Illustrator(イラストレーター)の「変形を使った精密なドット柄の作り方」をイラレ初心者の方に詳しく解説いたします。
意外と使っている方が少ない「変形」、実は非常に便利な機能を持っています。
デザイン業務で縦何mm、横何mmといった細かな図案を作る事は頻繁に発生します。
当記事はそんな精密なデザインを作る際に役立つ内容です。
さらに踏み込んだオブジェクト操作をマスターし、正確なアートワーク作成をしてみましょう!
この記事の目次
未導入の方はIllustrator公式サイトからダウンロードしておきましょう。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
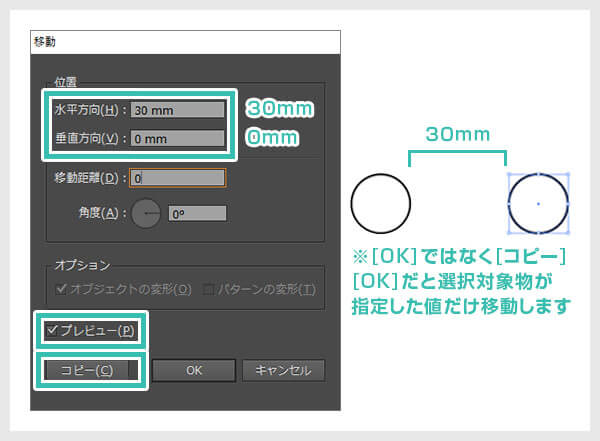
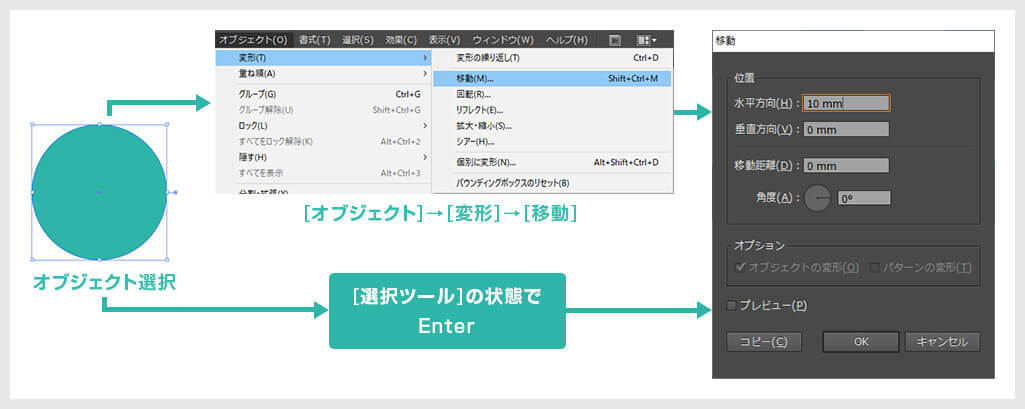
作成したオブジェクトのサイズや位置を正確に操作する際、数値入力によるコントロールが必要です。

