Webデザイナー、UI/UXデザイナーの@sdesignlaboです。
Illustrator(イラストレーター)を使ったハーフトーン(網点)の作り方を解説します。
イラストレーターで定番の表現手法の一つであるハーフトーンをゼロから作れます。
マンガのスクリーントーンのような表現が再現可能!
ノンデザイナーやイラストレーター初心者の方でも再現できるよう、詳しく作り方を紹介します。
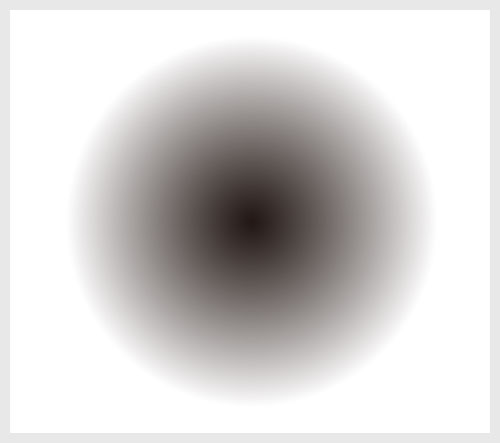
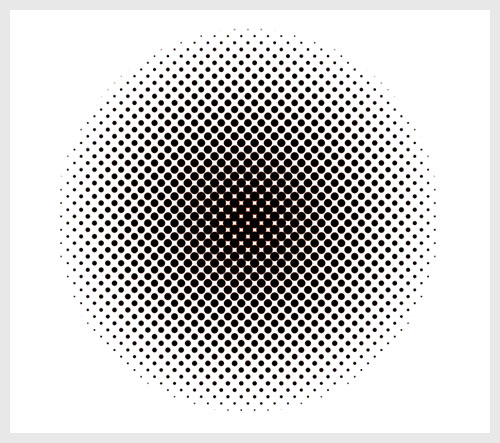
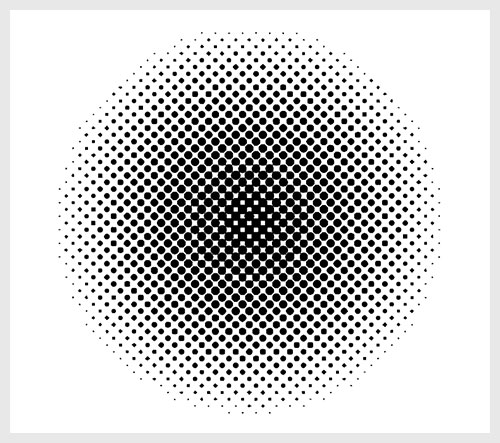
どんな表現ができるの?

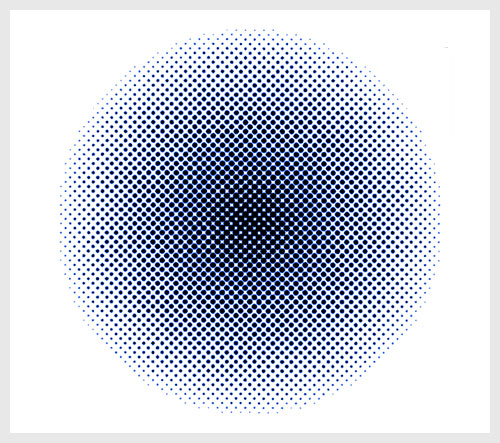
上記のようにIllustratorを使ってハーフトーンにする方法を解説します。
マンガのスクリーントーンのような表現がイラストレーターなら簡単に作成可能ですよ。
ハーフトーン(網点)の作り方
Illustratorを使ったハーフトーンの作り方です。
基本的なハーフトーンの作り方、ハーフトーン画像のパス化、文字や画像をハーフトーンにする方法などを詳しく解説いたします!
基本ハーフトーンを作成
STEP.1
丸を描く
Illustratorは導入されていますか?
