Illustrator(イラストレーター)のメッシュツールとグラデーションメッシュの使い方を解説します。
メッシュツールとグラデーションメッシュの基本操作から編集方法まで、イラレ初心者の方にも使いこなせるよう図説を交えて徹底解説!
複雑なグラデーションを設定する際に必須のツールをマスターしましょう。
では早速始めていきましょう!
この記事の目次
メッシュツールの使い方と編集方法をイラストレーター初心者の方にも分かりやすく解説します。
基本操作をマスターし、複雑なグラデーションを設定しましょう!
Illustratorを導入しましょう
当記事の内容を実践するにはIllustratorが必須です。
未導入の方はAdobe公式サイトからダウンロードしておきましょう。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
未導入の方はAdobe公式サイトからダウンロードしておきましょう。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
メッシュツールの使い方
STEP.1
オブジェクトを作成

基本となるオブジェクトを作成します。
今回は [ 長方形ツール ] を使って長方形を作成してメッシュツールを適用してみます。
今回は [ 長方形ツール ] を使って長方形を作成してメッシュツールを適用してみます。
STEP.2
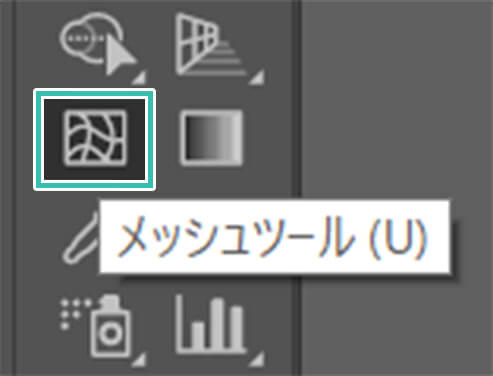
メッシュツールを選択

ツールバーから [ メッシュツール ] を選択します。
ショートカットは [ U ] です。
ショートカットは [ U ] です。
FINISH
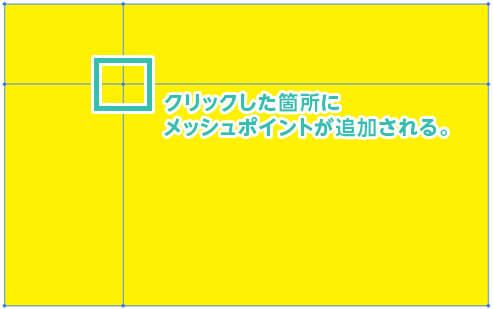
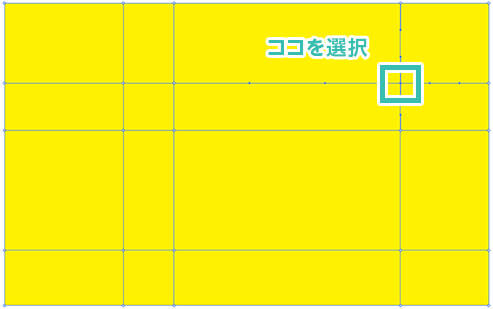
オブジェクト内をクリック

先ほど作成した長方形をクリックします。
クリックした箇所にメッシュポイント(アンカーポイント)が作成されます。
クリックした箇所にメッシュポイント(アンカーポイント)が作成されます。

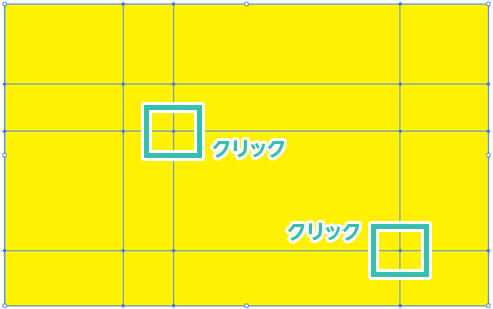
複数回クリックするとその分メッシュが追加されます。
OMAKE
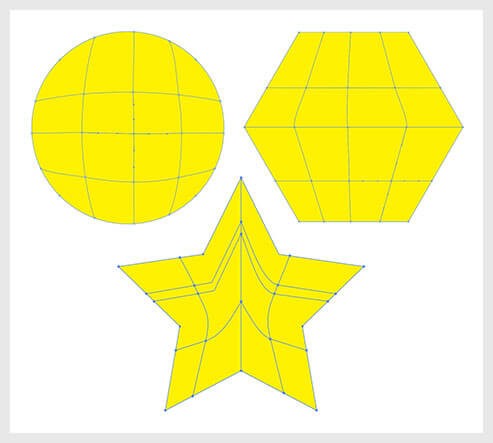
色んな図形にメッシュツールを適用すると

