Illustrator(イラストレーター)のアートボードツールの使い方を徹底解説します。
例えば1つのAIファイルの中に2つのアートボードを作り、チラシの表面と裏面のデザインを作成など。
複数のアートワークを作成・管理する事はイラレを使った制作を行う上で多々発生します。
そんな便利なアートボードを自在に編集する為のツールであるアートボードツールの活用方法をイラレ初心者の方にも分かりやすく、順を追って解説!
知っておくと非常に便利なアートボードツールを活用し、制作を効率化しましょう。
この記事の目次
2パターンのアートボードの追加方法とアートボードの削除方法です。
アートボードの基本操作なのでマスターしておきましょう!
未導入の方はAdobe公式サイトからダウンロードしておきましょう。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
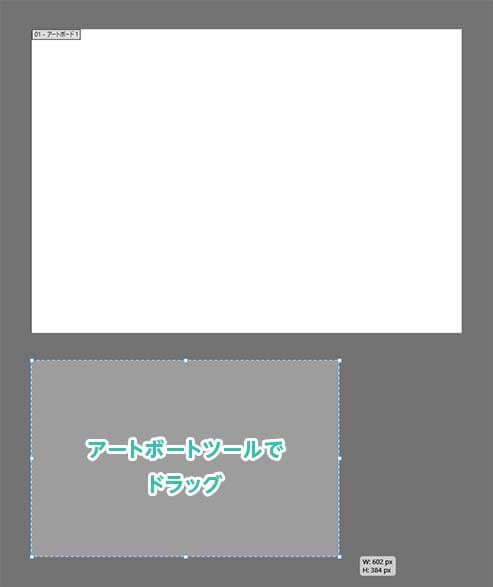
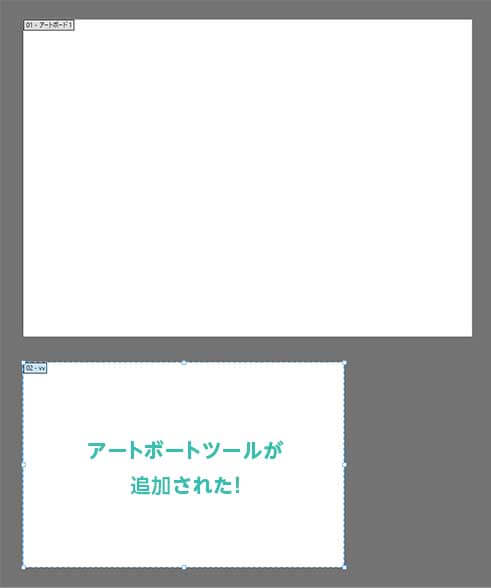
アートボードの追加方法①
アートボードの追加方法②
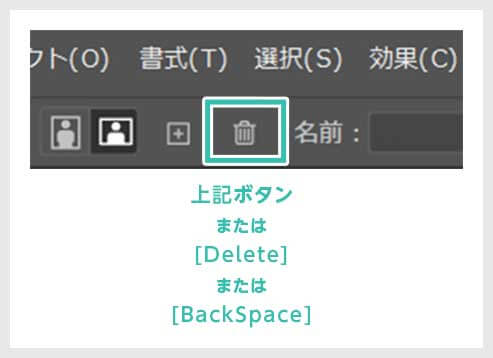
アートボードの削除
アートボードのサイズ変更の方法を3パターン紹介します。
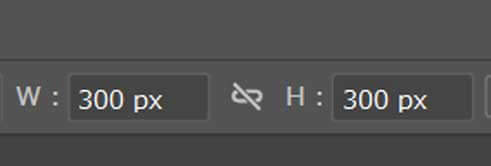
アートボードのサイズ変更方法① 縦横に任意の値を入力
まだの方はIllustrator公式サイトから入手しておきましょう。
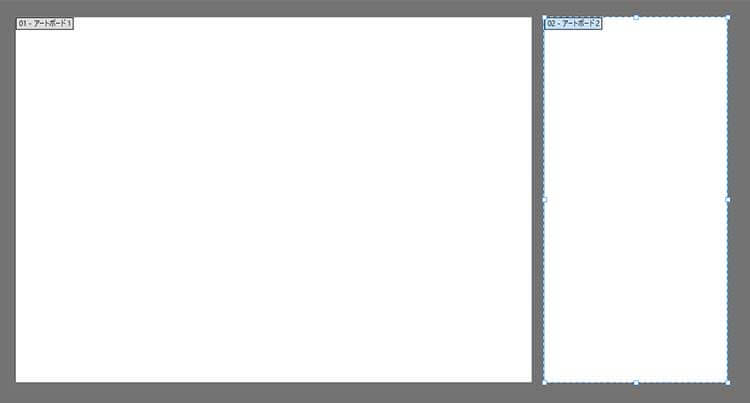
[ アートボードツール(Shift+O) ] でサイズ変更したいアートボードをクリックします。
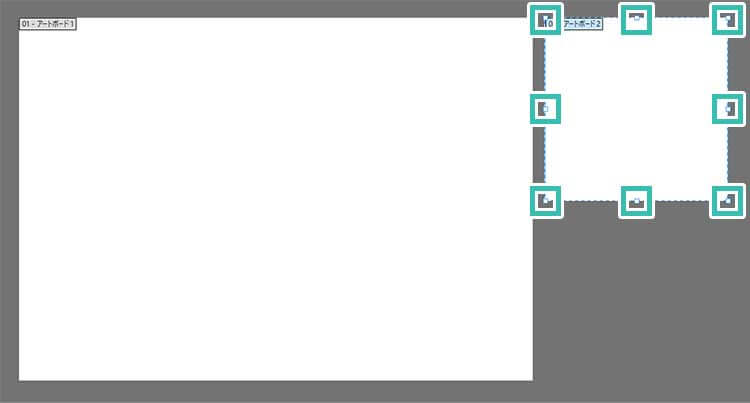
