Illustrator(イラストレーター)でよく使うツールの一つであるグラデーションツールの使い方やテクニックを徹底解説します。
イラレ初心者の方にも分かりやすくグラデーションツールの全機能を詳しく解説。
グラデーションを効果的に使う事でクリエイティブの品質が劇的に向上しますよ!
では早速始めていきましょう!
この記事の目次
グラデーションツールの基本である線形グラデーションの使い方から解説します。
未導入の方はIllustrator公式サイトからダウンロードしておきましょう。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。

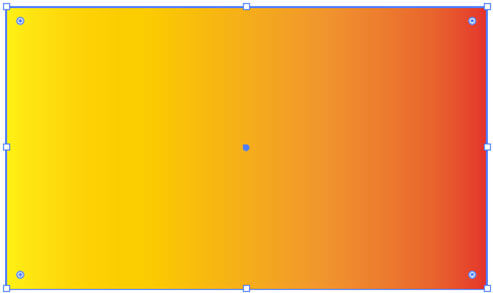
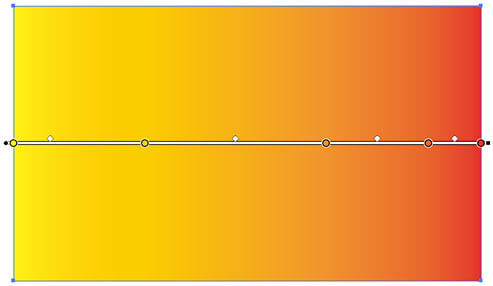
今回は [ 長方形ツール ] で作成した横長の長方形に対してグラデーションを設定します。
※オブジェクト作成後は [ 選択ツール ] で選択された状態にしておきます。
選択ツールのショートカットは [ V ] です。

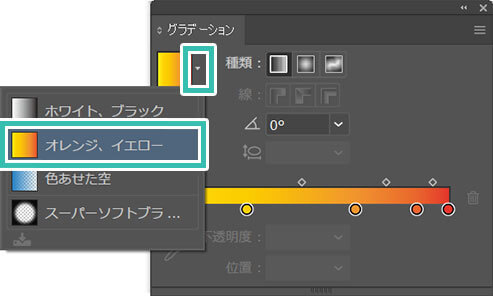
[ 種類 ] を [ 線形グラデーション ] に変更します。
※グラデーションパネルが画面上に表示されていない場合は [ ウィンドウ ] → [ グラデーション ] で表示させておきます。



左図は [ オレンジ、イエロー ] を設定した絵です。
これで基本的なグラデーションが設定できました。
グラデーションの色や色数、角度、向きといった設定を変更する方法を解説します。
グラデーションの色を変更
グラデーションパネルでも設定できますが、オブジェクト上から設定する方が直感的かつ楽です。
当サイトではオブジェクト上から設定する方法をメインに解説します。

対象オブジェクトを選択し、グラデーションツールを選択します。
グラデーションツールのショートカットは [ G ] です。







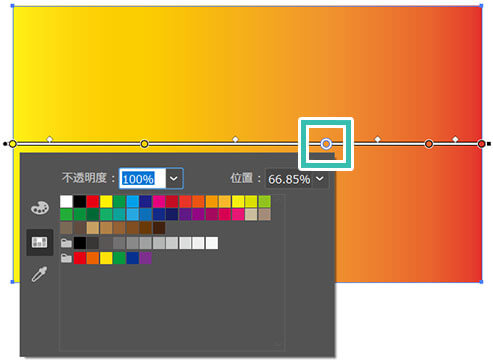
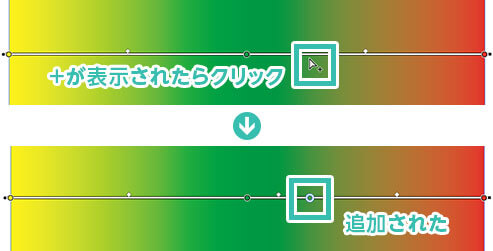
[ + ] が表示された状態でクリックするとグラデーションの色が追加されます。


