Illustrator(イラストレーター)で使える高品質なテキストエフェクトを50点紹介します。
全て商用利用可能な素材なのでロイヤリティを気にせず使えます!
好きな文字オブジェクトに適用させるだけで凝ったデザインのロゴや見出しが作れる優れもの!
制作の手間をグッと圧縮させ、尚且つ高品質な作品制作に役立つテンプレートばかりです。
作業の効率化だけでなく、Illustratorのノウハウやテクニックを学ぶ教材としても優秀!
無料の素材とは一味違う高品質なエフェクトばかり厳選しました!
この記事の目次
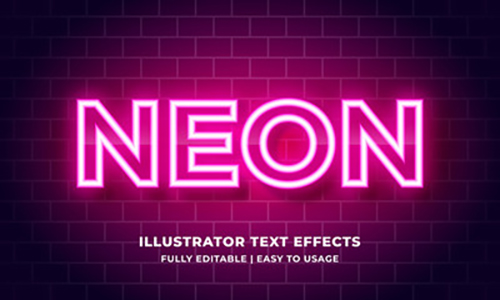
怪しく光るネオンの光を再現できるテキストエフェクト5種です。
Illustratorを導入しましょう
当記事の内容を実践するにはIllustratorが必須です。
未導入の方はIllustrator公式サイトからダウンロードしておきましょう。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
未導入の方はIllustrator公式サイトからダウンロードしておきましょう。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
#01 Pink Neon 3d Text Effect

#02 neon text effect that can be edited easily, letters are bright and attractive, editable text effect in adobe Illustrator, just one click, fonts not included

#03 neon text effect illustrator

#04 Sport Event Neon Glowing editable text effect. sport event text effect vector, editable text effect in adobe Illustrator

ネオンの光が重なり合ったような表現ができるエフェクトです。
よりグレアな光のネオンが簡単に作れます。
ダウンロード(配布終了)
よりグレアな光のネオンが簡単に作れます。
#05 neon text effect illustrator

ゼロからネオンサインを自作
Illustratorでゼロからネオンサインの質感を再現する方法を詳しく解説しています。制作に時間と手間が掛かりますが、自作されたい方は是非ご覧ください。
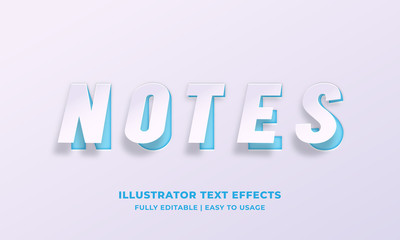
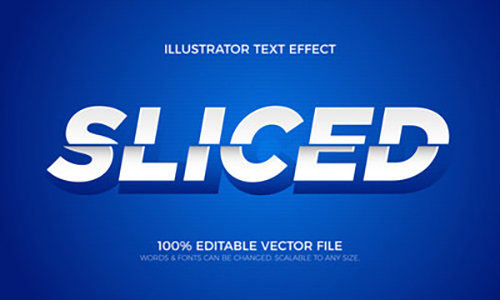
紙の質感やカットしたような表現ができるテキストエフェクト6種です。
#06 Cutout Text Style Effect

#07 Notes White Paper Text Style Effect

#08 Peeled Text Style Effect

#09 Cutout paper 3D editable text effect

#10 Sliced Editable Text, Cutout Effect

#11 3D Sliced Text Effect

ゼロからカットアウト表現を自作
Illustratorでゼロからカットアウト風の質感を再現する方法を詳しく解説しています。制作に時間と手間が掛かりますが、自作されたい方は是非ご覧ください。
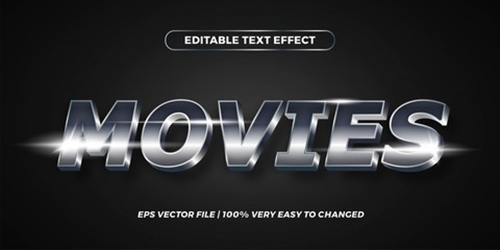
金やシルバーなど金属系質感のテキストエフェクト6種です。
#12 Editable text style effect – Premium Gold text style theme.

#13 Text effect in 3d gradient silver Plush words text effect theme editable metal gold color concept with gold background

#14 Golden. File contains styles available in the Illustrator 10

#15 silver font Text effect editable premium free downloa

#16 Editable text effect – Movies text style mockup concept

#17 Editable text style effect – text style theme. Graphic Design Element.