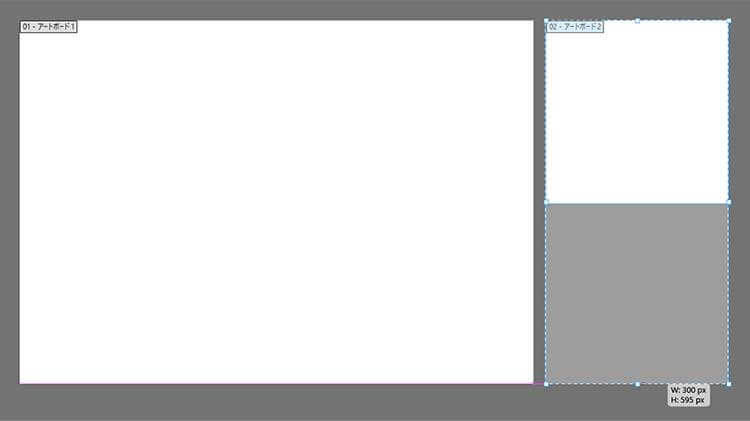
アートボードのサイズ変更方法② ドラッグで自由な形に
アートボードのサイズ変更方法③ 規定サイズから選択
・ツールバーのアートボードツール上をダブルクリック
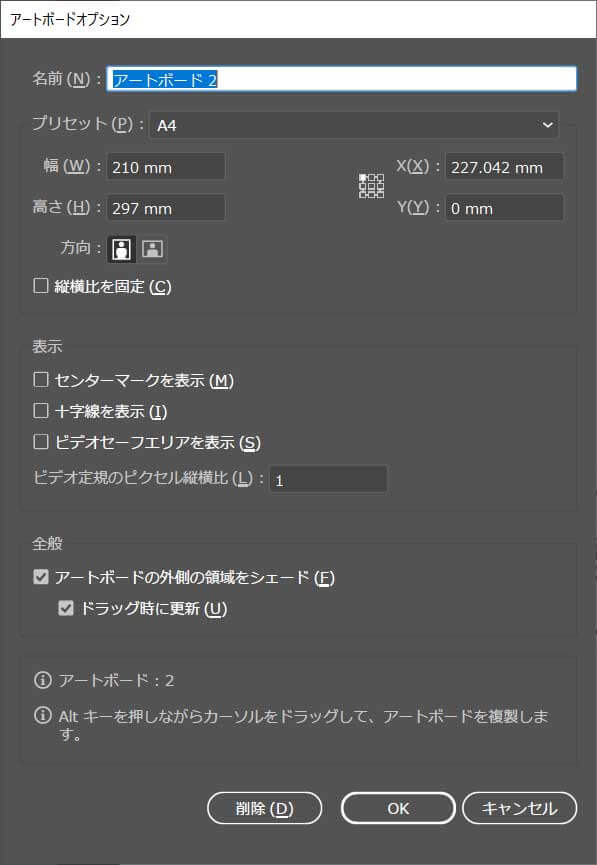
上記で [ アートボードツールオプション ] の画面が開きます。
名前、プリセット、サイズ、位置、表示設定、全般設定、削除等が行えます。
要はアートボードに関する設定が諸々行える設定パネルですね。
アートボードを使った作例をいくつか紹介します。
レイヤーやファイルを分けて管理をされていた方は一度アートボードでの管理をお試しください。
非常に便利ですよ!
サイズ違いのバナーを作る
1つのアートボードでレイヤーを分けて作る事もできますが、一覧性があると見やすく編集も容易ですよね。
アートボードツールは複数サイズの制作物を作る際に便利!
