Illustrator(イラストレーター)のブレンドツールの使い方とブレンドツールを使ったオブジェクト作成のテクニックについて解説します。
イラレの基本ツールの中で使用頻度の高いブレンドツールの基本操作から応用例まで。
Illustrator初心者の方にも分かりやすく解説いたします!
では早速始めていきましょう!
この記事の目次
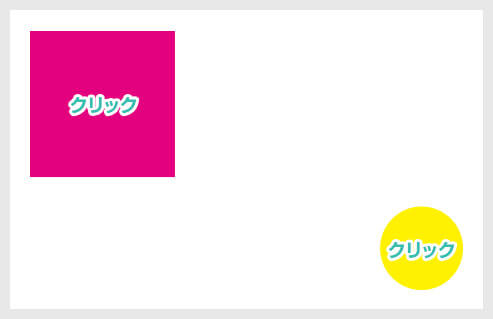
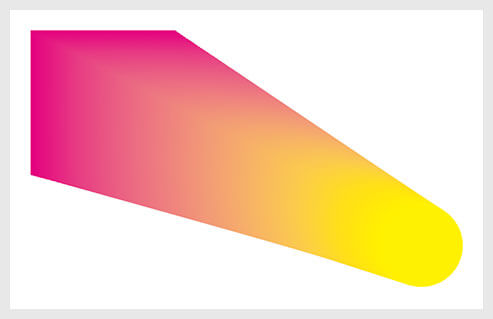
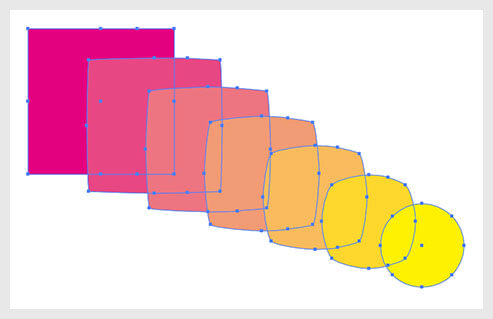
まずはブレンドツールの基本操作を解説します。
様々なブレンドを行う際の基本となりますのでキッチリとマスターしておきましょう!
未導入の方はAdobe公式サイトからダウンロードしておきましょう。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
画面左上の [ オブジェクト ] → [ ブレンド ] → [ 解除 ] からでも解除可能です。
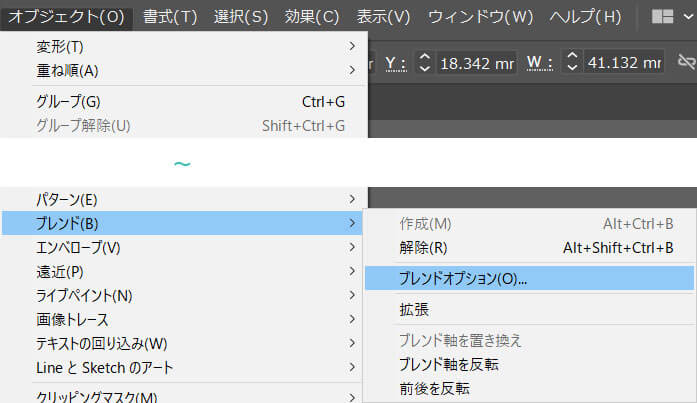
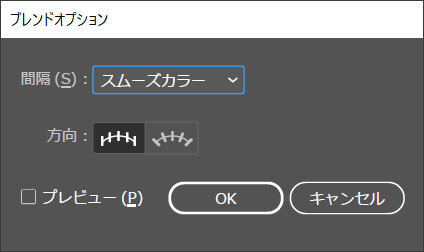
ブレンドを適用したオブジェクトに「ブレンドオプション」を適用してみましょう。
Illustratorの準備がまだの方はコチラの公式サイトから入手できます。
間隔を調整する
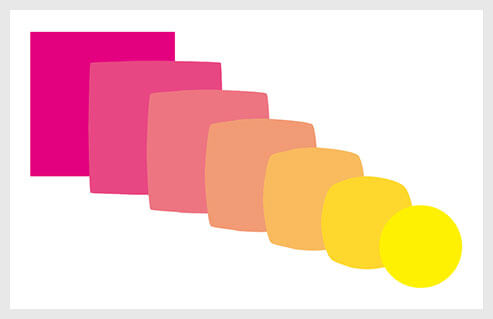
スムーズカラー
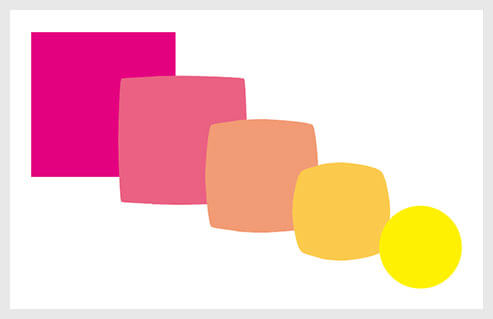
ステップ数
距離
方向を調整する
ペンツールを使ってパスにアンカーポイントを追加・編集できます。
