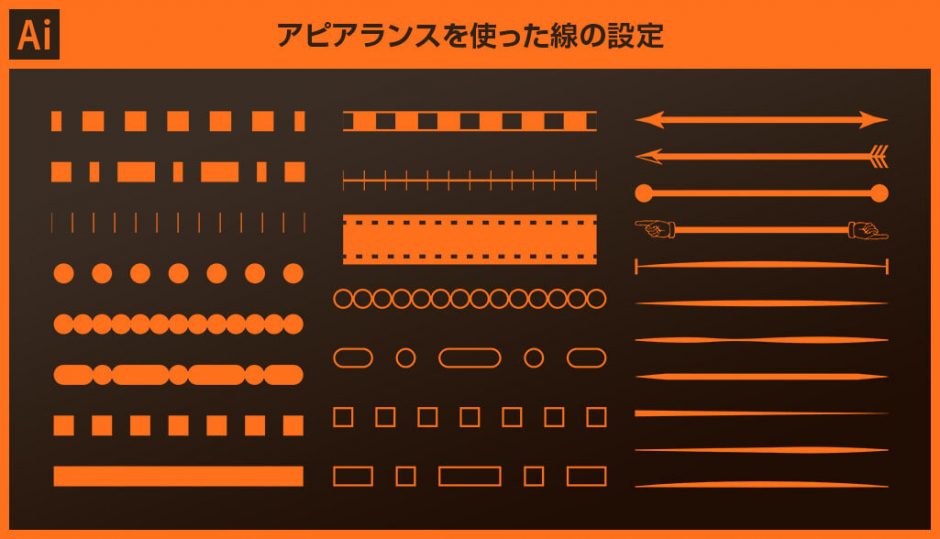
Illustrator(イラストレーター)のアピアランスを使って線を複数重ねた複雑な線の作り方を解説します。
イラレ初心者の方にも再現できるよう、順を追って作り方を徹底解説します。
「色の設定、オブジェクトの塗りと線」 でサクッと紹介した「線」について深堀り。
線の基本操作、設定をはじめ、アピアランスを使用した複雑な線をデザインする方法を紹介いたします。
線の細かな設定を知ると、さらに表現方法が豊かになること間違いなしですよ!
では早速始めていきましょう!
この記事の目次
未導入の方はAdobe公式サイトからダウンロードしておきましょう。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
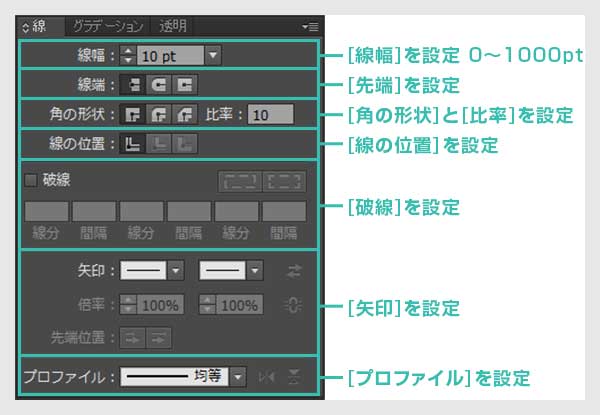
線のパネルについて
線のパネルです。
表示されていない方は [ ウィンドウ ] → [ 線 ] から表示させてください。
線幅を設定する
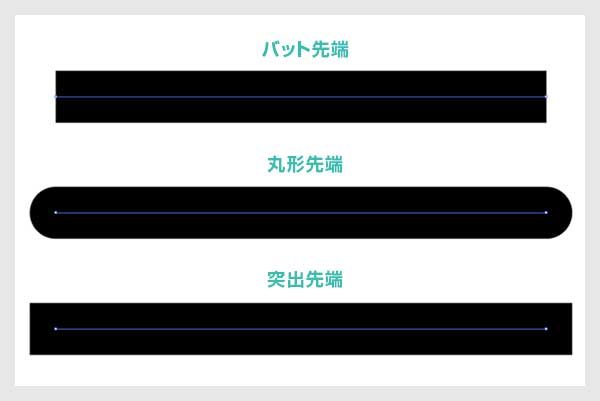
先端の形状の設定
線の先端の形状を設定できます。
角の形状の設定
直線の角部分の形状を設定できます。
線の位置
