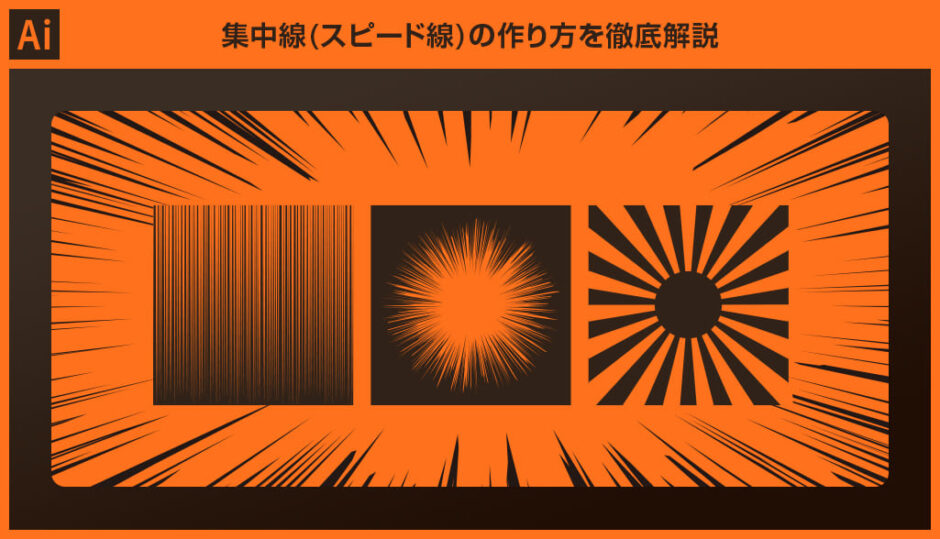
Illustrator(イラストレーター)を使った集中線(スピード線)の作り方を解説します。
普通の集中線からベタフラッシュ、直線のスピード線に放射状の太陽など、様々な集中線の作り方をイラレ初心者の方にも再現できるよう、詳しく解説いたします!
マンガの素材、バナーやフライヤーをはじめとしたデザイン素材など、様々な用途に活用できますよ。
この記事の目次