正円や多角形、星型にメッシュツールを適用した例です。
メッシュを編集する
STEP.1
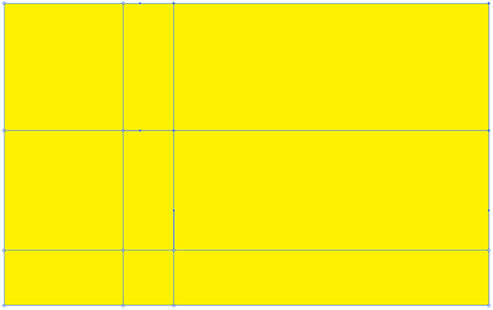
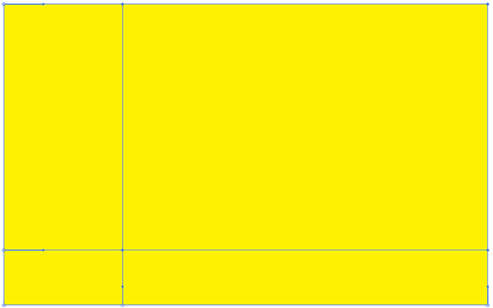
メッシュポイントを選択

[ ダイレクト選択ツール(A) ] または [ メッシュツール(U) ] でメッシュポイント上にカーソルを合わせてクリックするとメッシュポイント(アンカーポイント)が選択されます。
※[ Shift ] をクリックしながらメッシュポイントを選択すると複数のメッシュポイントが選択ができます。
※[ Shift ] をクリックしながらメッシュポイントを選択すると複数のメッシュポイントが選択ができます。
STEP.2
メッシュポイントの色変更・移動・削除

カラーパネルから色を変更すると選択したメッシュポイントの色を変えられます。

ドラッグでメッシュポイントを移動できます。

[ Delete ] または [ Back Space ] でメッシュポイントを削除できます。
STEP.3
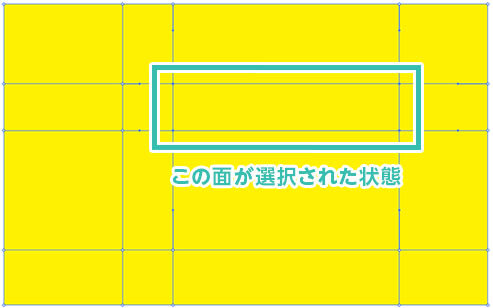
メッシュパッチを選択

[ ダイレクト選択ツール(A) ] でメッシュポイント(アンカーポイント)で囲われた面(メッシュパッチ)を選択できます。
STEP.4
メッシュパッチの色変更・移動・削除

カラーパネルから色を変更できます。

ドラッグでメッシュパッチを移動することもできます。

[ Delete ] または [ Back Space ] でメッシュパッチを削除することもできます。
FINISH
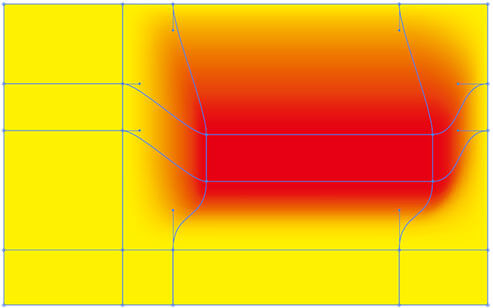
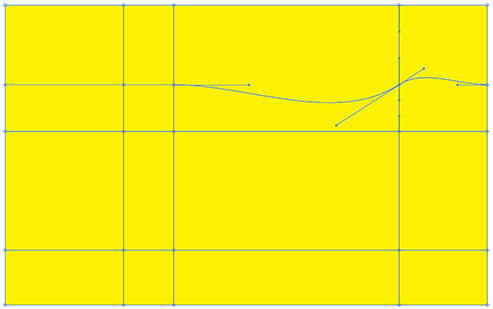
ハンドルを操作

