Illustrator(イラストレーター)の文字の入力と設定について徹底解説します。
基本的な文字ツールの使い方をはじめ、全7種類の文字ツールを完全解説!
文字入力を知るとIllustratorで表現できる幅がぐっと増えますので、是非ご覧ください!
では早速始めていきましょう!
この記事の目次
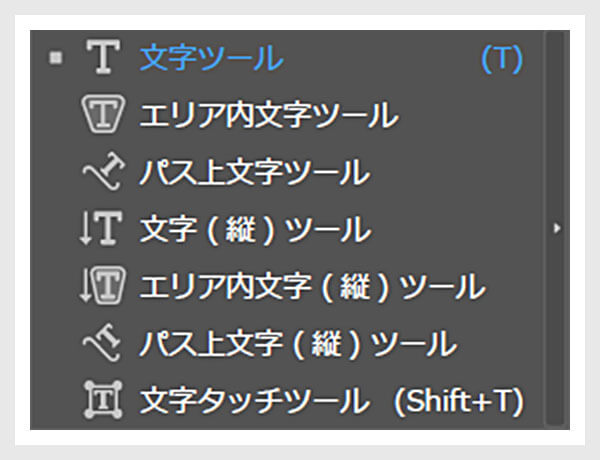
Illustratorには様々な文字ツールが存在します。
[ ウィンドウ ] → [ ツールバー ] → [ 詳細設定 ] で全ツールを表示
または
ツールバー下部の [ … ] → [ すべてのツール ] → [ 種類 ] から必要な文字ツールを追加してください。
※ツールバーについてイラレの新規作成と保存、各種ファイル形式を詳しく解説で解説しております。
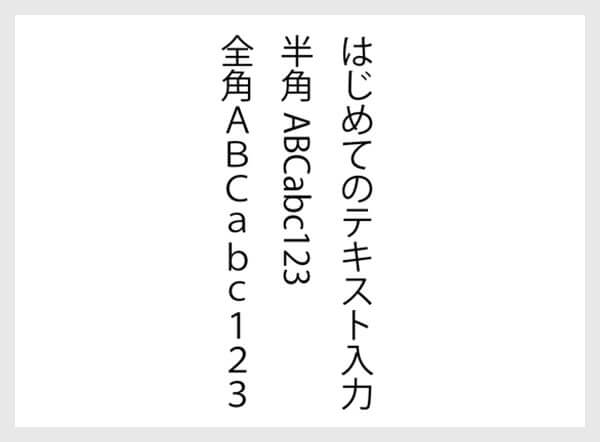
基本的な文字の入力には [ 文字ツール (T) ] を使用します。
まずは基本の文字ツールを使ってIllustratorでの文字入力に慣れていきましょう。
未導入の方はAdobe公式サイトからダウンロードしておきましょう。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
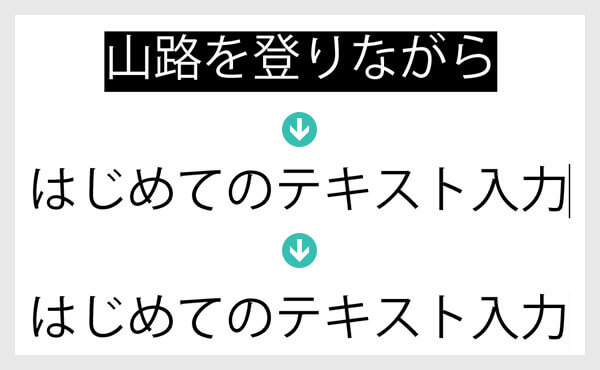
文字ツールの基本的な使い方
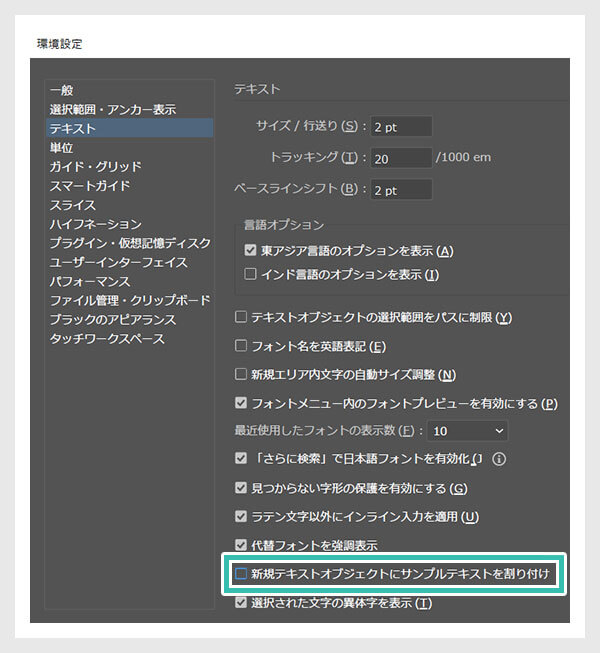
「山路を登りながら」を消すには?
CC2017から登場した機能ですが、慣れてくると不要になる方が多いかと思われますので、非表示にする方法を記載しておきます。
先ほど入力した文字属性を設定してみます。
下記は文字属性を設定するための文字パネルです。

