Webデザイナー、UI/UXデザイナーの@sdesignlaboです。
Illustrator(イラストレーター)のシアーツールの使い方や応用例について徹底解説します。
シアーツールはIllustratorでよく使う機能の一つ!
イラレ初心者の方にも分かりやすい様に順を追ってシアーツールの使い方を解説いたします。
また、シアーツールを使った影の作り方も併せて解説。
基本操作と応用例を網羅的に学習できるコンテンツですよ。
では早速解説していきます!
シアーツールの基本操作
まずはシアーツールの基本操作を解説します。
イラレ操作でよく使うシアーツールの基礎をしっかりとマスターしましょう!
Illustratorを導入しましょう
当記事の内容を実践するにはIllustratorが必須です。
未導入の方は
Illustrator公式サイトからダウンロードしておきましょう。(7日間の無料体験が可能)
なお、AdobeCCのプランは
コチラの記事で徹底解説しています。
STEP.1
シアー対称オブジェクトを選択
傾けたいオブジェクトを作成し、[ 選択ツール(V) ] で選択しておきます。
STEP.2
シアーツールを選択
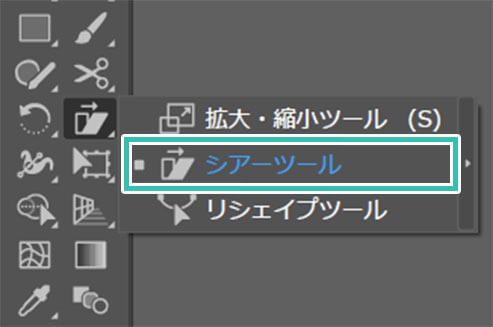
ツールバーから [ シアーツール ] を選択します。
[ 拡大・縮小ツール ] 上を左クリック押しっぱなしにすると表示されます。
STEP.3
ドラッグ
ドラッグするとフリーハンドで傾ける事ができます。
[ Shift ] を押しながらドラッグすると角度を固定して傾けられます。
STEP.4
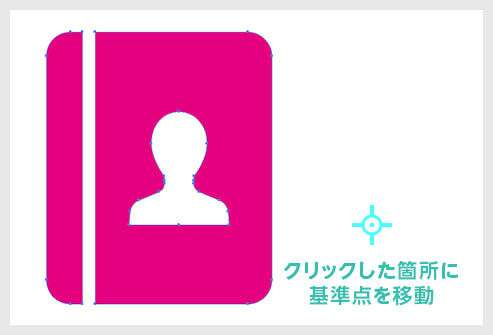
基準点を移動可能
クリックした箇所に基準点を移動させられます。
ドラッグすると傾ける基準点が変更されたことが確認できます。
斜体を簡単に作れる
文字オブジェクトに対してシアーツールは有効です。
フォントファミリーにイタリック体(斜体)が無い書体でも簡単に斜体を作れます。
シアーツールの応用操作
フリーハンドでのシアーツールより、数値入力によるシアーツールの方が使い勝手が良いです。
キッチリしたオブジェクトを作成する際に必須の機能です。
数値入力によるシアー
STEP.1
対象オブジェクトを選択
変形対象のオブジェクトを選択しておきます。
ツールバーのシアーツール上をダブルクリック。
するとシアーのダイアログ画面が開きます。
シアーの角度
方向:水平・垂直・角度
オプション:オブジェクトの変形・パターンの変形
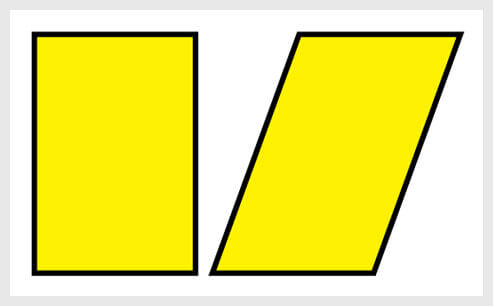
サンプルは水平方向に20度のシアー角度を設定。
