Illustrator(イラストレーター)でAIファイル内に別のAIファイルの配置する方法と活用方法を解説します。
Web制作で例えるならインクルードさせる方法ですね。
例えばWebデザインをIllustratorで行い、ヘッダーやフッターなどの共通パーツを別ファイルとして作成。
それらを各デザインページにインクルードして配置。
共通パーツのAIを編集すると自動的に変更されるので管理が劇的に楽になります。
イラレを使った制作をより効率化するための小技を学習しましょう!
この記事の目次
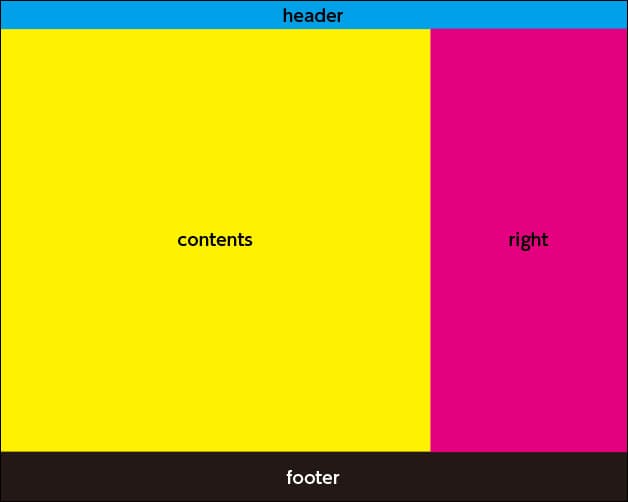
Illustratorを使って左図のような構成のWebサイトの作成を想定します。
ヘッダー、フッター、右のメニューなど、全ページに表示されるパーツを別に作成して管理することができます。
LPのようなペラサイトなら特に気にする必要はありませんが、複数ページが存在するサイト作成時に役立つテクニックです。
ヘッダー、フッター、右のメニューなど、全ページに表示されるパーツを別に作成して管理することができます。
LPのようなペラサイトなら特に気にする必要はありませんが、複数ページが存在するサイト作成時に役立つテクニックです。
STEP.1
新規フォルダを作成
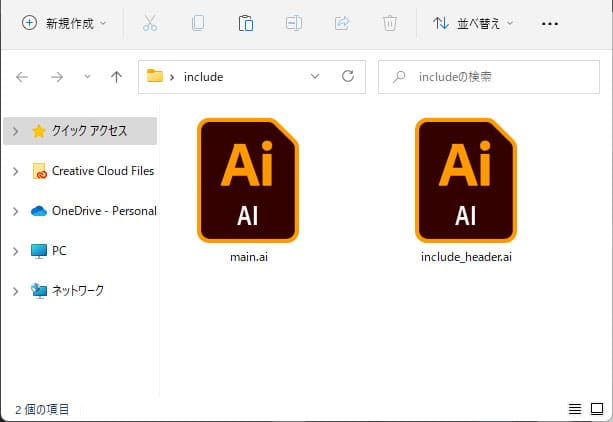
任意の場所に新規フォルダを作成しましょう。
今回作成するファイルをフォルダ内に全てまとめます。
サンプルは [ include ] という名称のフォルダを作成。
Illustratorは導入されていますか?
まだの方は事前にAdobe公式サイトから入手しておきましょう。
今回作成するファイルをフォルダ内に全てまとめます。
サンプルは [ include ] という名称のフォルダを作成。
Illustratorは導入されていますか?
まだの方は事前にAdobe公式サイトから入手しておきましょう。
STEP.2
メインコンテンツを作成
STEP.3
共通パーツを作成
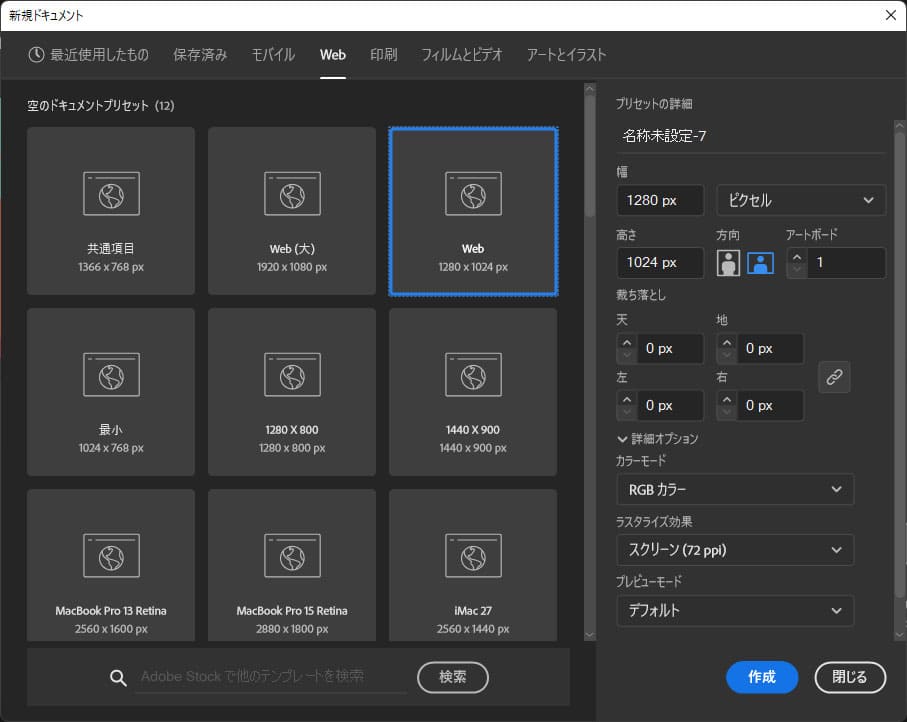
