みなさん鬼滅の刃は好きですか?
私は好きです。
そんな鬼滅の刃の主人公である竈門炭治郎が付けている「耳飾りのデザイン」をIllustrator(イラストレーター)を使って再現してみたいと思います。
イラレ初心者の方がイラレ操作に慣れるのに丁度いい感じの内容となっております。
また耳飾りのAIデータ公開中です。
では早速始めていきましょう!
この記事の目次
大正時代を舞台に、主人公が鬼と化した妹を人間に戻す方法を探すために戦う姿を描いた和風剣戟奇譚です。
面白いから未読の方は是非!
読み出すと止まりません。アニメ化もしています。
アマゾンプライムビデオ

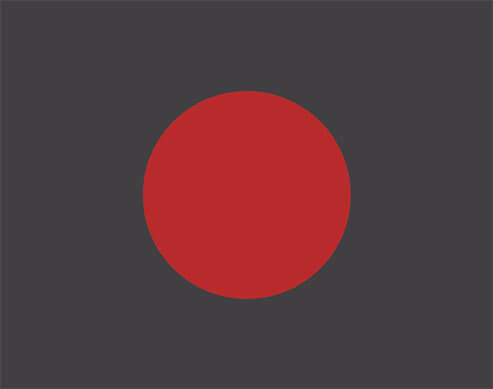
花札の柄みたいでオシャレですね。
当講座では「炭治郎の耳飾り」をイラレで再現してみたいと思います。
ちなみに「竈門炭治郎」は「かまど たんじろう」と発音します。
未導入の方はAdobe公式サイトからダウンロードしておきましょう。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
耳飾りの作り方を解説します。
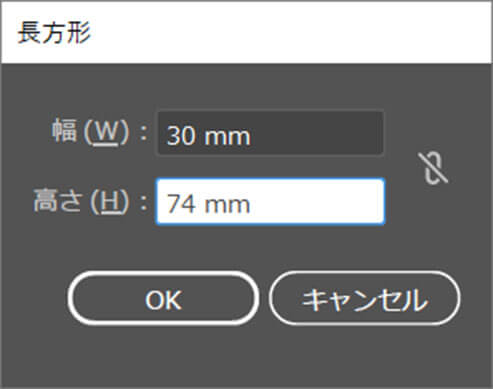
仕上りサイズを高さ74mm×幅30mmで進めていきます。
サイズはお好みで調整してください。
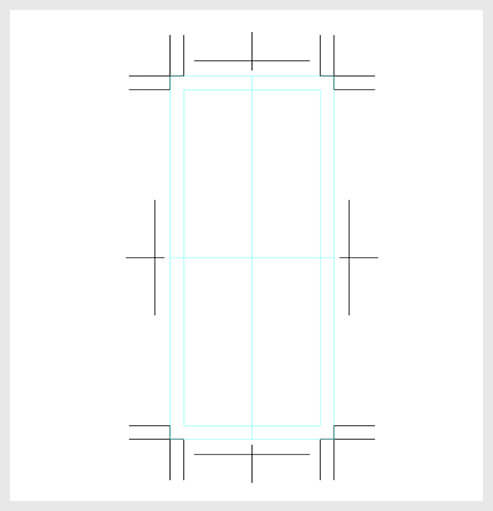
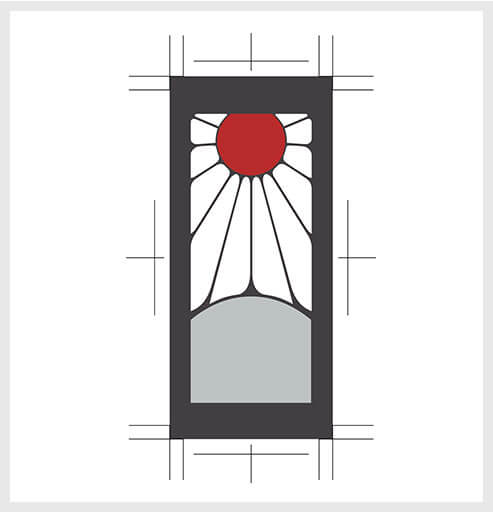
用紙を設定
まずはレイアウト用紙を作成します。
レイアウト用紙なんてどうでもいいので耳飾りのデザインを早速始めたい方はコチラからどうぞ。
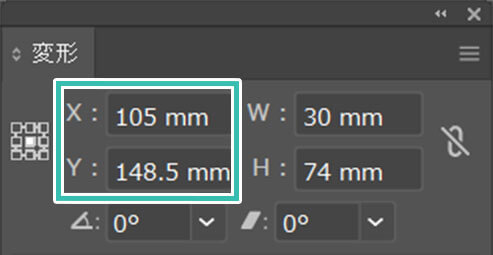
[ 選択ツール(V) で選択 ] → [ 変形パネル ] → [ X座標値:105mm Y座標値:148.5mm ]
要はA4サイズ(210mm x 297mm)の半分の値ですね。
コチラでも解説しております。
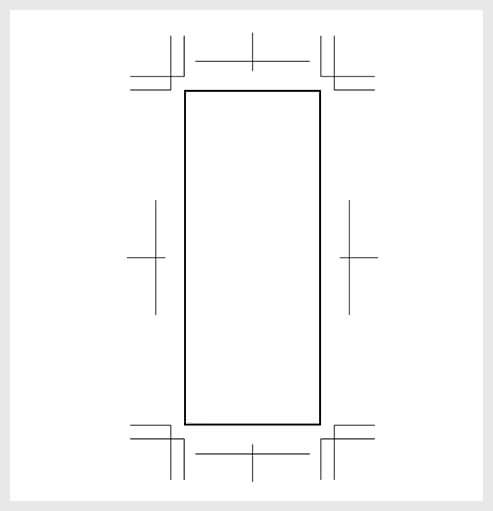
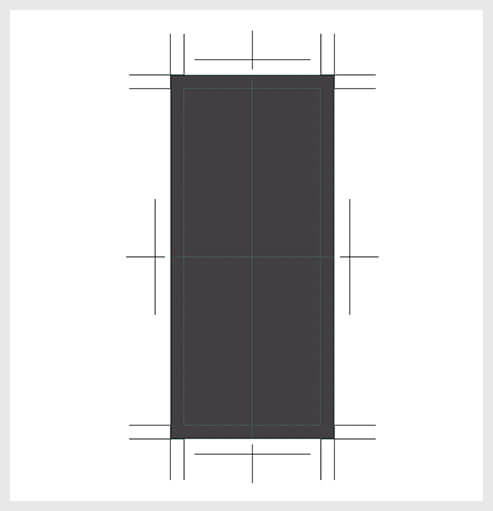
[ 30mmx74mmの長方形を選択 ] → [ オブジェクト ] → [ トリムマークを作成 ]
トリムマークについてコチラで詳しく解説してます。
トリムマークのレイヤーはロックしておきます。
耳飾りをデザイン
レイアウト用紙が完成したので、耳飾りをデザインしていきます。
Illustratorがまだの方はコチラの公式サイトから入手しておきましょう。
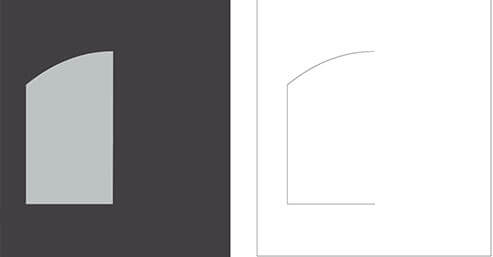
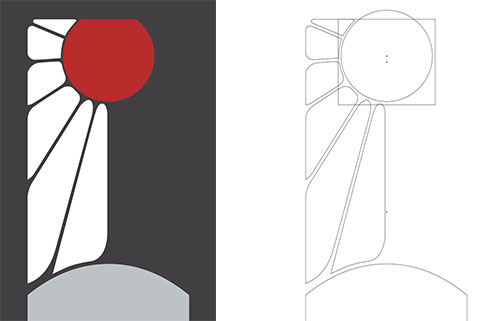
残り半分は [ リフレクトツール ] を使って反転コピーします。
※反転コピー後に連結するのでオープンパスの状態にしておきます。
リフレクトツールの詳しい使い方はコチラで確認できます。
左右の重なり合っているアンカーポイントを選択し、[ Ctrl + J ] (Mac:⌘ + J) で連結しておきましょう。
連結の詳しい方法はコチラで解説しています。
fantiaとnoteでAIを無料で公開中です。
よかったらダウンロードしてください。
AIを編集するにはIllustratorが必須なので未導入の方はAdobe公式サイトから入手しておきましょう。
紙媒体やPDF形式で作成したポートフォリオの品質を手っ取り早く高めるには、高品質なテンプレートの活用が最も効率的かつ効果的です。
商用利用可能で高品質テンプレートばかり厳選!
今まで意識しなかった多くの「気づき」に出会えますよ。
※なお、ポートフォリオ制作はInDesign(インデザイン)を使うのが最も効率的です。
コチラでインデザ初心者の方向けにポートフォリオテンプレートの使い方を詳しく解説しております。