最後に [ OK ] をクリックします。
FINISH
角度指定によるシアーの完成
キッチリ水平方向に対して20度のシアーが適用されました。
数値指定によるシアーはイラレでよく使います。
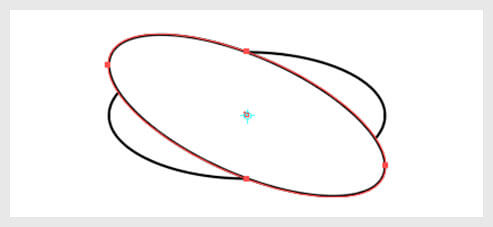
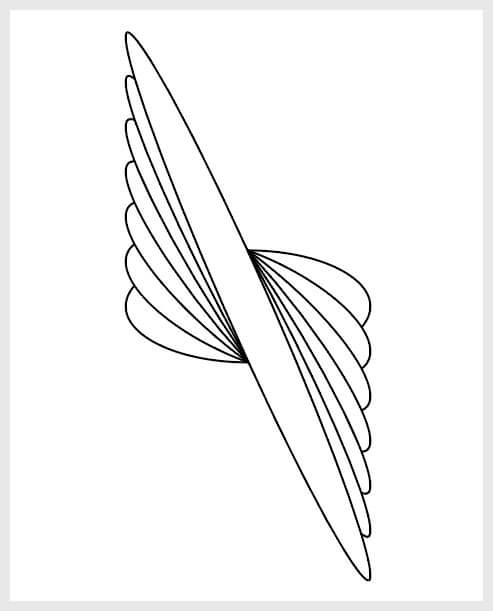
シアーコピーで変形の繰り返し
STEP.2
影用のオブジェクトを作成
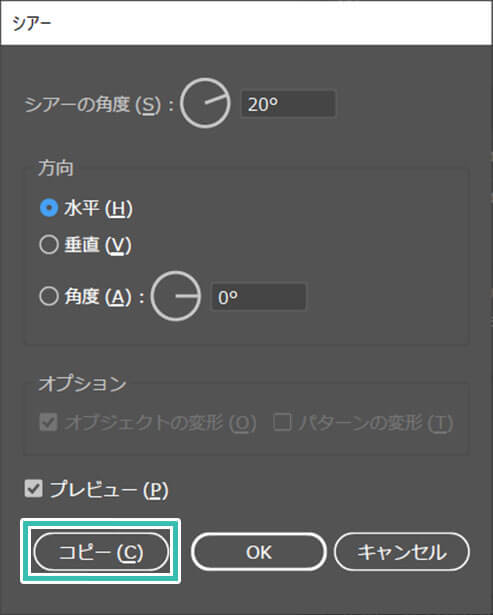
ツールバーのシアーツール上をダブルクリック。
シアーのダイアログ画面を開きます。
サンプルは水平方向に20度のシアー角度を設定しています。
[ コピー ] をクリックします。
※OKではありません。
STEP.3
変形の繰り返し
[ Ctrl + D ] を複製したい数だけ押します。
[ 変形の繰り返し ] という機能です。
FINISH
完成
シアーツールでの繰り返しコピーが完成しました。
Illustratorでは [ Ctrl + D ] の変形の繰り返しを使ったオブジェクト作成テクニックをよく使います。
影を簡単に作る方法
STEP.1
対象オブジェクトを選択
左図のベクターイラストに影を追加してみましょう。
素材にこだわりたい方は
AdobeStockが最強!3億点以上の商用利用可能で高品質な素材が制作を加速させてくれますよ。
詳しくは
コチラで解説しています。
STEP.2
影のシルエットを作成
イラストをコピーします。
イラレで使える便利なコピー方法は
コチラ。
[
パスファインダー ] → [
形状モード ] → [
合体 ] を適用します。
するとシルエットが簡単に作れます。
※パスファインダーの使い方は
コチラ。
あとは影色の塗りに変更しましょう。
STEP.3
指定角度によるシアー
[ シアーツール ] で影のシルエットを変形します。
サンプルは水平方向に40度を設定。
STEP.4
イラストと合わせて重ね順を調整
元イラストの足元に影を合わせます。
オブジェクトの重ね順が変ですね。
影を選択し、[
Ctrl + Shift + [ ] を押し、最背面に配置します。
なお重ね順は
コチラで徹底解説中!
FINISH
サイズ調整をして完成
影のサイズを微調整したら完成です。
簡単に影を追加する事ができます。
イラレを使ったイラストの影表現でよく使う手法です。
フラットなオブジェクトに立体感を付与
STEP.1
対象オブジェクトを選択
変形対象のオブジェクトを選択しておきます。
無料で使えるアイコン素材は
コチラの記事で紹介しています。
サクッとダウンロードして練習用の素材に活用されてみませんか?
