Illustrator(イラストレーター)を使った入稿用データの作成方法と注意点について詳しく解説します。
自身のPCで作成したAIを外部の印刷業者に出稿しても問題無く出力してくれる、一般的な入稿用データの作成を理解できるコンテンツです。
入稿前に見落としがちな10項目をイラレ初心者の方に詳しく解説!
では早速始めていきましょう!
この記事の目次
それでは入稿前のチェックをしていきましょう。
合計10点のチェック項目があります。
- 入稿用データは別名で保存しておく
- 用紙サイズは合っていますか?
- 文字をアウトライン化していますか?
- アピアランスは分割していますか?
- 効果メニューで作成したトリムマークは要注意
- 塗り足しはできていますか?
- カラーモードは正しく設定されていますか?
- 配置している画像の形式をチェック
- 画像は埋め込み処理をしておく
- 文字サイズと線の太さに注意
印刷業者によって入稿ファイルの作成方法は変わりますが、大抵の印刷業者で受け入れてくれる「一般的な入稿用AIデータ」の作成方法です。
では順番に詳しく解説していきます!
未導入の方はIllustrator公式サイトからダウンロードしておきましょう。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
入稿用データは別名で保存

私の場合は「filename.ai」を編集可能なオリジナルデータとした場合、「filename_ol.ai」を入稿用で別名保存して入稿用に調整しています。
用紙サイズは合っていますか?

一般的な名刺なら仕上りサイズが「91mm x 55mm」、ポストカードなら「148mm x 100mm」等、印刷したいサイズと入稿データのサイズが一致しているか確かめておきましょう。
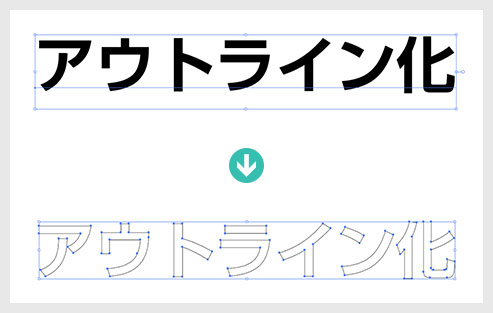
文字をアウトライン化

アウトライン化の方法は下記です。
[ アウトライン化したい文字を選択 ] → [ 書式 ] → [ アウトラインを作成 ]
ショートカットは [ Ctrl + Shift + O ] (Mac:⌘ + Shift + O)
アウトライン化をすると文字を編集できなくなります。
例えばアウトライン化前のファイルを「filename.ai」とし、アウトライン化後のファイルは別名で「filename_ol.ai」のように、別名保存しておく事をオススメします。
コチラでアウトライン化についてさらに詳しく解説しています。
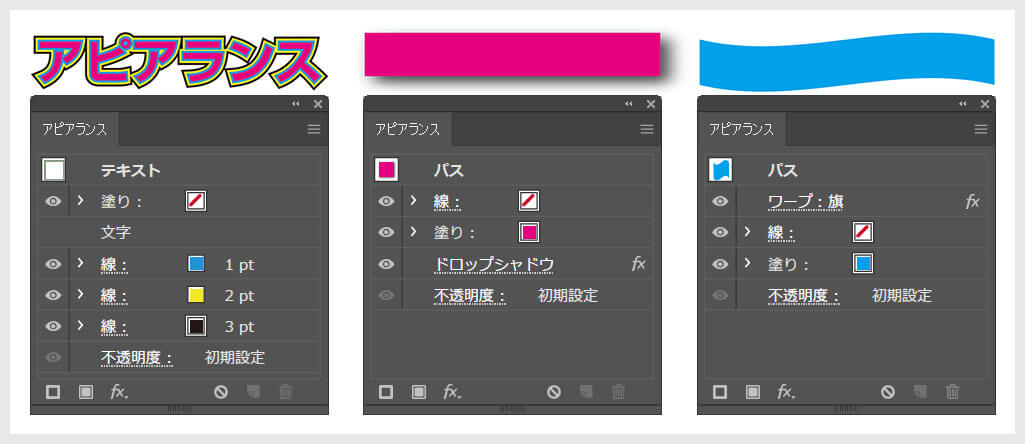
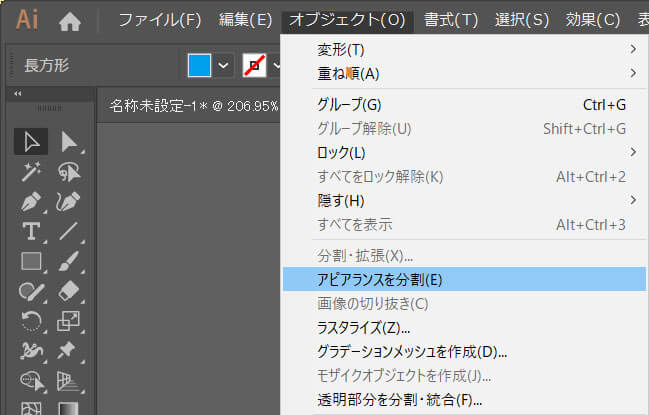
アピアランスを分割