2時間あればポートフォリオが作れます。
編集にはInDesignが必須、未導入の方はInDesign公式サイトから入手しておきましょう。
ダウンロードする

A4に印刷したポートフォリオ、PDF形式、どちらも短時間で作成可能です。
ダウンロードする


作品を大きく見せる、制作過程を見せる、複数見せる、横長作品を画面内に綺麗に収める等、どんなパターンにも当てはめる事が可能ですよ。
ダウンロードする

単色に文字だけで構成した表紙も素敵です。
ページ中身のレイアウトパターンも豊富、あえて表紙をシンプルにする手法もアリですよ。
ダウンロードする
下記リンクで多数の高品質なポートフォリオテンプレートを紹介しています!
Illustratorのスキルアップをする上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減するだけでなく、スキルアップの教材としても活用できますよ!
様々なフライヤーのテンプレート50選
ロゴ・見出しなどキャッチなオリジナルタイトルを一瞬で作成できる優秀な素材ばかり!
商用利用が可能で高品質なテキストエフェクト50選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Illustrator(イラストレーター)で鬼滅の刃に登場する炭治郎の耳飾りを作る方法についてでした。
基本操作を組み合わせて作成することができます。
イラレを始められたばかりの方が操作を慣れるには丁度いい難易度かと思います。
是非自身で作成した耳飾りを使って炭治郎になりきってください。
ではまた!

ポートフォリオ制作はイラレよりInDesignの方が効率的に作成できます。
まだInDesignを導入されていない方はAdobe公式サイトから入手できます。
高品質で商用利用可能なポートフォリオテンプレート42選はコチラ!
イラレ基本操作









































バナーやデザイン関連







絵作り













アイコン・ロゴ制作
















追加機能・その他機能











ポートフォリオやDTPテンプレート





スウォッチやブラシ素材





テキストをロゴにできるエフェクト


汎用的なデザイン素材や季節素材