Webデザイナー、UI/UXデザイナーの@sdesignlaboです。
Illustrator(イラストレーター)のスウォッチの登録方法や使い方、スウォッチの管理方法など、よく使うスウォッチ関連の操作を徹底解説します。
イラレ初心者の方だけでなく、イラレ中級者の方も案外知らない便利な方法なども詳しく解説します。
スウォッチの使い方をマスターするとデザイン作業が劇的に効率化しますよ!
スウォッチとは?

よく使うカラーやグラデーション、パターンなどをスウォッチに登録しておくと、使いたい時にすぐ登録した素材を使えます。
イラストレーターを使ったクリエイティブ業務を効率化する上で欠かせない基本機能の一つです。
当記事ではスウォッチの登録方法や管理方法についてイラレ初心者の方にも分かりやすく解説します。
よく使うスウォッチの登録方法3選
よく使うスウォッチの登録方法を3点紹介します。
Illustratorの作業効率を加速させましょう!
Illustratorを導入しましょう
当記事の内容を実践するにはIllustratorが必須です。
未導入の方は
Adobe公式サイトからダウンロードしておきましょう。(7日間の無料体験が可能)
なお、AdobeCCのプランは
コチラの記事で徹底解説しています。
カラーをスウォッチに登録
好みの色をスウォッチに登録する方法です。
いちいち色を設定する必要が無くなり、よく使うカラーはまとめておくとすごく便利!
STEP.1
スウォッチパネルを表示
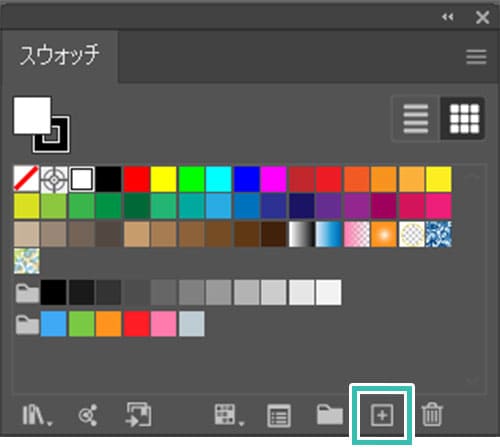
スウォッチパネルを表示します。
非表示の場合は [ ウィンドウ ] → [ スウォッチ ] から表示できます。
右下の [ 新規スウォッチ ] をクリックします。
STEP.2
新規スウォッチを追加
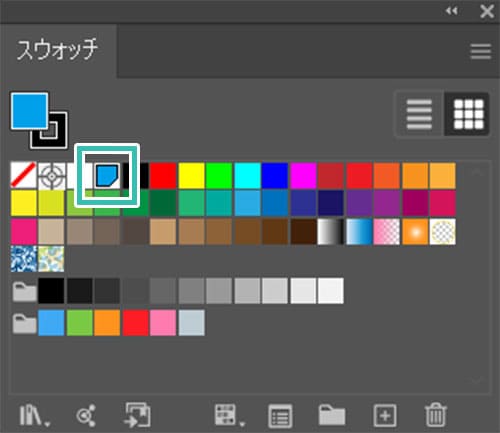
新規スウォッチのダイアログ画面が開きます。
好みの色を設定し、名前を入力します。
最後に下部の [ OK ] をクリック。
スウォッチを削除する方法
不要なスウォッチは右下のゴミ箱アイコンの上にドラッグ&ドロップすると削除できます。
グラデーションを登録
グラデーションをゼロから作るのは案外面倒です。
よく使う汎用的なグラデーションはスウォッチに登録しておきましょう。
STEP.1
グラデーションを設定
Illustratorは導入されていますか?
