Webデザイナー、UI/UXデザイナーの@sdesignlaboです。
Illustrator(イラストレーター)でレトロな雰囲気のロゴの作り方を徹底解説します。
アピアランスを活用したロゴデザインなので、編集・適用が非常に容易!
イラレ初心者の方にも再現できるよう、順を追ってレトロなテキストエフェクトの作り方を解説します。
どんなロゴが作れるの?

上記のようにIllustratorでアメリカンレトロな雰囲気のロゴが作れます。
アピアランスを使ったテキストエフェクトなので他のオブジェクトへの適用がワンクリックで可能!
汎用性の高いグラフィックスタイルが作れますよ。
レトロなロゴの作り方
STEP.1
文字を入力する
Illustratorは導入されていますか?
まだの方は事前に
Adobe公式サイトから入手しておきましょう。
[
文字ツール ] で好きな文字を入力します。
※文字ツールのショートカットは [
T ]
STEP.2
アピアランスを開く
文字を選択した状態で [ Shift + X ] で塗りと線の設定を入れ替えましょう。(白色の線、黒色の塗りに変更)
[ アピアランス ] を開きます。
※非表示の場合は [ Shift + F6 ] で表示。
[ 選択ツール ] で対象となる文字オブジェクトをクリックすると、アピアランスの詳細が表示されます。
下記変更を加えましょう。
線の太さ:5px
線の色:白
すると左図のような見た目になります。
なお、サンプルの使用フォントは [
Myriad ] です。
STEP.3
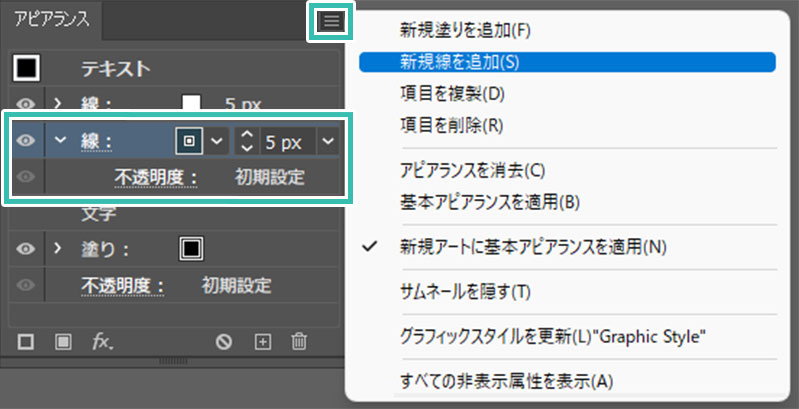
新規選を追加
アピアランスパネル右上の小さなボタンをクリックし [ 新規線を追加 ] を適用します。
線の太さ:5px
線の色:#294550
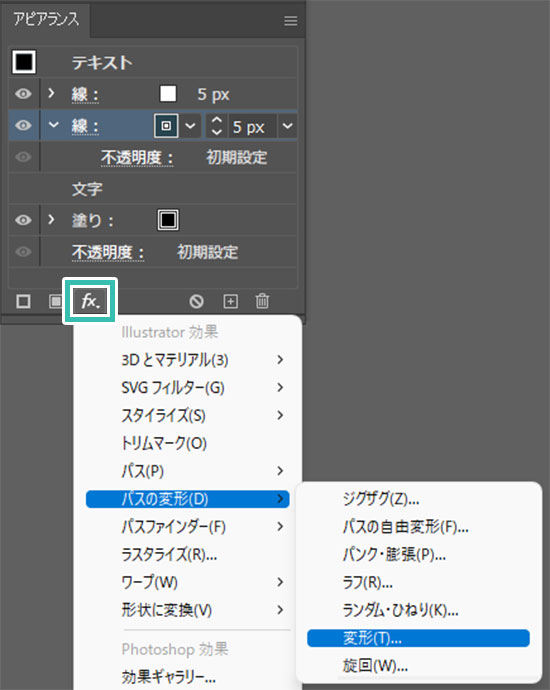
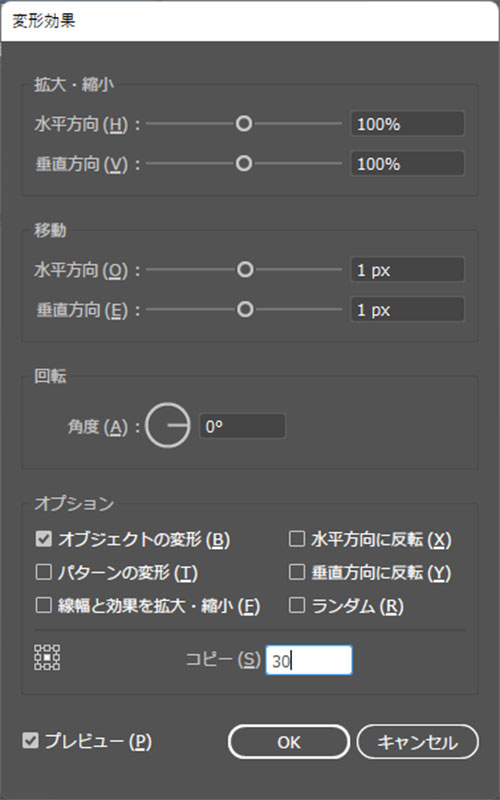
アピアランスパネル下部の [ 新規効果を追加 ] → [ パスの変形 ] → [ 変形 ] を追加します。