まだの方は事前に
Adobe公式サイトから入手しておきましょう。
[
楕円形ツール ] で円を描きます。
楕円形ツールのショートカットは [
L ] です。
[
Shift ] を押しながらドラッグすると正円が描けます。
STEP.2
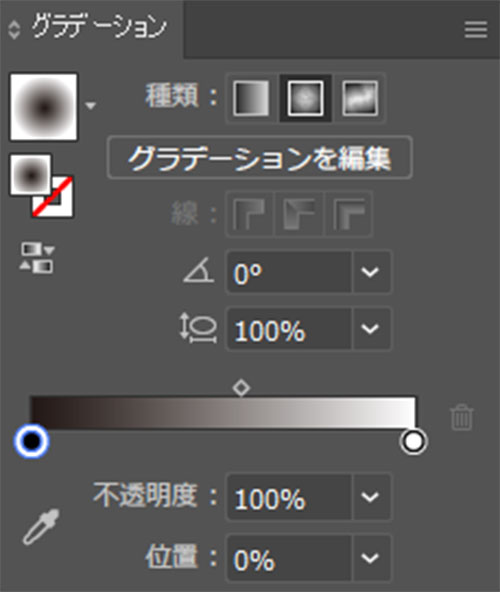
グラデーションを設定
[
グラデーション ] を開きます。
※非表示の場合は [
Ctrl +
F9 ] (Mac:
⌘ +
F9) または [
ウィンドウ ] → [
グラデーション ] で表示可。
グラデーション色:ブラック、ホワイト
種類:円形グラデーション
グラデーションスライダー:左に黒、右に白
円を選択し、塗りに対してグラデーションを設定します。
線は無しにしておきましょう。
STEP.3
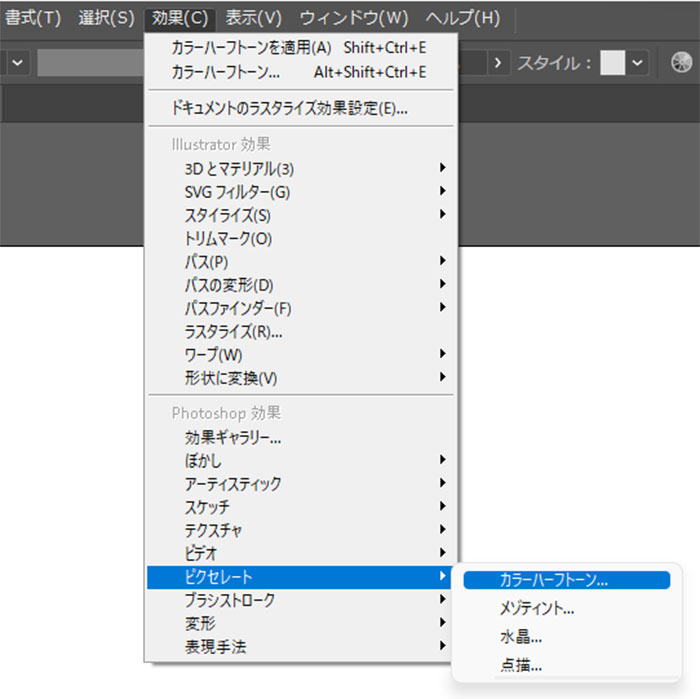
カラーハーフトーンを設定
[ 効果 ] → [ ピクセレート ] → [ カラーハーフトーン ] を適用します。
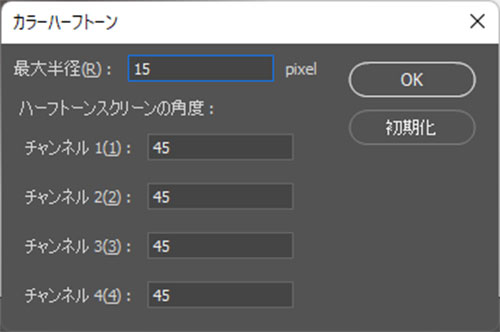
カラーハーフトーンの設定画面が開きます。
最大半径:任意の値(サンプルは15pixel)
ハーフトーンスクリーンの角度:
チャンネル1(1):45
チャンネル2(2):45
チャンネル3(3):45
チャンネル4(4):45
最後に [ OK ] をクリック。
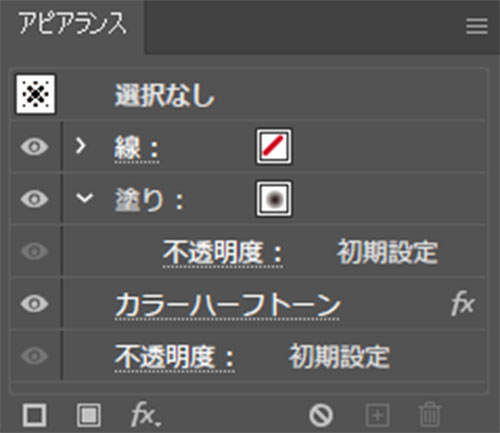
アピアランスで編集可能
[
アピアランス ] を見ると [
カラーハーフトーン ] が追加されています。クリックするとダイアログ画面が開き、再編集可能です。
※なお、アピアランスの使い方は
コチラの記事で完全解説しています。
基本ハーフトーンをパス化
作成した基本のカラーハーフトーンはピクセル画像です。
パス化して拡縮に強いデータにする方法を解説します。
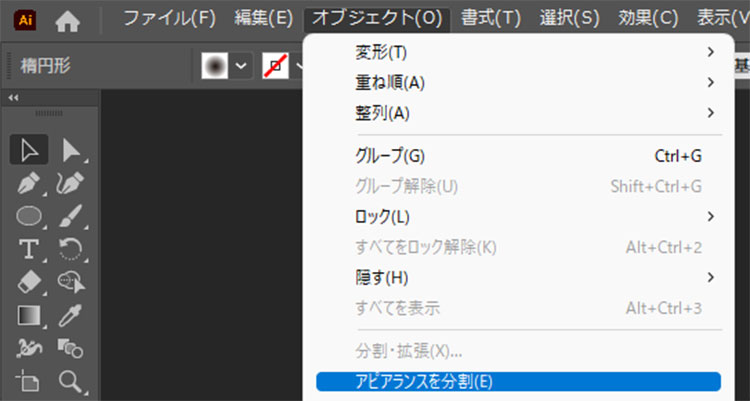
STEP.1
アピアランスを分割する
カラーハーフトーンを適用したオブジェクトを選択し、[ オブジェクト ] → [ アピアランスを分割 ] をクリックします。