- アピアランスパネルで複数の線を追加
- 効果メニューのドロップシャドウを追加
- 効果メニューのワープでオブジェクトを変形
上記はアピアランスを使ったデザインの例です。
アピアランスに設定が入っているデータを入稿データにする場合は [ アピアランスを分割 ] する必要アリ。

※アピアランス分割を適用するとアピアランスパネルからパラメータを「再編集できなく」なります。
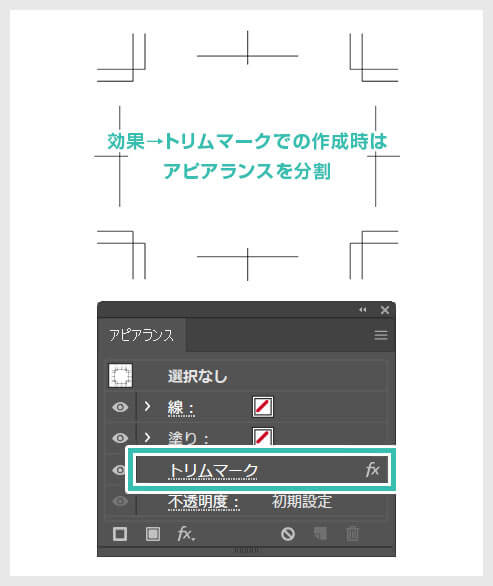
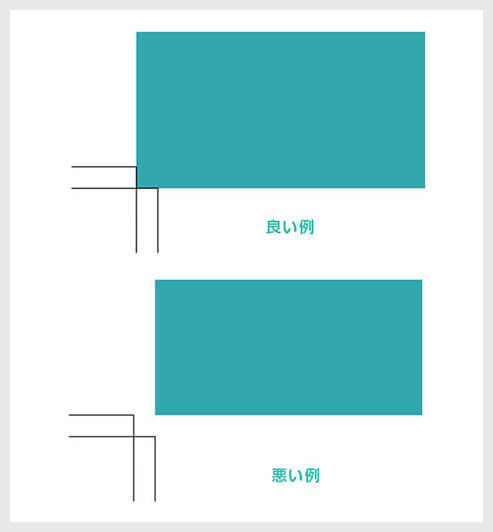
効果メニューで作成したトリムマークは要注意

[ オブジェクト ] → [ トリムマークを作成 ] で作成された場合は問題ありません。
[ 効果 ] → [ トリムマーク ] から作成された場合は要注意です。
アピアランスにトリムマークの設定が入っているので、[ アピアランスを分割 ] する必要があります。
 【Illustrator】トンボ(トリムマーク)の設定と塗り足しを詳しく解説
【Illustrator】トンボ(トリムマーク)の設定と塗り足しを詳しく解説塗り足しはできていますか?