[ ダイレクト選択ツール(A) ] でメッシュポイント(アンカーポイント)をクリックするとハンドルが表示されます。

ハンドルをドラッグするとメッシュポイント(アンカーポイント)を繋いでいるセグメント(パス)を編集できます。
STEP.1
オブジェクトを作成

イラレの導入がまだの方はIllustrator公式サイトからダウンロードしておきましょう。
基本となるオブジェクトを作成します。
今回は [ 長方形ツール(M) ] を使って長方形を作成してメッシュツールを適用してみます。
基本となるオブジェクトを作成します。
今回は [ 長方形ツール(M) ] を使って長方形を作成してメッシュツールを適用してみます。
STEP.2
グラデーションメッシュを作成

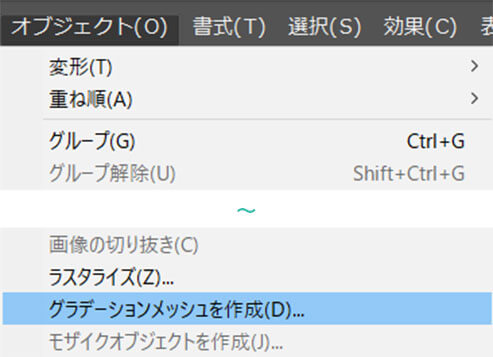
[ オブジェクト ] → [ グラデーションメッシュを作成 ] をクリックします。
STEP.3
ダイアログ画面を設定

[ グラデーションメッシュを作成 ] のダイアログ画面が表示。
グラデーションメッシュの行数、列数、種類、ハイライトを調整できます。
行数・列数:メッシュポイントの数を設定
フラット:ベタ塗り
中心方向:中心にハイライト
エッジ方向:外側にハイライト
ハイライト:0%でハイライト無し、数値が高くなるほどハイライトが濃くなる
グラデーションメッシュの行数、列数、種類、ハイライトを調整できます。
行数・列数:メッシュポイントの数を設定
フラット:ベタ塗り
中心方向:中心にハイライト
エッジ方向:外側にハイライト
ハイライト:0%でハイライト無し、数値が高くなるほどハイライトが濃くなる
FINISH
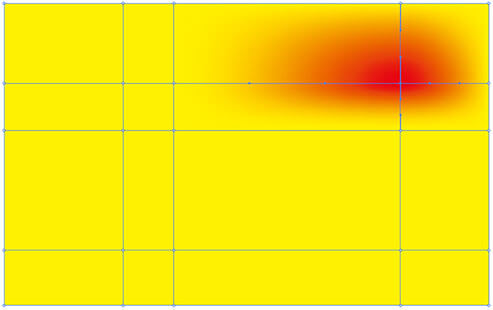
完成

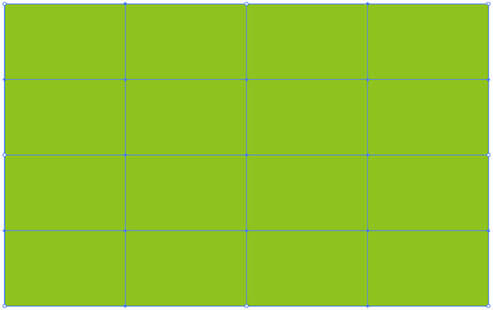
グラデーションメッシュが作成できました。
メッシュツール関連はIllustratorでよく使う機能の一つなのでマスターしておきましょう!
メッシュツール関連はIllustratorでよく使う機能の一つなのでマスターしておきましょう!
編集方法はメッシュツールの編集方法と同じです。
紙媒体やPDF形式で作成したポートフォリオの品質を手っ取り早く高めるには、高品質なテンプレートの活用が最も効率的かつ効果的です。
商用利用可能で高品質テンプレートばかり厳選!
今まで意識しなかった多くの「気づき」に出会えますよ。
※なお、ポートフォリオ制作はInDesign(インデザイン)を使うのが最も効率的です。
コチラでインデザ初心者の方向けにポートフォリオテンプレートの使い方を詳しく解説しております。
#01 Pink Portfolio Layout

ピンク系のキレイ目カワイイ風ポートフォリオ用テンプレートです。InDesign形式なので文字と画像の差し替えが超楽!
2時間あればポートフォリオが作れます。
編集にはInDesignが必須、未導入の方はInDesign公式サイトから入手しておきましょう。
ダウンロードする
2時間あればポートフォリオが作れます。
編集にはInDesignが必須、未導入の方はInDesign公式サイトから入手しておきましょう。
ダウンロードする
#02 Portfolio Layout with Gray Accents