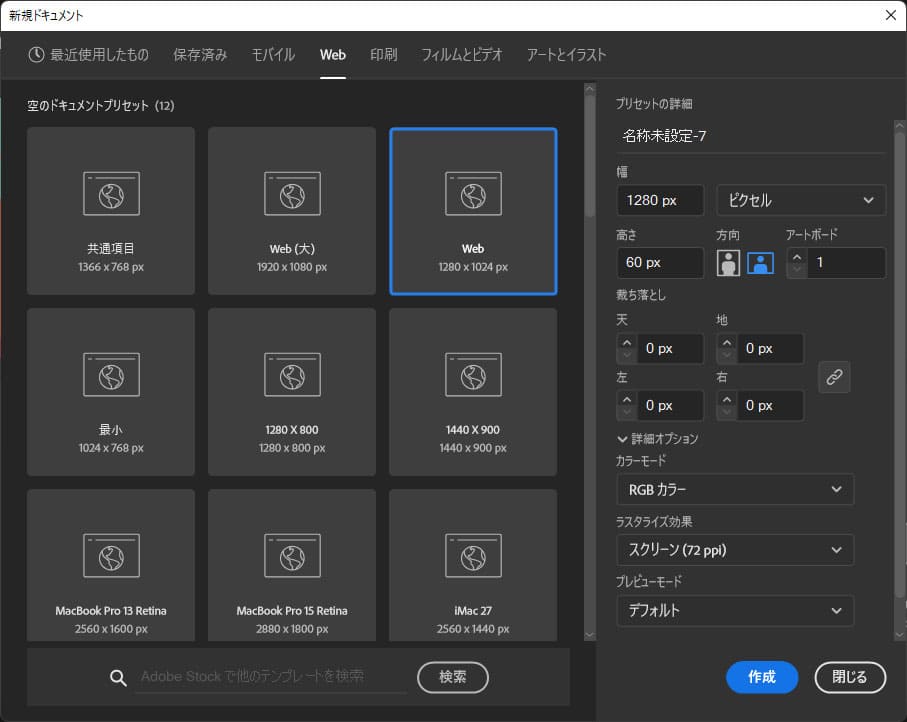
共通パーツのヘッダーを作成します。
[ Ctrl + N ] → [ Web ] → [ 1280px x 1024px ]
幅:main.aiと同じ
高さ:60px(任意で設定)
アートボード:1
裁ち落とし:0
カラーモード:RGBカラー
スクリーン:72ppi
プレビューモード:デフォルト
[ Ctrl + N ] → [ Web ] → [ 1280px x 1024px ]
幅:main.aiと同じ
高さ:60px(任意で設定)
アートボード:1
裁ち落とし:0
カラーモード:RGBカラー
スクリーン:72ppi
プレビューモード:デフォルト
STEP.4
ドラッグ&ドロップで配置
FINISH
インクルードファイルを変更してみよう
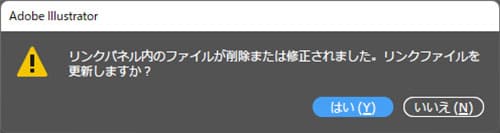
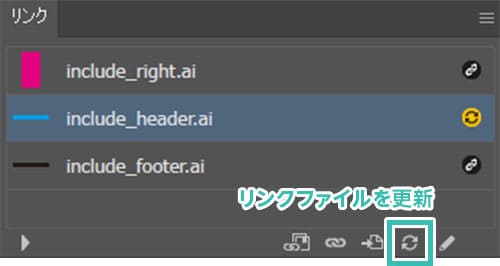
例えば [ include_header.ai ] を編集し、[ Ctrl + S ] で上書き保存します。しばらくすると [ main.ai ] に配置している [ include_header.ai ] が更新され、下記メッセージが表示。
リンクパネル内のファイルが削除または修正されました。リンクファイルを更新しますか?
[ はい ] をクリックしましょう。
この方法を使うと共通部分の管理・更新が楽に行えます。
アートボードツールと併用すると更に編集しやすいファイルが作れますよ。
リンクパネル内のファイルが削除または修正されました。リンクファイルを更新しますか?
[ はい ] をクリックしましょう。
この方法を使うと共通部分の管理・更新が楽に行えます。
アートボードツールと併用すると更に編集しやすいファイルが作れますよ。
Photoshopで使える高品質なWEBデザインテンプレートです。
全て商用利用可能!
制作時間の短縮と作品のクオリティアップを重視したい方に超オススメのテンプレートです。
#01 Business Website Layout with Blue Accents

