Illustrator(イラストレーター)の自由変形ツールの使い方や応用操作について徹底解説します。
イラレでマイナーな部類の自由変形ツールですが、実は非常に便利ツールです。
手間のかかるパースの付いたはめ込み系の変形があっという間に実現!
イラレ初心者の方にも分かりやすく順を追って自由変形ツールを解説いたします!
この記事の目次
自由変形ツールの使い方を詳しく解説していきます。
自由変形ツールには複数のサブツールがあるので使い分けが必要です。
未導入の方はIllustrator公式サイトからダウンロードしておきましょう。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
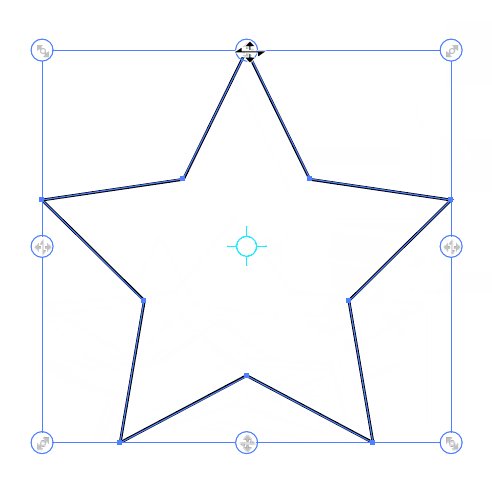