上記のようにIllustratorを使って様々な集中線の作り方を解説します。
マンガだけでなく、デザイン制作でも集中線はよく使う素材。
作り方を知っておくと表現の幅が更に広がりますよ!
ベタフラッシュ、集中線、同一方向のスピード線、放射線状の太陽など、4つの線の作り方を解説します。
なお、Illustratorを未導入の方は事前にAdobe公式サイトから入手しておきましょう。
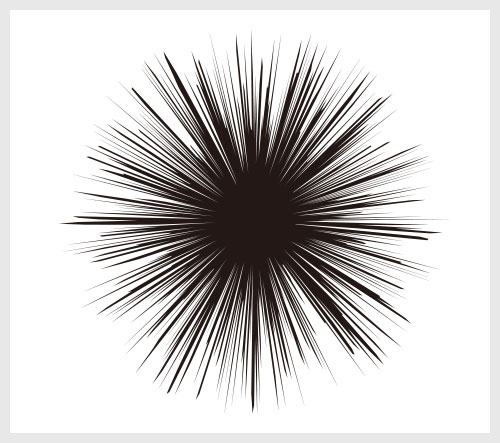
ベタフラッシュの作り方
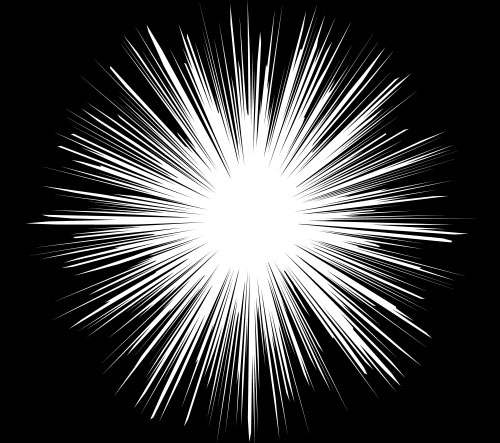
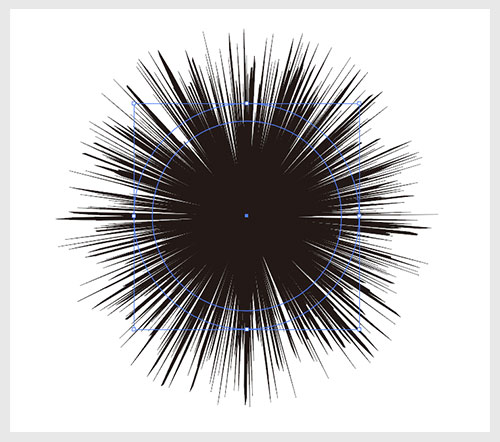
集中線の作り方
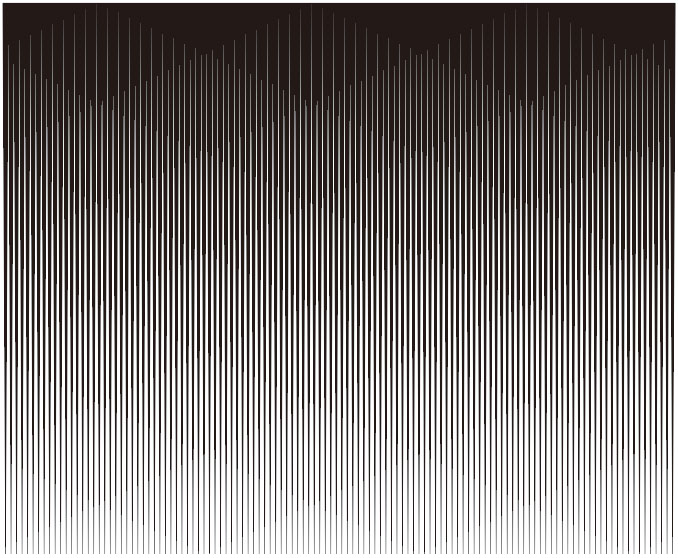
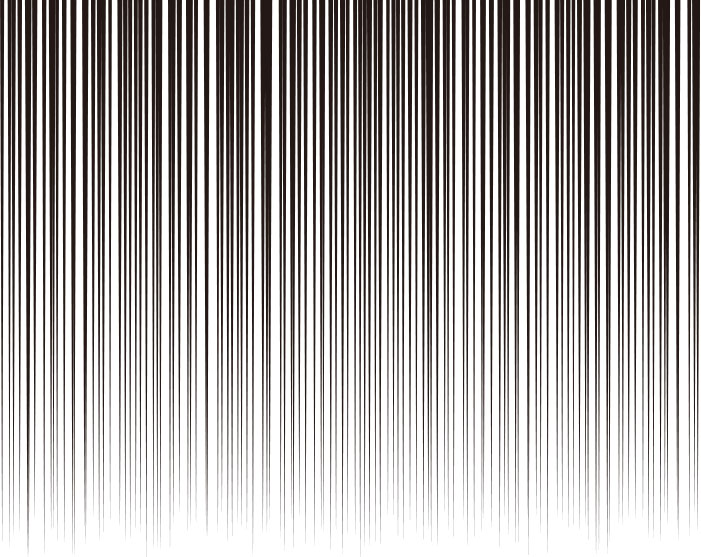
ベーシックな集中線の作り方です。
先に作成したベタフラッシュをコピペして加工するだけ!
まだの方は事前にAdobe公式サイトから入手しておきましょう。
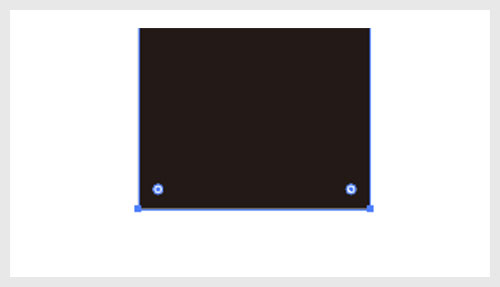
先に紹介したベタフラッシュのSTEP.2で作成したオブジェクトを準備します。
[ Ctrl + C ] → [ Ctrl + F ] 前面にコピーします。
※Mac:[ ⌘ + C ] → [ ⌘ + F ]
同じオブジェクトが同じ座標に2つ存在している状態、見た目に変わりはありません。
詳しい使い方はコチラの記事で解説しています。
同一方向のスピード線の作り方
上下左右のスピード線の作り方を解説します。
速く動いている様子などを表現する際に活躍しますよ。