#02 4 Web Pages on a Smartphone Mockup

#03 Web Site Questionnaire Layout for Health Coach

#04 User Interface E-Commerce Website Page Layout Set

#05 Personal Website Layout with Yellow Accents

Photoshop用とIllustrator用のバナーテンプレート
フォトショップとイラストレーター用の高品質なWEBデザインテンプレート35選です。
全て商用利用可能!
全て商用利用可能!
Illustratorのスキルアップをする上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減するだけでなく、スキルアップの教材としても活用できますよ!
AI形式で作られた高品質なフライヤーのテンプレート50選です。画像と文字を差し替えるだけ、超短時間でハイクオリティなフライヤーが作成可能!
様々なフライヤーのテンプレート50選
様々なフライヤーのテンプレート50選
単なる白黒のテキストを高品質なロゴのようなグラフィックにできるエフェクトです。
ロゴ・見出しなどキャッチなオリジナルタイトルを一瞬で作成できる優秀な素材ばかり!
商用利用が可能で高品質なテキストエフェクト50選
ロゴ・見出しなどキャッチなオリジナルタイトルを一瞬で作成できる優秀な素材ばかり!
商用利用が可能で高品質なテキストエフェクト50選
良質な素材をもっと見る
上記で紹介しているテンプレートはごく一部。下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Illustrator(イラストレーター)のAI内に別のAIを配置して管理する方法についてでした。
複数ページで構成されたWebサイトをIllustratorでデザインする際に役立つテクニックです。
ヘッダーやフッターなど、共通パーツを編集する度に全ページ修正…なんてやってられないですよね。
そんな時は共通パーツのみ別AIで作成し、対象のAI内に配置するのがオススメです。
もしメニューの項目を増やしても、元のAIを変更してリンクファイルを更新するだけですよ!
なお、当記事のサンプルAIをfantiaで公開しています。
※AIの編集にはIllustratorが必須、未導入の方は事前にAdobe公式サイトから入手しておきましょう。
ではまた!
InDesignは活用されていますか?

Illustratorだけでなく、InDesign(インデザイン)も活用されているでしょうか?
ポートフォリオ制作はイラレよりInDesignの方が効率的に作成できます。
まだInDesignを導入されていない方はAdobe公式サイトから入手できます。
高品質で商用利用可能なポートフォリオテンプレート40選はコチラ!
ポートフォリオ制作はイラレよりInDesignの方が効率的に作成できます。
まだInDesignを導入されていない方はAdobe公式サイトから入手できます。
高品質で商用利用可能なポートフォリオテンプレート40選はコチラ!
イラレ基本操作