フォントファミリ、フォントサイズ等、文字属性を設定するには文字パレットを使用します。
または
画面上部の [ ウィンドウ ] → [ 書式 ] → [ 文字 ] から表示させてください。
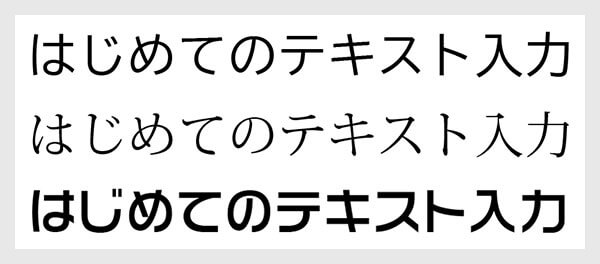
フォントファミリを設定
今より良いフォントが見つかるかも!?
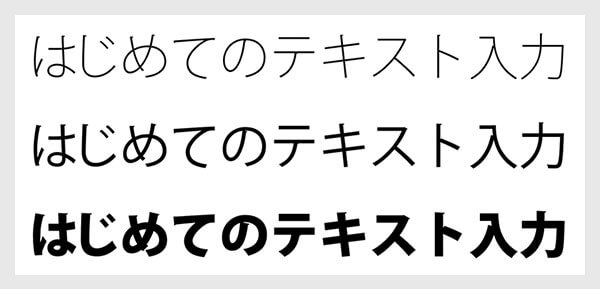
フォントスタイルを設定
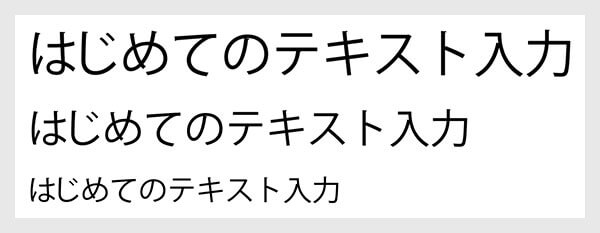
フォントサイズを設定
垂直比率・水平比率を設定
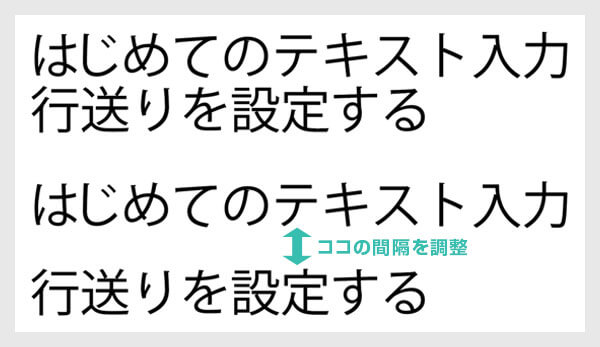
行送り
なお、文字オブジェクトを選択ツールで選択した状態で前述の操作を行うと、文字オブジェクト全体の行送りが設定できます。
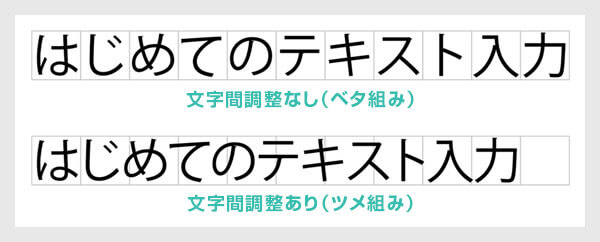
カーニングとトラッキング
カーニングとトラッキング、どちらも文字と文字の間隔の事です。
それぞれの欄に正の値を入力すると文字の間隔が広がり、マイナスの値を入力すると文字間が詰まります。
カーニングやトラッキングといった文字間調整は頻繁に使います。
なのでショートカットで覚えておくと便利です。
[ 文字ツール(T) ] で調整したい文字間をクリック →
[ Alt + → ] で間隔が開く・[ Alt + ← ] で間隔が狭まる
トラッキング(特定の3文字以上の文字間を調整)する場合
[ 文字ツール(T) ] で調整したい文字を3文字以上選択 →
[ Alt + → ] で間隔が開く・[ Alt + ← ] で間隔が狭まる
トラッキングで文字オブジェクト全体の文字間を調整する場合
[ 選択ツール(V) ] で文字オブジェクトを選択 →
[ Alt + → ] で間隔が開く・[ Alt + ← ] で間隔が狭まる
バリアブルフォントとは文字の太さなどが無段階で自在に編集できる書体です。
コチラの記事でIllustratorでバリアブルフォントを編集・追加する方法を詳しく解説しています。

