Illustrator(イラストレーター)でクリッピングマスク使う方法とクリッピングマスクの応用テクニックについて解説します。
オブジェクトの不要な部分を隠すクリッピングマスクはイラストレーターで頻繁に使う機能の一つ。
イラレ初心者の方にも使いこなせるよう、順を追って詳しくクリッピングマスクの使い方を解説します。
では早速始めていきましょう!
この記事の目次
この機能がクリッピングマスクです。
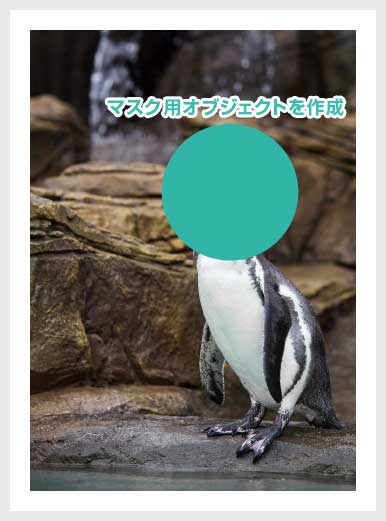
ペンギンってかわいいですよね。
素材にこだわりたい方はAdobeStockが最強!3億点以上の商用利用可能で高品質な素材が制作を加速させてくれますよ。
詳しくはコチラで解説しています。
クリッピングマスクの手順
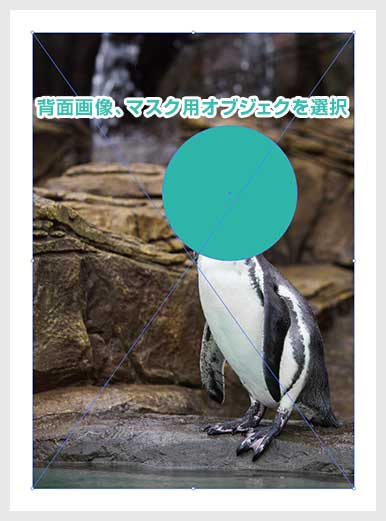
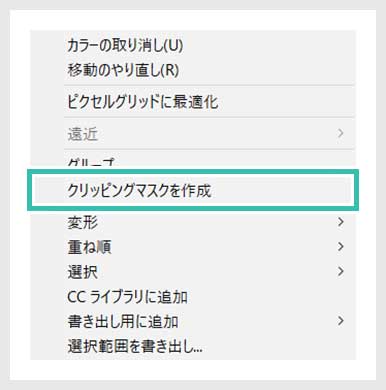
クリッピングマスクの基本操作について解説します。
イラレを使ったデザインを行う際の基本テクニックの一つをマスターしましょう!
未導入の方はAdobe公式サイトからダウンロードしておきましょう。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
クリッピングマスクはよく使うのでショートカットで覚えておくと断然便利ですよ!
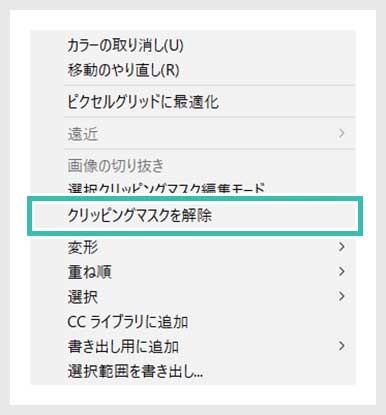
クリッピングマスクの解除
クリッピングマスクの作成と解除のショートカットはセットで覚えておきましょう!
クリッピングマスクの編集方法
[ 右クリックメニュー ] → [ 選択クリッピングマスク編集モード ] でも編集可能です。
マスク用オブジェクトの形を変えたい場合は [ ダイレクト選択ツール(A) ] でマスク用オブジェクトのアンカーポイント、ハンドルを編集してください。
※なお選択ツールだとクリッピングマスクオブジェクト全体が移動します。
クリッピングマスクを使った応用操作です。
どの操作もIllustratorでよく使う方法なので覚えておくと便利ですよ。
イラレ未導入の方は事前にIllustrator公式サイトから入手しておきましょう。
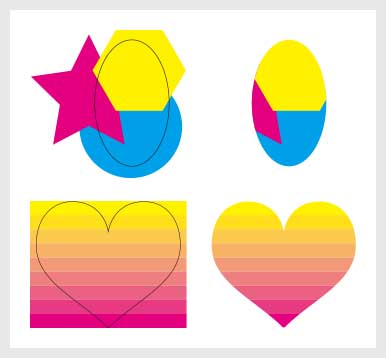
好きな形のオブジェクトでクリッピングマスク
文字でクリッピングマスク
複数のオブジェクトをクリッピングマスク
紙媒体やPDF形式で作成したポートフォリオの品質を手っ取り早く高めるには、高品質なテンプレートの活用が最も効率的かつ効果的です。
商用利用可能で高品質テンプレートばかり厳選!
今まで意識しなかった多くの「気づき」に出会えますよ。
※なお、ポートフォリオ制作はInDesign(インデザイン)を使うのが最も効率的です。
コチラでインデザ初心者の方向けにポートフォリオテンプレートの使い方を詳しく解説しております。

2時間あればポートフォリオが作れます。
編集にはInDesignが必須、未導入の方はInDesign公式サイトから入手しておきましょう。
ダウンロードする

A4に印刷したポートフォリオ、PDF形式、どちらも短時間で作成可能です。
ダウンロードする


作品を大きく見せる、制作過程を見せる、複数見せる、横長作品を画面内に綺麗に収める等、どんなパターンにも当てはめる事が可能ですよ。
ダウンロードする

単色に文字だけで構成した表紙も素敵です。
ページ中身のレイアウトパターンも豊富、あえて表紙をシンプルにする手法もアリですよ。
ダウンロードする
下記リンクで多数の高品質なポートフォリオテンプレートを紹介しています!
Illustratorのスキルアップをする上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減するだけでなく、スキルアップの教材としても活用できますよ!
様々なフライヤーのテンプレート50選
ロゴ・見出しなどキャッチなオリジナルタイトルを一瞬で作成できる優秀な素材ばかり!
商用利用が可能で高品質なテキストエフェクト50選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Illustrator(イラストレーター)のクリッピングマスクの作成方法と応用テクニックでした。
イラレを使ったレイアウト作業で必ず使うであろう機能の一つ、クリッピングマスクの使い方でした。
クリッピングマスクは間違いなく使うシーンが出てくるので使い方をマスターしておきましょう。
ではまた!

ポートフォリオ制作はイラレよりInDesignの方が効率的に作成できます。
まだInDesignを導入されていない方はAdobe公式サイトから入手できます。
高品質で商用利用可能なポートフォリオテンプレート42選はコチラ!
イラレ基本操作









































バナーやデザイン関連







絵作り













アイコン・ロゴ制作
















追加機能・その他機能











ポートフォリオやDTPテンプレート





スウォッチやブラシ素材





テキストをロゴにできるエフェクト


汎用的なデザイン素材や季節素材