【導入編】ゼロから始めるIllustrator

Adobe Creative Cloudの料金プランやオススメプランを徹底解説

イラレでよく使う機能15選 for 初心者

イラレ全ショートカット一覧

Illustratorとは・DTPの基礎知識

操作画面、新規作成と保存、各種ファイル形式

オブジェクトの作成と選択、構造

イラレの塗りと線について

イラレのカラーモードについて

RGBからCMYKへ変換する方法

整列と分布について徹底解説

オブジェクト重ね順について徹底解説

数値入力によるオブジェクトの作成と操作

レイヤーの概念と操作を分かりやすく徹底解説

オブジェクトの色々なコピペ方法

ペンツールの基本操作とパスの編集

文字ツールの基本的な使い方

文字を装飾する・アピアランスの設定

文字で画像をマスクする

グラデーションツールを極める

メッシュツール・グラデーションメッシュの使い方

ブラシツール・塗りブラシツールの使い方と違い

消しゴムツール・はさみツール・ナイフの使い方

パスファインダーの機能全てを徹底解説

ブレンドツールを使ったオブジェクト作成

回転ツールと回転コピーの使い方

リフレクトツールの使い方

クリッピングマスクの使い方を徹底解説

トンボ(トリムマーク)の設定と塗り足し

ライブトレースを徹底解説

ライブペイントを徹底解説

編集しやすい角丸長方形の作り方

アートボードツールの使い方

パペットワープツールの使い方

リシェイプツールの使い方

線幅ツールを使いこなそう

ワープツールをはじめとした線幅ツールの派生ツール

スライスツールを使った超効率的な画像の書き出し

拡大・縮小ツールの使い方とテクニック

シアーツールの使い方と応用例

自由変形ツールの使い方
バナーやデザイン関連

【就活生向け】ポートフォリオ用テンプレート

サイズ違いのバナー広告を効率的に作る方法

名刺サイズのレイアウト用紙の作成&ガイドの有効的な活用法

オリジナル名刺をデザインして入稿用データを作ろう!

入稿用AIデータの作成方法と注意点について

【AI】ニーアオートマタのUI風ポートフォリオ用テーマ

【AI】ニーアオートマタのUI風エミールの名刺
絵作り

変形を使って水玉模様(ドット柄)や精密なパターン柄を作る方法

ペンツールを使ったトレースのテクニック①

ペンツールを使ったトレースのテクニック②

アピアランスを使った線の設定・線のデザイン

汎用性抜群な略地図の作り方

【鬼滅の刃】炭治郎の耳飾りをイラレで作る方法for初心者

レース柄やレースリボンブラシの作り方を徹底解説

ラフな手描き風の線にする方法

ブレンドと変形効果を使った螺旋状のドット模様の作り方

大阪の謎「連絡まつ村」のシールを作ってみよう【AI配布中】

マーブル模様の作り方を徹底解説forイラレ初心者

ハーフトーン(網点)の作り方と応用

集中線(スピード線)の作り方を徹底解説
アイコン・ロゴ制作

歯車や花、本など色々な図形を作る方法

【全2回】ラノベ風ロゴの作り方【サンプルAI有り】

ファビコンの作り方をデザインパターン別に徹底解説

アイソメトリック文字の作り方【3D・押し出し・ベベル】

リアルなネオンサインの作り方を徹底解説

レトロな雰囲気のロゴを作る方法

高品質な金(ゴールド)表現の作り方

長い影(ロングシャドウ)の作り方2選

デボス加工風カットアウトの作り方

燃えさかる炎をまとった文字の作り方

刺繍(ステッチ)表現の作り方

黒板に描かれたチョーク文字やイラストを再現する方法

真っ二つにスライスされたオブジェクトを作る方法

色ずれをイラレで再現する方法

1980年代レトロフューチャー風ロゴの作り方

レトロゲームのドットテキストを簡単に作る方法
追加機能・その他機能

アナログ画材風の無料ブラシ36選

ブラシ素材の登録方法

スウォッチの登録方法や使い方を徹底解説

グラフィックスタイルの追加・編集方法

ツールバーを編集する方法

スポイトツールでアピアランスをコピーする方法と注意点

別のAIファイルをAI内に配置・編集する方法

ブラックのアピアランスを正しく設定

「最近使用したもの」を非表示にする方法

遠近グリッドを消す方法と基本的な使い方

ゼロイラの目次一覧
ポートフォリオやDTPテンプレート

高品質なポートフォリオテンプレート25選

爆速デザイン!フライヤーのテンプレート50選

名刺デザインに困った時に役立つテンプレート33選

高品質な便箋のテンプレート50点を厳選

【商用可能】SNSバナーの高品質テンプレート60選
スウォッチやブラシ素材

商用利用可能な背景パターン50選

商用利用可能OK!高品質スウォッチ素材50選

和柄のシームレスパターン32選

シームレスパターンブラシ62選

高密度なレースのパターン素材40選
テキストをロゴにできるエフェクト

商用利用が可能で高品質なテキストエフェクト50選

商用利用が可能で高品質なテキストエフェクト50選Part.2
汎用的なデザイン素材や季節素材

商用利用できるヴィンテージ素材87点を厳選

クリスマスカード素材53選

クリスマスに使える厳選素材64選

高品質なバレンタインカードのテンプレート30選+α

商用OK!ホワイトデーのデザイン素材23選+α

ビジネスシーンで使えるインフォグラフィックのAI素材20選+α

ゼロイラの目次一覧
目次一覧