詳しくはコチラの記事で解説しています。
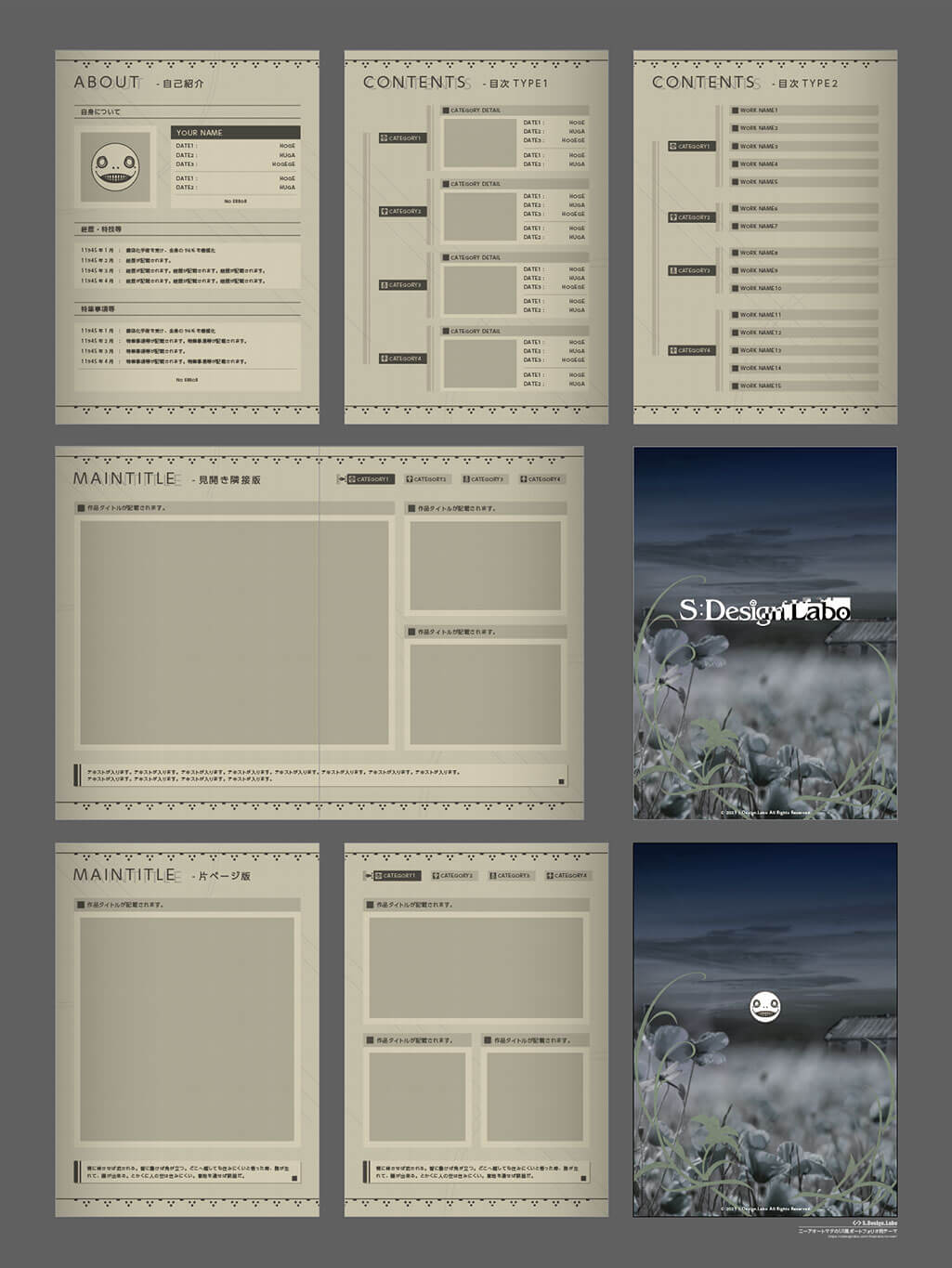
ポートフォリオ等の冊子制作
使い方はIllustratorがある程度使える方ならInDesignも同じ操作系で簡単に使えますよ。
未導入の方はAdobe公式サイトから導入できます。
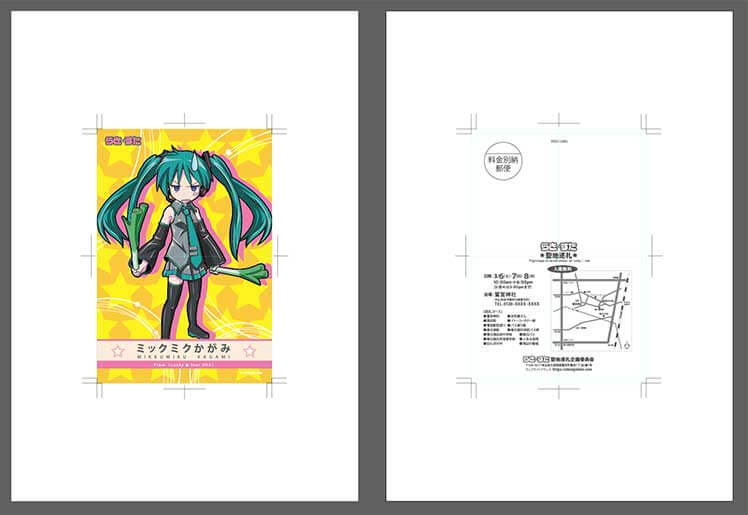
ポストカードの表と裏で分ける
紙媒体やPDF形式で作成したポートフォリオの品質を手っ取り早く高めるには、高品質なテンプレートの活用が最も効率的かつ効果的です。
商用利用可能で高品質テンプレートばかり厳選!
今まで意識しなかった多くの「気づき」に出会えますよ。
※なお、ポートフォリオ制作はInDesign(インデザイン)を使うのが最も効率的です。
コチラでインデザ初心者の方向けにポートフォリオテンプレートの使い方を詳しく解説しております。