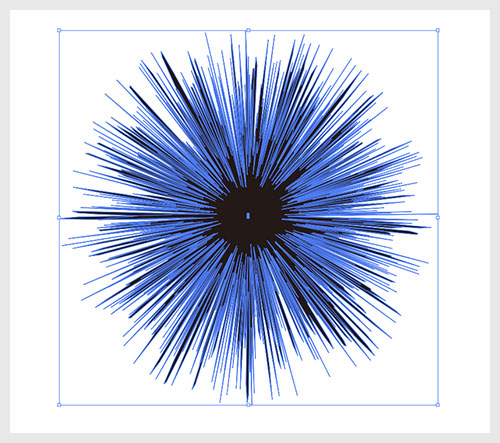
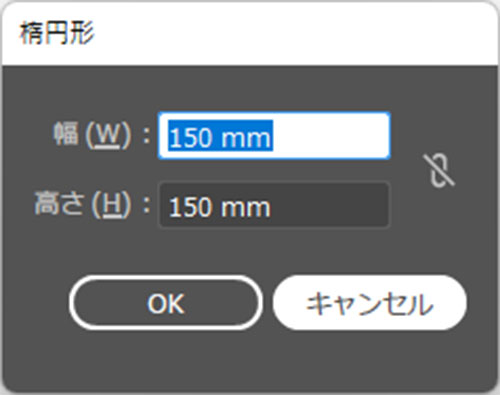
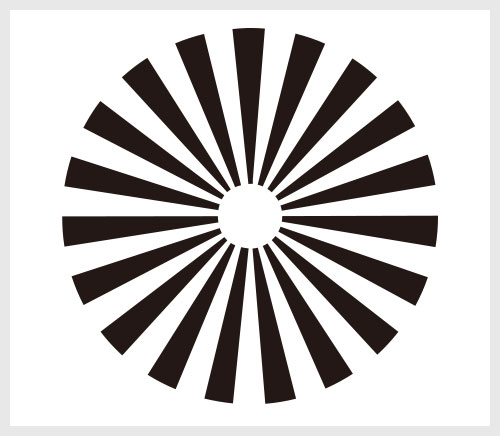
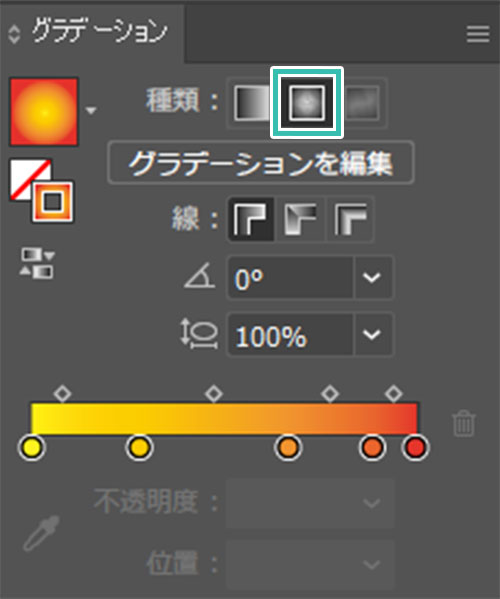
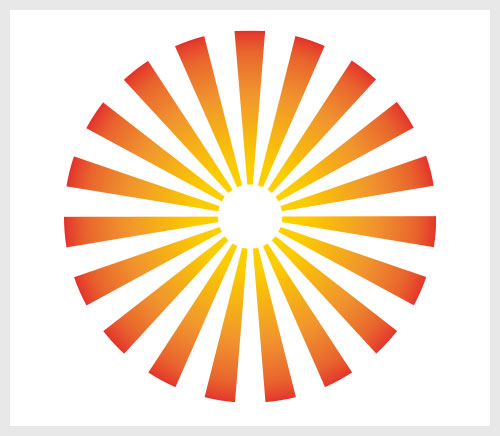
放射線状の太陽の作り方
マンガ的な集中線ではなく、バナーやフライヤーの背景デザインに使える放射線状の太陽を作る方法です。
何かと使う機会の多いモチーフなので重宝しますよ!
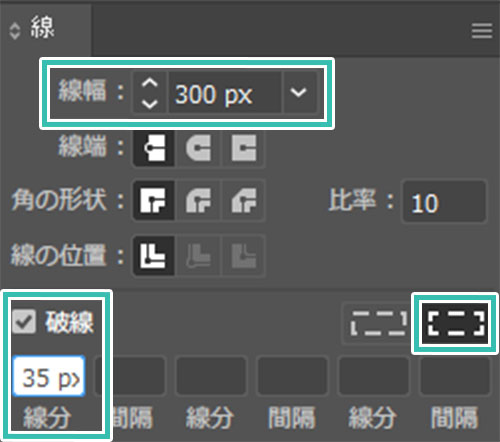
※線パネルが非表示の場合は [ ウィンドウ ] → [ 線 ] または [ Ctrl + F10 ] (Mac:⌘ + F10) で表示可。
[ 破線 ] にチェックを入れます。
線幅:300px
線分:35px
※お好みで値は調整してください。
[ コーナーやパス先端に破線の先端を整列 ] にチェック
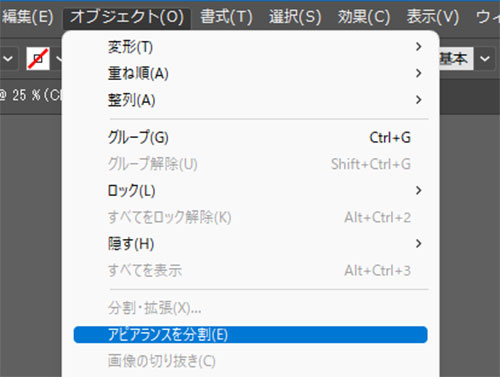
※分割・拡張を適用すると線として再編集できなくなるのでコピーしてから行う事を推奨します。
紙媒体やPDF形式で作成したポートフォリオの品質を手っ取り早く高めるには、高品質なテンプレートの活用が最も効率的かつ効果的です。
商用利用可能で高品質テンプレートばかり厳選!
今まで意識しなかった多くの「気づき」に出会えますよ。
※なお、ポートフォリオ制作はInDesign(インデザイン)を使うのが最も効率的です。
コチラでインデザ初心者の方向けにポートフォリオテンプレートの使い方を詳しく解説しております。

