションツールの使い方は
コチラの記事で徹底解説しています。
STEP.3
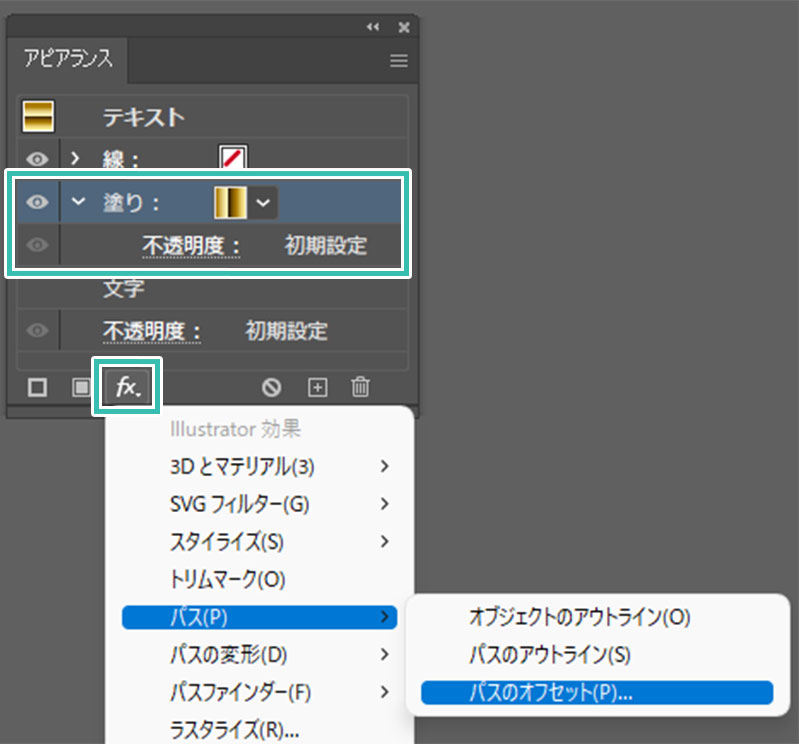
1つ目の塗りに効果を追加
アピアランスパネル下部の [
新規効果を追加 ] → [
パス ] → [
パスのオフセット ] を追加します。
オフセット:-5pt
角の形状:マイター
角の比率:4
すると左図の状態になります。
文字の線が一回り細くなりましたね。
STEP.4
2つ目の塗りを設定
[ アピアランスパネル右上のボタン ] → [ 新規塗りを追加 ] をクリックします。
追加分は先に作成した塗りの下に配置しましょう。

ツ
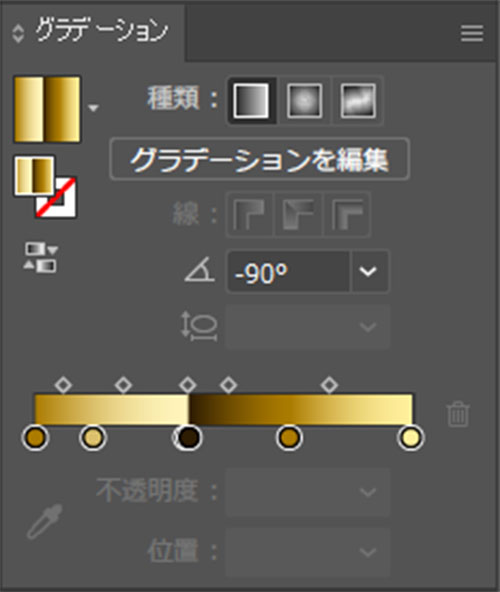
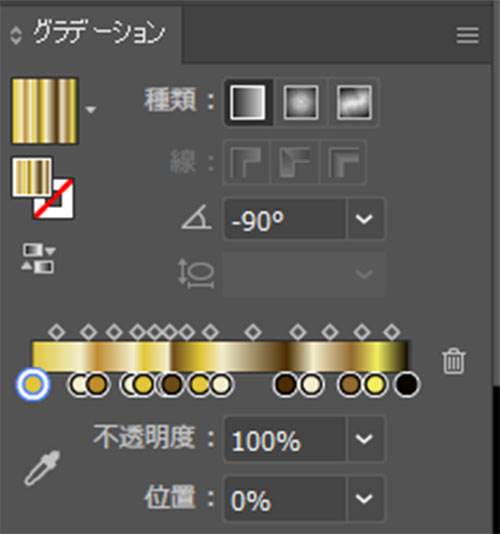
塗りにグラデーション設定を追加します。
詳細は下記です。
・#e0c53b(位置:0%) ・#f3edcd(位置:13%)
・#bd8c32(位置:17%) ・#f3edcd(位置:27%)
・#e0c53b(位置:30%) ・#f3edcd(位置:35%)
・#6b4919(位置:37%) ・#e0c53b(位置:45%)
・#f3edcd(位置:50%) ・#4a2c01(位置:68%)
・#f3edcd(位置:75%) ・#916a31(位置:85%)
・#f3ed62(位置:92%) ・#0a0401(位置:100%)
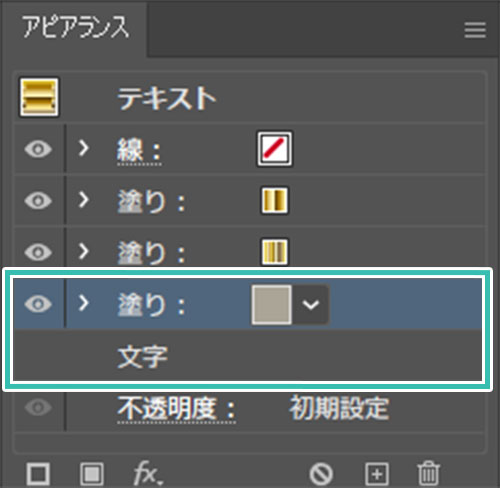
STEP.5
3つ目の塗りを設定
[ アピアランスパネル右上のボタン ] → [ 新規塗りを追加 ] をクリックします。
塗りの色:#aaa597
次にアピアランスパネル下部の [ 新規効果を追加 ] → [ パスの変形 ] → [ 変形 ] を追加します。
移動
水平方向:2pt
垂直方向:2pt
以上でずっしりした金(ゴールド)表現の完成です。
グラフィックスタイルに登録しておくと、別のオブジェクトへワンクリックでスタイルを適用可能!
