Webデザイナー、UI/UXデザイナーの@sdesignlaboです。
Illustrator(イラストレーター)でテキストをリアルなネオンサインに加工するする方法を解説します。
バーや夜のお店などで使われる怪しく光るネオンサイン。
イラストレーターを使ってネオンサインを再現してみませんか?
ロゴデザイン、Webバナーやフライヤーの見出しなど、様々なクリエイティブに活用できます。
編集しやすい作り方なので、文字変更や別オブジェクトへの適用も簡単!
イラレ初心者の方にも再現できるよう、順を追ってネオン管の作り方を徹底解説します!
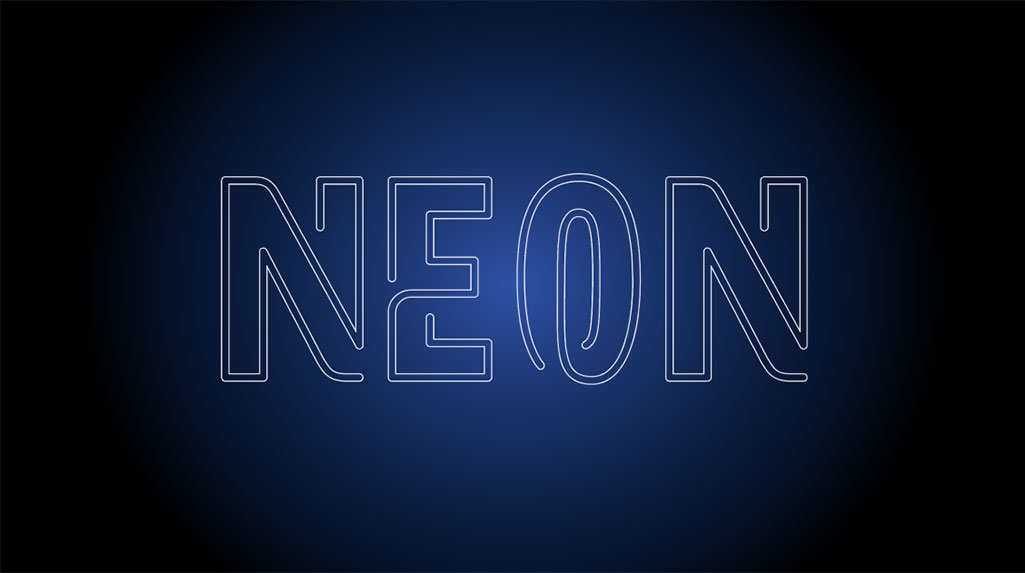