まだの方は
Adobe公式サイトから入手しておきましょう。
[
グラデーションパネル ] を開き、好みのグラデーションを作成。
非表示の場合は [
ウィンドウ ] → [
グラデーション ] から表示。
※グラデーションツールの使い方は
コチラで徹底解説中。
STEP.2
新規スウォッチを追加
スウォッチパネルの右下にある [ 新規スウォッチ ] をクリックします。
[ 新規スウォッチ ] のダイアログ画面が開きます。
名前を入力して [ OK ] をクリック
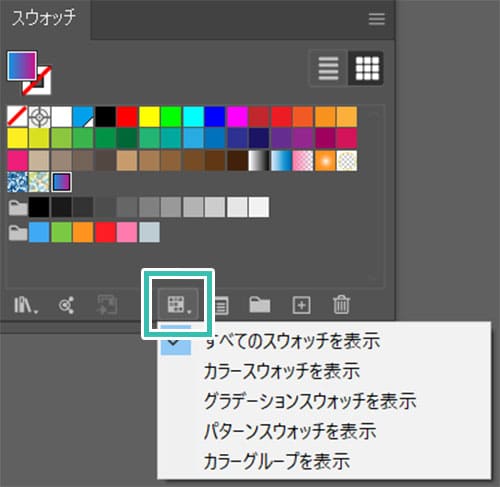
表示切替を活用する
スウォッチパネル下部にある [ スウォッチの種類メニューを表示 ] からカラースウォッチ、グラデーションスウォッチ、パターンスウォッチ、カラーグループを表示切替できます。
パターンをスウォッチに登録
背景などをパターン柄で埋める際にスウォッチは威力を発揮します。
様々なシームレス背景パターンをスウォッチに登録しておくとデザイン作業が驚く程はかどります。
STEP.1
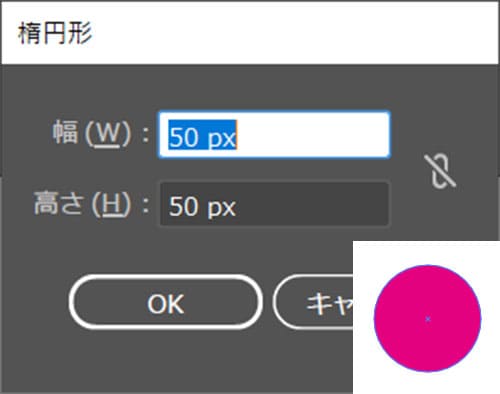
パターン用の素材を作る
パターンにしたい図形を作成します。
サンプルは [ 楕円形ツール(L) ] で直径50pxの正円を作成。
色はマゼンタ100%です。
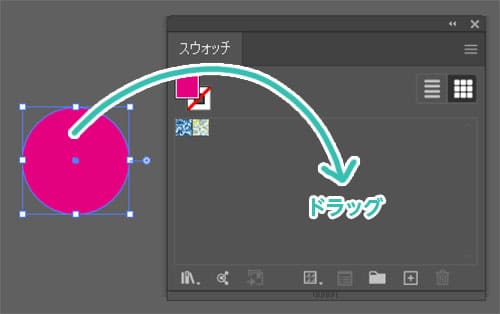
STEP.2
スウォッチパネルへ素材をドラッグ
スウォッチパネル上に作成した図形をドラッグします。
高品質なシームレス背景パターン
商用利用可能なシームレス背景パターンを厳選しました。
高品質な背景パターンを活用して制作を加速させてみませんか?
スウォッチを適用する方法
登録したスウォッチの使い方です。
どのスウォッチも基本的にはオブジェクトを作成して適用したいスウォッチをクリックするだけ。
パターンに関しては少し込み入った操作方法があるので併せて解説いたします!
