Illustrator(イラストレーター)を使ったオリジナル名刺の作成手順を徹底解説します。
レイアウト用紙の設定からデザイン・入稿データまでゼロから作り方を解説します。
ノンデザイナーの方でもゼロからオリジナル名刺が作れるコンテンツです!
自身だけのオリジナル名刺をイラレで作り、イラレ初心者を卒業しましょう!
この記事の目次
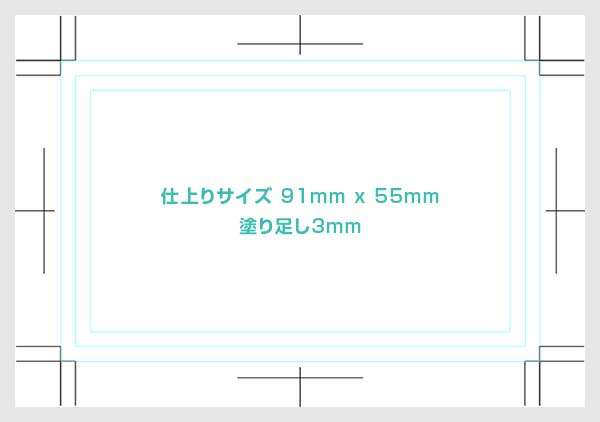
まずはレイアウト用紙を作成しましょう。
寸分の狂いも無いテンプレートをゼロから作る方法を知っておくと様々なサイズの印刷物に対応できます。
急いでいる方用のテンプレート素材
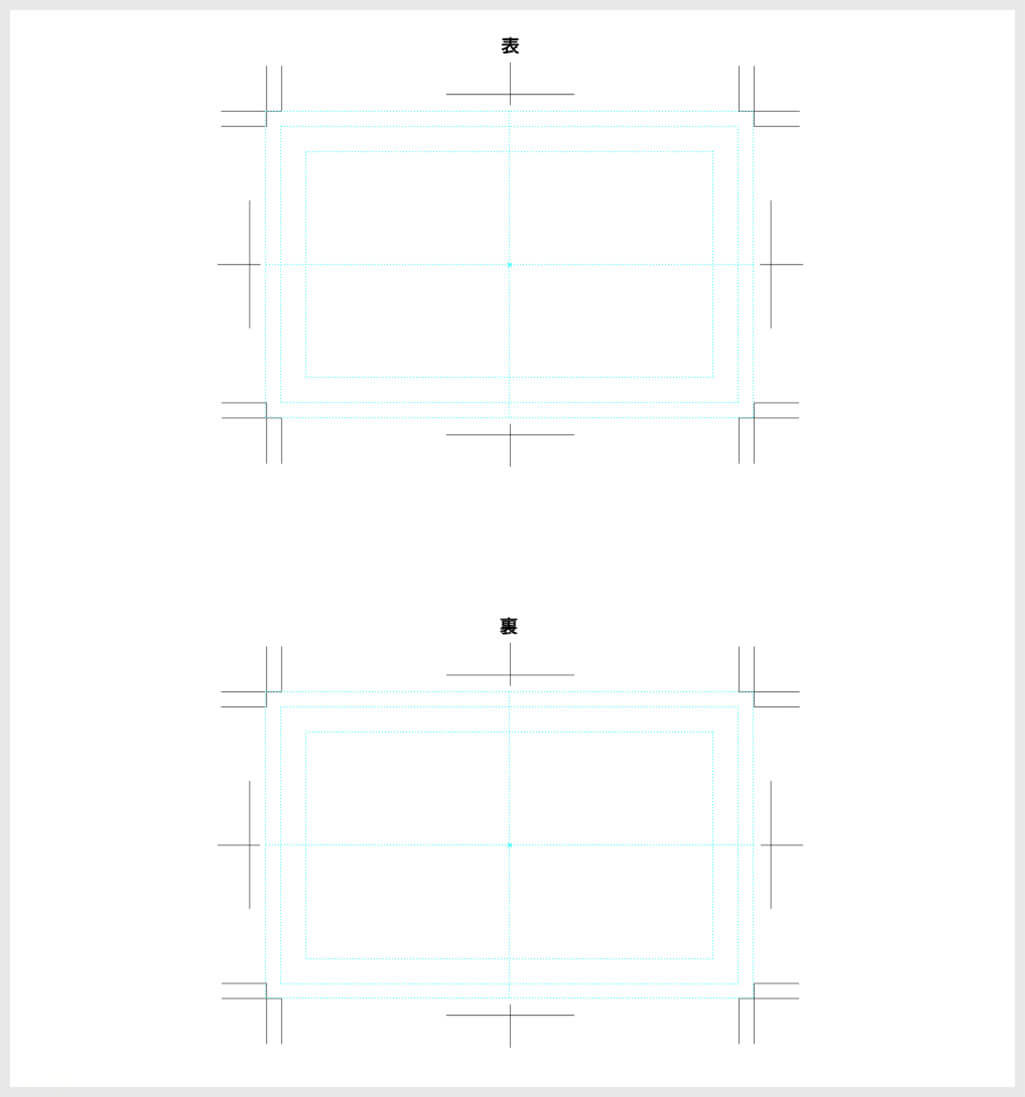
レイアウト用紙を作るのが面倒な方はコチラから当サイトのテンプレートをダウンロードしてください。
縦と横のテンプレートを配布していますが、当記事では横型の名刺を作ります。
裏表を作成しているので即デザイン作業に入れますよ。
よりIllustratorの知識を深めたい方はゼロからレイアウト用紙を作ってください。サイズ違いのレイアウト用紙も作れるようになりますよ!
縦と横のテンプレートを配布していますが、当記事では横型の名刺を作ります。