初期設定の [ 垂直 ] は常にオブジェクトの向きが一定ですが、[ パスに沿う ] にするとオブジェクトの向きがパスに沿って変更されます。
ブレンドツールを使った色々なブレンドの例を紹介します。
アイディア次第で更に面白い作品制作が可能ですよ!
3つ以上のオブジェクトをブレンド
文字をブレンド
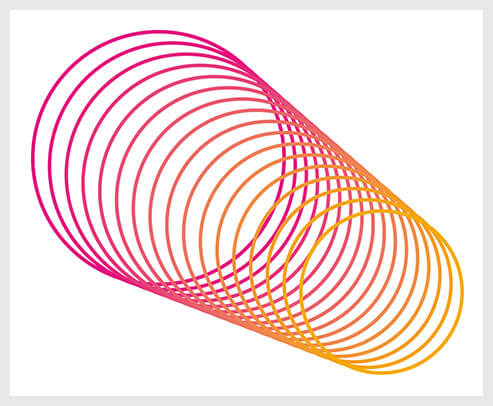
線をブレンド
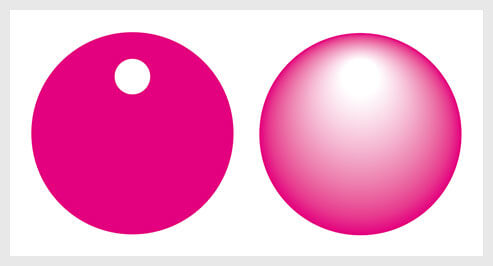
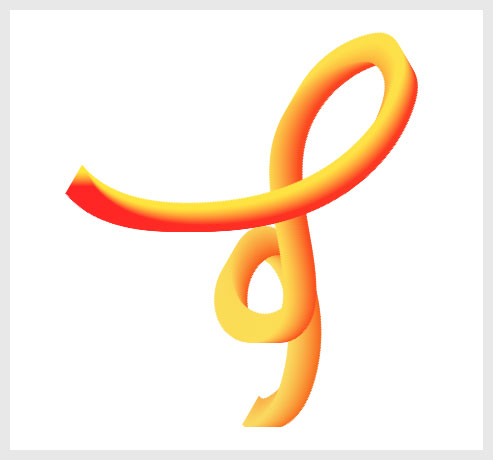
立体的な球体表現
[ ブレンドツール ] と [ ブレンド軸を置き換え ] を使った立体的な文字の作り方を解説します。
ブレンドツールを更に踏み込んだテクニック、覚えておくと便利ですよ。
事前にIllustrator公式サイトから入手しておきましょう。
[ 楕円形ツール(L) ] で正円を2つ描き、塗りにグラデーションを適用します。
グラデーションの向きを変えています。
色味は自由に設定してください。
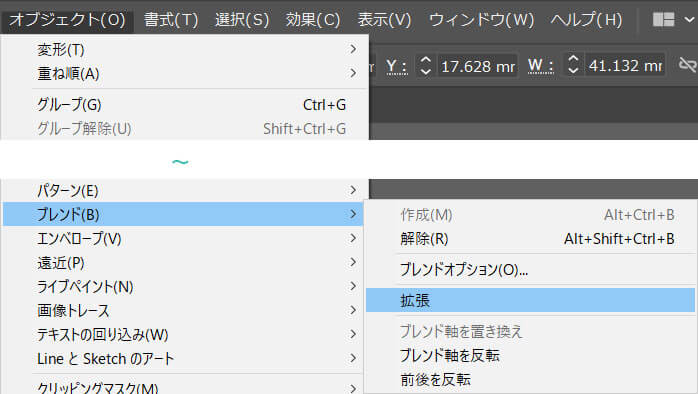
※拡張すると元に戻せないので、コピーしてから拡張する事をオススメします。
紙媒体やPDF形式で作成したポートフォリオの品質を手っ取り早く高めるには、高品質なテンプレートの活用が最も効率的かつ効果的です。
商用利用可能で高品質テンプレートばかり厳選!
今まで意識しなかった多くの「気づき」に出会えますよ。
※なお、ポートフォリオ制作はInDesign(インデザイン)を使うのが最も効率的です。
コチラでインデザ初心者の方向けにポートフォリオテンプレートの使い方を詳しく解説しております。