パターン背景の作り方
STEP.1
適用したいオブジェクトを作成
例えば [
長方形ツール(M) ] で矩形を作成します。
他の図形や
ペンツールで作成しても構いません。
オブジェクトは必ず選択しておきましょう。
STEP.2
適用したいパターンスウォッチをクリック
適用したいパターンスウォッチをクリックします。
先程作成したマゼンタのドットを選択してみます。
すると長方形全体にドットのパターンが作成されました。
FINISH
他のスウォッチも同様
もちろんカラースウォッチやグラデーションスウォッチもワンクリックで適用されます。
線にも適用可能
塗りだけでなく線に対してパターンスウォッチを適用する事も可能です。
パターンを拡大・縮小
STEP.1
拡大・縮小ツールをダブルクリック
パターンのサイズ調整も可能です。
ツールバーに [
拡大・縮小ツール ] のアイコンがあります。
ダブルクリックしましょう。
※拡大・縮小ツールの使い方は
コチラで徹底解説しています。
STEP.2
拡大・縮小のダイアログ画面を設定
拡大・縮小のダイアログ画面が開きます。
[ オプション ] → [ パターンの変形 ] のみチェックを入れます。
あとは拡大・縮小の値を入力します。
最後に下部の [ OK ] をクリック。
FINISH
完成
すると矩形の大きさは変わらず、中身のパターンの大きさだけ拡縮させることができます。
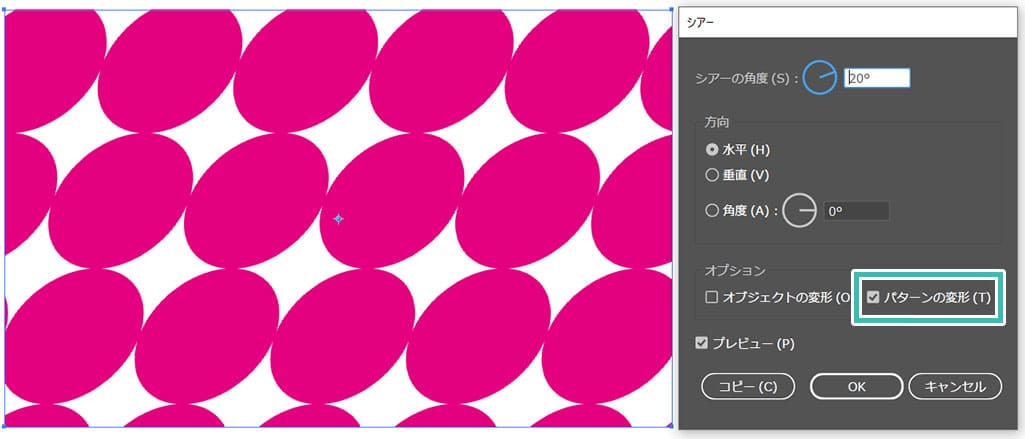
シアーツールも同じ操作で可能
同様の操作方法でシアーツールでもパターンの変形が行えます。
シアーツールの使い方は
コチラ。
パターンを回転する方法
STEP.1
回転ツールをダブルクリック
パターンの回転も可能です。
ツールバーに [
回転ツール ] のアイコンがあります。
ダブルクリックしましょう。
※なお、回転ツールの使い方は
コチラで徹底解説しています。
STEP.2
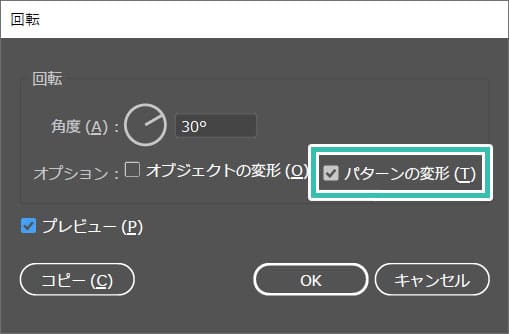
回転のダイアログ画面を設定
回転のダイアログ画面が開きます。
[ オプション ] → [ パターンの変形 ] のみチェックを入れます。
あとはの角度の値を入力します。
最後に下部の [ OK ] をクリック。
FINISH
完成
すると矩形の角度は変わらず、中身のパターンだけ回転させることができます。
リフレクトツールも同じ操作で可能
同様の操作方法でリフレクトツールでもパターンの変形が行えます。
リフレクトツールの使い方は
コチラで完全解説!