※一度アピアランスを分割すると元に戻せなくなります。念のためにコピーしたオブジェクトで行う事をオススメします。
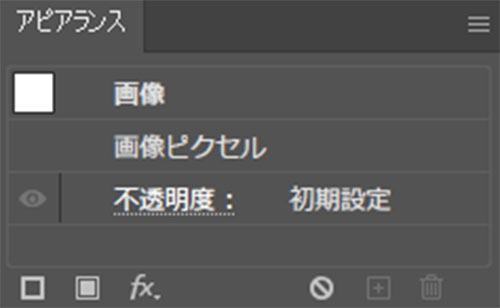
アピアランスパネルを確認すると [ 画像ピクセル ] になりましたね。
STEP.2
画像トレースを設定
Illustratorの画面上部にある [ 画像トレース ] をクリックします。
※非表示の場合は [ ウィンドウ ] → [ コントロール ] にチェックを入れましょう。
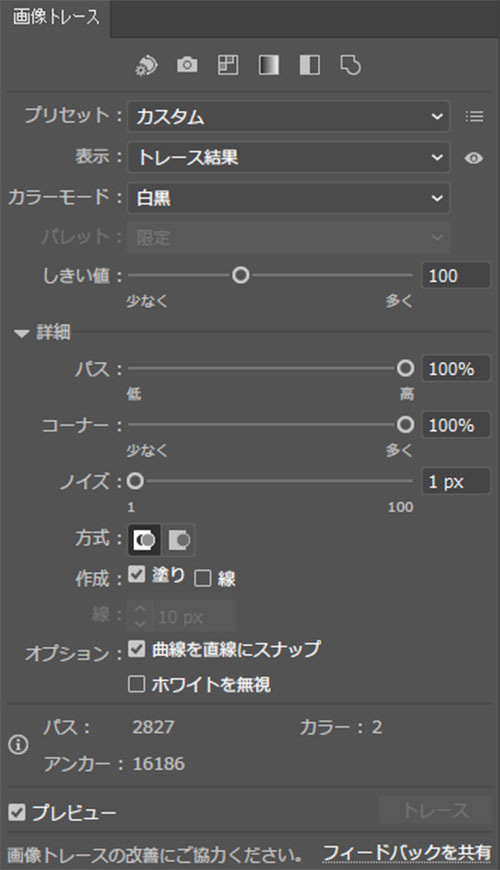
画像トレースボタンの少し左にある [ 画像トレースパネル ] をクリックし、トレースの調整を行います。
サンプルの設定は左図です。
カラーモード:白黒
しきい値:100
パス:100%
コーナー:100%
ノイズ:1px
パッと見、元画像と変わりありませんが、ベクター画像になりました。
STEP.3
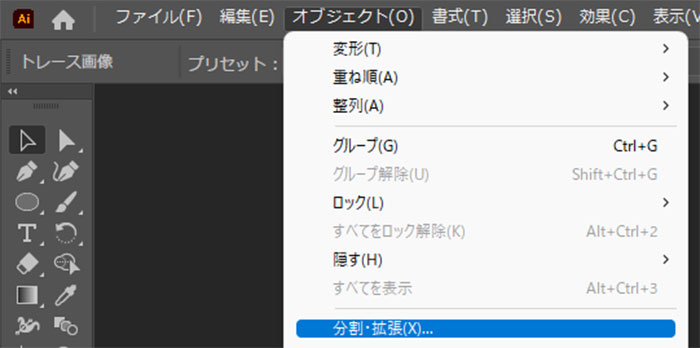
分割・拡張を行う
[ オブジェクト ] → [ 分割・拡張 ] をクリックします。
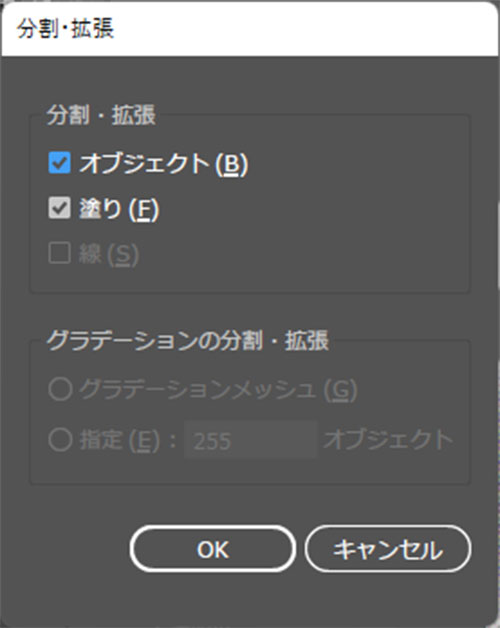
分割・拡張のダイアログ画面が開きます。
オブジェクトと塗りにチェックが入った状態で [ OK ] をクリックしましょう。
するとアンカーポイントとセグメントで構成されたオブジェクトになりました。
FINISH
白背景を削除したら完成
ツールパネルの塗りを白に変更します。
※線の設定は無し
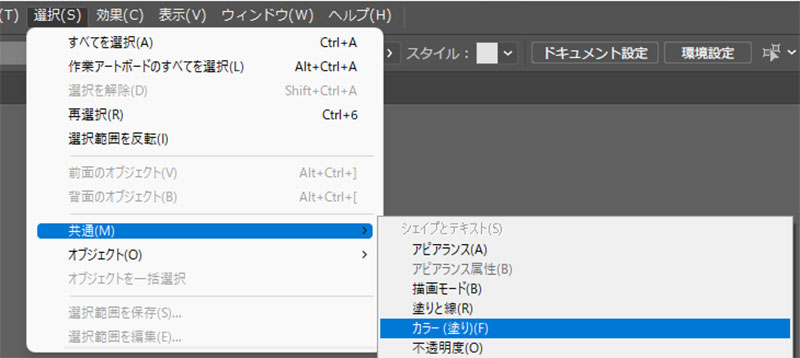
[ 選択 ] → [ 共通 ] → [ カラー(塗り) ] をクリック。
すると全ての白背景のみ選択されます。
[ Delete ] または [ BackSpace ] で削除したら完成です。
ハーフトーンのみを色替えし、背景を別途追加すると全く違う表現が可能!
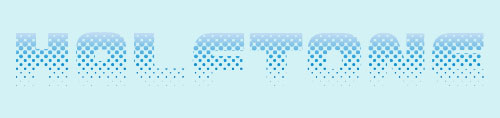
文字にハーフトーンを適用
STEP.3
カラーハーフトーンを設定
[
効果 ] → [
ピクセレート ] → [
カラーハーフトーン ] を適用。