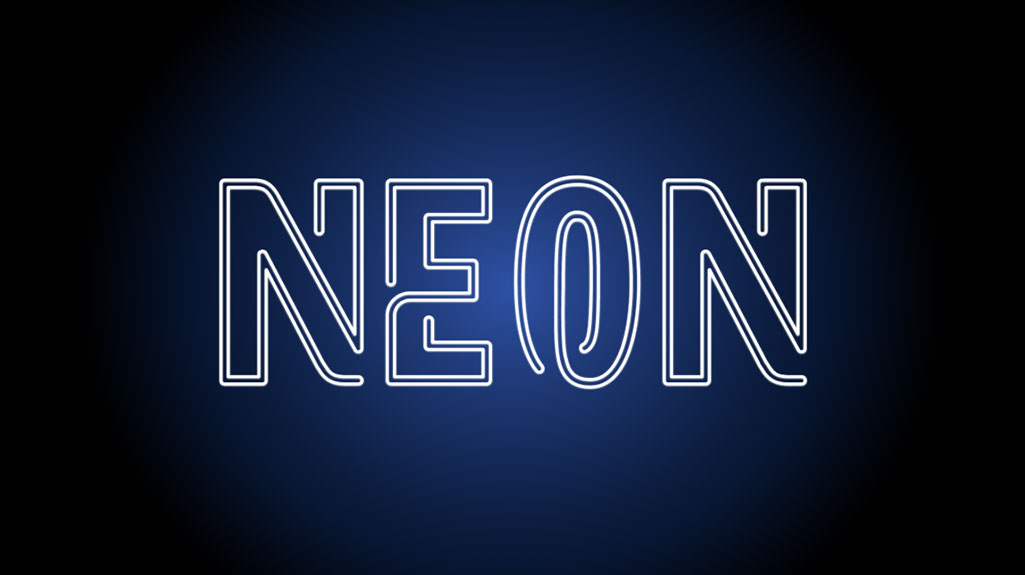
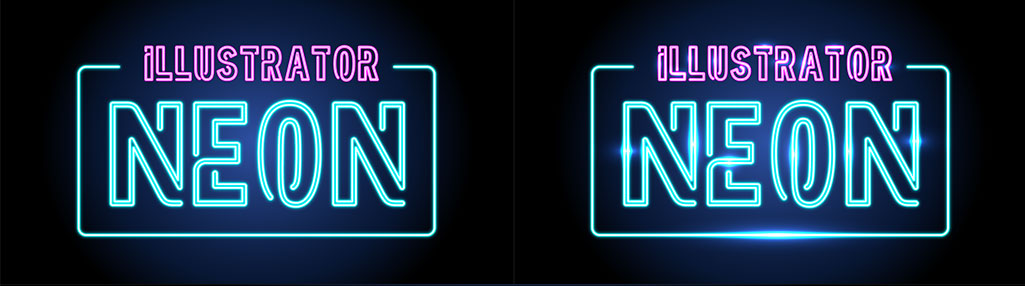
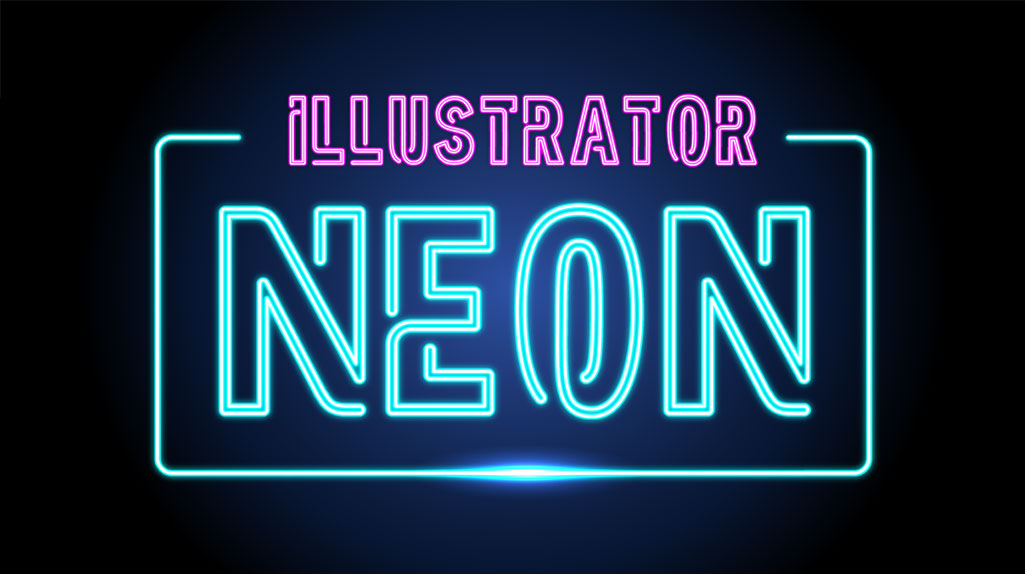
どんな表現ができるの?

上記のようにテキストをネオンサイン風にする事ができます。
アピアランスでネオン効果を作成しているので、様々なテキストやオブジェクトにコピペ可能です。
ネオンサインの作り方
Illustratorを使ったネオンサインの詳しい作り方です。
ネオン管の基本的な作り方とグレア効果の追加方法をイラレ初心者の方にも再現できるよう解説します。
ネオン管の作り方
STEP.1
背景を作成
Illustratorは導入されていますか?