STEP.4
新規塗りを追加
アピアランスパネル右上の小さなボタンをクリックし [
新規塗りを追加 ] をクリックします。
黒色のドットパターンを作成し、適用。
※ドットパターンをスウォッチに登録する方法は
コチラ。
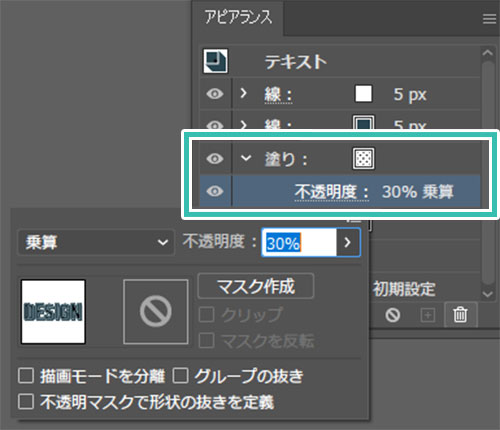
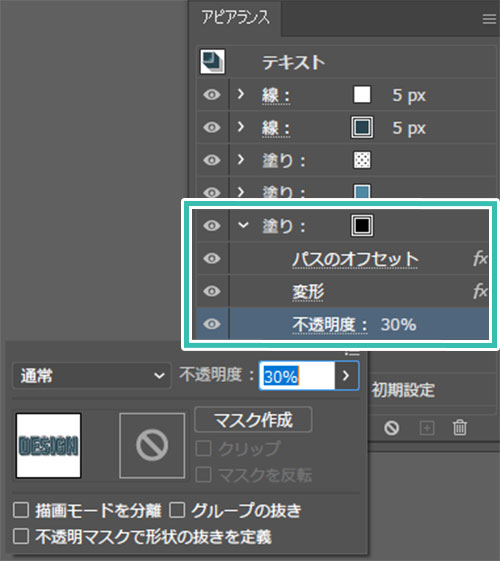
不透明度:30%
描画モード:乗算
すると左図の状態になります。
最背面に黒の塗りを配置しているのでSTEP.3と見た目が変わりません。
STEP.5
更に新規塗りを追加
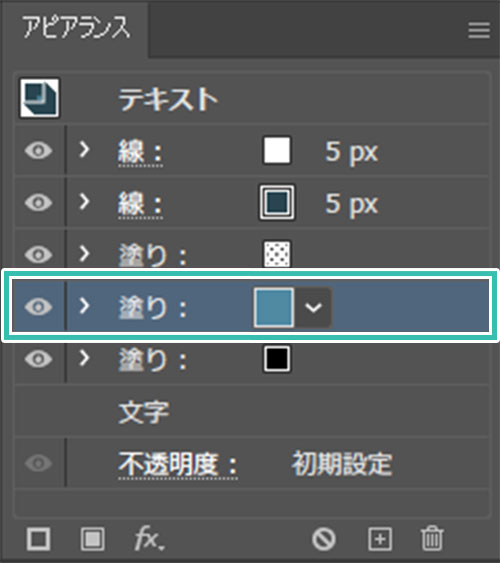
さらに [ 新規塗りを追加 ] をクリックします。
塗りの色:#4f89a2
すると左図の見た目になります。
ベースができてきましたね。
STEP.6
元の塗りを変更
最後に元の塗りを影に改造しましょう。
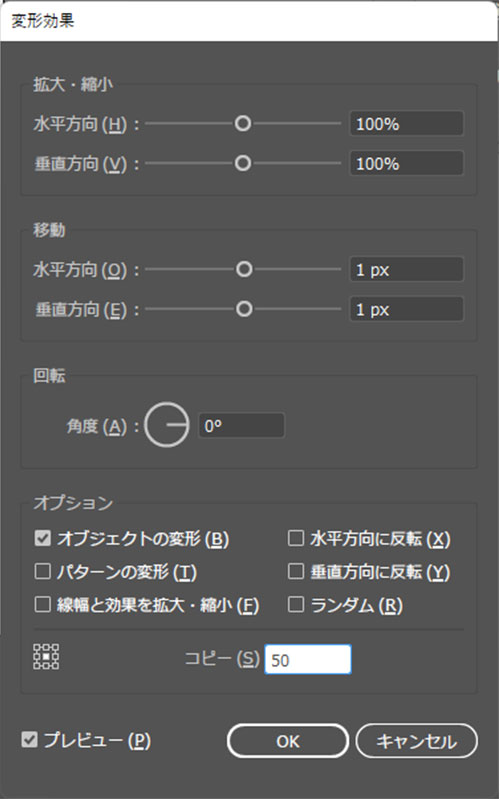
[ 新規効果を追加 ] → [ パスの変形 ] → [ 変形 ] を追加します。
移動
水平方向:1px
垂直方向:1px
コピー:50
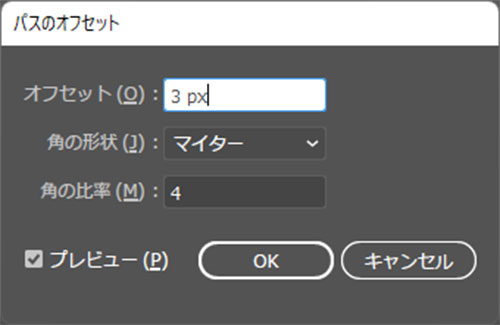
アピアランスパネル下部から [ 新規効果を追加 ] → [ パス ] → [ パスのオフセット ] を追加。
オフセット:3
角の形状:マイター
角の比率:4
FINISH
完成
レトロ風のロゴが完成しました。
お好みで長方形ツールを使って背景を追加しましょう。
Illustratorのアピアランスを活用すれば簡単に編集・適用ができるロゴデザインが作れます。
イラレ未導入の方は
Adobe公式サイトから入手できますよ。
グラフィックスタイルに登録する
作成したレトロロゴ風のデザインをグラフィックスタイルに登録してみませんか?ワンクリックで様々なオブジェクトに適用できますよ。
更に高品質なレトロ表現
上記で紹介したレトロロゴを更に発展させたAI形式のモックアップです。
全て商用利用可能!