スウォッチパターンを編集する方法
スウォッチに登録したドットをそのまま使うとドット同士が近すぎてイマイチですよね。
ドット同士の間隔を調整する方法を解説します。
STEP.1
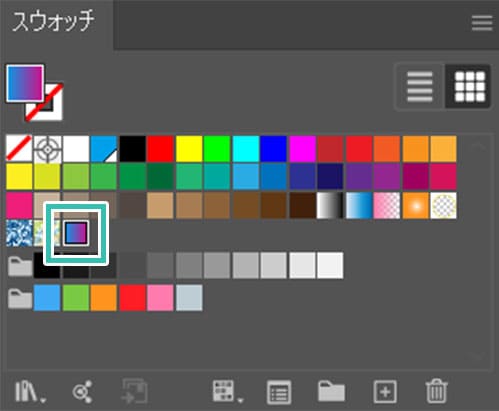
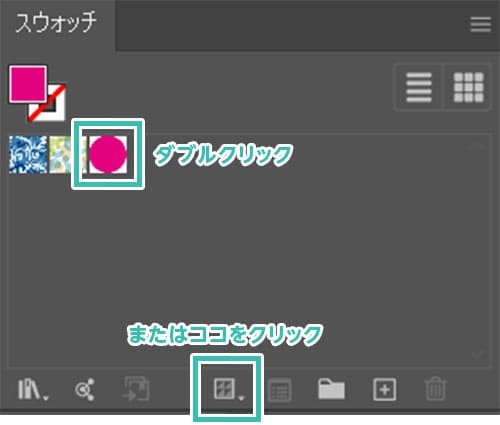
編集したいパターンスウォッチをダブルクリック
スウォッチパネルに登録している編集したいパターンスウォッチをダブルクリックします。
スウォッチパネル下部の [ スウォッチオプション ] をクリックしても構いません。
STEP.2
パターンオプションを設定
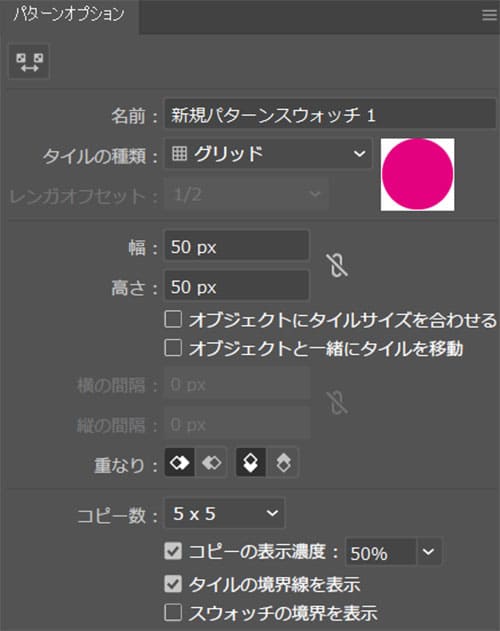
すると [ パターンオプション ] が開きます。
タイルの種類をはじめとしたパターンの詳細設定が行えます。
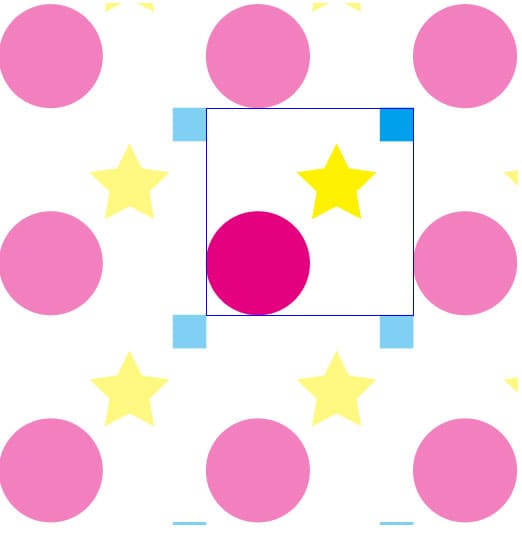
タイルの種類:グリッド
オブジェクトにタイルサイズを合わせる:OFF
オブジェクトと一緒にタイルを移動:OFF
左図設定と合わせておきましょう。