通常のポイント文字からエリア内文字、エリア内文字からポイント文字へワンクリックで変更できます。
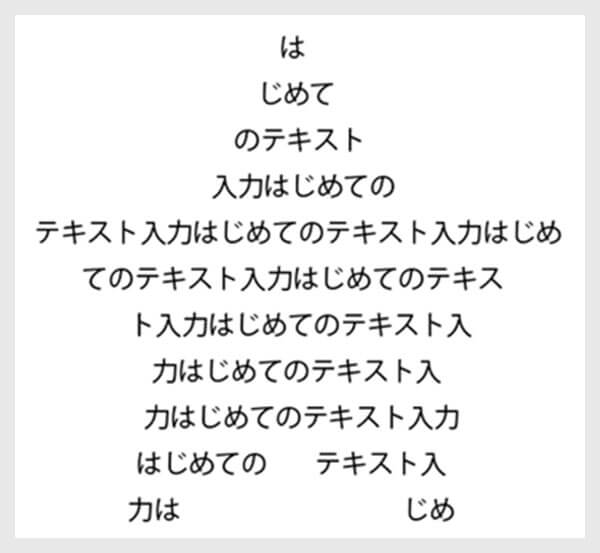
エリア内文字ツールの使い方

- 長方形ツール、楕円形ツール、ペンツール等で文字エリアの元となるパスオブジェクトを作成。
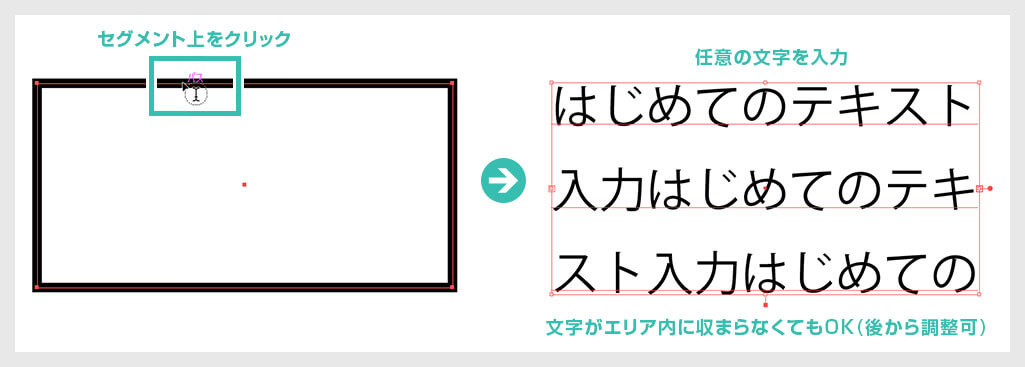
- [ エリア内文字ツール ] でセグメント上をクリック。
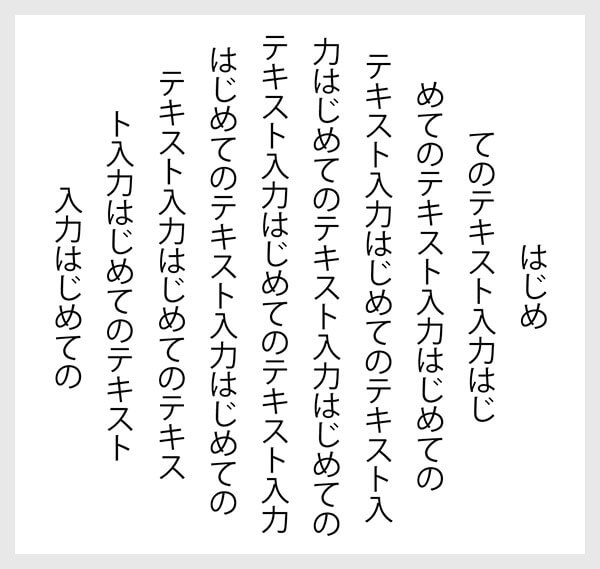
- 任意の文字を入力。
- 文字の入力が完了したら [ Ctrl ] を押しながら画面の何もない個所をクリックして終了。
エリアサイズを調整する
元となるパスオブジェクトのアンカーポイントやハンドルを操作し、形状を変更することでエリアサイズを調整することができます。

