Illustrator(イラストレーター)の拡大・縮小ツールの使い方とテクニックについて解説します。
単にオブジェクトを拡大・縮小させるだけでなく、実は様々な拡縮テクニックがある便利ツールである拡大・縮小ツールをマスターしませんか?
イラレ初心者の方にも分りやすく、順を追って拡大・縮小ツールについて説明します。
では早速解説していきます!
この記事の目次
基本的な拡大・縮小ツールの使い方を解説します。
未導入の方はIllustrator公式サイトからダウンロードしておきましょう。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
画面上部の [ 表示 ] → [ バウンディングボックスを表示 ] で表示できます。
ショートカットは [ Shift + Ctrl + B ] (Mac:Shift + ⌘ + B)
ぶっちゃけバウンディングボックスがあれば拡大・縮小ツールは不要です。
ツールバーの拡大・縮小ツールはバウンディングボックスで問題ありません。
数値指定のよる正確な拡大・縮小はダイアログ画面を使って行います。
拡大・縮小ダイアログの使い方
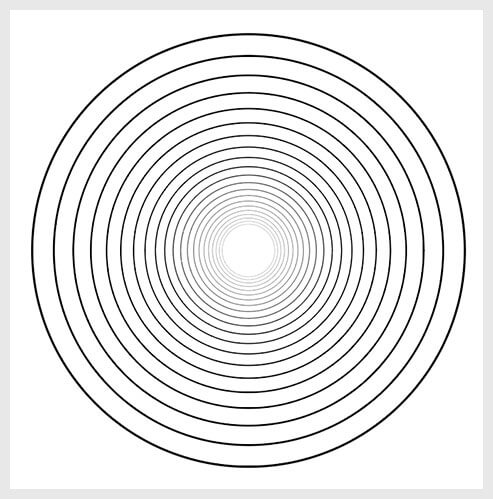
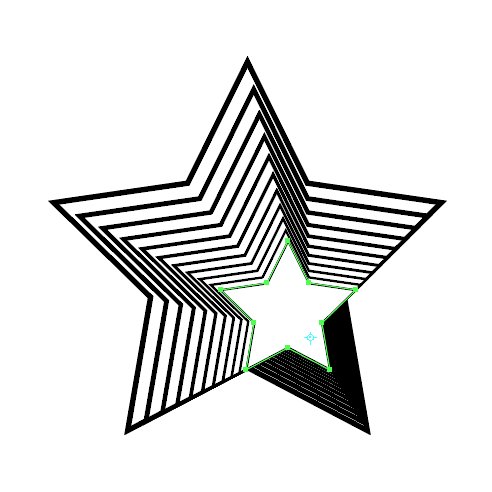
変形の繰り返しを使った小技
未導入の方はIllustrator公式サイトから入手できます。
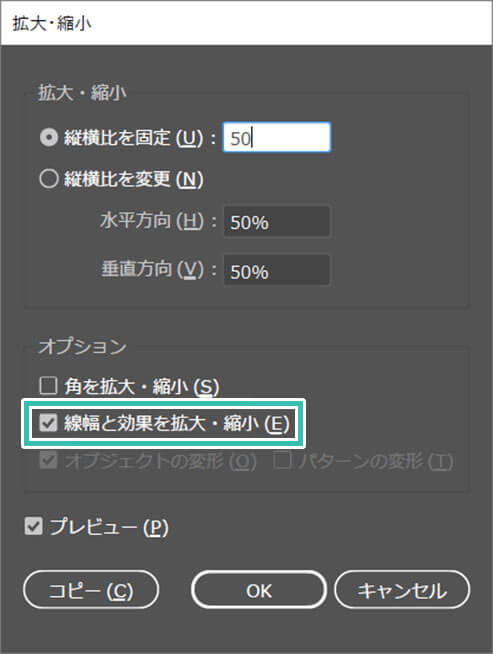
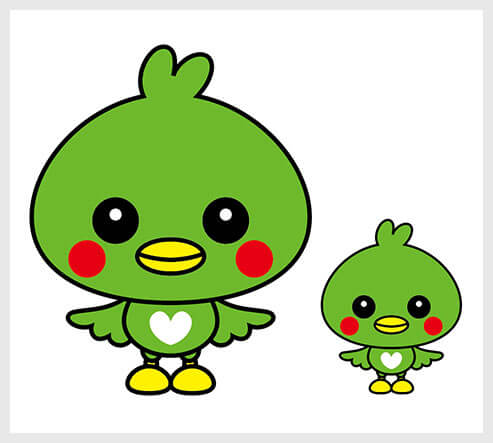
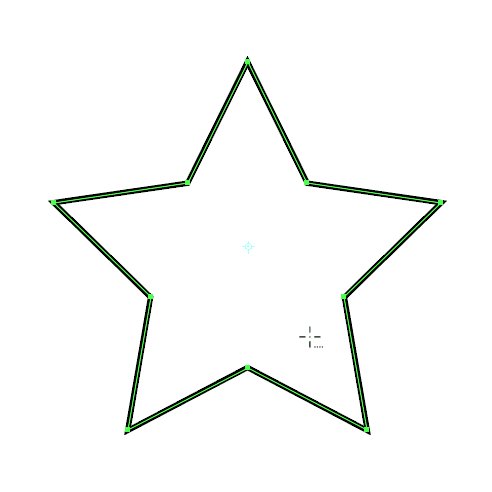
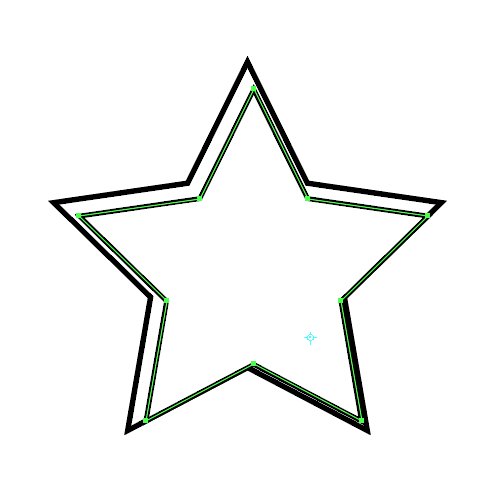
拡大・縮小のダイアログ画面に数値を入力します。
サンプルは下記です。
縦横比を固定:90%
[ コピー ] をクリックします。
※ [ OK ] ではありません。