まだの方は事前に
Adobe公式サイトから入手しておきましょう。
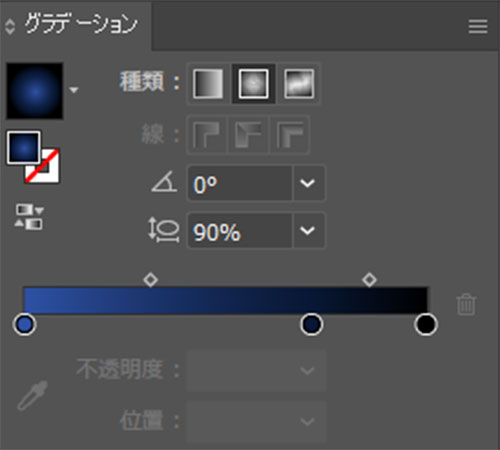
まずは背景を作成します。
[
長方形ツール(M) ] で矩形を作成後、塗りに [
グラデーションツール(G) ] で円形グラデーションを適用します。
暗い色がおすすめ、サンプルの色味は下記です。
#2e51a5、#081735、#000000
※円形グラデーションツールは
コチラで詳しく解説!
STEP.2
文字を入力
[
文字ツール(T) ] で文字を入力します。
サンプルの文字サイズは340ptにしています。
塗り無し、線のみで作成。
※文字ツールの使い方は
コチラ。
STEP.3
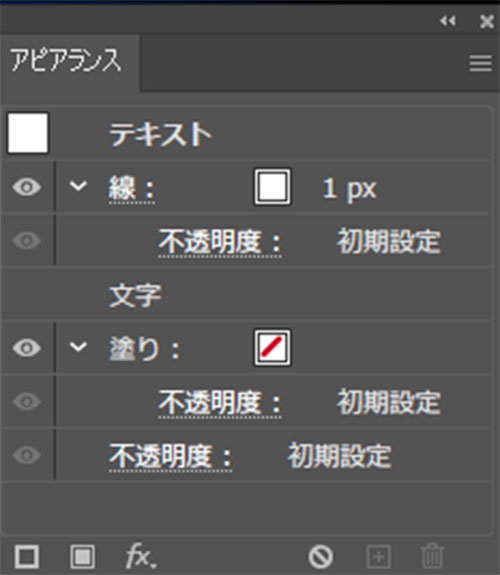
アピアランスパネルを設定
[
アピアランスパネル ] を表示させます。
※アピアランス非表示の場合は [
ウィンドウ ] → [
アピアランス ] または [
Shift +
F6 ] で表示可能。