裏表を作成しているので即デザイン作業に入れますよ。
よりIllustratorの知識を深めたい方はゼロからレイアウト用紙を作ってください。サイズ違いのレイアウト用紙も作れるようになりますよ!
では作成したテンプレートにデザインを追加していきます。
自分だけの名刺を作ってみましょう!
Illustratorを導入しましょう
当記事の内容を実践するにはIllustratorが必須です。
未導入の方はIllustrator公式サイトからダウンロードしておきましょう。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
未導入の方はIllustrator公式サイトからダウンロードしておきましょう。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
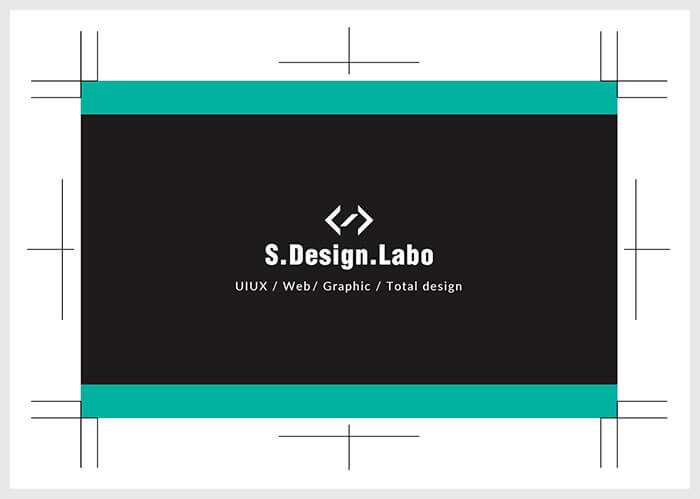
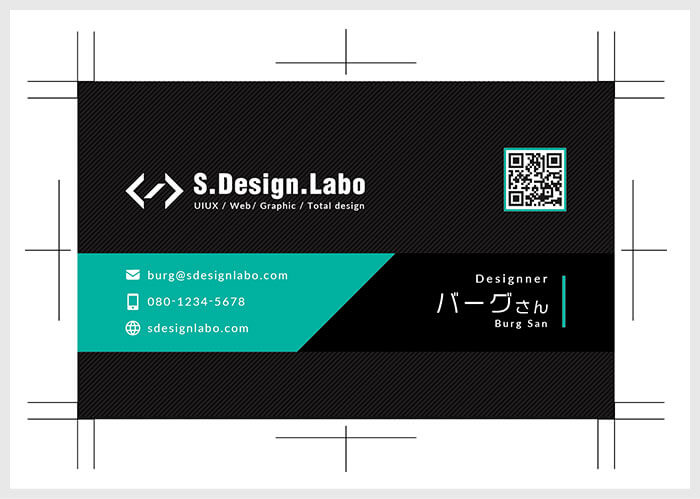
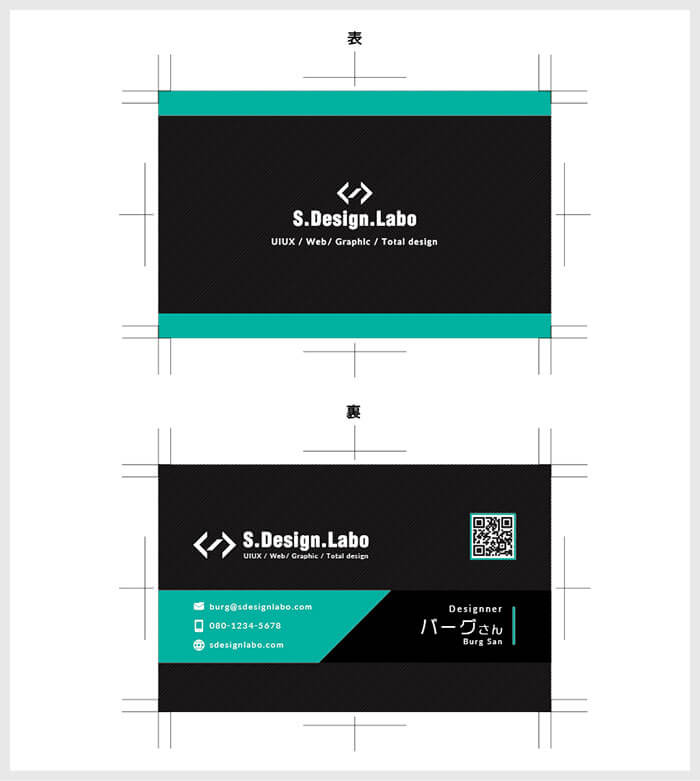
名刺の表面をデザイン
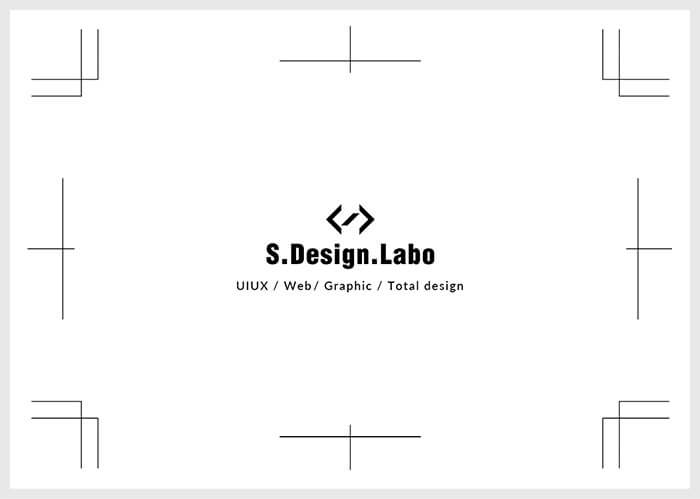