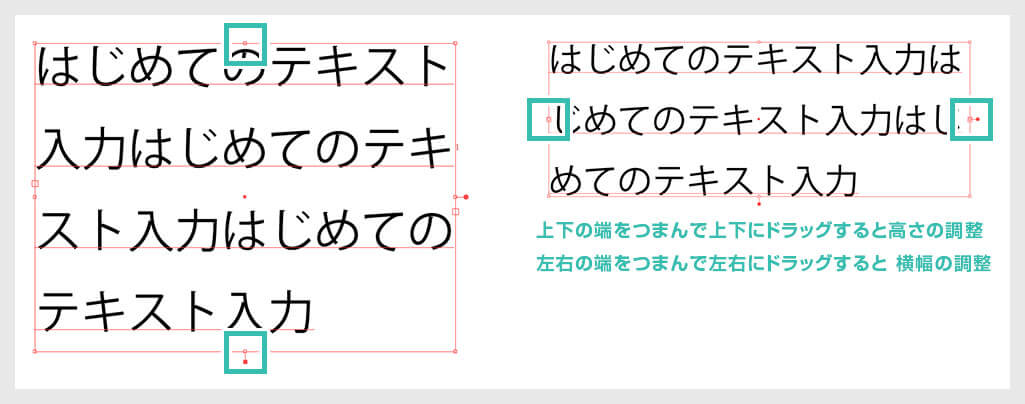
また、 [ 選択ツール (V) ] で文字オブジェクトを選択すると、文字エリアの上下左右の中央に小さな□が付いているのが確認できます。
□を [ 選択ツール (V) ] でつまみ、ドラッグすると文字エリアの大きさを変更できます。
上下の□を上下にドラッグすると高さの調整、左右の□を左右にドラッグすると横幅の調整ができます。
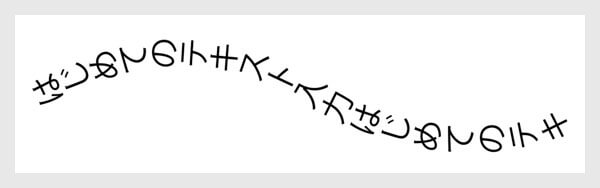
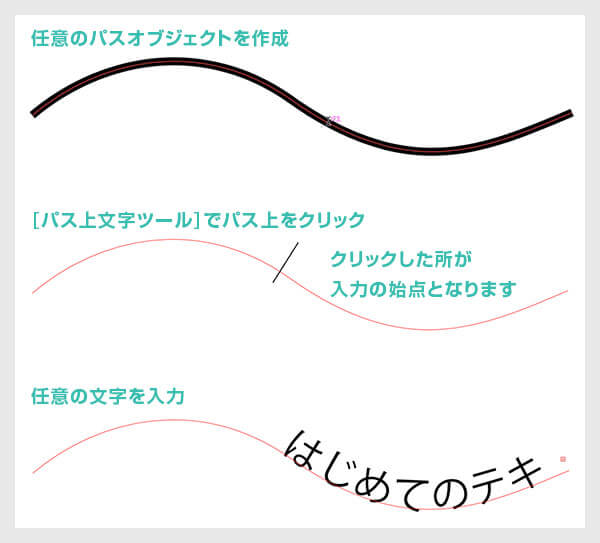
パス上文字ツールの使い方
- ペンツールや長方形ツール等で、文字を沿わせる元となるオブジェクトを作成。