Illustratorがあれば誰でもリアルな黄金表現が可能ですよ。
イラレは
Adobe公式サイトから入手できます。
OMAKE
立体感を出してみよう
更に塗りを追加し、変形効果等を加えると左図のような立体的な黄金表現も可能です。
グラフィックスタイルに登録する
作成したレトロロゴ風のデザインをグラフィックスタイルに登録してみませんか?ワンクリックで様々なオブジェクトに適用できますよ。
更に高品質なゴールド表現
上記で紹介した黄金(ゴールド)表現を更に発展させたAI形式のモックアップです。
全て商用利用可能!
ノンデザイナー、イラレ初心者の方でも制作時間ゼロでサンプルのような仕上がりが再現可能です。
#01 Editable text effect – Arizona text style mockup concept
メタリックなタイトルロゴのような表現があっという間に作れるIllustrator用のモックアップAIです。適用させたいオブジェクトにコピペするだけでサンプルの仕上がりにできます。
ダウンロードする
#02 Golden VIP Logo Style Layout
立体感のある黄金の質感が付与できるエフェクトモックアップです。キラキラエフェクトも追加できますよ。
ダウンロードする
#03 Textured Gold Text Effect
薄い黄金のプレートのような質感が付与できるテキストエフェクトです。もちろんテキストオブジェクト以外にも適用できますよ。
ダウンロードする
#04 Game text style effect. Editable text effect.
ゲームのタイトルロゴのような表現ができる高品質なテキストエフェクトです。商用利用できますよ。
ダウンロードする
#05 Golden Metallic Text Effect with Glitter
キラキラ素材がセットになった黄金表現ができるエフェクトモックアップAIです。色味、質感共に非常にハイクオリティな仕上がりです。
ダウンロードする
#06 Set of Elegant Gold Colored Metal Chrome alphabet font.
先端が尖った古びたゴールドのような質感で作られた文字オブジェクトのAI素材です。ハリーポッターのタイトルロゴの色違いみたいな表現が再現可能です。
ダウンロードする
#07 50 Year Anniversary Card Layout
どっしりとしたゴールド表現ができるエフェクトモックアップAIです。Illustratorがあれば簡単に編集可能!
ダウンロードする
#08 Golden. File contains styles available in the Illustrator 10
非常に質感高いゴールドの文字オブジェクト素材です。AI形式なので拡縮しても劣化しません。
ダウンロードする
#09 Happy Valentines Day Card Layout
バレンタインカードのキーオブジェクトの素材AIです。そのまま活用するもよし、質感をコピペして活用するもよし。非常にハイクオリティな仕上がりなので幅広い用途に活用可能!
ダウンロードする
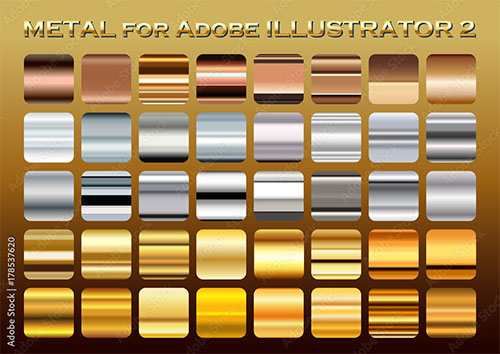
#10 金 銀 銅 メタルカラー グラデーションセット
黄金だけでなく、銀、銅、様々なメタル表現が可能なグラデーションのプリセットファイルです。ぜひ入れておきたい素材の一つですね。
ダウンロードする
ワンランク上のテンプレート素材
Illustratorのスキルアップをする上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減するだけでなく、スキルアップの教材としても活用できますよ!
良質な素材をもっと見る
上記で紹介しているテンプレートはごく一部。
下記記事で良質な素材を紹介しております。併せてチェックしてください!
おわりに
以上、Illustrator(イラストレーター)で黄金表現を作る方法についてでした。
高級感のあるゴールド、質感高いゴールド(金)を上手く使い分けてクリエイティブに活かしてください。
また、作成したゴールドのスタイルはグラフィックスタイルに登録しておくと非常に便利!
ワンクリックで指定のオブジェクトに質感を付与できます。
なお、コチラの記事でシルバー(銀)素材の作り方を解説しています。
併せてチェックされてみませんか?
ではまた!
様々なテキストエフェクトの作り方
Illustratorのアピアランスを使いこなして様々な質感のテキストエフェクトを作る方法を解説しています。
気になるサムネイル画像をクリックすればジャンプします。
※作成したテキストエフェクトをグラフィックスタイルへ登録する方法はコチラ
InDesignは活用されていますか?
Illustratorだけでなく、InDesign(インデザイン)も活用されているでしょうか?
ポートフォリオ制作はイラレよりInDesignの方が効率的に作成できます。
まだInDesignを導入されていない方は
Adobe公式サイトから入手できます。
高品質で商用利用可能なポートフォリオテンプレート42選は
コチラ!
目次一覧
ゼロから始めるシリーズ
現役デザイナーが教えるIllustrator、Photoshop、ポートフォリオ講座の目次です。
デザイン未経験からプロを目指しましょう!