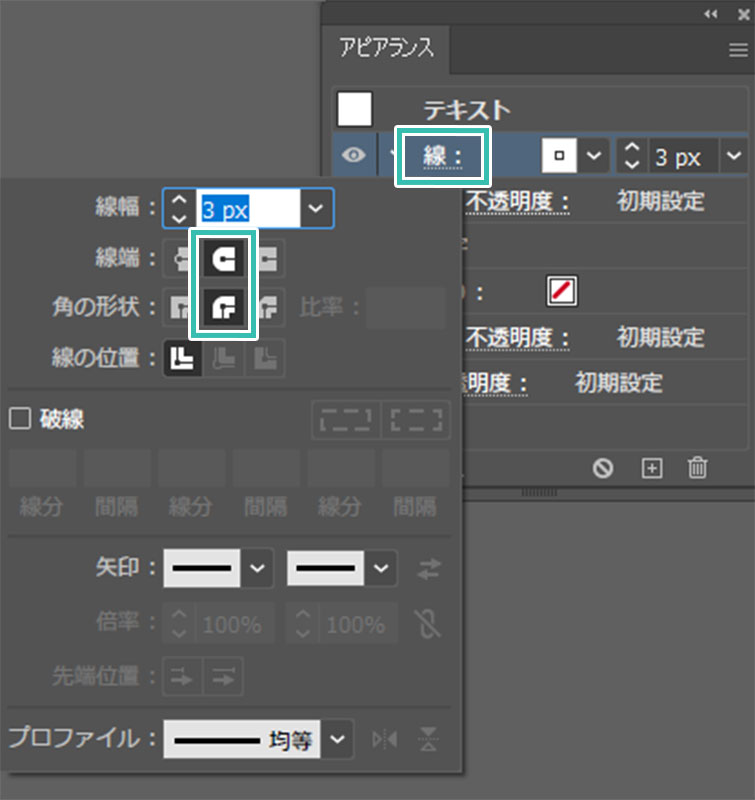
まず1本目の線の設定を行います。
線幅を3px、色を白に設定。
[ 線 ] をクリックすると詳細設定が開くので下記設定に変更。
先端:丸形先端
角の形状:ラウンド結合
STEP.4
2本目の線を設定
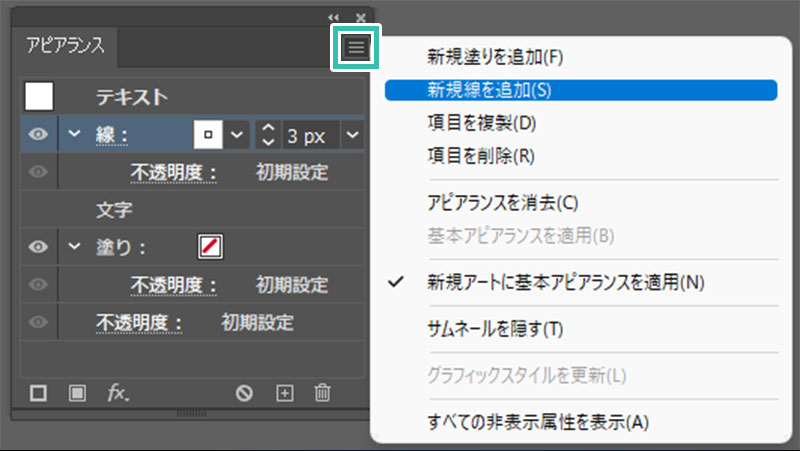
アピアランスパネル右上のボタンをクリックし、[ 新規線を追加 ] をクリックします。
既存の線をパネル右下にある [ 選択した項目を複製 ] にドラッグ&ドロップしても可。
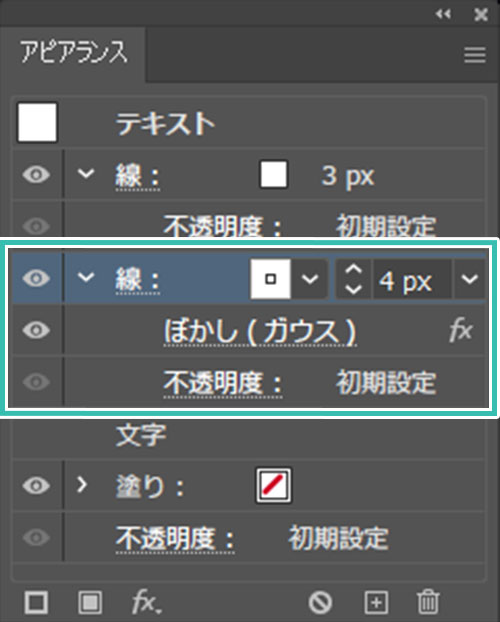
線幅:4px
色:白
先端:丸形先端
角の形状:ラウンド結合
[ 効果 ] → [ ぼかし ] → [ ぼかし(ガウス) ] を適用します。
半径:4px
※サイズはお好みで調整してください。
STEP.5
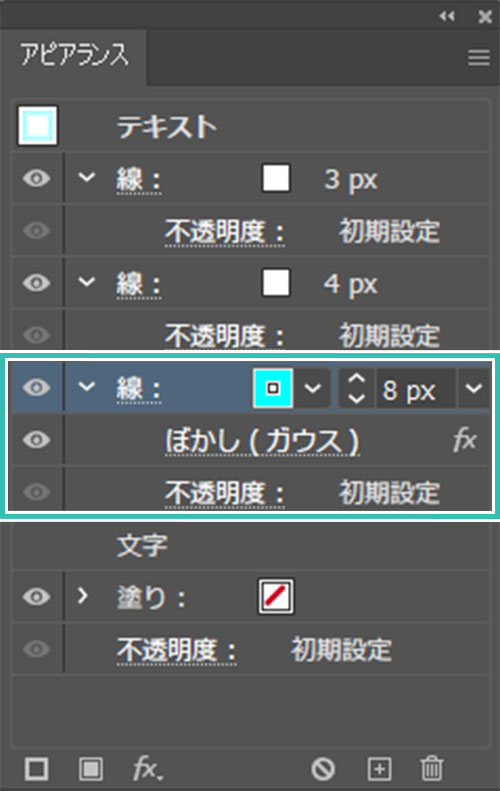
3本目の線を追加
アピアランスパネル右上のボタンをクリックし、[ 新規選を追加 ] をクリックします。
