Illustrator(イラストレーター)で文字やアイコン等に長い影(ロングシャドウ)を追加する方法を徹底解説します。
フラットデザインによく合うロングシャドウを効率的に追加してみませんか?
イラレ初心者の方にも再現できるように順を追って作り方を解説します。
非常に編集しやすい形式なので様々なオブジェクトに使いまわしができますよ。
この記事の目次

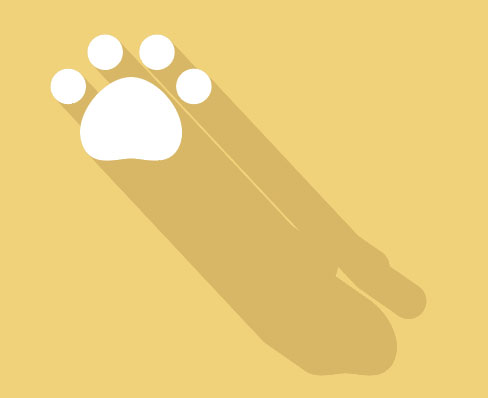
上記のようにIllustratorを使って文字やアイコン等のオブジェクトに長い影(ロングシャドウ)を追加できます。イラレ初心者の方にも再現できるよう、作り方を詳しく解説いたします!
Illustratorを使った長い影(ロングシャドウ)の作り方2選です。
お好みの方法を使ってください。
アピアランスを使った方法
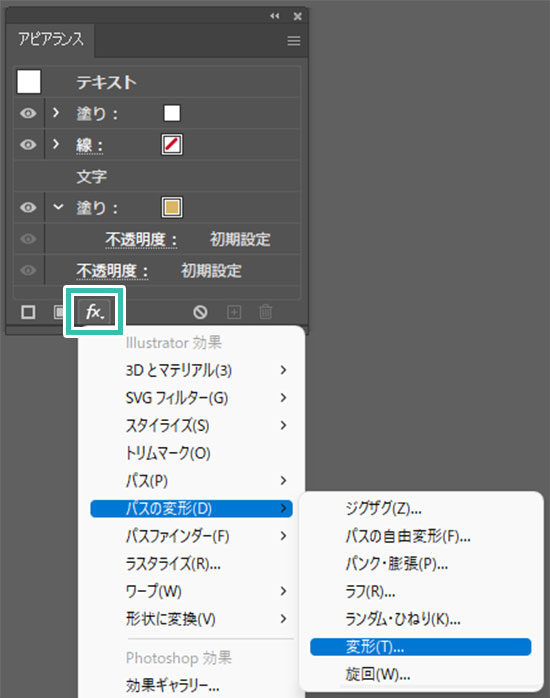
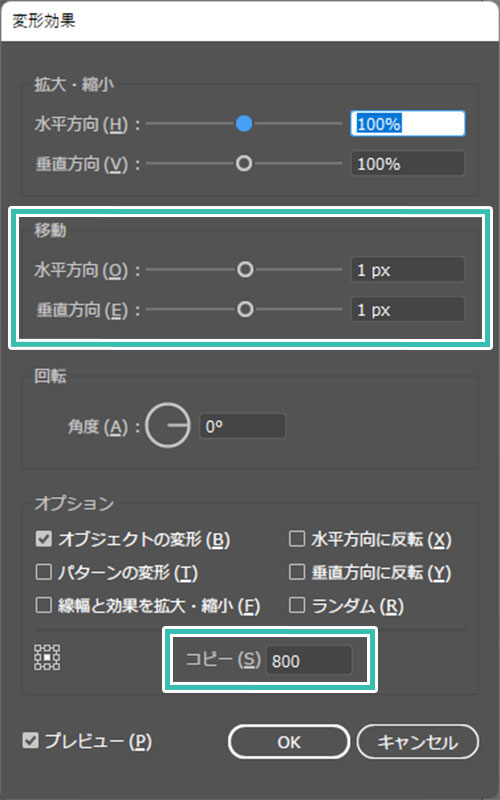
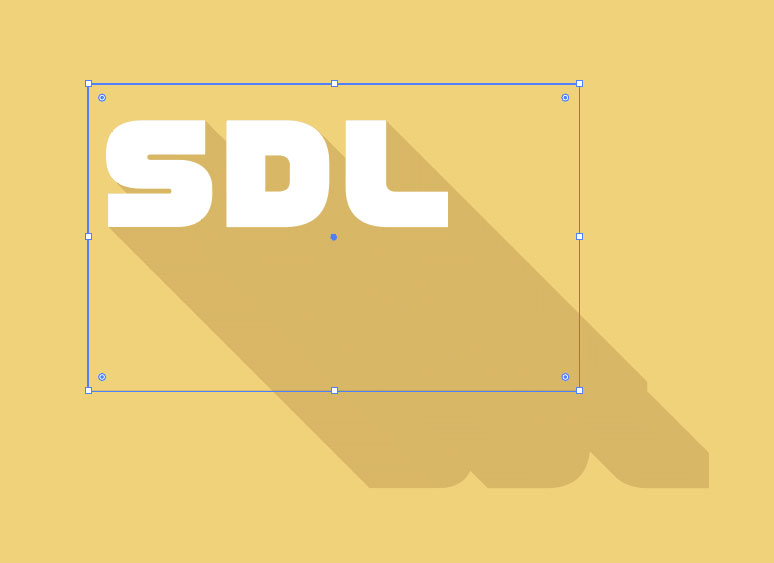
1つ目はアピアランスの変形を使った方法です。
グラフィックスタイルに登録しておくとワンクリックで適用可能!
特におすすめの方法です。
まだの方は事前にAdobe公式サイトから入手しておきましょう。
[ 文字ツール(T) ] を使って文字を入力します。
アイコンなどのオブジェクトでも構いません。
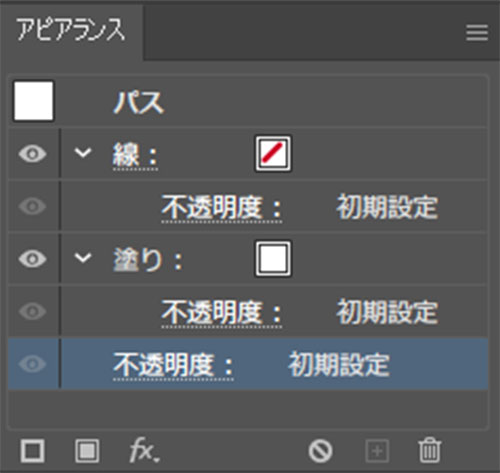
塗り:お好きな色
線:無し
※非表示の場合は [ Shift + F6 ] または [ ウィンドウ ] → [ アピアランス ] で表示できます。