選択ツール使用時は [ 対象オブジェクトを選択 ] → [ エンターキー ] で移動のダイアログが表示されます。
作成する水玉模様の仕上がりイメージや作り方、応用例を紹介します。
一度制作すると流れが掴めるので様々なパターン柄に応用ができますよ!
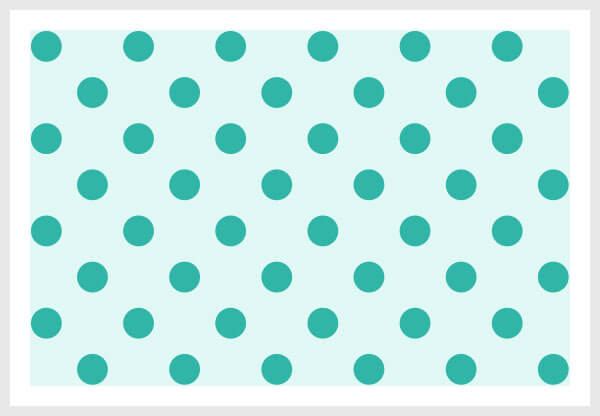
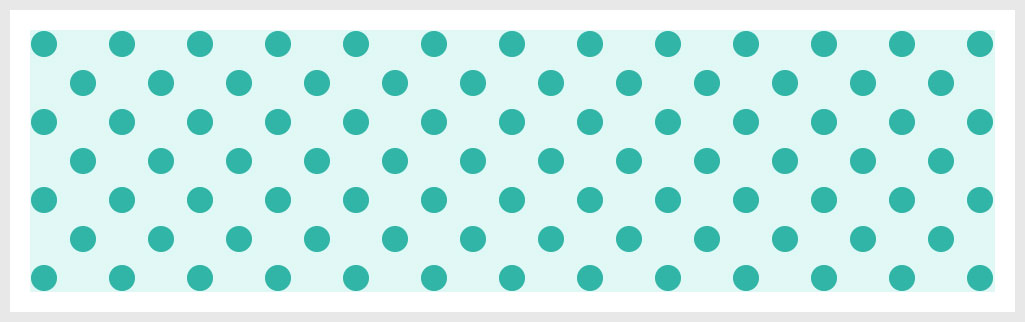
仕上りイメージ
下記は水玉模様の仕上がりイメージです。

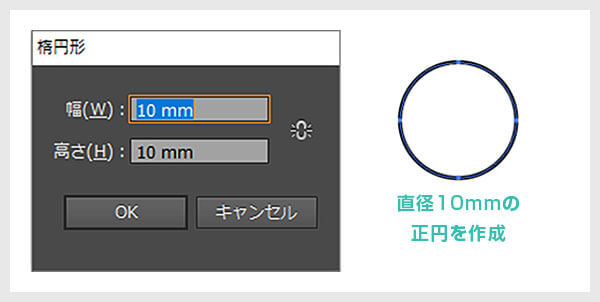
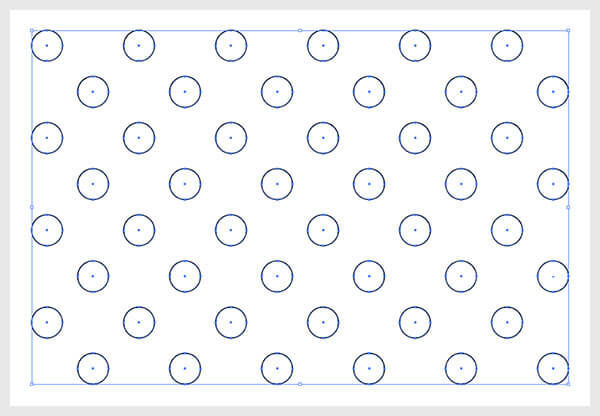
楕円ツールと移動を上手く使ってキッチリと位置が揃った水玉模様を作ってみます。
簡単なオブジェクトや柄の作成から徐々にIllustratorの操作に慣れていきましょう。
Illustratorの準備がまだの方はコチラの公式サイトから入手しておきましょう。
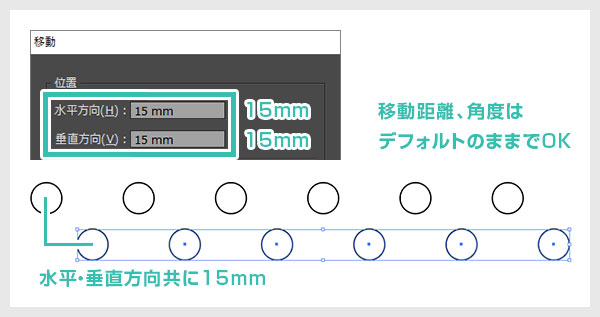
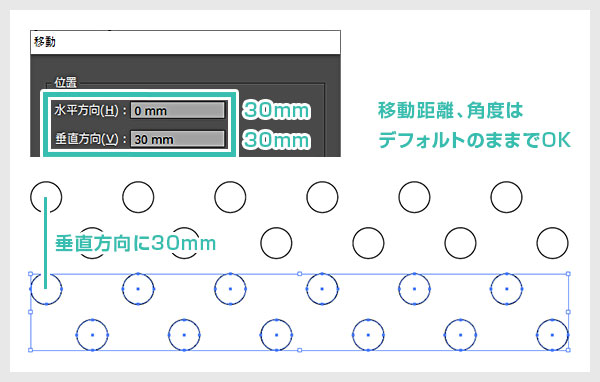
水玉模様の作り方
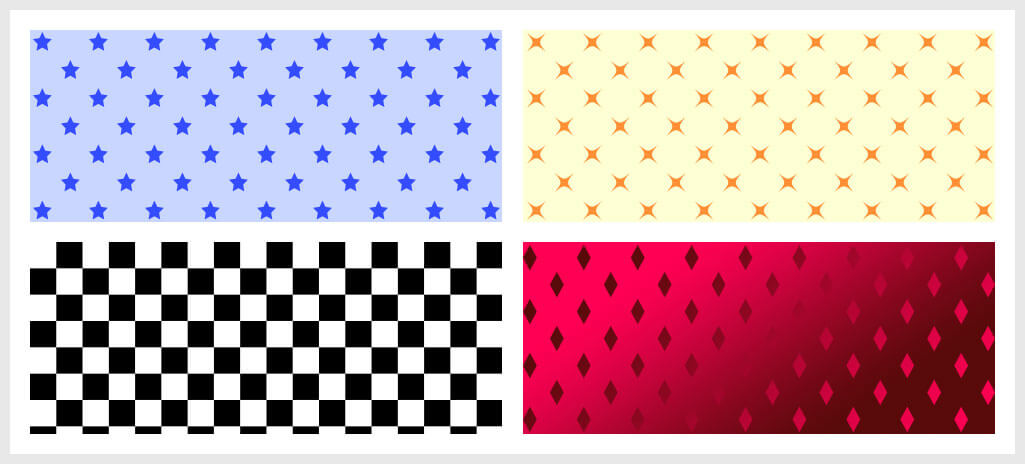
その他パターンの制作例

