Illustrator(イラストレーター)のカラーモードを変換する方法をイラレ初心者の方に詳しく解説します。
デジタル媒体用に作成したRGBカラーのコンテンツを入稿ファイル用にCMYKへ変換する時、またはその逆であるCMYKカラーをRGBカラーに変換など。
カラーモードの変更は何かと使うシーンが多いテクニックです。
当記事はRGBからCMYKへ、CMYKカラーからRGBカラーへ変換する方法がIllustrator初心者の方にもマスターできるコンテンツです。
では早速始めていきましょう!
この記事の目次
IllustratorのカラーモードにRGBとCMYKが存在します。
まず両者のカラーモードの違いについて詳しく解説します。
細けぇゴタクはいいから変換の方法を早く!という方はコチラからどうぞ。
RGBとは?
R(赤)、G(緑)、B(青)の、光の3原色を組み合わせてさまざまな色を表現します。
スマホやテレビをはじめとした液晶ディスプレイ、スキャナーなどで使用されています。
この3色は混ぜるほど明るい色になり、白に近づいていきます。そのため、「加法混合」「加法混色」とも呼ばれます。
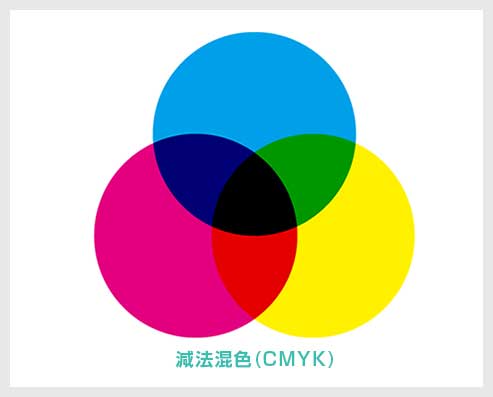
CMYKとは?
C(シアン)M(マゼンタ)Y(黄)K(黒)のそれぞれの頭文字をとっています。
データを紙に印刷した場合などに、この三原色が利用されています。
この3色は混ぜるほど暗い色になり、黒に近づいていきます。そのため、「減法混合」「減法混色」とも呼ばれます。しかし、正確には濁った灰色で、純粋な黒色にはなりません。
印刷の時は、このCMYにKを加えた4色(プロセスカラー)を使ってフルカラーを表現しています。
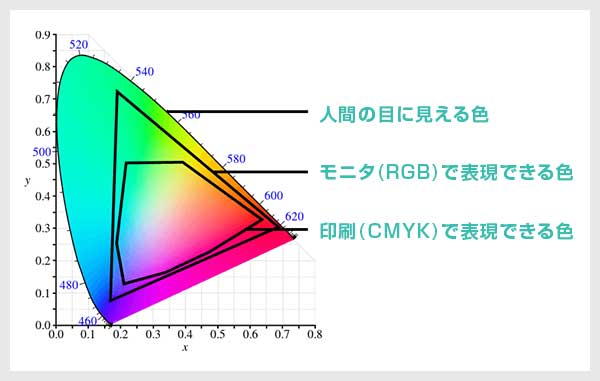
色の再現域について
RGBで作成したデータCMYKに変換すると、色が変わってしまう場合があります。
特に鮮やかな色味は顕著にその影響が見られます。
この図の中で、印刷で表現できる色とモニタで表現できる色の範囲を比べてみると、印刷で表現できる色の範囲はモニタで表現できる範囲に比べて色の再現域が狭い事がわかります。
色再現域の違いがRGBからCMYKへ変換した際に生じる色の変化ですね。
RGBやCMYK以外のカラーモードを駆使してクリエイティブを加速させてみませんか?
RGBからCMYKへカラーモードを変換すると色情報を元に戻せません。
コピーしたAIデータに対してカラーモードを変換する事を強くオススメします。
例:「filename_rgb.ai」と「filename_cmyk.ai」
まだの方は事前にAdobe公式サイトから入手しておきましょう。
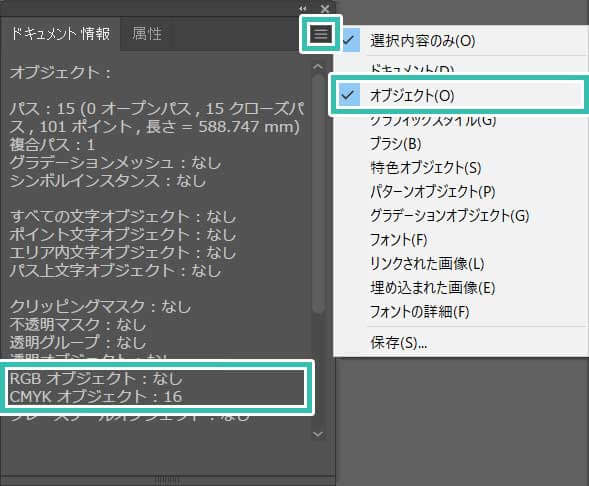
色変換を行いたいオブジェクトを開きます。
今回はカラーモードをRGBで作成したイラストをCMYKへ変換してみたいと思います。
紙媒体やPDF形式で作成したポートフォリオの品質を手っ取り早く高めるには、高品質なテンプレートの活用が最も効率的かつ効果的です。
商用利用可能で高品質テンプレートばかり厳選!
今まで意識しなかった多くの「気づき」に出会えますよ。
※なお、ポートフォリオ制作はInDesign(インデザイン)を使うのが最も効率的です。
コチラでインデザ初心者の方向けにポートフォリオテンプレートの使い方を詳しく解説しております。

2時間あればポートフォリオが作れます。
編集にはInDesignが必須、未導入の方はInDesign公式サイトから入手しておきましょう。
ダウンロードする

A4に印刷したポートフォリオ、PDF形式、どちらも短時間で作成可能です。
ダウンロードする


作品を大きく見せる、制作過程を見せる、複数見せる、横長作品を画面内に綺麗に収める等、どんなパターンにも当てはめる事が可能ですよ。
ダウンロードする

単色に文字だけで構成した表紙も素敵です。
ページ中身のレイアウトパターンも豊富、あえて表紙をシンプルにする手法もアリですよ。
ダウンロードする
下記リンクで多数の高品質なポートフォリオテンプレートを紹介しています!
Illustratorのスキルアップをする上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減するだけでなく、スキルアップの教材としても活用できますよ!
様々なフライヤーのテンプレート50選
ロゴ・見出しなどキャッチなオリジナルタイトルを一瞬で作成できる優秀な素材ばかり!
商用利用が可能で高品質なテキストエフェクト50選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Illustrator(イラストレーター)でカラーモードを変換する方法についてでした。
デジタルコンテンツ用に作成したRGBデータを入稿用にCMYKへ変換する時などに使えます。
また、RGBからCMYKに変換すると、色が微妙に変わります。
そのまま印刷すると色味が合わないので、元のRGBの色に寄せる調整が必要になります。
色の変換をマスターして完璧な入稿データを作成しましょう!
ではまた!

ポートフォリオ制作はイラレよりInDesignの方が効率的に作成できます。
まだInDesignを導入されていない方はAdobe公式サイトから入手できます。
高品質で商用利用可能なポートフォリオテンプレート40選はコチラ!
イラレ基本操作









































バナーやデザイン関連







絵作り













アイコン・ロゴ制作
















追加機能・その他機能











ポートフォリオやDTPテンプレート





スウォッチやブラシ素材





テキストをロゴにできるエフェクト


汎用的なデザイン素材や季節素材