線の中心を設定できます。
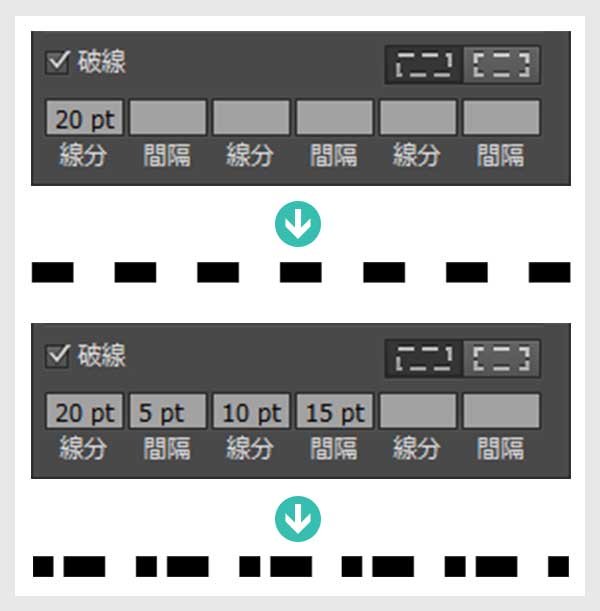
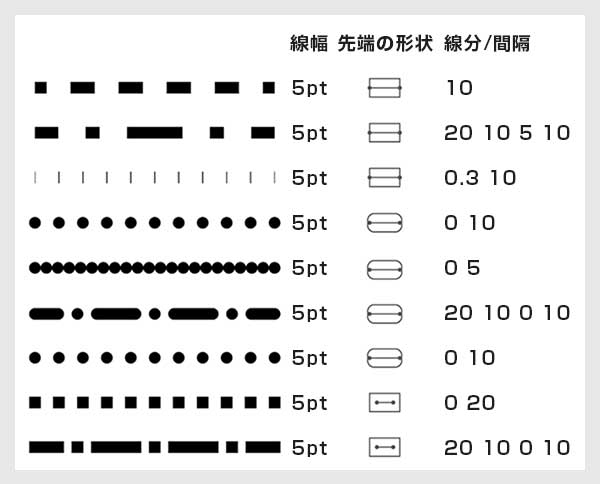
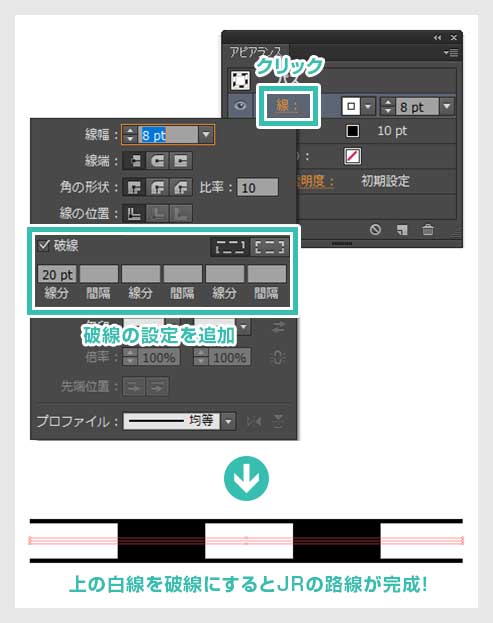
破線の設定
破線の設定ができます。
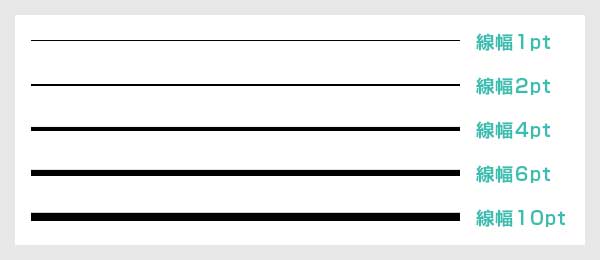
線の太さサンプル
なお、デフォルトの線幅1ptは印刷すると結構太いです。
ちなみにトンボの線幅が0.3pt、線の設定をデフォのまま使うのではなく、少しカスタマイズしてあげるとより美しい仕上がりになるかと思います。
webの場合は1pxが最も細い線の太さです。
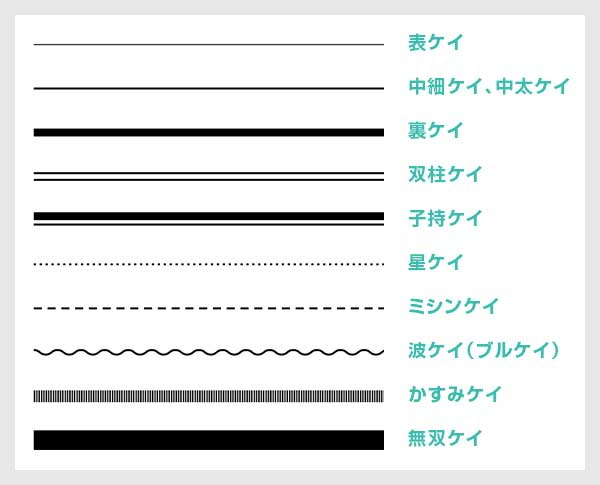
罫線の種類
こちらはデザイン用語の小ネタです。
罫線は文字の仕切りや囲みとして使用されます。
罫線には各種名称があります。下記にいくつか罫線と呼び名を掲載しております。
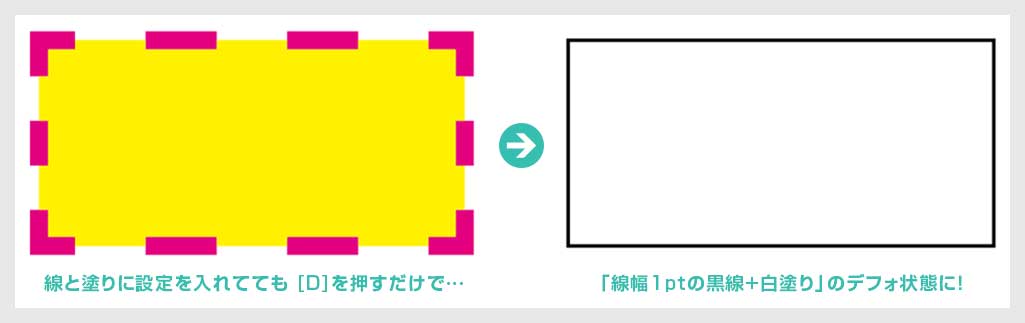
対象オブジェクトを選択後に [ D ] を押すと、対象オブジェクトの線と塗りが初期設定状態に。
Illustratorでよく使うので覚えておくと割と便利ですよ。