STEP.1
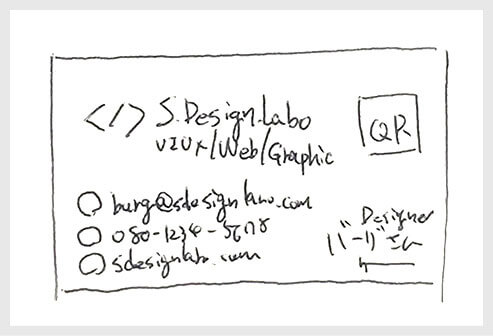
ラフを描く
STEP.2
文字を入力
[ 文字ツール(T) ] で文字情報をベタ入力します。
文字サイズ等はまだ設定しなくて大丈夫です。
文字ツールの基本操作はコチラで解説しています。
文章量が非常に少ないので、文字オブジェクトはバラバラで作成しておく方が編集しやすいですよ。
文字サイズ等はまだ設定しなくて大丈夫です。
文字ツールの基本操作はコチラで解説しています。
文章量が非常に少ないので、文字オブジェクトはバラバラで作成しておく方が編集しやすいですよ。
STEP.4
文字サイズやレイアウトを整える
フォントや文字サイズ、要素のレイアウトを調整します。
文字設定を行う [ 文字属性 ] の設定はコチラで詳しく解説しています。
なお、[ バウンディングボックス ] を表示させ、[ 選択ツール(V) ] で選択すると変形、回転ができますよ。
文字設定を行う [ 文字属性 ] の設定はコチラで詳しく解説しています。
なお、[ バウンディングボックス ] を表示させ、[ 選択ツール(V) ] で選択すると変形、回転ができますよ。
STEP.5
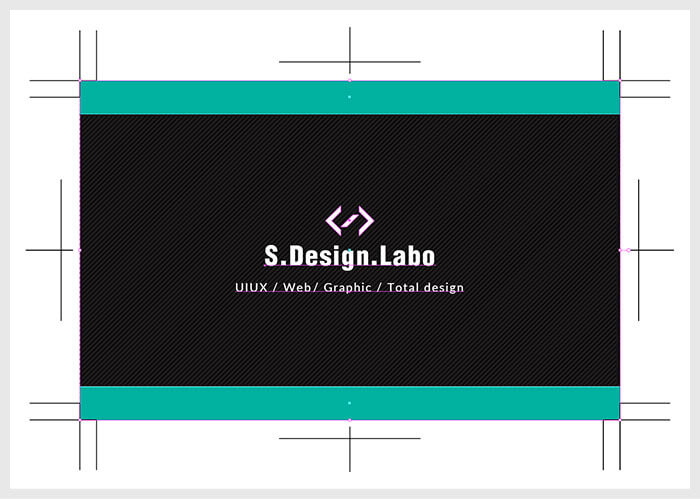