操作を覚えている内に何パターンか練習で作ってみましょう。
手を動かして実際に操作するのが上達への近道です。
fantiaでサンプルAIを無料公開しています。
素材として活用してください。
AIを編集するにはIllustratorが必須なので未導入の方はAdobe公式サイトから入手しておきましょう。
InDesignで作られた商用利用可能で高品質なポートフォリオテンプレートです。
就職活動や作家活動をする上で必要不可欠なポートフォリオ制作を圧倒的短時間で終わらせられるチートアイテム!ポートフォリオ制作で間違いなく役立つテンプレートですよ。
InDesignの他にIllustratorやPhotoshop形式のテンプレートもあります。
商用利用可能、画像と文章を差し替えるだけで面倒なポートフォリオの完成!
Illustratorのスキルアップをする上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減するだけでなく、スキルアップの教材としても活用できますよ!
様々なフライヤーのテンプレート50選
ロゴ・見出しなどキャッチなオリジナルタイトルを一瞬で作成できる優秀な素材ばかり!
商用利用が可能で高品質なテキストエフェクト50選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Illustrator(イラストレーター)の数値入力によるオブジェクトの作成・操作についての解説でした。
イラレを使った業務だとミリ単位で正確なデザインが求められることが多々ありますので、数値入力によるオブジェクトの作成・操作は必須の知識となります。
ざっくりした制作ではなく、こういった緻密な制作方法を知っておくのもアリですよ。
おつかれさまでした。
次回は作成したオブジェクトの色の設定について解説します。
 【Illustrator】塗りと線の使い方を徹底解説【脱イラレ初心者】
【Illustrator】塗りと線の使い方を徹底解説【脱イラレ初心者】

ポートフォリオ制作はイラレよりInDesignの方が効率的に作成できます。
まだInDesignを導入されていない方はAdobe公式サイトから入手できます。
高品質で商用利用可能なポートフォリオテンプレート40選はコチラ!
イラレ基本操作









































バナーやデザイン関連







絵作り













アイコン・ロゴ制作
















追加機能・その他機能











ポートフォリオやDTPテンプレート





スウォッチやブラシ素材





テキストをロゴにできるエフェクト


汎用的なデザイン素材や季節素材