コチラでも解説しておりますのでご覧ください。
カラーモードを正しく設定
カラーモードをが注文内容と一致しているでしょうか?
カラー印刷ならCMYK、白黒ならグレースケールで設定しておきましょう。
RGBカラーが使える印刷業者もありますが、CMYKカラーでの入稿が一般的です。
配置画像の形式をチェック
IllustratorのオブジェクトがCMYKである事が確認できたら、配置している画像がCMYKになっているか確認しておきましょう。
詳しい使い方は下記で解説しています。
配置する画像はPSD形式にし、レイヤーは統合しておきましょう。
画像は埋め込み処理を

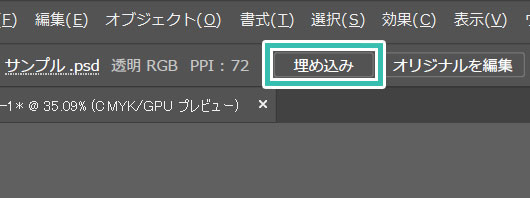
画像の埋め込み方法は下記です。
[ 選択ツールで画像を選択 ] → [ 画面上部の埋め込み ] をクリック
リンクではなく、AIデータに画像ファイルが埋め込まれます。
埋め込みをすると埋め込んだ画像の容量分だけAIの容量が増えます。
画面上部に [ 埋め込み ] が表示 → リンク画像
[ 埋め込みを解除 ] が表示 → 埋め込み画像
文字サイズと線の太さに注意
フォントサイズが小さすぎたり、線画細すぎると上手く印刷できない場合があります。
具体的なサイズは入稿する印刷業者に確認する必要がありますが、一般的には文字サイズを「6pt以上」、線幅を「0.3pt以上」に設定しておくと安心です。
4ptの文字サイズでも印刷できますが、小さすぎると読みづらいですからね。
 【Illustrator】文字ツールの使い方を徹底解説forイラレ初心者
【Illustrator】文字ツールの使い方を徹底解説forイラレ初心者
プロが作成したテンプレートを活用し、超短時間で高品質な名刺を作成してみませんか?
もちろん全て商用利用可!
テキストを少し編集するだけで高品質な名刺が完成!デザイナーでなくても数分でプロの名刺が作れますよ。








Illustratorのスキルアップをする上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減するだけでなく、スキルアップの教材としても活用できますよ!
様々なフライヤーのテンプレート50選
ロゴ・見出しなどキャッチなオリジナルタイトルを一瞬で作成できる優秀な素材ばかり!
商用利用が可能で高品質なテキストエフェクト50選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Illustratorで入稿用のAIデータの作成方法と注意点についてでした。
必ず下記の10項目は入稿前にチェックしておきましょう!
- 入稿用データは別名で保存しておく
- 用紙サイズは合っていますか?
- 文字をアウトライン化していますか?
- アピアランスは分割していますか?
- 効果メニューで作成したトリムマークは要注意
- 塗り足しはできていますか?
- カラーモードは正しく設定されていますか?
- 配置している画像の形式をチェック
- 画像は埋め込み処理をしておく
- 文字サイズと線の太さに注意
なお、一度オリジナル名刺等を制作し、実際に入稿をすると流れが掴めますよ。
名刺100枚が数百円で作れるので一度試される事をオススメします。
いろぷり![]() を使えば自宅印刷より遥かに綺麗で費用も大差はありません。
を使えば自宅印刷より遥かに綺麗で費用も大差はありません。
家庭用プリンターで出力した名刺と業者の名刺は一目瞭然。
学生さんがしっかりした紙の名刺を出すと「おぉ!」となり、アピールに繋がる事間違いなし!
ではまた!

ポートフォリオ制作はイラレよりInDesignの方が効率的に作成できます。
まだInDesignを導入されていない方はAdobe公式サイトから入手できます。
高品質で商用利用可能なポートフォリオテンプレート40選はコチラ!
イラレ基本操作









































バナーやデザイン関連







絵作り













アイコン・ロゴ制作
















追加機能・その他機能











ポートフォリオやDTPテンプレート





スウォッチやブラシ素材





テキストをロゴにできるエフェクト


汎用的なデザイン素材や季節素材