背景を作る
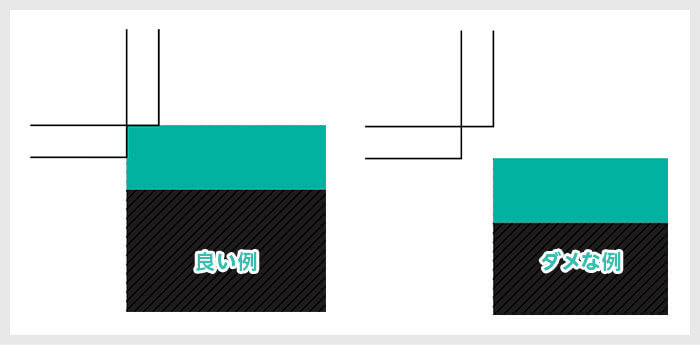
塗り足しまで背景を作っていますか?
背景を一面に作成する際は塗り足しエリアまで追加しておきましょう。
トンボと塗り足しの詳しい意味はコチラの記事で解説しているので、併せてチェックしてください。
トンボと塗り足しの詳しい意味はコチラの記事で解説しているので、併せてチェックしてください。
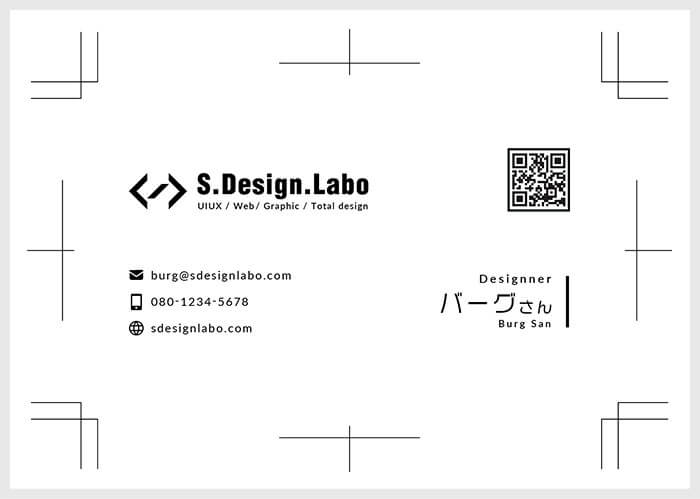
名刺の裏面をデザイン
引き続き裏面のデザインを進めていきましょう!
レイヤー整理はされていますか?
都度レイヤーを整理しながら進めると効率的に作成できます。
STEP.1
裏面のラフを確認
STEP.2
文字を入力
STEP.3
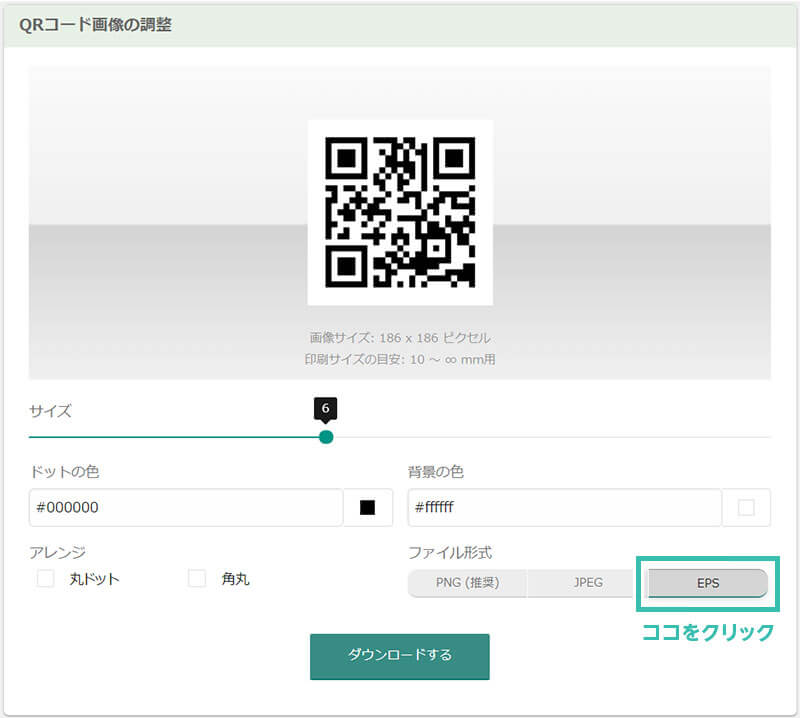
QRコードを作成
QRコードを追加してみましょう。
コチラの [ URLをQRコードに ] を使うとEPS形式のQRコードが簡単に作れます。
後はファイル形式を [ EPS ] にしてダウンロード、をイラレで読み込むだけ!
コチラの [ URLをQRコードに ] を使うとEPS形式のQRコードが簡単に作れます。