STEP.3
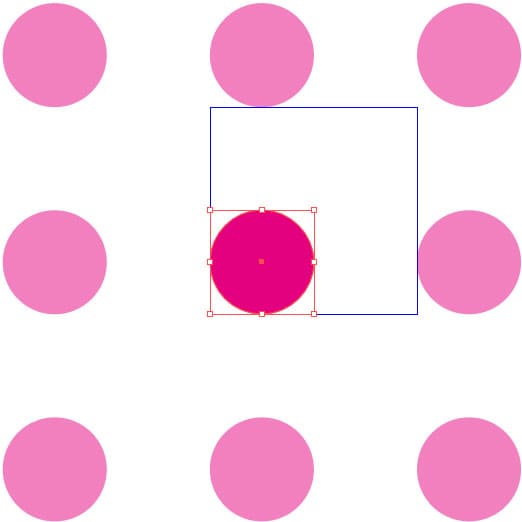
ドットを小さく変形
青いグリッド内でドットのオブジェクトを編集します。
バウンディングボックスを使ってマゼンタの正円を変形できます。
[ Shift ] を押しながらドラッグすると縦横比を保ったまま拡縮できます。この辺りの操作性は通常のオブジェクト制作と全く同じ挙動ですよ。
STEP.4
色替えやオブジェクトの追加・編集も可能
カラーピッカーを使って色の変更も可能です。
後から線の設定を追加したり、長方形ツール等で新たにオブジェクトを追加する事も可能!
グリッド内でパターンを作るイメージですね。
STEP.5
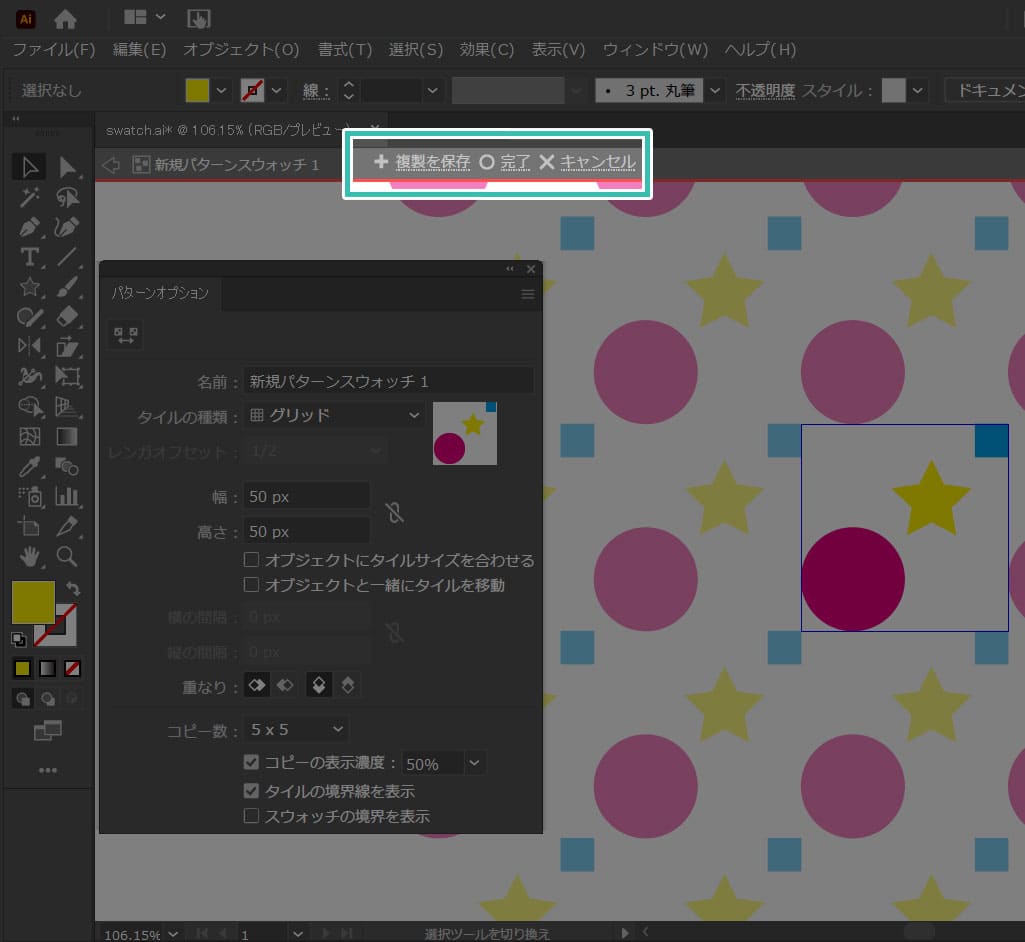
設定できたら画面上部の完了
パターンの設定ができたら画面上部の [ 完了 ] をクリックすると上書き保存されます。
[ 複製を保存 ] をクリックすると [ 新規パターン ] のダイアログ画面が開きます。
名前を付けて別名保存ができます。
和柄のスウォッチ素材
高品質な和柄のシームレス背景パターン素材です。もちろん商用利用可能!