写真やイラストだけでなく、各Adobe製品のファイル形式で作られた超高品質なテンプレート、フォントやブラシ、スタイルなど。。。 コチラの記事で詳しく解説していますが、プロでなくてもプロ級の品質を超短時間で出せます。
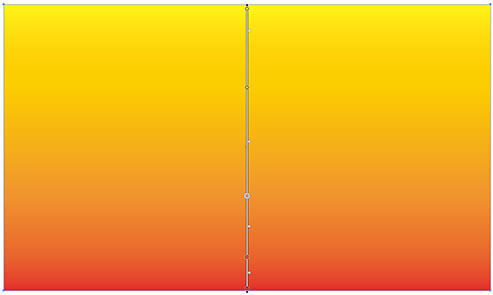
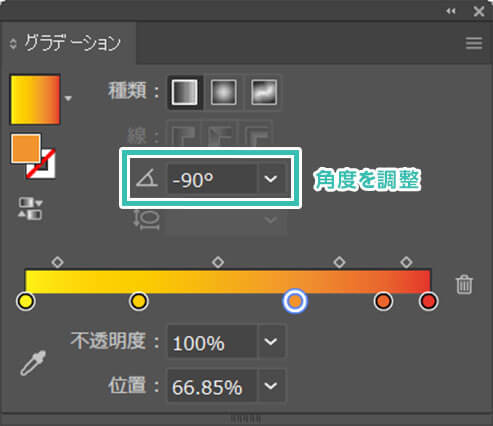
グラデーションの角度を変更

ショートカットは [ G ] です。
グラデーションさせたい方向へドラッグします。
するとグラデーションの向きやグラデーションのかかり具合を変更できます。

正確な角度でグラデーションを設定したい場合は数値入力を使うと良いでしょう。
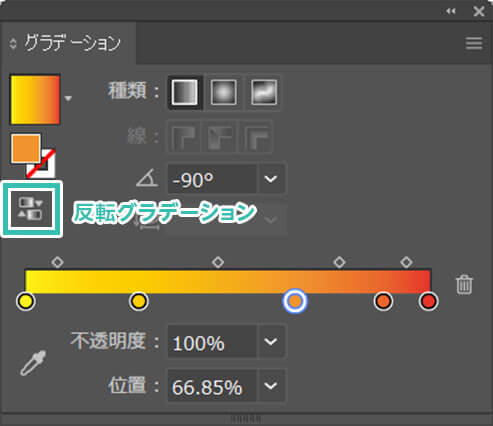
グラデーションの向きを反転