後はファイル形式を [ EPS ] にしてダウンロード、をイラレで読み込むだけ!
STEP.4
デザイン調整、アイコンを配置
文字サイズを調整し、メールや電話等のアイコンを配置してみましょう。
イラレでゼロからアイコンを作るのもアリですが、楽をしたい方はコチラで紹介しているフリーアイコンサイトを活用されてみてはいかがでしょうか?
イラレでゼロからアイコンを作るのもアリですが、楽をしたい方はコチラで紹介しているフリーアイコンサイトを活用されてみてはいかがでしょうか?
フリーフォントを活用しよう
元から入っているフォントだけではなく、AdobeFontsや高品質なフリーフォントを使ってデザイン性を高めてみましょう。
デザインが完成したら終わり…ではありません。
入稿用のデータ制作を行いましょう!
STEP.1
入稿用AIを別名保存
STEP.3
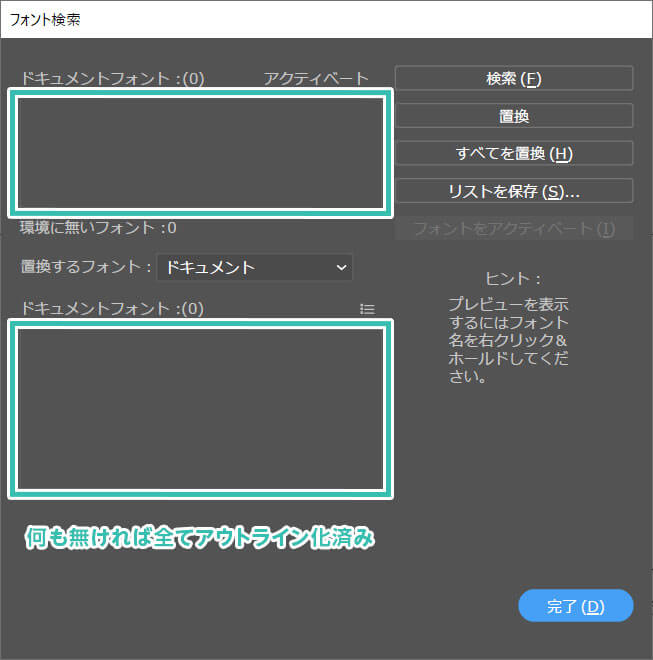
アウトライン化を行う
[ Ctrl + Shift + O ] (Mac:⌘ + Shift + O) でアウトライン化を行います。
[ 書式 ] → [ アウトライン ] でも行えます。
アウトライン化の目的や詳しい方法はコチラの記事で徹底解説しています。