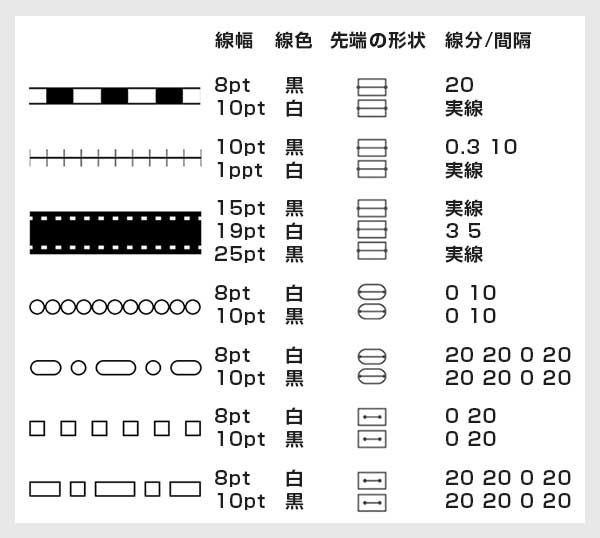
※ 線分/間隔の箇所は左から順に破線の線分と間隔を入力します。
Illustratorの準備がまだの方はAdobe公式サイトから導入できます。
破線の設定を複数重ねて、より複雑な線を表現できます。
一本の直線オブジェクトに [ アピアランス ] から複数の線を重ねることができます。
イラレではアピアランスを頻繁に使いますので是非マスターしてください!
 【Illustrator】アピアランスで文字に線を複数重ねる方法
【Illustrator】アピアランスで文字に線を複数重ねる方法
アピアランスを使ったJR路線の作り方
Illustratorの準備はできていますか?
まだの方はAdobe公式サイトから入手しましょう。
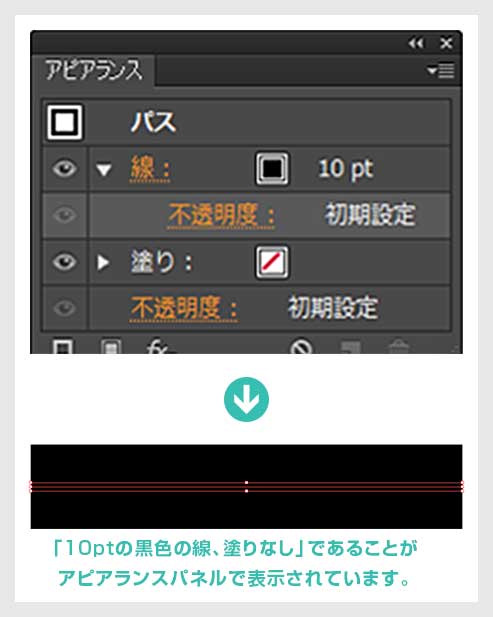
まずはベースとなる線を作成します。
左記は [ 10ptの線幅の黒線、塗りなし ] のオブジェクトです。
これにアピアランスから複数の線を重ねていきます。
※アピアランスのパネルが表示されていない場合は [ ウィンドウ ] → [ アピアランス ] で表示させてください。
当サイトで紹介しているシンプルな線以外に凝ったデザインが施された素材がわんさか。
商用利用が可能、一瞬で作品の品質が高められるので私も重宝しています。
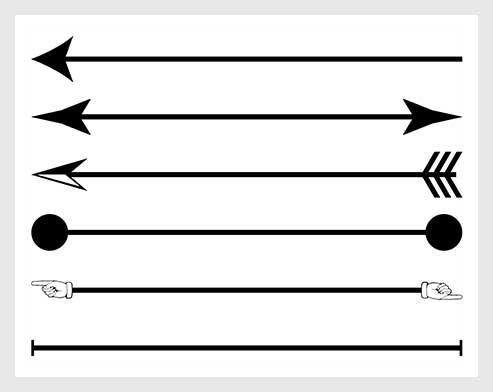
線に矢印の設定を簡単に付けることができます。
長方形ツールの矩形からアンカーポイントを1つ消したり多角形ツールで三角形を作ったりして矢印を自作するのってめんどいですよね。線の長さを変えると先端の調整を入れないといけないし。。。
この機能を使っている方、意外と少ないです。すごく便利ですよ。
矢印を付けたい線を [ 選択ツール(V) ] で選択 → 左記の矢印の設定を追加するだけ。
[ 矢印 ] から好きなデザインを選択、矢印先端のサイズは [ 倍率 ] から変更。
先端位置は [ 矢印の先端 ] と [ 矢印の付け根 ] に変更できます。
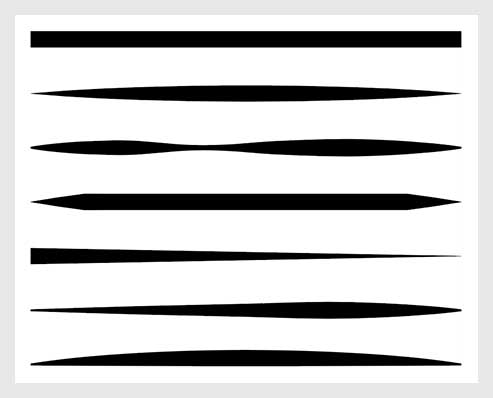
線のプロファイルを設定できます。
デフォルトでは均等な太さの線幅ですが、プロファイルを設定する事で様々な形状に変更できます。
そんなに使う機会が無い機能かもしれません。
使えそうなプロファイルもあれば使いどころに困りそうなプロファイルもあります。
fantiaとnoteで当記事のサンプルAIを配布しております。
AIを編集するにはIllustratorが必須なので未導入の方はAdobe公式サイトから入手しておきましょう。
商用利用ができる高品質なイラレ用のシームレスブラシセットです。
イラレを使ったデザイン制作で必要不可欠なブラシを充実させるとクリエイティブが一気に加速します。
是非貴方好みのブラシを見つけて下さい!