モノトーン系でどんな作風にも合うポートフォリオ用テンプレートです。イラスト、写真、建築、Web、グッズ…テンプレ選びに迷ったらコレがオススメ!
A4に印刷したポートフォリオ、PDF形式、どちらも短時間で作成可能です。
ダウンロードする
A4に印刷したポートフォリオ、PDF形式、どちらも短時間で作成可能です。
ダウンロードする
#03 Portfolio Layout with Yellow Accents

#04 Portfolio Template in Pale Green and Mint

収録されているレイアウトパターンが非常に豊富なポートフォリオ用テンプレートです。
作品を大きく見せる、制作過程を見せる、複数見せる、横長作品を画面内に綺麗に収める等、どんなパターンにも当てはめる事が可能ですよ。
ダウンロードする
作品を大きく見せる、制作過程を見せる、複数見せる、横長作品を画面内に綺麗に収める等、どんなパターンにも当てはめる事が可能ですよ。
ダウンロードする
#05 Minimalist Portfolio Layout

ポートフォリオの表紙には必ずメインビジュアルを入れないとダメか?そんな事はありません。
単色に文字だけで構成した表紙も素敵です。
ページ中身のレイアウトパターンも豊富、あえて表紙をシンプルにする手法もアリですよ。
ダウンロードする
単色に文字だけで構成した表紙も素敵です。
ページ中身のレイアウトパターンも豊富、あえて表紙をシンプルにする手法もアリですよ。
ダウンロードする
紹介しきれなかったポートフォリオテンプレートや素材
上記のテンプレートはほんの一部。下記リンクで多数の高品質なポートフォリオテンプレートを紹介しています!
Illustratorのスキルアップをする上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減するだけでなく、スキルアップの教材としても活用できますよ!
AI形式で作られた高品質なフライヤーのテンプレート50選です。画像と文字を差し替えるだけ、超短時間でハイクオリティなフライヤーが作成可能!
様々なフライヤーのテンプレート50選
様々なフライヤーのテンプレート50選
単なる白黒のテキストを高品質なロゴのようなグラフィックにできるエフェクトです。
ロゴ・見出しなどキャッチなオリジナルタイトルを一瞬で作成できる優秀な素材ばかり!
商用利用が可能で高品質なテキストエフェクト50選
ロゴ・見出しなどキャッチなオリジナルタイトルを一瞬で作成できる優秀な素材ばかり!
商用利用が可能で高品質なテキストエフェクト50選
良質な素材をもっと見る
上記で紹介しているテンプレートはごく一部。下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Illustrator(イラストレーター)のメッシュツールとグラデーションメッシュの使い方でした。
複雑なグラデーションのオブジェクトを作成する際に威力を発揮するツールです。
イラレでリアルなイラストを描く際に重宝しますよ。
ではまた!
 【Illustrator】グラデーションツールの使い方を極める
【Illustrator】グラデーションツールの使い方を極める
InDesignは活用されていますか?

Illustratorだけでなく、InDesign(インデザイン)も活用されているでしょうか?
ポートフォリオ制作はイラレよりInDesignの方が効率的に作成できます。
まだInDesignを導入されていない方はAdobe公式サイトから入手できます。
高品質で商用利用可能なポートフォリオテンプレート42選はコチラ!
ポートフォリオ制作はイラレよりInDesignの方が効率的に作成できます。
まだInDesignを導入されていない方はAdobe公式サイトから入手できます。
高品質で商用利用可能なポートフォリオテンプレート42選はコチラ!
イラレ基本操作

