Illustrator(イラストレーター)の文字に色や線を設定する方法、そして各種アピアランスの設定について徹底解説します。
イラレ初心者の方にもアピアランスを使った文字の装飾を行えるようになります。
オブジェクトに線を複数重ねる表現はよく使うテクニックの一つ!
必ずイラストレーターを使った作品作りの手助けになる内容なので是非ご覧ください。
では早速始めていきましょう!
この記事の目次
未導入の方はIllustrator公式サイトからダウンロードしておきましょう。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
文字に線を設定する方法を解説いたします。
Illustratorを未導入の方は事前にAdobe公式サイトから入手しておきましょう。
先に完成イメージを確認
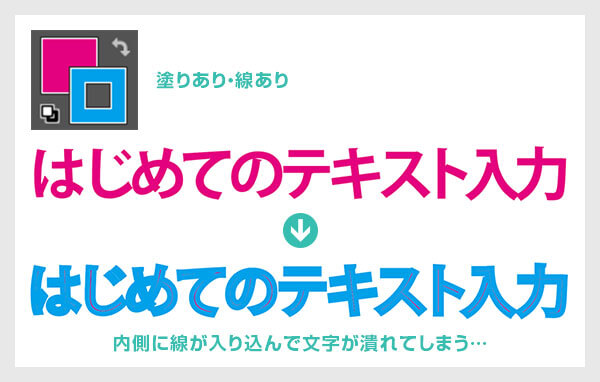
文字に線を設定する際の失敗例
線の設定が文字の塗りを覆って、文字全体が潰れたようになっています。
これを避けるには文字に対する線の設定はツールバーの線から行いません。
(意図的に左記のような表現をしたい場合は除きます。)
文字に線を設定するにはアピアランスを使用
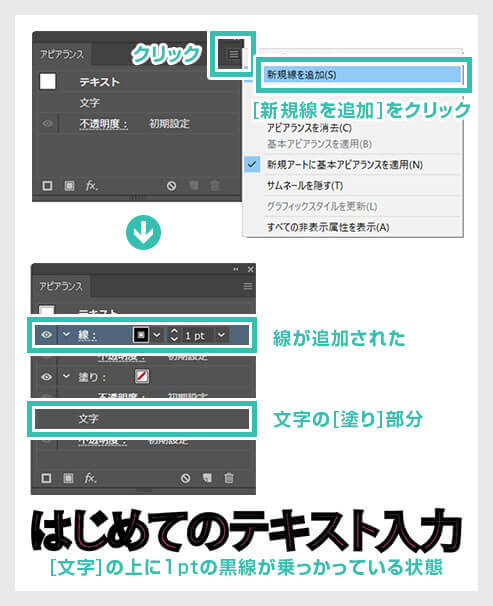
文字に線の設定を付与するには [ アピアランス ] を使用します。
アピアランスとはオブジェクトの見た目の事を指します。アピアランス属性を変更することで基本の構造を変えずに外観だけ変えることができます。
アピアランス属性には、「塗り」、「線」、「透明度」、「効果」があります。
まずはアピアランスパネルを表示させます。
アピアランスが表示されていない場合は [ ウィンドウ ] → [ アピアランス ] から表示させてください。
2重線にしてみる