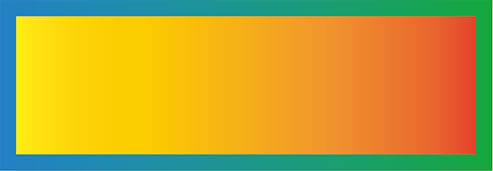
線と塗り、どちらにもグラデーションが使える


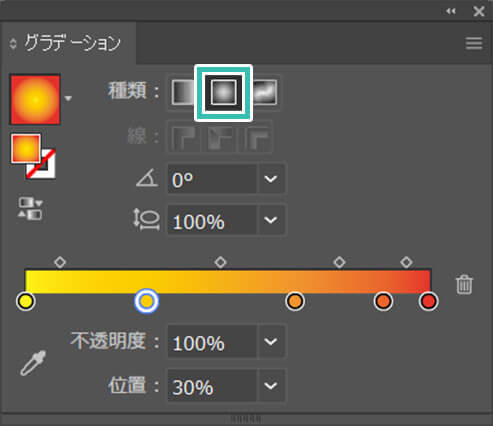
円形グラデーションの設定方法


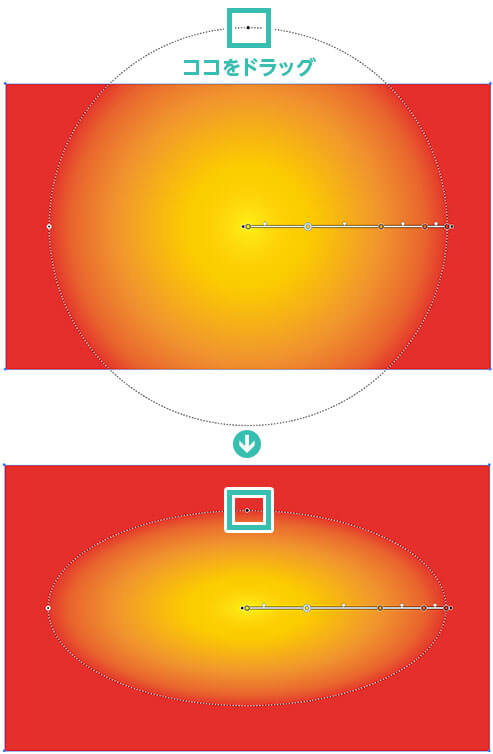
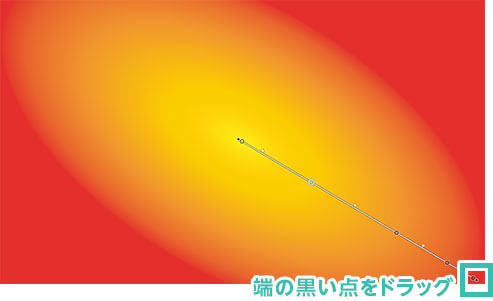
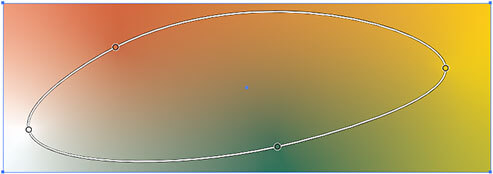
楕円形にする方法

黒い点をドラッグすると楕円に変形できます。

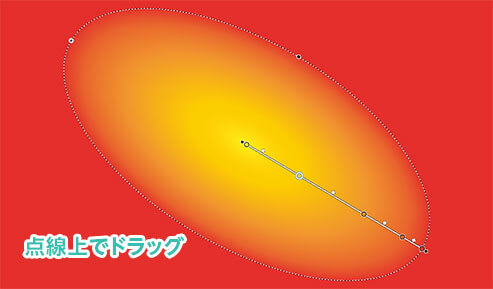
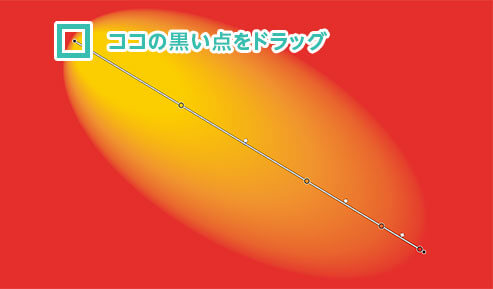
回転させる方法