ノンデザイナー、イラレ初心者の方でも制作時間ゼロでサンプルのような仕上がりが再現可能です。
#01 Retro and Vintage Text Effects Set
4種類のレトロ風のロゴが作れるエフェクトモックアップです。イラレと当AIがあれば誰でも一瞬で再現できます。
ダウンロードする
#02 Retro Sticker Old Poster Style Text Effect
レトロなスニーカーやスポーツ系ブランドのデザインが再現できるエフェクトAIです。アメリカ村の雑貨屋さんで見かけそうな世界観です。
ダウンロードする
#03 Vintage Sport Style Logo Layout
アメリカンヴィンテージな雰囲気のスポーツロゴが作れるモックアップAIです。古き良き時代のアメリカの野球クラブみたいなデザインですね。
ダウンロードする
#04 Vibes 80’s Text Style Effect
80年代の先端を象徴するようなロゴデザインが再現できるエフェクトモックアップです。何とも言えないレトロな雰囲気がたまりません。
ダウンロードする
#05 rust effect text mockup typography full editable text
錆びた金属のような色味でデザインされたレトロ風ロゴのモックアップです。
ダウンロードする
#06 Retro Text Effect
80年代の頭が爆発したようなパーマの女性が着ているTシャツにありそうなロゴデザインが再現できるエフェクトAIです。しかし何であんな髪型が流行ったんでしょうね?
ダウンロードする
#07 Fully Editable Text Effect Style
グランジ加工が施されたデザインのヴィンテージロゴが作れるエフェクトモックアップです。かすれたような質感が良い感じですね。
ダウンロードする
#08 Illustrator Vintage Text Effects
シンプル目のヴィンテージ系ロゴのモックアップです。色味や文字のデザインなど、当時の世界観を忠実に再現できています。
ダウンロードする
#09 Retro Vibes Text Effect Mockup
Illustratorでレトロフューチャーな雰囲気のロゴが作れるエフェクトモックアップAIです。北斗の拳連載当時くらいの頃の近未来みたいな、少しイモ臭いデザインがたまりませんね。
ダウンロードする
ワンランク上のテンプレート素材
Illustratorのスキルアップをする上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減するだけでなく、スキルアップの教材としても活用できますよ!
良質な素材をもっと見る
上記で紹介しているテンプレートはごく一部。
下記記事で良質な素材を紹介しております。併せてチェックしてください!
おわりに
以上、Illustrator(イラストレーター)でレトロな雰囲気のロゴのメイキングについてでした。
Webや印刷物向けのロゴデザインや見出しデザインに非常に適した素材がイラレで簡単に作れます。
アピアランスの設定を変える事でデザインの方向性を容易に変えられますよ。
また、スウォッチを使った背景パターンを少し変えるだけでも全く違った世界観にできるので、是非色々なパターンでお試しください。
ではまた!
様々なテキストエフェクトの作り方
Illustratorのアピアランスを使いこなして様々な質感のテキストエフェクトを作る方法を解説しています。
気になるサムネイル画像をクリックすればジャンプします。
※作成したテキストエフェクトをグラフィックスタイルへ登録する方法はコチラ
InDesignは活用されていますか?
Illustratorだけでなく、InDesign(インデザイン)も活用されているでしょうか?
ポートフォリオ制作はイラレよりInDesignの方が効率的に作成できます。
まだInDesignを導入されていない方は
Adobe公式サイトから入手できます。
高品質で商用利用可能なポートフォリオテンプレート40選は
コチラ!
目次一覧
ゼロから始めるシリーズ
現役デザイナーが教えるIllustrator、Photoshop、ポートフォリオ講座の目次です。
デザイン未経験からプロを目指しましょう!