[ 書式 ] → [ アウトライン ] でも行えます。
アウトライン化の目的や詳しい方法はコチラの記事で徹底解説しています。
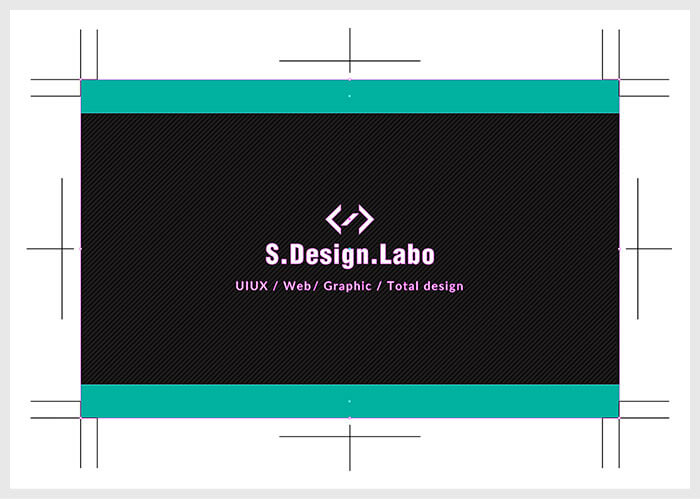
FINISH
完成
といった感じで入稿用の名刺ファイルが完成しました。
Illustratorと少しの知識があればオリジナル名刺を作る事が可能。
まだイラレを導入されていない方はAdobe公式サイトから入手しておきましょう!
Illustratorと少しの知識があればオリジナル名刺を作る事が可能。
まだイラレを導入されていない方はAdobe公式サイトから入手しておきましょう!
データ入稿を万全にする為の基礎知識
データ入稿の前にチェックすべき10項目について徹底解説しています。今回はアピアランスを使っていないので省いていますが、併せて確認しておくとより万全な入稿データが作れますよ!
プロが作成したテンプレートを活用し、超短時間で高品質な名刺を作成してみませんか?
もちろん全て商用利用可!
テキストを少し編集するだけで高品質な名刺が完成!デザイナーでなくても数分でプロの名刺が作れますよ。
#01 Business Card Layout with Gray Stripes