スウォッチに登録しておくと超便利ですよ。
スウォッチパターンの色を変える方法
STEP.1
カラーライブラリをクリック
スウォッチを適用したオブジェクトを選択します。
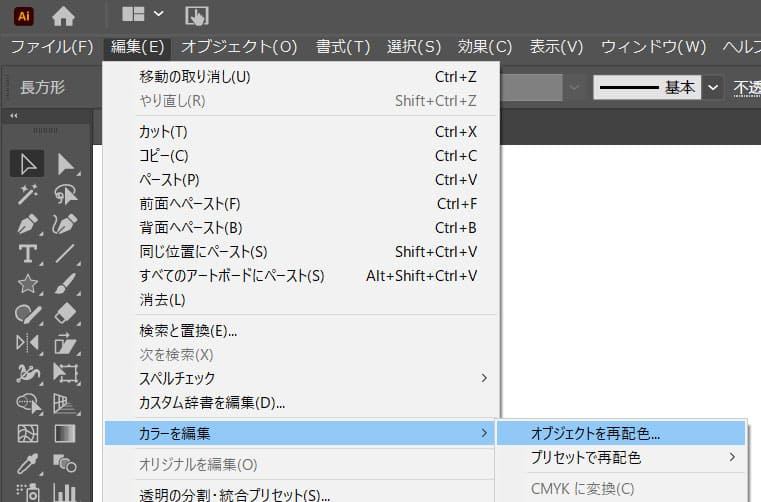
画面上部の [ 編集 ] → [ カラーを編集 ] → [ プリセットで再配色 ] → [ カラーライブラリ ] を適用。
STEP.2
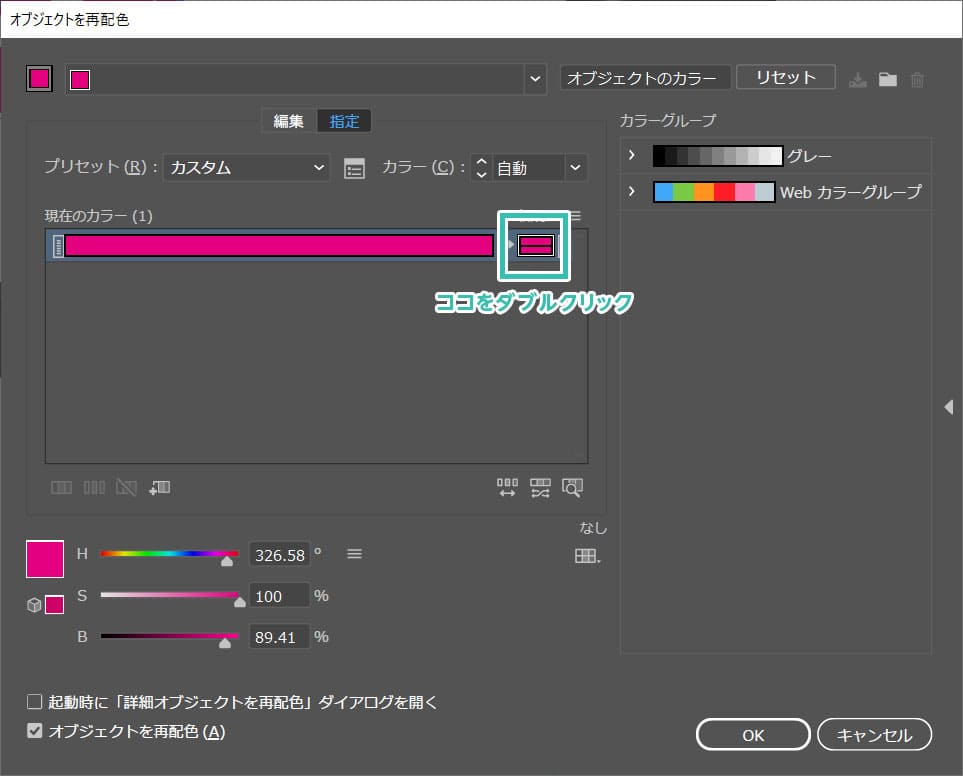
オブジェクトを再配色を設定
[ オブジェクトを再配色 ] のダイアログ画面が開きます。
左図の個所をダブルクリックするとカラーピッカーが開きます。
お好きな色に設定しましょう。
設定後は右下の [ OK ] をクリック。
FINISH
色替えが完了
パターンスウォッチの色替えができました。
スウォッチパネルに色替えしたパターンスウォッチが追加されています。
もちろん先の [ パターンオプション ] を使っても色替えが可能。
お好きな方法で色変更を行ってください。
スウォッチを管理する方法
最後にスウォッチを管理方法です。