同じ手順で2重線を作成できます。
先ほど作成した [ 線 ] を選択し右下の [ 選択した項目を複製 ] をクリックすると [ 線 ] がコピーされます。
コピーした線の色、太さを変更します。
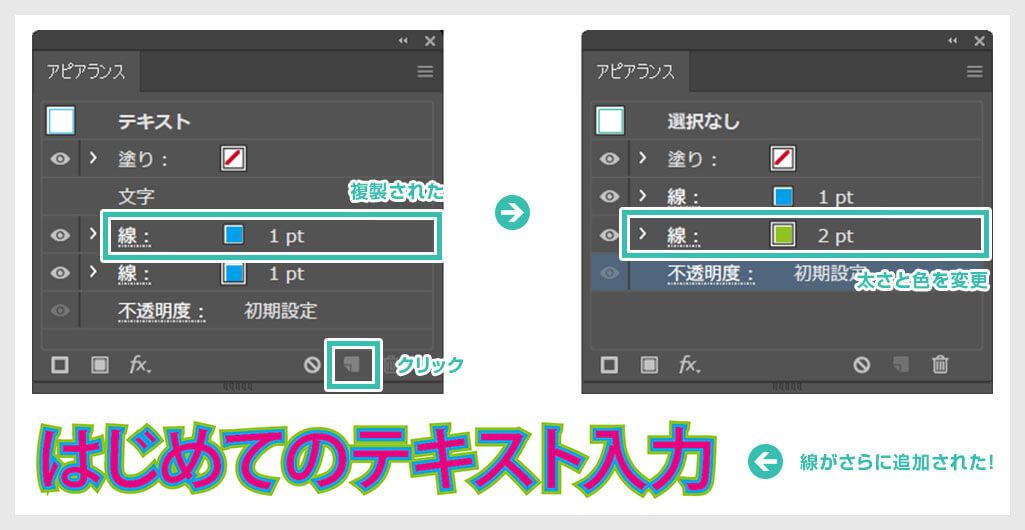
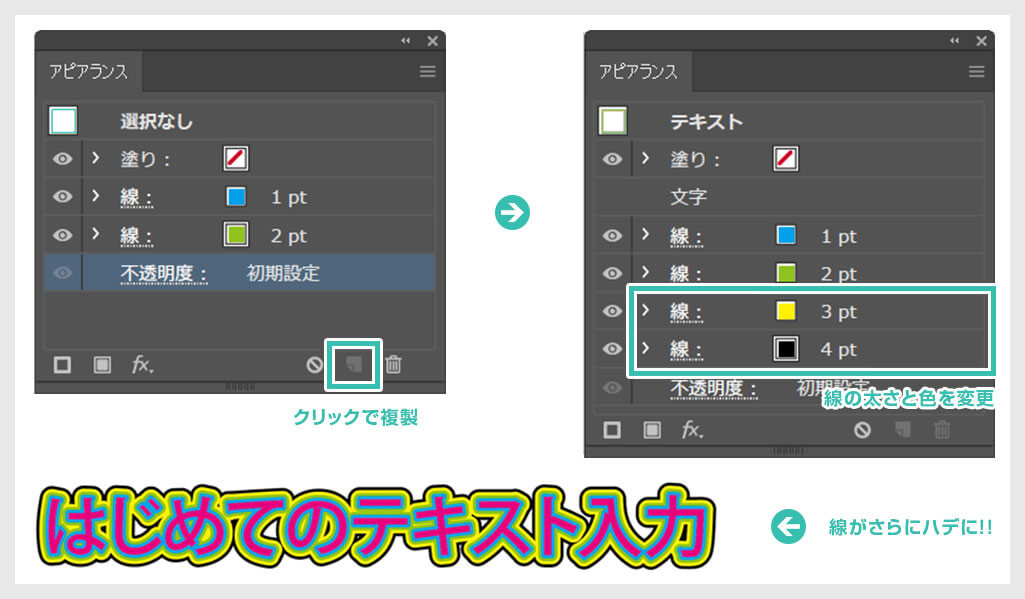
さらに線を重なる