- [ パス上文字ツール ] に変更し、作成したパスをクリック。(セグメント上をクリック)なお、クリックした箇所が文字入力の始点となります。
- 任意の文字を入力します。
- 終了する場合は文字ツールと同様、[ Ctrl ] を押しながら画面の何も無い個所をクリック。
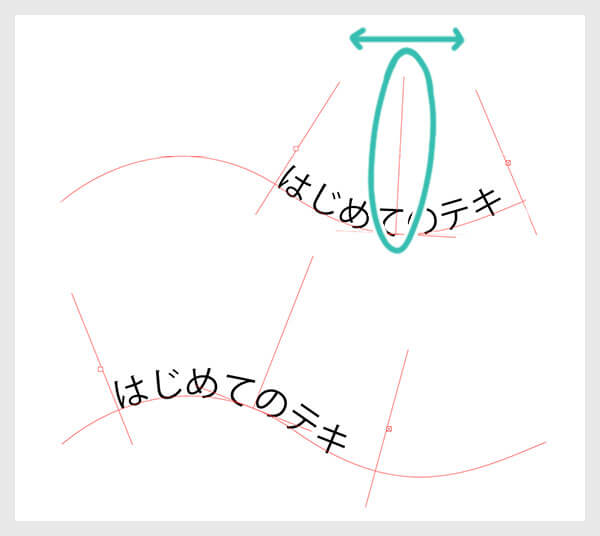
パス上の文字全体を移動する
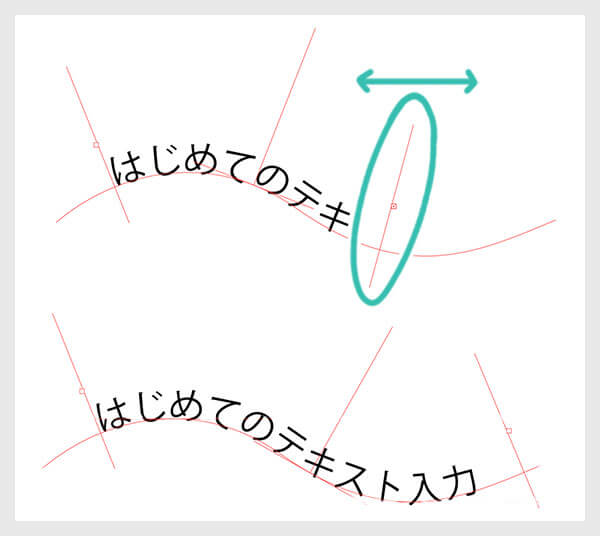
文字の終点位置を変更する
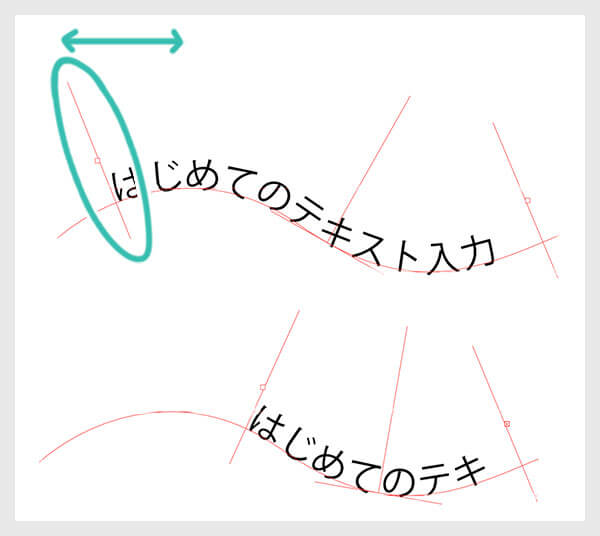
文字の始点位置を変更する
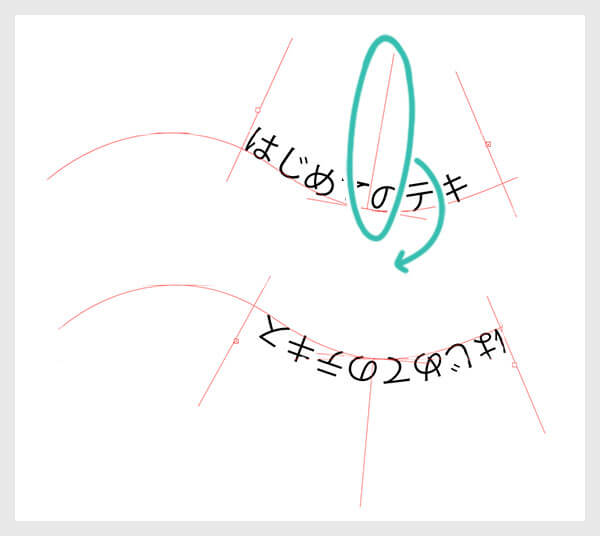
文字を沿わせる位置を反転させる