必要に応じて先に解説した
パス化をしましょう。
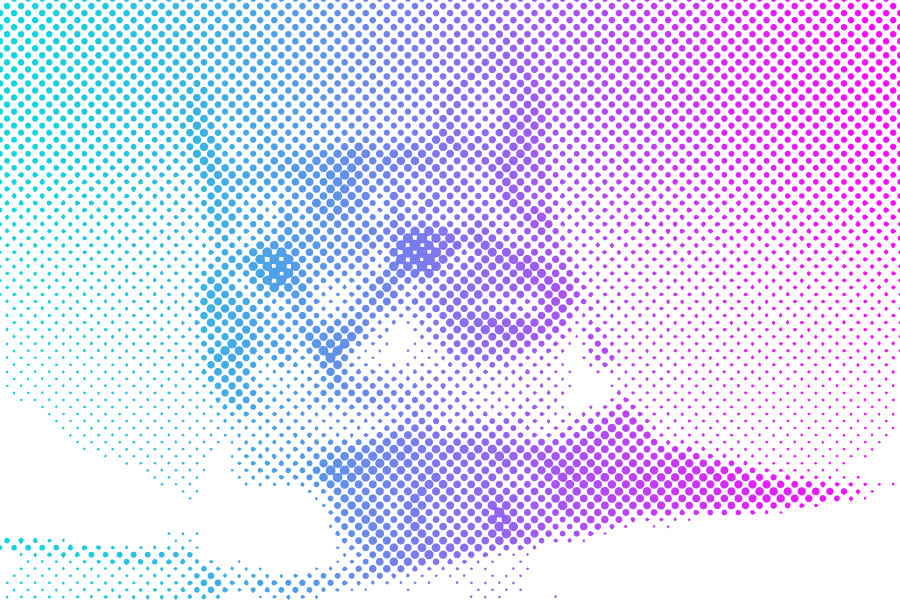
画像をハーフトーン化
STEP.1
画像を配置する
配置した画像は [ 埋め込み ] しておきましょう。
画面上部の [ 埋め込み ] をクリック。
STEP.2
グレースケールに変換する
[ 編集 ] → [ カラーを編集 ] → [ グレースケールに変換 ] を適用します。
するとPhotoshop無しでも画像をグレースケール画像にできます。
STEP.3
カラーハーフトーンを設定
あとは先に解説した [ 効果 ] → [ ピクセレート ] → [ カラーハーフトーン ] を適用。
FINISH
パス化・デザインを施す
パス化すると色変更したりマスク用オブジェクトとして活用できます。
更に高品質なハーフトーン表現
先に紹介したハーフトーンを更に発展させたエフェクトモックアップです。
全て商用利用可能!
高品質なAIファイルなのでIllustratorがあれば誰でも短時間でサンプルのような仕上がりにできますよ。
#01 Geometric Pattern Fill Swatches Set
ドットだけでなく、様々な形状のイラレ用スウォッチパターンです。非常に汎用性が高い素材なのでオススメです。
ダウンロードする
#02 vector halftone pattern
様々な濃さのハーフトーンのパターンが収録されたスウォッチ素材です。こちらもデザイン制作で重宝しますよ。
ダウンロードする
#03 Vector seamless pattern. Modern texture.
ハーフトーンで構成された波のシームレス背景パターン素材です。継ぎ目なくレイアウトが可能ですよ。
ダウンロードする
#04 Set of Dotted Textures
ドット柄のテクスチャ素材です。背景や素材の質感を一気に高められます。もちろん商用利用可能!
ダウンロードする
#05 The abstract halftone background consists of different dots.
SF調のドットで構成された幾何学模様の背景素材です。ベクターイラストなのでイラレがあれば簡単に編集可能ですよ。