かわいい系デザインのテキストエフェクト6種です。
#18 font effect design editable vector

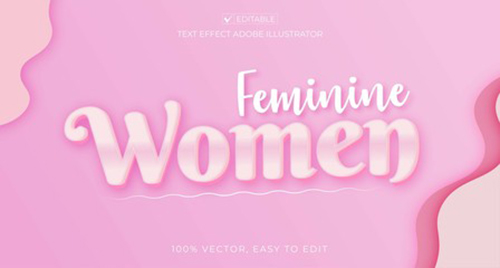
単なるテキストをふんわりピンクの質感に一瞬で変える事ができるエフェクトです。
Illustratorで柔らかい表現をするには高等テクニックが必要ですが、このテンプレートを使えば誰でも再現可能!
ダウンロード
Illustratorで柔らかい表現をするには高等テクニックが必要ですが、このテンプレートを使えば誰でも再現可能!
ダウンロード
#19 Cute Text Effect with Soft color

#20 Bold feminine text effect design

#21 Cartoon style text effect design with editable text.

#22 Cute Text Effect with Soft color

ポップなデザインのテキストエフェクト11種です。
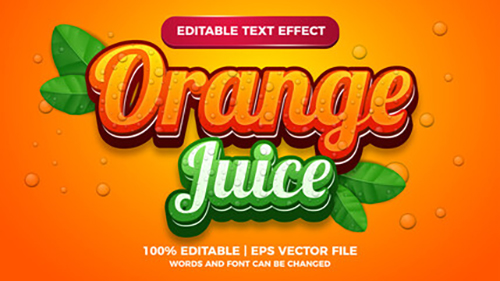
#23 Fresh Orange Juice Editable Text Effect

そのまま新作オレンジジュースのろごとして使えそうなIllustrator用のエフェクトモックアップです。
デザイン、質感共に非常に高品質な仕上がりです。
ダウンロード(配布終了)
デザイン、質感共に非常に高品質な仕上がりです。
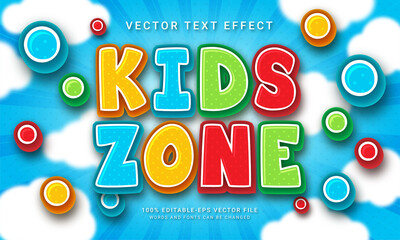
#24 Kids zone 3d text style effect themed happy kid

#25 Color Palette 3d text style effect

#26 Editable Vector Text Effect For Branding, Mockup, Social Media Banner, Cover, Book, Games, Title

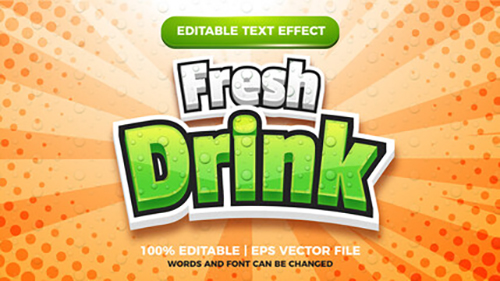
#27 Fresh Drink Editable Text Effect

炭酸飲料のロゴに使えそうなエフェクトです。
無果汁の強い炭酸飲料っぽいデザインが秀逸ですね。
ダウンロード(配布終了)
無果汁の強い炭酸飲料っぽいデザインが秀逸ですね。
#28 Holiday Text Effect

祝日を感じさせるような、ワクワクするデザインのエフェクトです。
Illustratorがあればサンプルの仕上がりを簡単に再現できますよ。
ダウンロード(配布終了)
Illustratorがあればサンプルの仕上がりを簡単に再現できますよ。
#29 Jungle 3d editable text style effect

#30 Monsters editable font effect text vector.

まるで緑色のモンスターのようなテキストにできるイラストレーター用のエフェクトです。
テキストを入力するだけでロゴの出来上がり!
ダウンロード(配布終了)
テキストを入力するだけでロゴの出来上がり!
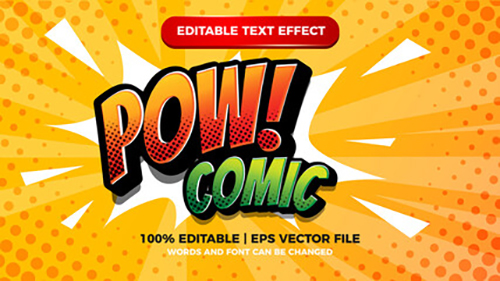
#31 modern pow comic editable text style effect illustrator. vector design template

#32 Super Kids Text Effect

#33 University Bold Text Effect

ゲームに関するテキストエフェクト6種です。
#34 Pixel Game Over text style effect Premium Vector

#35 castle heroes editable text style effect illustrator. vector design template

#36 Game text style effect. Editable text effect.