【導入編】ゼロから始めるIllustrator

Adobe Creative Cloudの料金プランやオススメプランを徹底解説

イラレでよく使う機能15選 for 初心者

イラレ全ショートカット一覧

Illustratorとは・DTPの基礎知識

操作画面、新規作成と保存、各種ファイル形式

オブジェクトの作成と選択、構造

イラレの塗りと線について

イラレのカラーモードについて

RGBからCMYKへ変換する方法

整列と分布について徹底解説

オブジェクト重ね順について徹底解説

数値入力によるオブジェクトの作成と操作

レイヤーの概念と操作を分かりやすく徹底解説

オブジェクトの色々なコピペ方法

ペンツールの基本操作とパスの編集

文字ツールの基本的な使い方

文字を装飾する・アピアランスの設定

文字で画像をマスクする

グラデーションツールを極める

メッシュツール・グラデーションメッシュの使い方

ブラシツール・塗りブラシツールの使い方と違い

消しゴムツール・はさみツール・ナイフの使い方

パスファインダーの機能全てを徹底解説

ブレンドツールを使ったオブジェクト作成

回転ツールと回転コピーの使い方

リフレクトツールの使い方

クリッピングマスクの使い方を徹底解説

トンボ(トリムマーク)の設定と塗り足し

ライブトレースを徹底解説

ライブペイントを徹底解説

編集しやすい角丸長方形の作り方

アートボードツールの使い方

パペットワープツールの使い方

リシェイプツールの使い方

線幅ツールを使いこなそう

ワープツールをはじめとした線幅ツールの派生ツール

スライスツールを使った超効率的な画像の書き出し

拡大・縮小ツールの使い方とテクニック

シアーツールの使い方と応用例

自由変形ツールの使い方
バナーやデザイン関連

【就活生向け】ポートフォリオ用テンプレート

サイズ違いのバナー広告を効率的に作る方法

名刺サイズのレイアウト用紙の作成&ガイドの有効的な活用法

オリジナル名刺をデザインして入稿用データを作ろう!

入稿用AIデータの作成方法と注意点について

【AI】ニーアオートマタのUI風ポートフォリオ用テーマ

【AI】ニーアオートマタのUI風エミールの名刺
絵作り

変形を使って水玉模様(ドット柄)や精密なパターン柄を作る方法

ペンツールを使ったトレースのテクニック①

ペンツールを使ったトレースのテクニック②

アピアランスを使った線の設定・線のデザイン

汎用性抜群な略地図の作り方

【鬼滅の刃】炭治郎の耳飾りをイラレで作る方法for初心者

レース柄やレースリボンブラシの作り方を徹底解説

ラフな手描き風の線にする方法

ブレンドと変形効果を使った螺旋状のドット模様の作り方

大阪の謎「連絡まつ村」のシールを作ってみよう【AI配布中】

マーブル模様の作り方を徹底解説forイラレ初心者

ハーフトーン(網点)の作り方と応用

集中線(スピード線)の作り方を徹底解説
アイコン・ロゴ制作

歯車や花、本など色々な図形を作る方法

【全2回】ラノベ風ロゴの作り方【サンプルAI有り】

ファビコンの作り方をデザインパターン別に徹底解説

アイソメトリック文字の作り方【3D・押し出し・ベベル】

リアルなネオンサインの作り方を徹底解説

レトロな雰囲気のロゴを作る方法

高品質な金(ゴールド)表現の作り方

長い影(ロングシャドウ)の作り方2選

デボス加工風カットアウトの作り方

燃えさかる炎をまとった文字の作り方

刺繍(ステッチ)表現の作り方

黒板に描かれたチョーク文字やイラストを再現する方法

真っ二つにスライスされたオブジェクトを作る方法

色ずれをイラレで再現する方法

1980年代レトロフューチャー風ロゴの作り方

レトロゲームのドットテキストを簡単に作る方法
追加機能・その他機能

アナログ画材風の無料ブラシ36選

ブラシ素材の登録方法

スウォッチの登録方法や使い方を徹底解説

グラフィックスタイルの追加・編集方法

ツールバーを編集する方法

スポイトツールでアピアランスをコピーする方法と注意点

別のAIファイルをAI内に配置・編集する方法

ブラックのアピアランスを正しく設定

「最近使用したもの」を非表示にする方法

遠近グリッドを消す方法と基本的な使い方

ゼロイラの目次一覧
ポートフォリオやDTPテンプレート

高品質なポートフォリオテンプレート25選

爆速デザイン!フライヤーのテンプレート50選

名刺デザインに困った時に役立つテンプレート33選

高品質な便箋のテンプレート50点を厳選

【商用可能】SNSバナーの高品質テンプレート60選
スウォッチやブラシ素材

商用利用可能な背景パターン50選

商用利用可能OK!高品質スウォッチ素材50選

和柄のシームレスパターン32選

シームレスパターンブラシ62選

高密度なレースのパターン素材40選
テキストをロゴにできるエフェクト

商用利用が可能で高品質なテキストエフェクト50選

商用利用が可能で高品質なテキストエフェクト50選Part.2
汎用的なデザイン素材や季節素材

商用利用できるヴィンテージ素材87点を厳選

クリスマスカード素材53選

クリスマスに使える厳選素材64選

高品質なバレンタインカードのテンプレート30選+α

商用OK!ホワイトデーのデザイン素材23選+α

ビジネスシーンで使えるインフォグラフィックのAI素材20選+α

ゼロイラの目次一覧
目次一覧