STEP.2
対象オブジェクトにシアーを適用
ツールバーのシアーツール上をダブルクリック。
するとシアーのダイアログ画面が開きます。
シアーの角度
方向:水平・垂直・角度
オプション:オブジェクトの変形・パターンの変形
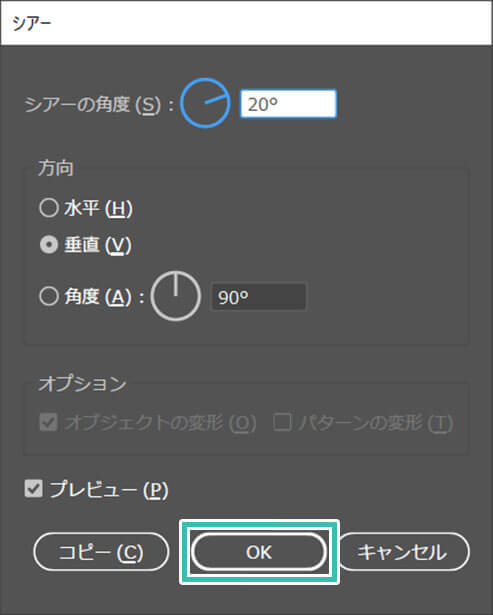
サンプルは垂直方向に10度のシアー角度を設定。
最後に [ OK ] をクリックします。
STEP.3
影用のオブジェクトを作成
[ Ctrl + B ] で背面にコピーし、少し位置をズラします。
塗りも影用の色に変更しておきましょう。
FINISH
影を塗り足して完成
[
ペンツール(P) ] で塗りが足りていない箇所を追加して完成。
厚みを追加するだけで随分と印象が変わりますよね。
Illustratorがあればこんな表現が簡単にできます。
未導入の方は
Illustrator公式サイトから入手できます。
派生ツールの使い方
拡大・縮小ツールの派生ツールや自由変形ツールの使い方を徹底解説しています。
様々なオブジェクトの変形方法を学習し、イラストレーターの使い方をマスターしましょう!
高品質なポートフォリオテンプレート
紙媒体やPDF形式で作成したポートフォリオの品質を手っ取り早く高めるには、高品質なテンプレートの活用が最も効率的かつ効果的です。
商用利用可能で高品質テンプレートばかり厳選!
今まで意識しなかった多くの「気づき」に出会えますよ。
※なお、ポートフォリオ制作はInDesign(インデザイン)を使うのが最も効率的です。
コチラでインデザ初心者の方向けにポートフォリオテンプレートの使い方を詳しく解説しております。
#01 Pink Portfolio Layout
ピンク系のキレイ目カワイイ風ポートフォリオ用テンプレートです。InDesign形式なので文字と画像の差し替えが超楽!
2時間あればポートフォリオが作れます。
編集にはInDesignが必須、未導入の方は
InDesign公式サイトから入手しておきましょう。
ダウンロードする
#02 Portfolio Layout with Gray Accents
モノトーン系でどんな作風にも合うポートフォリオ用テンプレートです。イラスト、写真、建築、Web、グッズ…テンプレ選びに迷ったらコレがオススメ!
A4に印刷したポートフォリオ、PDF形式、どちらも短時間で作成可能です。
ダウンロードする
#03 Portfolio Layout with Yellow Accents
黄色が鮮やかでキレイなポートフォリオテンプレートです。
爽やかな画風のイラストにもピッタリ!
クセが無く、ベースデザインとして非常に扱いやすいテンプレートの一つです。
ダウンロードする
#04 Portfolio Template in Pale Green and Mint
収録されているレイアウトパターンが非常に豊富なポートフォリオ用テンプレートです。
作品を大きく見せる、制作過程を見せる、複数見せる、横長作品を画面内に綺麗に収める等、どんなパターンにも当てはめる事が可能ですよ。
ダウンロードする
#05 Minimalist Portfolio Layout
ポートフォリオの表紙には必ずメインビジュアルを入れないとダメか?そんな事はありません。
単色に文字だけで構成した表紙も素敵です。
ページ中身のレイアウトパターンも豊富、あえて表紙をシンプルにする手法もアリですよ。
ダウンロードする
紹介しきれなかったポートフォリオテンプレートや素材
上記のテンプレートはほんの一部。
下記リンクで多数の高品質なポートフォリオテンプレートを紹介しています!
ワンランク上のテンプレート素材
Illustratorのスキルアップをする上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減するだけでなく、スキルアップの教材としても活用できますよ!
良質な素材をもっと見る
上記で紹介しているテンプレートはごく一部。
下記記事で良質な素材を紹介しております。併せてチェックしてください!
おわりに
以上、Illustrator(イラストレーター)のシアーツールの使い方と応用操作についてでした。
オブジェクトを傾かせる表現はイラレでよく使うので是非シアーツールの使い方をモノにしてください。
ちょっとした立体表現などをデザインに加えるとガラリと印象が変えられます。
シアーツールを使いこなしてワンランク上のデザイン制作を目指してください!
ではまた!
InDesignは活用されていますか?
Illustratorだけでなく、InDesign(インデザイン)も活用されているでしょうか?
ポートフォリオ制作はイラレよりInDesignの方が効率的に作成できます。
まだInDesignを導入されていない方は
Adobe公式サイトから入手できます。
高品質で商用利用可能なポートフォリオテンプレート40選は
コチラ!
目次一覧
ゼロから始めるシリーズ
現役デザイナーが教えるIllustrator、Photoshop、ポートフォリオ講座の目次です。
デザイン未経験からプロを目指しましょう!