#02 Business Card with Bright Gradient Layout

#03 Business Stationary Set with Yellow Accents

#04 Business Card with Repeating Circles and Diamond Elements

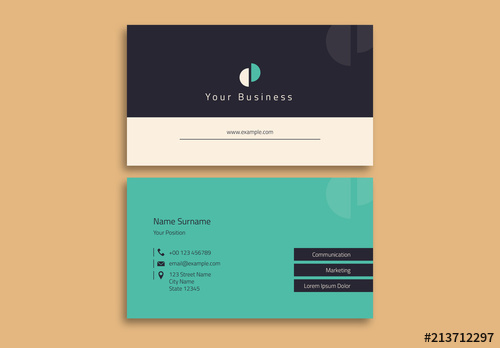
#05 Business Card Layout with Teal Accents

#06 Business Card Layout in Black and Yellow

#07 Business Card Template with Colorful Paper Cut Illustration

#08 Set of Abstract Posters Layouts

商用利用できる名刺テンプレート
上記で紹介しきれなかったワンランク上の名刺テンプレートを紹介しています。Illustrator、Photoshop、InDesignの3形式で作られた編集しやすいテンプレートを使えばデザイナー要らずですよ!Illustratorのスキルアップをする上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減するだけでなく、スキルアップの教材としても活用できますよ!
AI形式で作られた高品質なフライヤーのテンプレート50選です。画像と文字を差し替えるだけ、超短時間でハイクオリティなフライヤーが作成可能!
様々なフライヤーのテンプレート50選
様々なフライヤーのテンプレート50選
単なる白黒のテキストを高品質なロゴのようなグラフィックにできるエフェクトです。
ロゴ・見出しなどキャッチなオリジナルタイトルを一瞬で作成できる優秀な素材ばかり!
商用利用が可能で高品質なテキストエフェクト50選
ロゴ・見出しなどキャッチなオリジナルタイトルを一瞬で作成できる優秀な素材ばかり!
商用利用が可能で高品質なテキストエフェクト50選
良質な素材をもっと見る
上記で紹介しているテンプレートはごく一部。下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Illustrator(イラストレーター)でオリジナル名刺を作る方法についてでした。
レイアウト用紙の作成手順を押さえておくと名刺以外の印刷物にも簡単に対応できます。
名刺で基本的なデザインツールの使い方を学べるので、後は数をこなすと自ずと腕は上がりますよ。
継続は力なり、何事も続けることが大切です。
ではまた!
InDesignは活用されていますか?

Illustratorだけでなく、InDesign(インデザイン)も活用されているでしょうか?
ポートフォリオ制作はイラレよりInDesignの方が効率的に作成できます。
まだInDesignを導入されていない方はAdobe公式サイトから入手できます。
高品質で商用利用可能なポートフォリオテンプレート40選はコチラ!
ポートフォリオ制作はイラレよりInDesignの方が効率的に作成できます。
まだInDesignを導入されていない方はAdobe公式サイトから入手できます。
高品質で商用利用可能なポートフォリオテンプレート40選はコチラ!
イラレ基本操作

【導入編】ゼロから始めるIllustrator

Adobe Creative Cloudの料金プランやオススメプランを徹底解説

イラレでよく使う機能15選 for 初心者

イラレ全ショートカット一覧

Illustratorとは・DTPの基礎知識

操作画面、新規作成と保存、各種ファイル形式

オブジェクトの作成と選択、構造

イラレの塗りと線について

イラレのカラーモードについて

RGBからCMYKへ変換する方法

整列と分布について徹底解説

オブジェクト重ね順について徹底解説

数値入力によるオブジェクトの作成と操作

レイヤーの概念と操作を分かりやすく徹底解説

オブジェクトの色々なコピペ方法

ペンツールの基本操作とパスの編集

文字ツールの基本的な使い方

文字を装飾する・アピアランスの設定

文字で画像をマスクする

グラデーションツールを極める

メッシュツール・グラデーションメッシュの使い方

ブラシツール・塗りブラシツールの使い方と違い

消しゴムツール・はさみツール・ナイフの使い方

パスファインダーの機能全てを徹底解説

ブレンドツールを使ったオブジェクト作成

回転ツールと回転コピーの使い方

リフレクトツールの使い方

クリッピングマスクの使い方を徹底解説

トンボ(トリムマーク)の設定と塗り足し

ライブトレースを徹底解説

ライブペイントを徹底解説

編集しやすい角丸長方形の作り方

アートボードツールの使い方

パペットワープツールの使い方

リシェイプツールの使い方

線幅ツールを使いこなそう

ワープツールをはじめとした線幅ツールの派生ツール

スライスツールを使った超効率的な画像の書き出し

拡大・縮小ツールの使い方とテクニック

シアーツールの使い方と応用例

自由変形ツールの使い方
バナーやデザイン関連

【就活生向け】ポートフォリオ用テンプレート

サイズ違いのバナー広告を効率的に作る方法

名刺サイズのレイアウト用紙の作成&ガイドの有効的な活用法

オリジナル名刺をデザインして入稿用データを作ろう!