Illustratorのスキルアップをする上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減するだけでなく、スキルアップの教材としても活用できますよ!
様々なフライヤーのテンプレート50選
ロゴ・見出しなどキャッチなオリジナルタイトルを一瞬で作成できる優秀な素材ばかり!
商用利用が可能で高品質なテキストエフェクト50選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Illustrator(イラストレーター)のアピアランスを使った線のデザイン方法についてでした。
イラストレーターは線を細かく設定できるので様々な線を表現できます。
通常の線の設定ではなく、アピアランスを使用したワンランク上の線を使ったデザインをマスターしてみてください。
当ページで紹介した線の使い方はほんの一例です。
よく使う設定や基礎的な部分はしっかり押さえておりますので、あとはご自身の発想で様々な表現をして楽しい作品を生み出してみてください。
おつかれさまでした。
次の講座はイラレを使った略地図の作成方法を解説します。
ショップカードやポストカード、フライヤーなどでよく使われる略地図を段階を追って分かりやすく解説します。

ポートフォリオ制作はイラレよりInDesignの方が効率的に作成できます。
まだInDesignを導入されていない方はAdobe公式サイトから入手できます。
高品質で商用利用可能なポートフォリオテンプレート42選はコチラ!
イラレ基本操作









































バナーやデザイン関連







絵作り













アイコン・ロゴ制作
















追加機能・その他機能











ポートフォリオやDTPテンプレート





スウォッチやブラシ素材





テキストをロゴにできるエフェクト


汎用的なデザイン素材や季節素材