線の太さ:8px
色:お好みの色(サンプルは#00ffff)
先端:丸形先端
角の形状:ラウンド結合
[ 効果 ] → [ ぼかし ] → [ ぼかし(ガウス) ] を適用。
半径:1px
左図の見た目になります。
ネオン管っぽくなってきました。
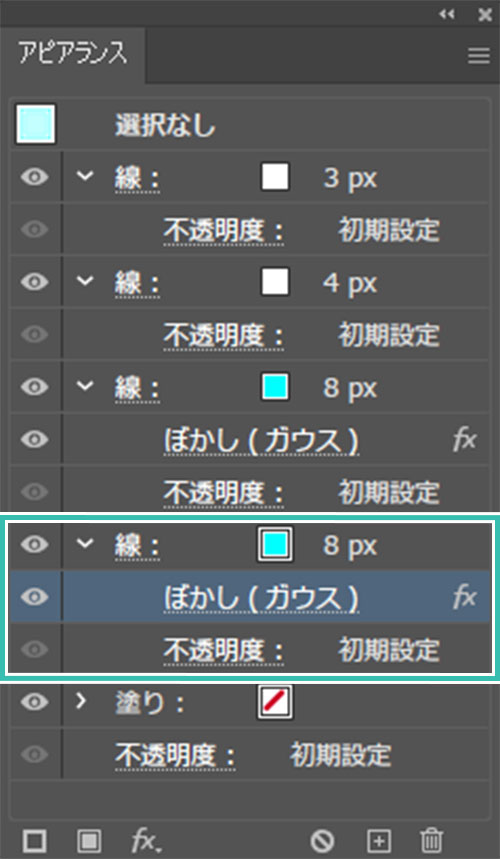
STEP.6
4本目の線を追加
同じ手順で4本目の線を追加します。
線の太さ:8px
色:STEP.5と同じ色(サンプルは#00ffff)
先端:丸形先端
角の形状:ラウンド結合
[ 効果 ] → [ ぼかし ] → [ ぼかし(ガウス) ] を適用。
半径:18px
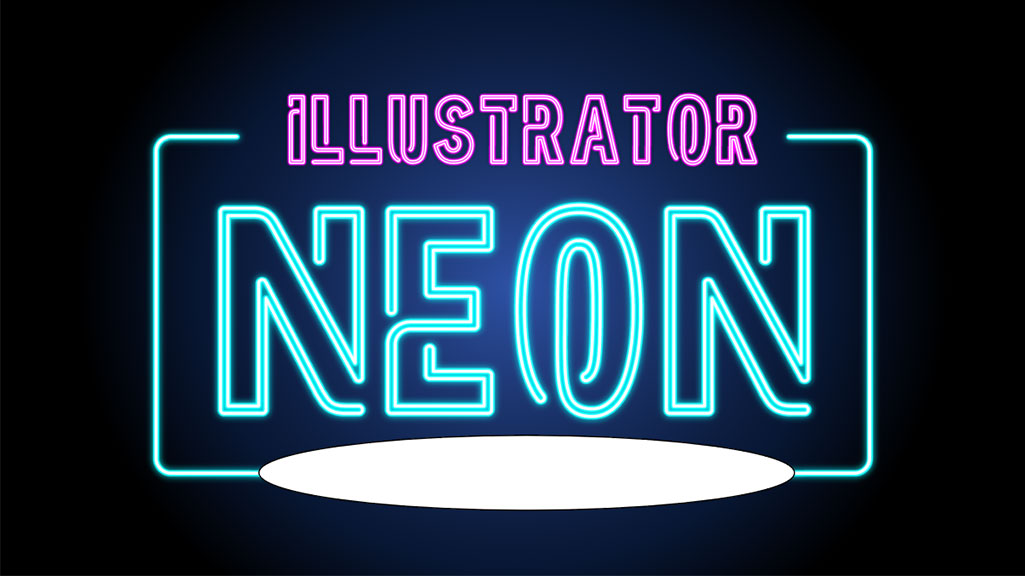
FINISH
完成
枠や別のテキスト追加し、アピアランスをコピーしたらネオンサインの完成です。
※スポイトツールでアピアランスをコピーする方法は
コチラで解説しています。
Illustratorなら簡単にネオンサインが再現可能!