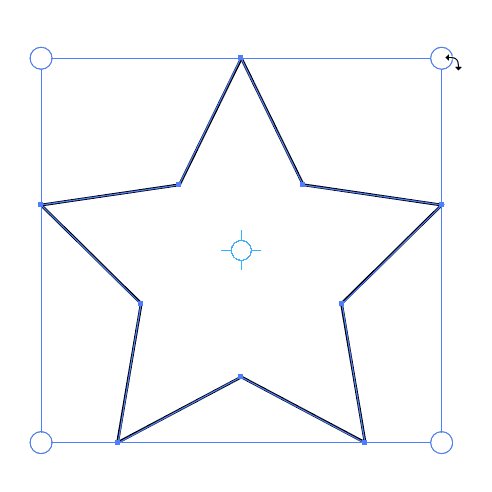
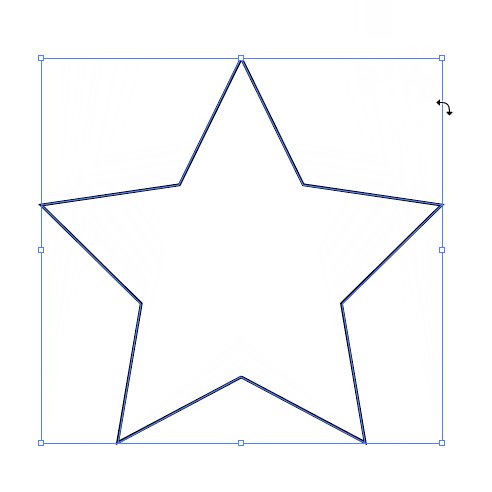
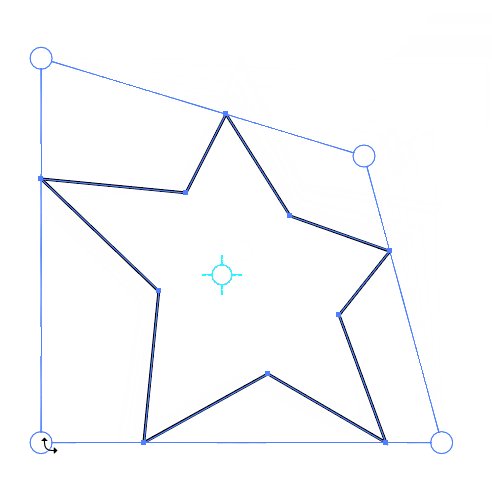
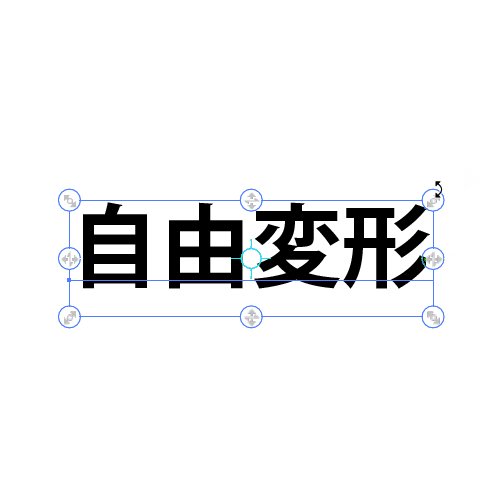
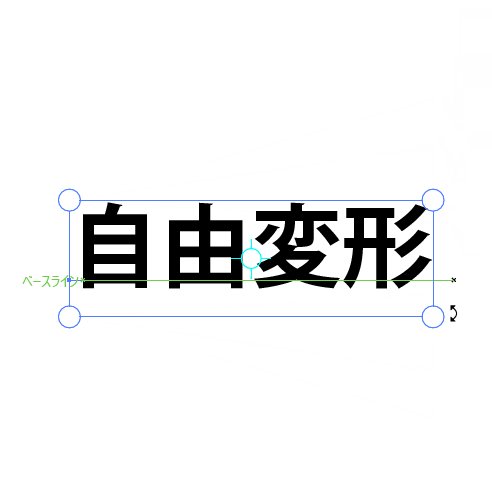
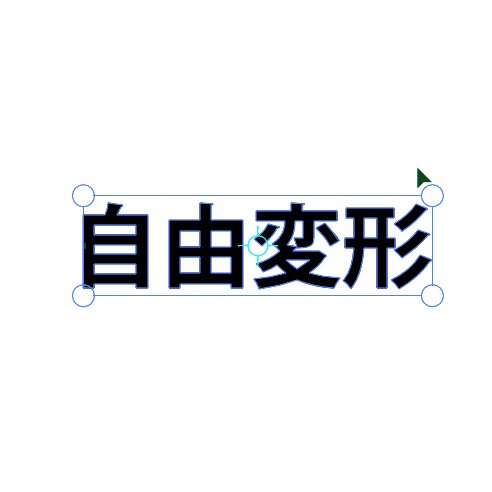
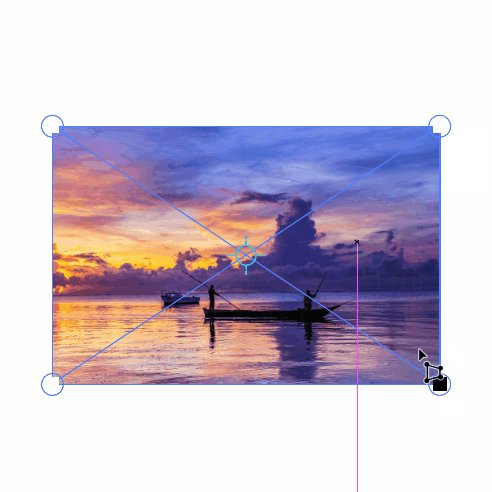
自由変形ツール

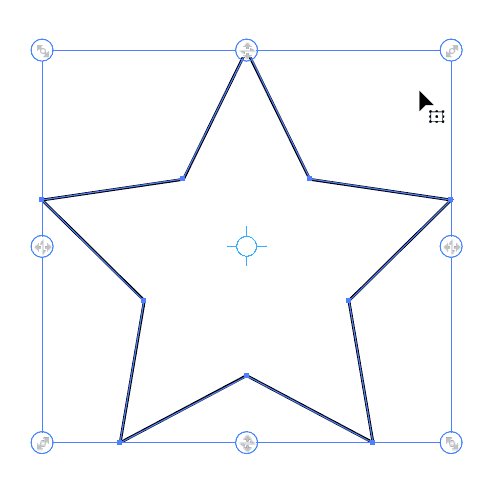