スウォッチを保存したり別のスウォッチライブラリを開いたりできます。
オリジナルのスウォッチライブラリを別のPCで使う際に便利ですよ。
STEP.1
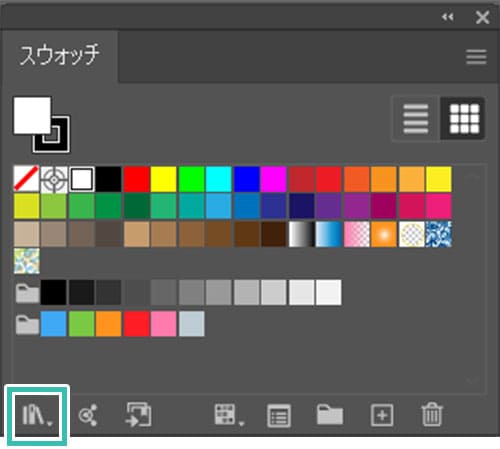
スウォッチライブラリメニューをクリック
スウォッチパネル左下の [ スウォッチライブラリメニュー ] をクリックします。
STEP.2
スウォッチを保存をクリック
するとメニューが開きます。
最上部に [ スウォッチを保存 ] があるのでクリックします。
FINISH
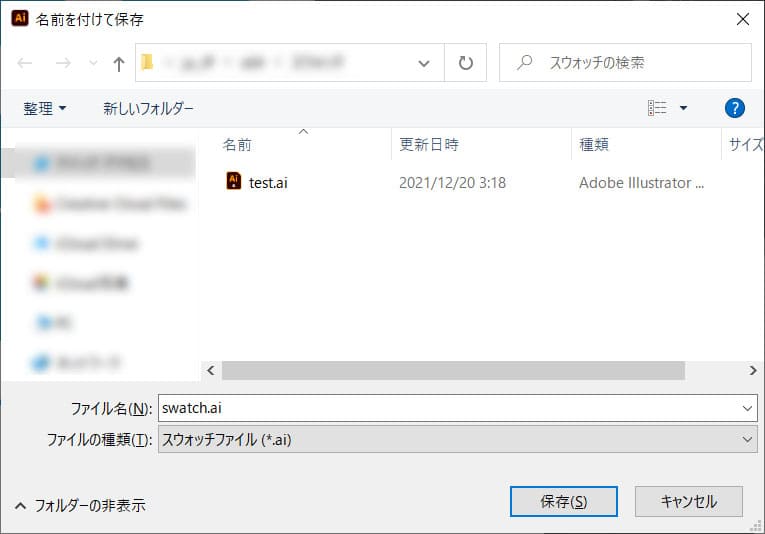
名前を付けて保存
[ 名前を付けて保存 ] のダイアログ画面が開きます。
場所と名前を指定して画面下部の [ 保存 ] をクリックしたら完成。
保存されたAIを別のPCで開くと同じスウォッチライブラリが開きます。
PCを新調した際などに便利な機能です。
高品質なスウォッチ素材
商用利用可能なシームレス背景パターンを厳選しました。
高品質なスウォッチを活用して制作を加速させてみませんか?