同様の手順で3重線、4重線…と線を重ねることができます。
なかなかドギツイ文字になりましたね。
アピアランスで色々と見た目の変更をしてみましょう。
アピアランスで設定できる項目は沢山あります。
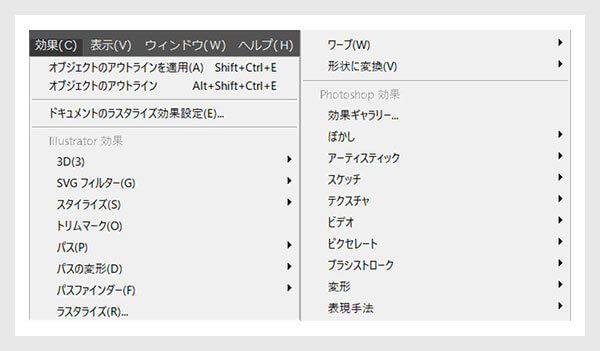
画面上部の [ 効果 ] をクリックするとアピアランスで設定できる効果がズラリと表示されます。
「ワープ」で文字を湾曲させる
インストールがまだの方は入れておきましょう。
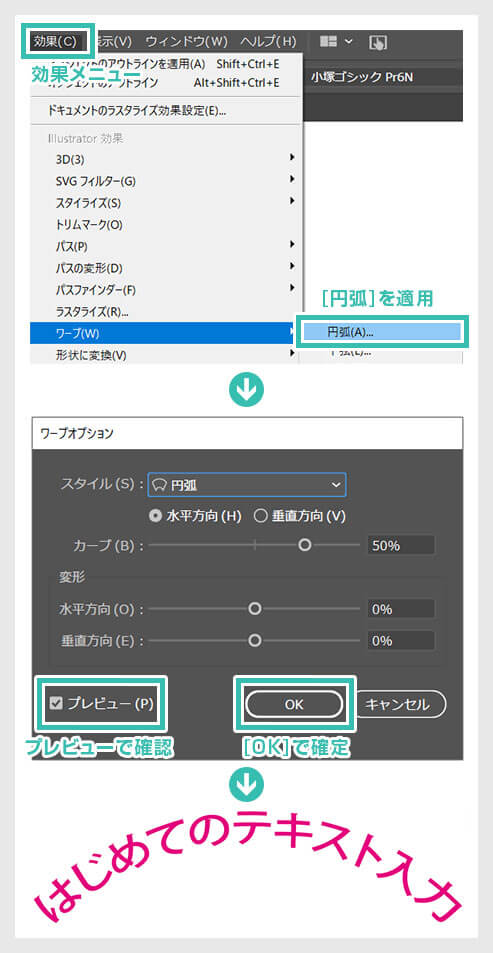
- [ 選択ツール (V) ] で対象オブジェクトを選択
- [ 効果 ] → [ ワープ ] → [ 円弧 ] を選択
- [ ワープオプション ] → [ プレビューにチェック ]
- 文字が円弧上に湾曲しました。(まだプレビューなので確定されていません)
- 各種スライダーバーを調整してお好きな形に変形させ、[ OK ] をクリックして設定を確定します。
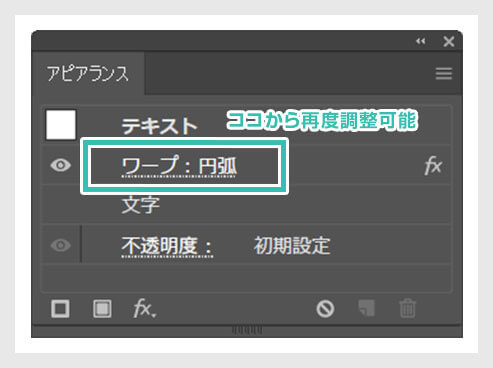
再度カーブの調整等を行う
クリックして設定を変更してください。
Photoshopにもワープの機能は備わっており、Illustratorと違った表現が簡単にできます。
Adobe公式サイトのフォトプランが最もお得にPhotoshopを導入できますよ。
基本的な使い方を押さえておくと他の効果も同様の操作で可能
アピアランスの基本的な使い方さえ押さえておくと、数ある他の効果も同様の操作で設定ができます。
ご自身の手で色々と触って試してみましょう。
紙媒体やPDF形式で作成したポートフォリオの品質を手っ取り早く高めるには、高品質なテンプレートの活用が最も効率的かつ効果的です。
商用利用可能で高品質テンプレートばかり厳選!
今まで意識しなかった多くの「気づき」に出会えますよ。
※なお、ポートフォリオ制作はInDesign(インデザイン)を使うのが最も効率的です。
コチラでインデザ初心者の方向けにポートフォリオテンプレートの使い方を詳しく解説しております。

2時間あればポートフォリオが作れます。
編集にはInDesignが必須、未導入の方はInDesign公式サイトから入手しておきましょう。
ダウンロードする

A4に印刷したポートフォリオ、PDF形式、どちらも短時間で作成可能です。
ダウンロードする


作品を大きく見せる、制作過程を見せる、複数見せる、横長作品を画面内に綺麗に収める等、どんなパターンにも当てはめる事が可能ですよ。
ダウンロードする

単色に文字だけで構成した表紙も素敵です。
ページ中身のレイアウトパターンも豊富、あえて表紙をシンプルにする手法もアリですよ。
ダウンロードする
下記リンクで多数の高品質なポートフォリオテンプレートを紹介しています!
Illustratorのスキルアップをする上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減するだけでなく、スキルアップの教材としても活用できますよ!
様々なフライヤーのテンプレート50選
ロゴ・見出しなどキャッチなオリジナルタイトルを一瞬で作成できる優秀な素材ばかり!
商用利用が可能で高品質なテキストエフェクト50選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Illustrator(イラストレーター)のアピアランスを使って文字に複数の線を重ねたり装飾を施す方法についてでした。
文字の線は基本的にアピアランスから設定するようにします。
ツールバーの線から設定すると、文字オブジェクトの手前に線が表示されるので見た目が崩れてしまいますので注意してください。
また、アピアランスから設定できる効果を上手く活用し、制作に活かしていただければ幸いです。
おつかれさまでした。
次の講座では次は「色の設定:塗りと線」でサラッと流した線の設定についてもう少し詳しく解説します。
Illustratorでは細かく線の設定が行えます。
単なるデフォルトの線ではなく、色んな線を作成し、オリジナルの線をデザインしてみましょう。
 【Illustrator】アピアランスを使った線の設定やデザインを詳しく解説
【Illustrator】アピアランスを使った線の設定やデザインを詳しく解説

ポートフォリオ制作はイラレよりInDesignの方が効率的に作成できます。
まだInDesignを導入されていない方はAdobe公式サイトから入手できます。
高品質で商用利用可能なポートフォリオテンプレート40選はコチラ!
イラレ基本操作









































バナーやデザイン関連







絵作り













アイコン・ロゴ制作
















追加機能・その他機能











ポートフォリオやDTPテンプレート





スウォッチやブラシ素材





テキストをロゴにできるエフェクト


汎用的なデザイン素材や季節素材