なお、サンプルで使用しているフォントは [ VDL ロゴJrブラック ] です。
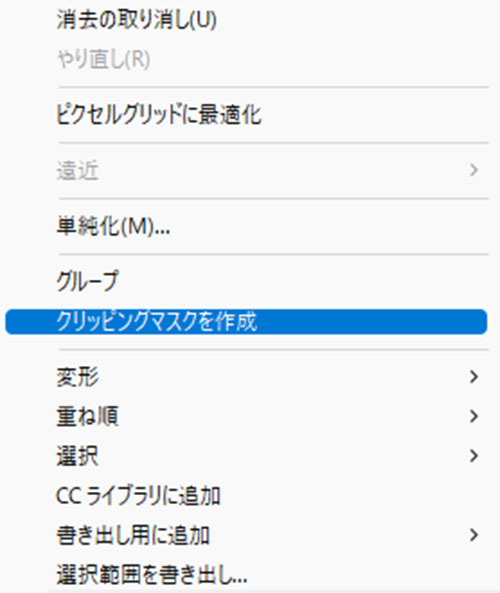
[ 右クリックメニュー ] → [ クリッピングマスクを作成 ]
または
[ オブジェクト ] → [ クリッピングマスク ] → [ 作成 ] でも可。
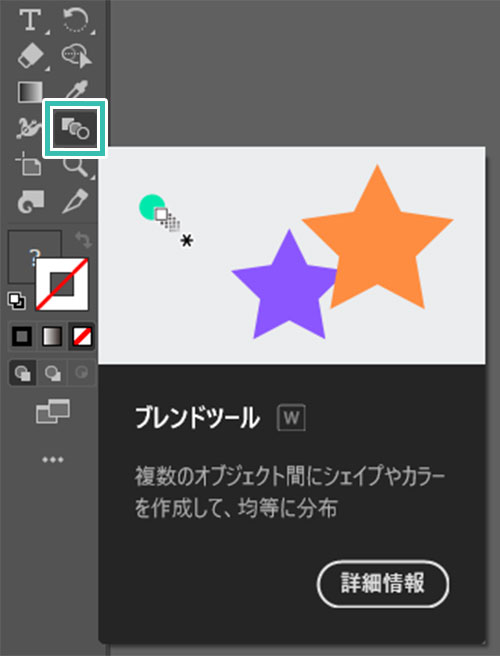
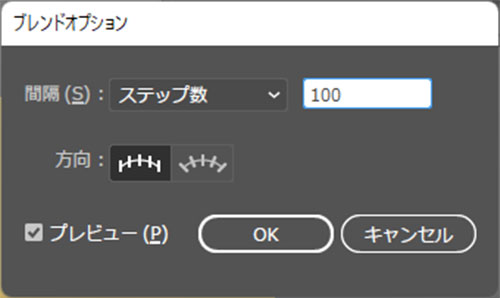
ブレンドツールを使った方法
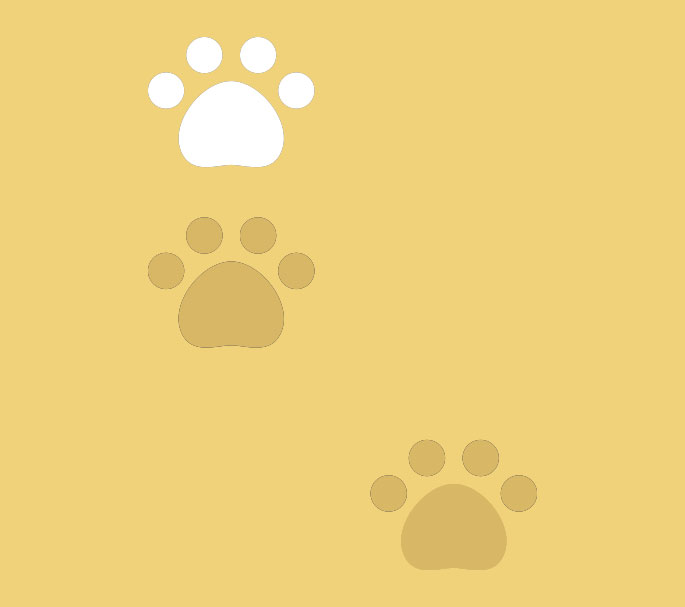
2つ目のロングシャドウはブレンドツールを使った方法です。
よくサイトで見かける方法ですね。
先に紹介したアピアランスの変形を使った方法は簡単にスタイルの変更と適用が可能、ブレンドツールよりオススメですよ。
InDesignで作られた商用利用可能で高品質なポートフォリオテンプレートです。
就職活動や作家活動をする上で必要不可欠なポートフォリオ制作を圧倒的短時間で終わらせられるチートアイテム!ポートフォリオ制作で間違いなく役立つテンプレートですよ。
InDesignの他にIllustratorやPhotoshop形式のテンプレートもあります。
商用利用可能、画像と文章を差し替えるだけで面倒なポートフォリオの完成!
Illustratorのスキルアップをする上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減するだけでなく、スキルアップの教材としても活用できますよ!
様々なフライヤーのテンプレート50選