楕円にしないと見た目の変化が分かりません。
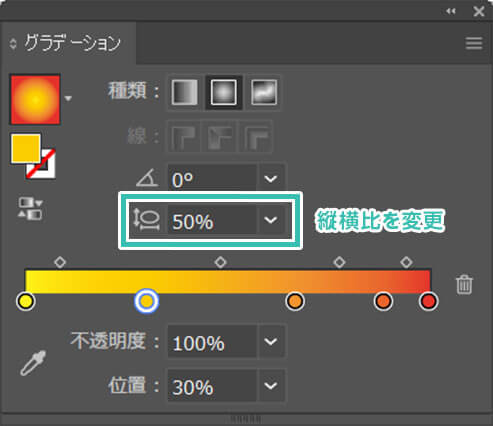
拡大・縮小させる方法


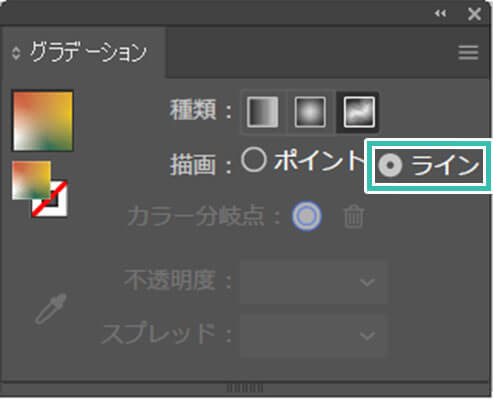
描画をポイントにすると

[ 描画 ] を [ ポイント ] にしておきましょう。

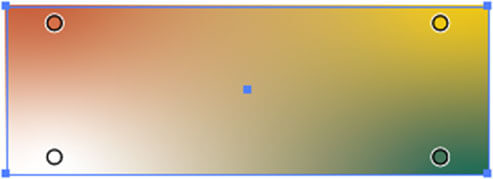
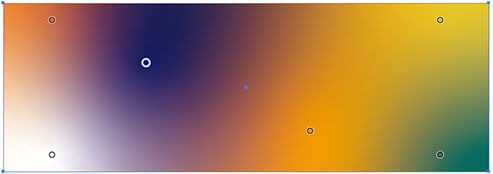
描画をラインにすると


点をクリックしていくとラインで繋がります。
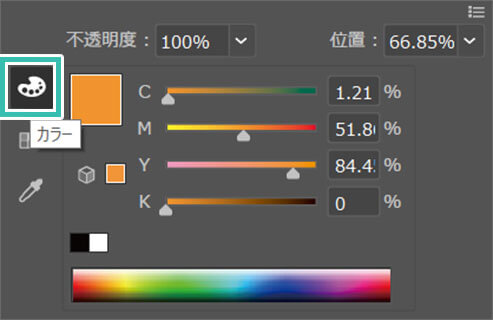
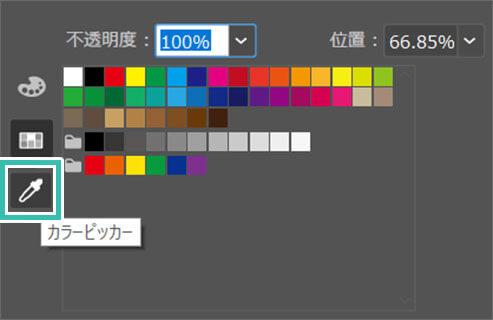
色の変更

パネル左側のパレットとスポイトアイコンから [ カラー ] と [ カラーピッカー ] に変更できます。
お好みの方法で色変更、色の追加をしてください。
色の点をドラッグすると位置を変更できます。
色の追加・削除

削除したい点(カラー分岐点)をクリックし、[ Delete ] または [ Back Space ] を押すと点(カラー分岐点)を削除できます。
グラデーションパネルからカラー分岐点を削除できますが、[ Delete ] または [ Back Space ] が便利です。
写真やイラストはもちろん、AIやPSD等の高品質テンプレート、ブラシやテクスチャ、レイヤースタイルにフォントなど、制作に必要な素材が全て揃います。
デザイナーでなくても短時間でプロ級に作品が作れるチート、私も重宝しています。

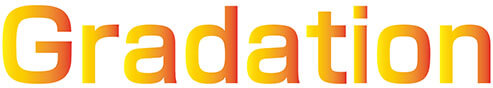
[ 書式 ] → [ アウトラインを作成 ] でアウトライン化ができます。
ショートカットは [ Shift + Ctrl + O ] (Mac:Shift + ⌘ + O) です。

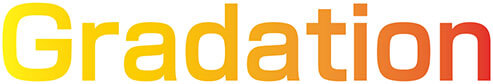
すると左図のように1文字単位でグラデーションが設定されます。

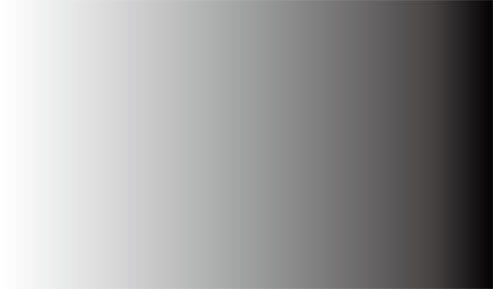
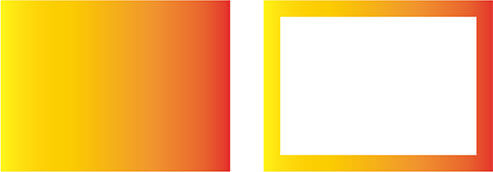
グラデーションツールとクリッピングマスクを組み合わせると、画像のフチがふわっと消えるような処理ができます。