#37 metal knight editable text style effect illustrator. comic game tittle vector design template

#38 Game 3d text style effect themed happy kid

#39 Puzzle piece 3d text style effect themed puzzle game

セール系に適したテキストエフェクト5種です。
#40 super sale editable text style effect illustrator. vector design template

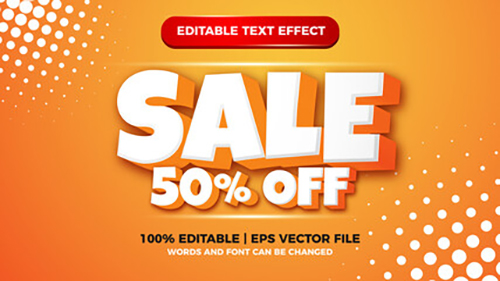
#41 sale editable text style effect illustrator. vector design template

#42 Editable text effect. Big sale text style effect

#43 modern 3d flash sale editable text style effect illustrator. vector design template

#44 fresh summer sale with beach background editable text style effect illustrator. vector design template

ヴィンテージやレトロ系のテキストエフェクト6種です。
#45 Illustrator Vintage Text Effects

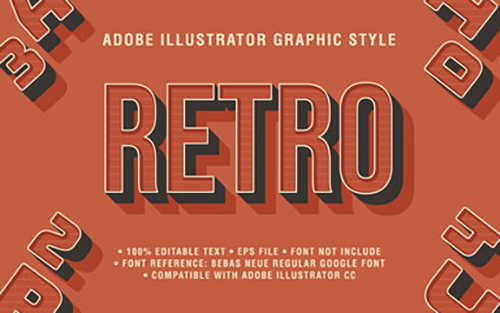
#46 Retro Text Effect Graphic Style Vector

#47 illustrator text mockup /Poster/social media

#48 Yellow Vintage Text Effect

#49 Retro Text Effect Graphic Style Vector

#50 Retro Pop Art Text Effect

Illustratorのスキルアップをする上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減するだけでなく、スキルアップの教材としても活用できますよ!
AI形式で作られた高品質なフライヤーのテンプレート50選です。画像と文字を差し替えるだけ、超短時間でハイクオリティなフライヤーが作成可能!
様々なフライヤーのテンプレート50選
様々なフライヤーのテンプレート50選
単なる白黒のテキストを高品質なロゴのようなグラフィックにできるエフェクトです。
ロゴ・見出しなどキャッチなオリジナルタイトルを一瞬で作成できる優秀な素材ばかり!
商用利用が可能で高品質なテキストエフェクト50選
ロゴ・見出しなどキャッチなオリジナルタイトルを一瞬で作成できる優秀な素材ばかり!
商用利用が可能で高品質なテキストエフェクト50選
良質な素材をもっと見る
上記で紹介しているテンプレートはごく一部。下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Illustrator(イラストレーター)で使えるテキストを一瞬で装飾できる高品質なエフェクトでした。
ゼロから作るにはイラレに対する詳しい知識と時間が必要です。
しかしこれらのテンプレートを使えば、誰でも超短時間で高クオリティな作品を作る事ができます。
もちろん全て商用利用可能!
時間と作品の品質を重視する方は是非ご活用下さい。
ではまた!
InDesignは活用されていますか?

Illustratorだけでなく、InDesign(インデザイン)も活用されているでしょうか?
ポートフォリオ制作はイラレよりInDesignの方が効率的に作成できます。
まだInDesignを導入されていない方はAdobe公式サイトから入手できます。
高品質で商用利用可能なポートフォリオテンプレート40選はコチラ!
ポートフォリオ制作はイラレよりInDesignの方が効率的に作成できます。
まだInDesignを導入されていない方はAdobe公式サイトから入手できます。
高品質で商用利用可能なポートフォリオテンプレート40選はコチラ!
イラレ基本操作