イラレは
Adobe公式サイトから入手できますよ。
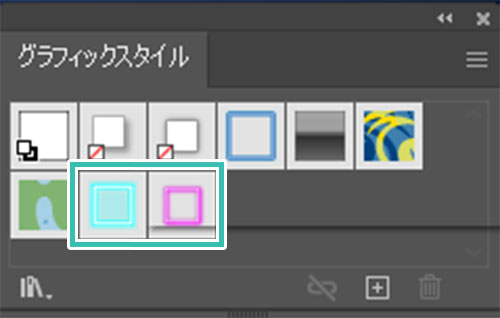
グラフィックスタイルに登録
作成したネオン効果は [
グラフィックスタイルパネル ] にドラッグ&ドロップすると簡単に登録できます。よく使う効果は登録して制作の効率化をしてみましょう!
詳しい方法は
コチラの記事で解説しています。
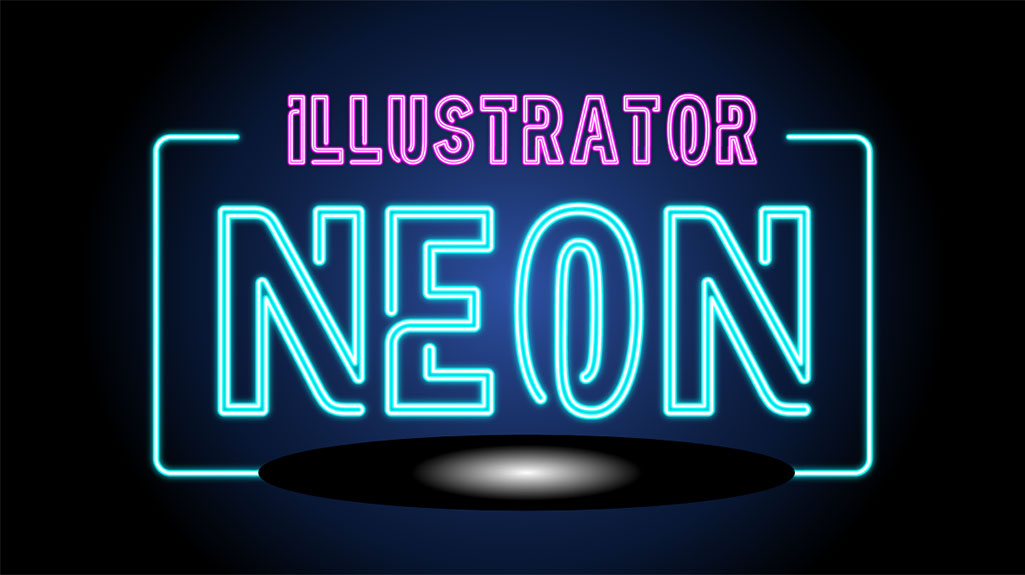
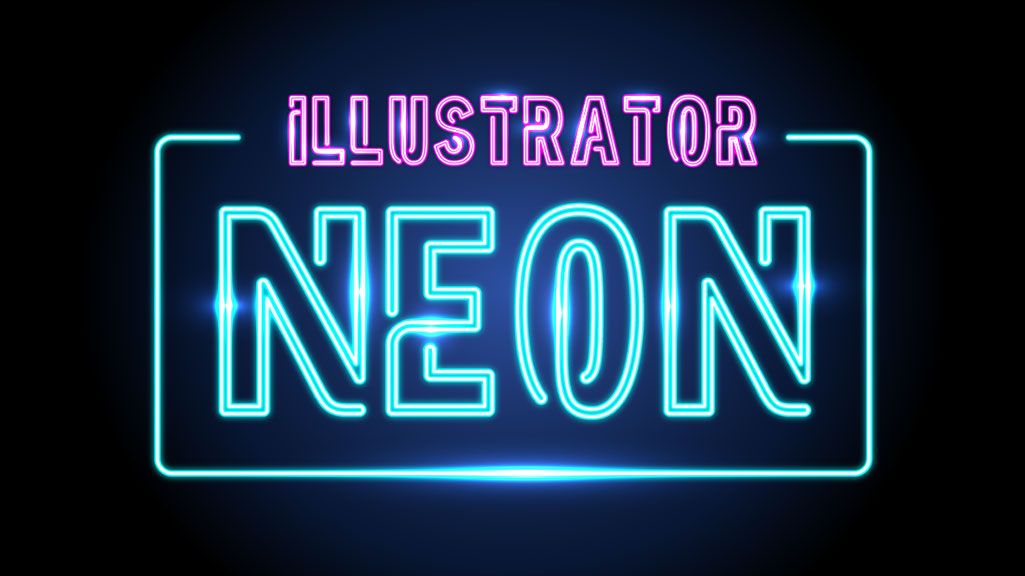
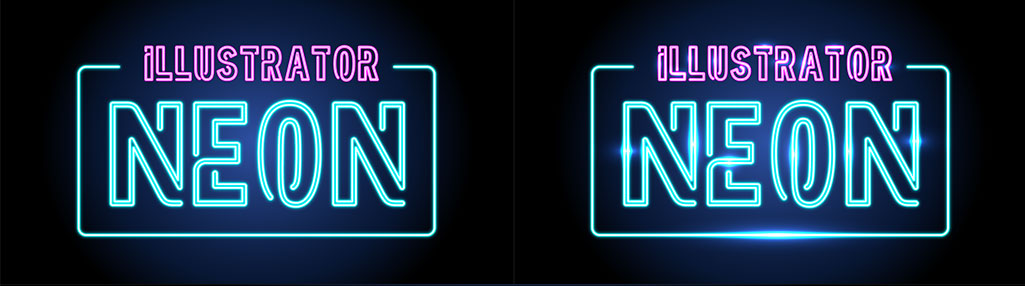
グロー効果の作り方

上記のようにネオン管から光が漏れるグロー効果を追加する方法です。
更に凝ったネオン表現をされたい方にオススメ。
STEP.1
楕円を作成
[ 楕円形ツール ] で楕円を描きます。
※ショートカットは [ L ]