ロゴ・見出しなどキャッチなオリジナルタイトルを一瞬で作成できる優秀な素材ばかり!
商用利用が可能で高品質なテキストエフェクト50選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Illustrator(イラストレーター)で長い影(ロングシャドウ)を作る方法についてでした。
アピアランスを使った方法、ブレンドツールを使った方法の2種類を紹介しました。
特におすすめの方法は先に紹介したアピアランスの変形を使った方法です。
影の色や向き、別オブジェクトへの適用などが簡単にできます。
また、作成したロングシャドウスタイルはグラフィックスタイルに登録しておくと便利!
ワンクリックで別オブジェクトに適用する事が可能ですよ。
ではまた!
Illustratorのアピアランスを使いこなして様々な質感のテキストエフェクトを作る方法を解説しています。
気になるサムネイル画像をクリックすればジャンプします。

ポートフォリオ制作はイラレよりInDesignの方が効率的に作成できます。
まだInDesignを導入されていない方はAdobe公式サイトから入手できます。
高品質で商用利用可能なポートフォリオテンプレート42選はコチラ!
イラレ基本操作









































バナーやデザイン関連







絵作り













アイコン・ロゴ制作
















追加機能・その他機能











ポートフォリオやDTPテンプレート





スウォッチやブラシ素材





テキストをロゴにできるエフェクト


汎用的なデザイン素材や季節素材