操作方法、動作の挙動は [ 文字ツール(T) ] と同様。
※半角英数を入力した場合、左図のように文字が90度横向くようになります。
英数字を入力する場合は全角入力にする、または半角英数字を [ 文字回転 ] から90度回転します。
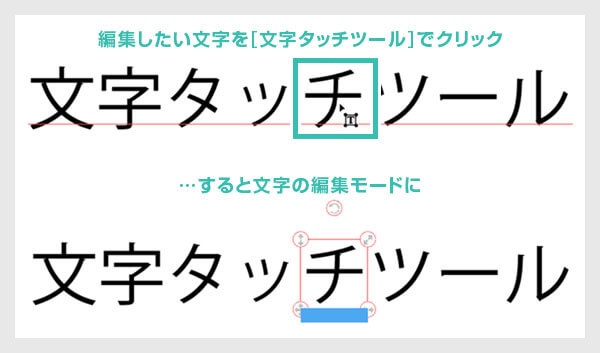
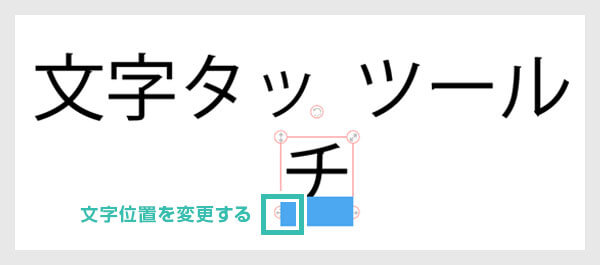
文字タッチツールを使って文字を編集する
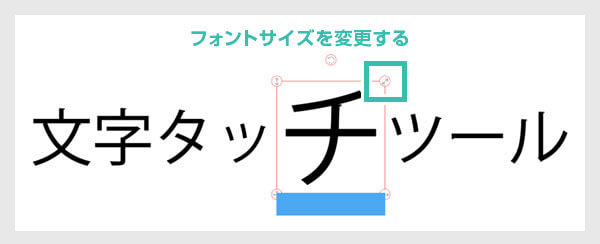
フォントサイズを変更する
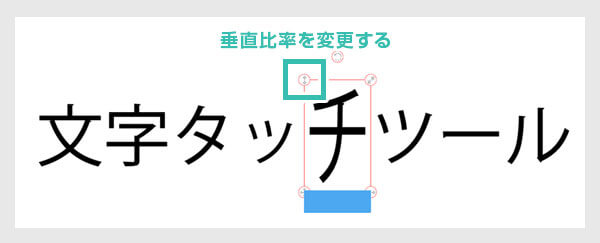
垂直比率を変更する
水平比率を変更する
文字回転を変更する
文字位置を変更する
InDesignで作られた商用利用可能で高品質なポートフォリオテンプレートです。
就職活動や作家活動をする上で必要不可欠なポートフォリオ制作を圧倒的短時間で終わらせられるチートアイテム!ポートフォリオ制作で間違いなく役立つテンプレートですよ。
InDesignの他にIllustratorやPhotoshop形式のテンプレートもあります。
商用利用可能、画像と文章を差し替えるだけで面倒なポートフォリオの完成!
Illustratorのスキルアップをする上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減するだけでなく、スキルアップの教材としても活用できますよ!
様々なフライヤーのテンプレート50選
ロゴ・見出しなどキャッチなオリジナルタイトルを一瞬で作成できる優秀な素材ばかり!
商用利用が可能で高品質なテキストエフェクト50選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Illustrator(イラストレーター)の文字ツールの使い方についてでした。
基本的な「文字ツール」を使う頻度が高いですが、その他の文字ツールの使い方を知っておくと表現の幅がさらに広がります。
文字入力は奥が深いですが、面白いですよ。
おつかれさまでした。
次の講座ではアピアランスを使って文字に線の設定や効果を付与してみます。
通常の線の設定ではキレイに出来ませんので是非ご覧ください。
 【Illustrator】アピアランスを使った線の設定やデザインを詳しく解説
【Illustrator】アピアランスを使った線の設定やデザインを詳しく解説

ポートフォリオ制作はイラレよりInDesignの方が効率的に作成できます。
まだInDesignを導入されていない方はAdobe公式サイトから入手できます。
高品質で商用利用可能なポートフォリオテンプレート42選はコチラ!
イラレ基本操作









































バナーやデザイン関連







絵作り













アイコン・ロゴ制作
















追加機能・その他機能











ポートフォリオやDTPテンプレート





スウォッチやブラシ素材





テキストをロゴにできるエフェクト


汎用的なデザイン素材や季節素材