STEP.2
白黒グラデーションを設定
[
グラデーションツール ] で白黒のグラデーションを描きます。
※円形グラデーションに設定しておきましょう。
STEP.3
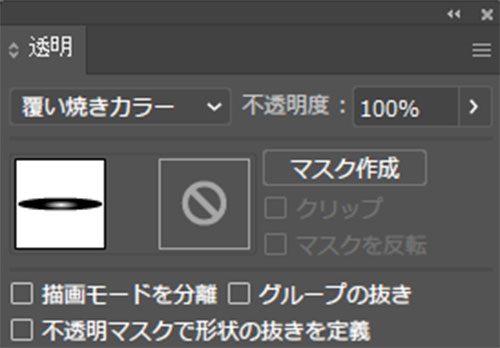
覆い焼きカラーに変更
[ 透明パネル ] を開き、描画モードを [ 覆い焼きカラー ] に変更します。
※透明パネルが非表示の場合は [ ウィンドウ ] → [ 透明 ] で表示。
ショートカットは [ Shift + Ctrl + F10 ] (Mac:Shift + ⌘ + F10)
STEP.4
完成
楕円をコピペしてグローを追加したい個所に配置しましょう。
Illustratorはロゴや単色のグラフィックだけでなく、ふわっとした色味の表現は可能ですよ。
更に高クオリティなネオンサイン
上記で紹介したネオンサインを更に発展させたIllustrator形式のエフェクトです。
全て商用利用可能!