2時間あればポートフォリオが作れます。
編集にはInDesignが必須、未導入の方はInDesign公式サイトから入手しておきましょう。
ダウンロードする

A4に印刷したポートフォリオ、PDF形式、どちらも短時間で作成可能です。
ダウンロードする


作品を大きく見せる、制作過程を見せる、複数見せる、横長作品を画面内に綺麗に収める等、どんなパターンにも当てはめる事が可能ですよ。
ダウンロードする

単色に文字だけで構成した表紙も素敵です。
ページ中身のレイアウトパターンも豊富、あえて表紙をシンプルにする手法もアリですよ。
ダウンロードする
下記リンクで多数の高品質なポートフォリオテンプレートを紹介しています!
Illustratorのスキルアップをする上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減するだけでなく、スキルアップの教材としても活用できますよ!
様々なフライヤーのテンプレート50選
ロゴ・見出しなどキャッチなオリジナルタイトルを一瞬で作成できる優秀な素材ばかり!
商用利用が可能で高品質なテキストエフェクト50選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Illustrator(イラストレーター)のブレンドツールの使い方とブレンドオブジェクト作成のテクニックでした。
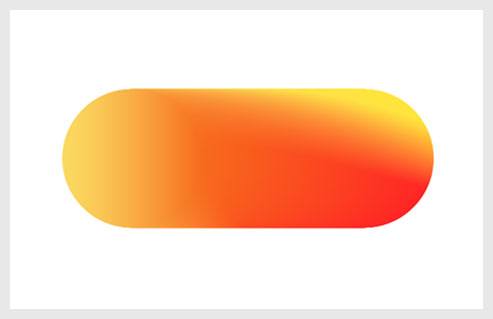
ブレンドツールは簡単操作で丸から四角など、徐々に変化させられる面白ツールです。
ブレンドした中間のオブジェクトに偶然いい感じのモノが作れる事もありますので色々とブレンドしてみて下さい。
ではまた!

ポートフォリオ制作はイラレよりInDesignの方が効率的に作成できます。
まだInDesignを導入されていない方はAdobe公式サイトから入手できます。
高品質で商用利用可能なポートフォリオテンプレート42選はコチラ!
イラレ基本操作









































バナーやデザイン関連







絵作り













アイコン・ロゴ制作
















追加機能・その他機能











ポートフォリオやDTPテンプレート





スウォッチやブラシ素材





テキストをロゴにできるエフェクト


汎用的なデザイン素材や季節素材