ダウンロードする
#06 modern pow comic editable text style effect illustrator. vector design template
アメコミのセリフで使われそうなテキストエフェクトです。好きなフォントにスタイルを適用するだけでタイトルロゴが作れますよ。
ダウンロードする
商用利用可能なハーフトーン素材
商用利用可能で高品質なハーフトーンをテーマにした素材を34点厳選しました。併せてチェックされてみませんか?
ワンランク上のテンプレート素材
Illustratorのスキルアップをする上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減するだけでなく、スキルアップの教材としても活用できますよ!
良質な素材をもっと見る
上記で紹介しているテンプレートはごく一部。
下記記事で良質な素材を紹介しております。併せてチェックしてください!
おわりに
以上、Illustrator(イラストレーター)を使ったハーフトーン(網点)の作り方と応用についてでした。
ハーフトーンはデザイン表現でよく使う手法なので押さえておきましょう!
文字やキャラの背景を彩る要素として使うことが多い素材の一つです。
また、イラレでも簡単な写真加工は可能です。
Photoshopがあれば一番ですが、色変更やグレースケール変換などのちょっとした画像加工はイラレ内で十分行えますよ。
ではまた!
アピアランスを使ったグラフィックスタイル
イラレのアピアランスを使ったグラフィックスタイルの作成テクニックです。様々な質感を効率的に自作してみませんか?
InDesignは活用されていますか?
Illustratorだけでなく、InDesign(インデザイン)も活用されているでしょうか?
ポートフォリオ制作はイラレよりInDesignの方が効率的に作成できます。
まだInDesignを導入されていない方は
Adobe公式サイトから入手できます。
高品質で商用利用可能なポートフォリオテンプレート40選は
コチラ!
目次一覧
ゼロから始めるシリーズ
現役デザイナーが教えるIllustrator、Photoshop、ポートフォリオ講座の目次です。
デザイン未経験からプロを目指しましょう!