制作時間ゼロでサンプルのような高品質なネオンサインが作れる良質な素材ばかりですよ。
#01 Colorful Neon Editable Vector Text Style Effect
グラデーションがかったカラフルなネオンサインが作れるAI形式のエフェクトです。
ダウンロードする
#02 Editable Neon Text Style Effect with Glow Effects
好きな場所にグローエフェクトが追加できるネオンサインモックアップです。もやっと光るグローが素敵ですね。
ダウンロードする
#03 Retro Neon Glow Text Effect
レトロなネオン管の雰囲気が再現できるエフェクトAIです。イラレがあれば簡単に作成&編集可能です。
ダウンロードする
#04 Neon Lights Sign Effect
赤と青の対比が美しいネオン管エフェクトです。グロー効果も追加できますよ。
ダウンロードする
#05 Glow Text Effect Mockup
文字全体にグロー効果が付与され、色ずれが起きたロゴが作れます。タイトルロゴや見出し等にピッタリですね。
ダウンロードする
#06 Glowing Double Neon Text Effect
パキっとしたネオンサインが作れるエフェクトAIです。デザインのロゴや見出しに使いたくなります。
ダウンロードする
#07 Blue Retro Billboard Text Effect
レトロな看板が再現できるエフェクトAIです。デビルメイクライに登場する廃墟にありそうなデザインでカッコいいですね。
ダウンロードする
#08 Modern editable text style effect illustrator. vector design template.
ネオンサインではありませんが、スピード感のあるレトロフューチャー風の加工ができるエフェクトAIです。非常に情報量の多いロゴが作成可能ですよ。
ダウンロードする
#09 fashion modern alphabet.
ネオンサインに適したすらっとしたフォントです。大文字・小文字の両方が収録されています。
ダウンロードする
ワンランク上のテンプレート素材
Illustratorのスキルアップをする上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減するだけでなく、スキルアップの教材としても活用できますよ!
良質な素材をもっと見る
上記で紹介しているテンプレートはごく一部。
下記記事で良質な素材を紹介しております。併せてチェックしてください!
おわりに
以上、Illustrator(イラストレーター)を使ってテキストをリアルなネオンサインに加工する方法でした。
やはりキモとなるのがアピアランスの使い方です。
線の設定を複数重ね、各線の設定が個別で変更可能なアピアランス。
レイヤーのように重ね合わせる事ができるイラレの便利な機能です。
アピアランスの概念が理解できればそんなに難しくないクリエイティブです。
是非挑戦してイラレの知識を深めてください!
ではまた!
様々なテキストエフェクトの作り方
Illustratorのアピアランスを使いこなして様々な質感のテキストエフェクトを作る方法を解説しています。
気になるサムネイル画像をクリックすればジャンプします。
※作成したテキストエフェクトをグラフィックスタイルへ登録する方法はコチラ
InDesignは活用されていますか?
Illustratorだけでなく、InDesign(インデザイン)も活用されているでしょうか?
ポートフォリオ制作はイラレよりInDesignの方が効率的に作成できます。
まだInDesignを導入されていない方は
Adobe公式サイトから入手できます。
高品質で商用利用可能なポートフォリオテンプレート42選は
コチラ!
目次一覧
ゼロから始めるシリーズ
現役デザイナーが教えるIllustrator、Photoshop、ポートフォリオ講座の目次です。
デザイン未経験からプロを目指しましょう!