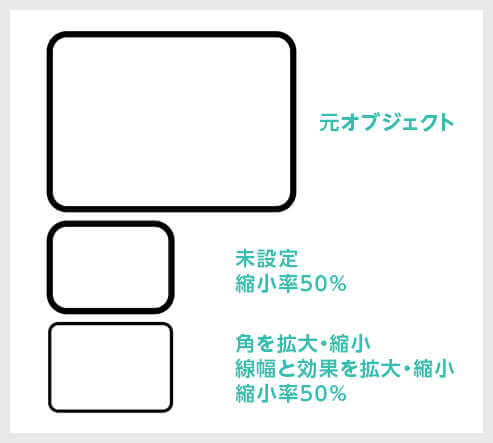
形状や基準点を変えるだけで全く違った表現ができますよ。
拡大・縮小ツールの派生ツールや自由変形ツールの使い方を徹底解説しています。
様々なオブジェクトの変形方法を学習し、イラストレーターの使い方をマスターしましょう!
紙媒体やPDF形式で作成したポートフォリオの品質を手っ取り早く高めるには、高品質なテンプレートの活用が最も効率的かつ効果的です。
商用利用可能で高品質テンプレートばかり厳選!
今まで意識しなかった多くの「気づき」に出会えますよ。
※なお、ポートフォリオ制作はInDesign(インデザイン)を使うのが最も効率的です。
コチラでインデザ初心者の方向けにポートフォリオテンプレートの使い方を詳しく解説しております。

2時間あればポートフォリオが作れます。
編集にはInDesignが必須、未導入の方はInDesign公式サイトから入手しておきましょう。
ダウンロードする

A4に印刷したポートフォリオ、PDF形式、どちらも短時間で作成可能です。
ダウンロードする


作品を大きく見せる、制作過程を見せる、複数見せる、横長作品を画面内に綺麗に収める等、どんなパターンにも当てはめる事が可能ですよ。
ダウンロードする

単色に文字だけで構成した表紙も素敵です。
ページ中身のレイアウトパターンも豊富、あえて表紙をシンプルにする手法もアリですよ。
ダウンロードする
下記リンクで多数の高品質なポートフォリオテンプレートを紹介しています!
Illustratorのスキルアップをする上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減するだけでなく、スキルアップの教材としても活用できますよ!
様々なフライヤーのテンプレート50選
ロゴ・見出しなどキャッチなオリジナルタイトルを一瞬で作成できる優秀な素材ばかり!
商用利用が可能で高品質なテキストエフェクト50選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Illustrator(イラストレーター)の拡大・縮小ツールの使い方と応用例についてでした。
大雑把な拡大・縮小はバウンディングボックスでの操作がオススメです。
数値指定による正確な変形の際に拡大・縮小ツールが活躍します。
上手く機能を使い分けてイラレでの制作を効率化しましょう!
ではまた!

ポートフォリオ制作はイラレよりInDesignの方が効率的に作成できます。
まだInDesignを導入されていない方はAdobe公式サイトから入手できます。
高品質で商用利用可能なポートフォリオテンプレート40選はコチラ!
イラレ基本操作









































バナーやデザイン関連







絵作り













アイコン・ロゴ制作
















追加機能・その他機能











ポートフォリオやDTPテンプレート





スウォッチやブラシ素材





テキストをロゴにできるエフェクト


汎用的なデザイン素材や季節素材