白い個所が画像が表示される部分、黒い個所が画像が消される部分です。
両端をふんわり消してみます。


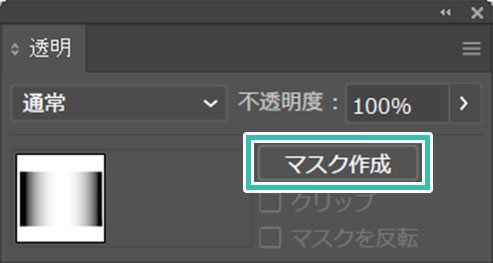
[ 透明パネル ] の [ マスク作成 ] をクリックします。
※透明パネルが表示されていない場合は [ ウィンドウ ] → [ 透明 ] で表示させてください。



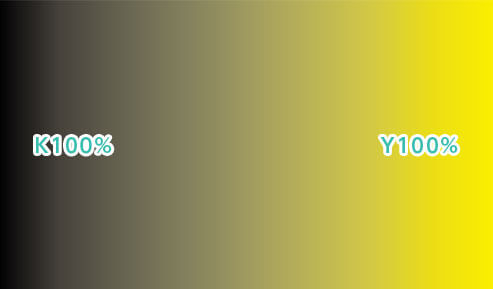
中間色がグレーでくすんだような色味になっていますね。

黒の中にグラデーションさせたい色味を追加です。
作風や好みにもよりますが、こちらのグラデーションの方がキレイに見えますよね。
紙媒体やPDF形式で作成したポートフォリオの品質を手っ取り早く高めるには、高品質なテンプレートの活用が最も効率的かつ効果的です。
商用利用可能で高品質テンプレートばかり厳選!
今まで意識しなかった多くの「気づき」に出会えますよ。
※なお、ポートフォリオ制作はInDesign(インデザイン)を使うのが最も効率的です。
コチラでインデザ初心者の方向けにポートフォリオテンプレートの使い方を詳しく解説しております。

2時間あればポートフォリオが作れます。
編集にはInDesignが必須、未導入の方はInDesign公式サイトから入手しておきましょう。
ダウンロードする

A4に印刷したポートフォリオ、PDF形式、どちらも短時間で作成可能です。
ダウンロードする


作品を大きく見せる、制作過程を見せる、複数見せる、横長作品を画面内に綺麗に収める等、どんなパターンにも当てはめる事が可能ですよ。
ダウンロードする

単色に文字だけで構成した表紙も素敵です。
ページ中身のレイアウトパターンも豊富、あえて表紙をシンプルにする手法もアリですよ。
ダウンロードする
下記リンクで多数の高品質なポートフォリオテンプレートを紹介しています!
Illustratorのスキルアップをする上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減するだけでなく、スキルアップの教材としても活用できますよ!
様々なフライヤーのテンプレート50選
ロゴ・見出しなどキャッチなオリジナルタイトルを一瞬で作成できる優秀な素材ばかり!
商用利用が可能で高品質なテキストエフェクト50選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Illustrator(イラストレーター)のグラデーションツールの使い方についてでした。
グラデーションツールはイラレの中でも特によく使うツールの一つなので、是非使い方をマスターしておきましょう。
グラデーションを使いすぎるとあまりよろしくない絵面になりますが、ポイントを絞って使うと非常に効果的な表現です。強調したい個所やさりげなく背景に入れたり、要所要所でグラデーションを使ってみて下さい。
ではまた!
 【Illustrator】メッシュツール・グラデーションメッシュの使い方forイラレ初心者
【Illustrator】メッシュツール・グラデーションメッシュの使い方forイラレ初心者

ポートフォリオ制作はイラレよりInDesignの方が効率的に作成できます。
まだInDesignを導入されていない方はAdobe公式サイトから入手できます。
高品質で商用利用可能なポートフォリオテンプレート40選はコチラ!
イラレ基本操作









































バナーやデザイン関連







絵作り













アイコン・ロゴ制作
















追加機能・その他機能











ポートフォリオやDTPテンプレート





スウォッチやブラシ素材





テキストをロゴにできるエフェクト


汎用的なデザイン素材や季節素材