【導入編】ゼロから始めるIllustrator

Adobe Creative Cloudの料金プランやオススメプランを徹底解説

イラレでよく使う機能15選 for 初心者

イラレ全ショートカット一覧

Illustratorとは・DTPの基礎知識

操作画面、新規作成と保存、各種ファイル形式

オブジェクトの作成と選択、構造

イラレの塗りと線について

イラレのカラーモードについて

RGBからCMYKへ変換する方法

整列と分布について徹底解説

オブジェクト重ね順について徹底解説

数値入力によるオブジェクトの作成と操作

レイヤーの概念と操作を分かりやすく徹底解説

オブジェクトの色々なコピペ方法

ペンツールの基本操作とパスの編集

文字ツールの基本的な使い方

文字を装飾する・アピアランスの設定

文字で画像をマスクする

グラデーションツールを極める

メッシュツール・グラデーションメッシュの使い方

ブラシツール・塗りブラシツールの使い方と違い

消しゴムツール・はさみツール・ナイフの使い方

パスファインダーの機能全てを徹底解説

ブレンドツールを使ったオブジェクト作成

回転ツールと回転コピーの使い方

リフレクトツールの使い方

クリッピングマスクの使い方を徹底解説

トンボ(トリムマーク)の設定と塗り足し

ライブトレースを徹底解説

ライブペイントを徹底解説

編集しやすい角丸長方形の作り方

アートボードツールの使い方

パペットワープツールの使い方

リシェイプツールの使い方

線幅ツールを使いこなそう

ワープツールをはじめとした線幅ツールの派生ツール

スライスツールを使った超効率的な画像の書き出し

拡大・縮小ツールの使い方とテクニック

シアーツールの使い方と応用例

自由変形ツールの使い方
バナーやデザイン関連

【就活生向け】ポートフォリオ用テンプレート

サイズ違いのバナー広告を効率的に作る方法

名刺サイズのレイアウト用紙の作成&ガイドの有効的な活用法

オリジナル名刺をデザインして入稿用データを作ろう!

入稿用AIデータの作成方法と注意点について

【AI】ニーアオートマタのUI風ポートフォリオ用テーマ

【AI】ニーアオートマタのUI風エミールの名刺
絵作り

変形を使って水玉模様(ドット柄)や精密なパターン柄を作る方法

ペンツールを使ったトレースのテクニック①

ペンツールを使ったトレースのテクニック②

アピアランスを使った線の設定・線のデザイン

汎用性抜群な略地図の作り方

【鬼滅の刃】炭治郎の耳飾りをイラレで作る方法for初心者

レース柄やレースリボンブラシの作り方を徹底解説

ラフな手描き風の線にする方法

ブレンドと変形効果を使った螺旋状のドット模様の作り方

大阪の謎「連絡まつ村」のシールを作ってみよう【AI配布中】

マーブル模様の作り方を徹底解説forイラレ初心者

ハーフトーン(網点)の作り方と応用

集中線(スピード線)の作り方を徹底解説
アイコン・ロゴ制作

歯車や花、本など色々な図形を作る方法

【全2回】ラノベ風ロゴの作り方【サンプルAI有り】

ファビコンの作り方をデザインパターン別に徹底解説

アイソメトリック文字の作り方【3D・押し出し・ベベル】

リアルなネオンサインの作り方を徹底解説

レトロな雰囲気のロゴを作る方法

高品質な金(ゴールド)表現の作り方

長い影(ロングシャドウ)の作り方2選

デボス加工風カットアウトの作り方

燃えさかる炎をまとった文字の作り方

刺繍(ステッチ)表現の作り方

黒板に描かれたチョーク文字やイラストを再現する方法

真っ二つにスライスされたオブジェクトを作る方法

色ずれをイラレで再現する方法

1980年代レトロフューチャー風ロゴの作り方

レトロゲームのドットテキストを簡単に作る方法
追加機能・その他機能

アナログ画材風の無料ブラシ36選

ブラシ素材の登録方法

スウォッチの登録方法や使い方を徹底解説

グラフィックスタイルの追加・編集方法

ツールバーを編集する方法

スポイトツールでアピアランスをコピーする方法と注意点

別のAIファイルをAI内に配置・編集する方法

ブラックのアピアランスを正しく設定

「最近使用したもの」を非表示にする方法

遠近グリッドを消す方法と基本的な使い方

ゼロイラの目次一覧
ポートフォリオやDTPテンプレート

高品質なポートフォリオテンプレート25選

爆速デザイン!フライヤーのテンプレート50選

名刺デザインに困った時に役立つテンプレート33選

高品質な便箋のテンプレート50点を厳選

【商用可能】SNSバナーの高品質テンプレート60選
スウォッチやブラシ素材

商用利用可能な背景パターン50選

商用利用可能OK!高品質スウォッチ素材50選

和柄のシームレスパターン32選

シームレスパターンブラシ62選

高密度なレースのパターン素材40選
テキストをロゴにできるエフェクト

商用利用が可能で高品質なテキストエフェクト50選

商用利用が可能で高品質なテキストエフェクト50選Part.2
汎用的なデザイン素材や季節素材

商用利用できるヴィンテージ素材87点を厳選

クリスマスカード素材53選

クリスマスに使える厳選素材64選

高品質なバレンタインカードのテンプレート30選+α

商用OK!ホワイトデーのデザイン素材23選+α

ビジネスシーンで使えるインフォグラフィックのAI素材20選+α

ゼロイラの目次一覧
目次一覧