入稿用AIデータの作成方法と注意点について

【AI】ニーアオートマタのUI風ポートフォリオ用テーマ

【AI】ニーアオートマタのUI風エミールの名刺
絵作り

変形を使って水玉模様(ドット柄)や精密なパターン柄を作る方法

ペンツールを使ったトレースのテクニック①

ペンツールを使ったトレースのテクニック②

アピアランスを使った線の設定・線のデザイン

汎用性抜群な略地図の作り方

【鬼滅の刃】炭治郎の耳飾りをイラレで作る方法for初心者

レース柄やレースリボンブラシの作り方を徹底解説

ラフな手描き風の線にする方法

ブレンドと変形効果を使った螺旋状のドット模様の作り方

大阪の謎「連絡まつ村」のシールを作ってみよう【AI配布中】

マーブル模様の作り方を徹底解説forイラレ初心者

ハーフトーン(網点)の作り方と応用

集中線(スピード線)の作り方を徹底解説
アイコン・ロゴ制作

歯車や花、本など色々な図形を作る方法

【全2回】ラノベ風ロゴの作り方【サンプルAI有り】

ファビコンの作り方をデザインパターン別に徹底解説

アイソメトリック文字の作り方【3D・押し出し・ベベル】

リアルなネオンサインの作り方を徹底解説

レトロな雰囲気のロゴを作る方法

高品質な金(ゴールド)表現の作り方

長い影(ロングシャドウ)の作り方2選

デボス加工風カットアウトの作り方

燃えさかる炎をまとった文字の作り方

刺繍(ステッチ)表現の作り方

黒板に描かれたチョーク文字やイラストを再現する方法

真っ二つにスライスされたオブジェクトを作る方法

色ずれをイラレで再現する方法

1980年代レトロフューチャー風ロゴの作り方

レトロゲームのドットテキストを簡単に作る方法
追加機能・その他機能

アナログ画材風の無料ブラシ36選

ブラシ素材の登録方法

スウォッチの登録方法や使い方を徹底解説

グラフィックスタイルの追加・編集方法

ツールバーを編集する方法

スポイトツールでアピアランスをコピーする方法と注意点

別のAIファイルをAI内に配置・編集する方法

ブラックのアピアランスを正しく設定

「最近使用したもの」を非表示にする方法

遠近グリッドを消す方法と基本的な使い方

ゼロイラの目次一覧
ポートフォリオやDTPテンプレート

高品質なポートフォリオテンプレート25選

爆速デザイン!フライヤーのテンプレート50選

名刺デザインに困った時に役立つテンプレート33選

高品質な便箋のテンプレート50点を厳選

【商用可能】SNSバナーの高品質テンプレート60選
スウォッチやブラシ素材

商用利用可能な背景パターン50選

商用利用可能OK!高品質スウォッチ素材50選

和柄のシームレスパターン32選

シームレスパターンブラシ62選

高密度なレースのパターン素材40選
テキストをロゴにできるエフェクト

商用利用が可能で高品質なテキストエフェクト50選

商用利用が可能で高品質なテキストエフェクト50選Part.2
汎用的なデザイン素材や季節素材

商用利用できるヴィンテージ素材87点を厳選

クリスマスカード素材53選

クリスマスに使える厳選素材64選

高品質なバレンタインカードのテンプレート30選+α

商用OK!ホワイトデーのデザイン素材23選+α

ビジネスシーンで使えるインフォグラフィックのAI素材20選+α

ゼロイラの目次一覧
目次一覧