2時間あればポートフォリオが作れます。
編集にはInDesignが必須、未導入の方はInDesign公式サイトから入手しておきましょう。
ダウンロードする

A4に印刷したポートフォリオ、PDF形式、どちらも短時間で作成可能です。
ダウンロードする


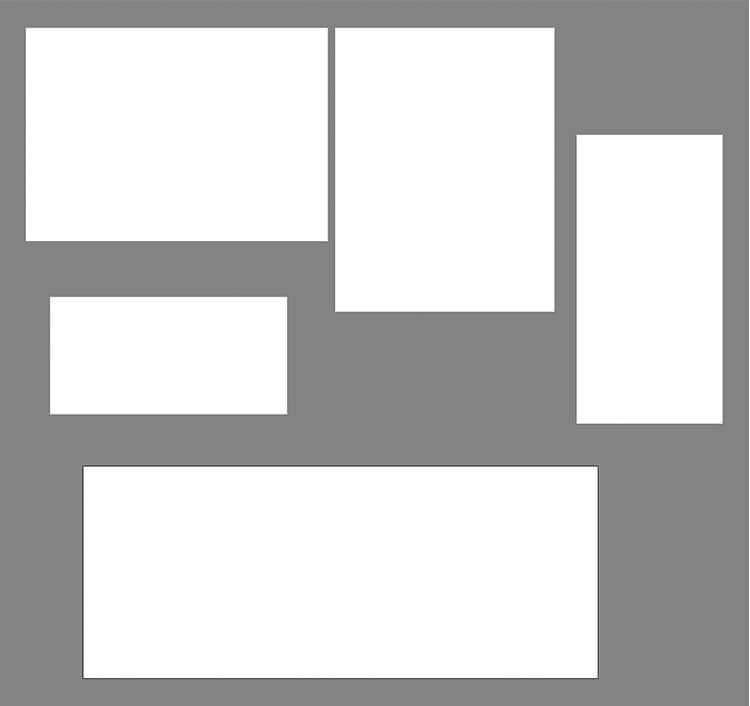
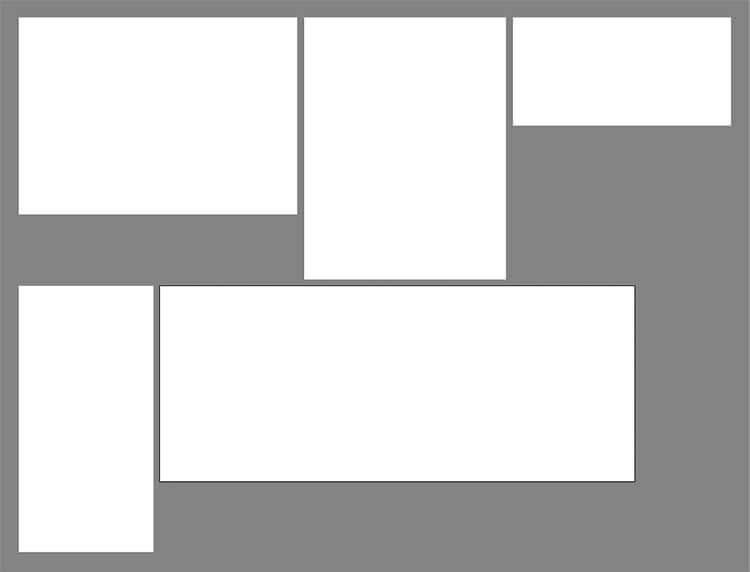
作品を大きく見せる、制作過程を見せる、複数見せる、横長作品を画面内に綺麗に収める等、どんなパターンにも当てはめる事が可能ですよ。
ダウンロードする

単色に文字だけで構成した表紙も素敵です。
ページ中身のレイアウトパターンも豊富、あえて表紙をシンプルにする手法もアリですよ。
ダウンロードする
下記リンクで多数の高品質なポートフォリオテンプレートを紹介しています!
Illustratorのスキルアップをする上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減するだけでなく、スキルアップの教材としても活用できますよ!
様々なフライヤーのテンプレート50選
ロゴ・見出しなどキャッチなオリジナルタイトルを一瞬で作成できる優秀な素材ばかり!
商用利用が可能で高品質なテキストエフェクト50選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Illustrator(イラストレーター)のアートボードツールの使い方についてでした。
複数のデザインを1つのAIで作る場合、レイヤーだけで管理をされていた方はアートボードを複数作成してみてください。
間違いなく制作効率が上がりますよ。
レイヤーを表示・非表示で管理するのは面倒。
アートボードを使えば一覧性のあるファイルが簡単に作れます。
ではまた!

ポートフォリオ制作はイラレよりInDesignの方が効率的に作成できます。
まだInDesignを導入されていない方はAdobe公式サイトから入手できます。
高品質で商用利用可能なポートフォリオテンプレート42選はコチラ!
イラレ基本操作









































バナーやデザイン関連







絵作り













アイコン・ロゴ制作
















追加機能・その他機能











ポートフォリオやDTPテンプレート





スウォッチやブラシ素材





テキストをロゴにできるエフェクト


汎用的なデザイン素材や季節素材