2時間あればポートフォリオが作れます。
編集にはInDesignが必須、未導入の方はInDesign公式サイトから入手しておきましょう。
ダウンロードする

A4に印刷したポートフォリオ、PDF形式、どちらも短時間で作成可能です。
ダウンロードする


作品を大きく見せる、制作過程を見せる、複数見せる、横長作品を画面内に綺麗に収める等、どんなパターンにも当てはめる事が可能ですよ。
ダウンロードする

単色に文字だけで構成した表紙も素敵です。
ページ中身のレイアウトパターンも豊富、あえて表紙をシンプルにする手法もアリですよ。
ダウンロードする
下記リンクで多数の高品質なポートフォリオテンプレートを紹介しています!
Illustratorのスキルアップをする上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減するだけでなく、スキルアップの教材としても活用できますよ!
様々なフライヤーのテンプレート50選
ロゴ・見出しなどキャッチなオリジナルタイトルを一瞬で作成できる優秀な素材ばかり!
商用利用が可能で高品質なテキストエフェクト50選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Illustrator(イラストレーター)を使った集中線の作り方についてでした。
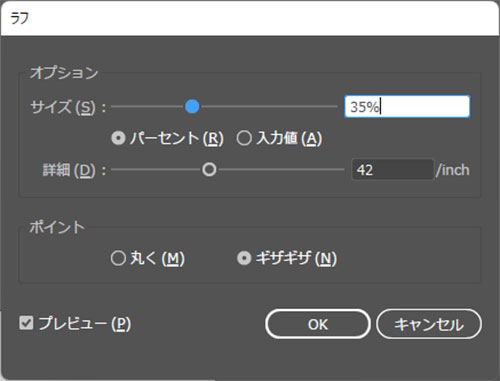
ラフを使えばあっという間にベクター形式の集中線画作成できますよ。
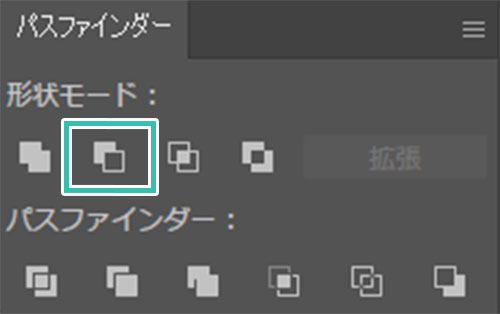
また、2つ重ねて前面オブジェクトで型抜きを使えば表現の違う集中線も簡単に作成可能!
集中線は何かとデザイン制作でよく使う素材なので作り方を覚えておくと便利ですよ。
ではまた!

ポートフォリオ制作はイラレよりInDesignの方が効率的に作成できます。
まだInDesignを導入されていない方はAdobe公式サイトから入手できます。
高品質で商用利用可能なポートフォリオテンプレート42選はコチラ!
イラレ基本操作









































バナーやデザイン関連







絵作り













アイコン・ロゴ制作
















追加機能・その他機能











ポートフォリオやDTPテンプレート





スウォッチやブラシ素材





テキストをロゴにできるエフェクト


汎用的なデザイン素材や季節素材