高品質なポートフォリオテンプレート
紙媒体やPDF形式で作成したポートフォリオの品質を手っ取り早く高めるには、高品質なテンプレートの活用が最も効率的かつ効果的です。
商用利用可能で高品質テンプレートばかり厳選!
今まで意識しなかった多くの「気づき」に出会えますよ。
※なお、ポートフォリオ制作はInDesign(インデザイン)を使うのが最も効率的です。
コチラでインデザ初心者の方向けにポートフォリオテンプレートの使い方を詳しく解説しております。
#01 Pink Portfolio Layout
ピンク系のキレイ目カワイイ風ポートフォリオ用テンプレートです。InDesign形式なので文字と画像の差し替えが超楽!
2時間あればポートフォリオが作れます。
編集にはInDesignが必須、未導入の方は
InDesign公式サイトから入手しておきましょう。
ダウンロードする
#02 Portfolio Layout with Gray Accents
モノトーン系でどんな作風にも合うポートフォリオ用テンプレートです。イラスト、写真、建築、Web、グッズ…テンプレ選びに迷ったらコレがオススメ!
A4に印刷したポートフォリオ、PDF形式、どちらも短時間で作成可能です。
ダウンロードする
#03 Portfolio Layout with Yellow Accents
黄色が鮮やかでキレイなポートフォリオテンプレートです。
爽やかな画風のイラストにもピッタリ!
クセが無く、ベースデザインとして非常に扱いやすいテンプレートの一つです。
ダウンロードする
#04 Portfolio Template in Pale Green and Mint
収録されているレイアウトパターンが非常に豊富なポートフォリオ用テンプレートです。
作品を大きく見せる、制作過程を見せる、複数見せる、横長作品を画面内に綺麗に収める等、どんなパターンにも当てはめる事が可能ですよ。
ダウンロードする
#05 Minimalist Portfolio Layout
ポートフォリオの表紙には必ずメインビジュアルを入れないとダメか?そんな事はありません。
単色に文字だけで構成した表紙も素敵です。
ページ中身のレイアウトパターンも豊富、あえて表紙をシンプルにする手法もアリですよ。
ダウンロードする
紹介しきれなかったポートフォリオテンプレートや素材
上記のテンプレートはほんの一部。
下記リンクで多数の高品質なポートフォリオテンプレートを紹介しています!
ワンランク上のテンプレート素材
Illustratorのスキルアップをする上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減するだけでなく、スキルアップの教材としても活用できますよ!
良質な素材をもっと見る
上記で紹介しているテンプレートはごく一部。
下記記事で良質な素材を紹介しております。併せてチェックしてください!
おわりに
以上、Illustrator(イラストレーター)のスウォッチの登録方法や使い方・管理方法についてでした。
スウォッチは作業効率化をする上で欠かせない機能です。
使い方をマスターしておく事を強くオススメします!
イラレを使っていくうちに自身だけのオリジナルライブラリができるはず。
PC環境が変わっても使えるよう、ちゃんと保存をしておきましょう。
ではまた!
InDesignは活用されていますか?
Illustratorだけでなく、InDesign(インデザイン)も活用されているでしょうか?
ポートフォリオ制作はイラレよりInDesignの方が効率的に作成できます。
まだInDesignを導入されていない方は
Adobe公式サイトから入手できます。
高品質で商用利用可能なポートフォリオテンプレート42選は
コチラ!
目次一覧
ゼロから始めるシリーズ
現役デザイナーが教えるIllustrator、Photoshop、ポートフォリオ講座の目次です。
デザイン未経験からプロを目指しましょう!