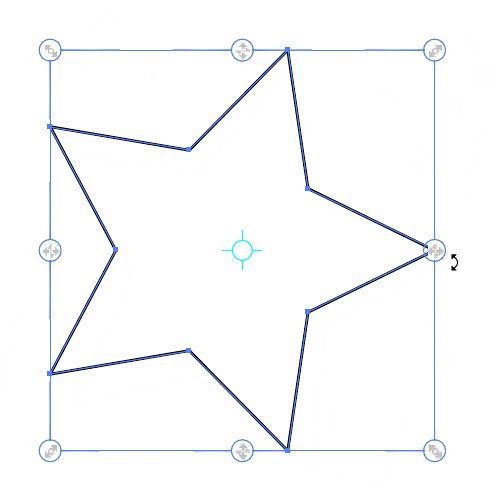
オブジェクトの周囲にバウンディングボックスと9つの白い丸が表示されます。
9つの丸をドラッグすると拡大縮小ができます。
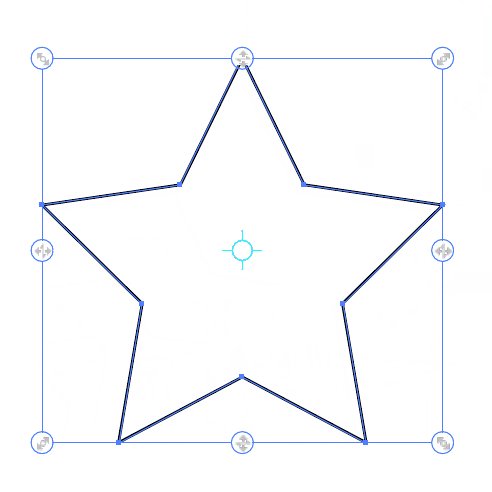
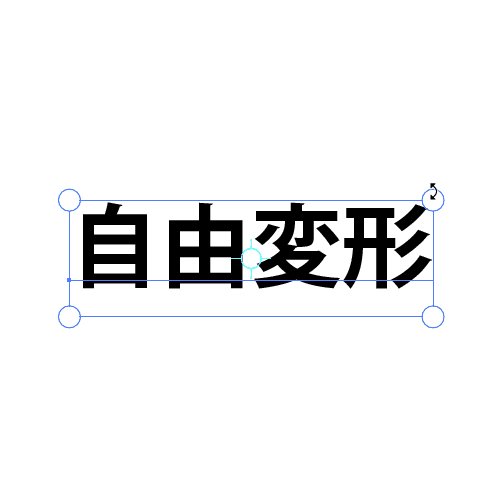
4隅の白丸を [ Shift ] を押しながらドラッグすると縦横比を保持したまま変形できます。

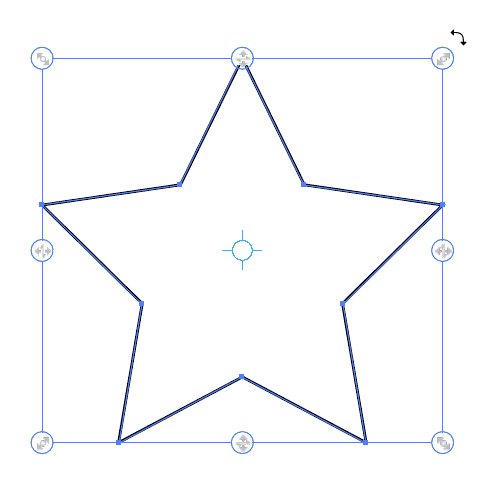
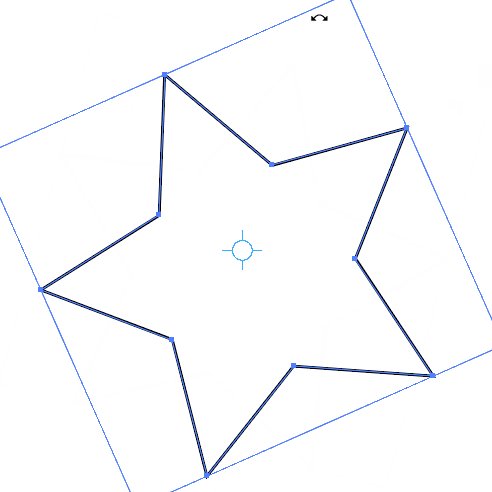
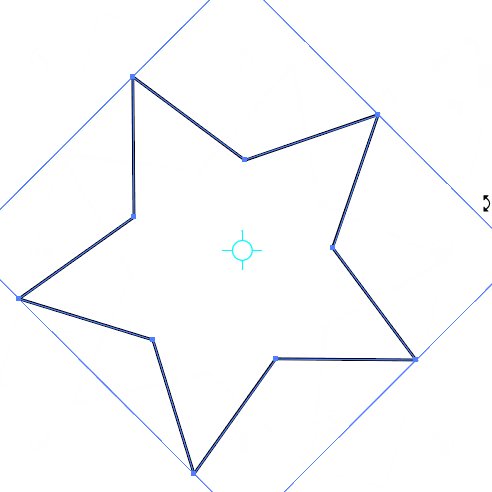
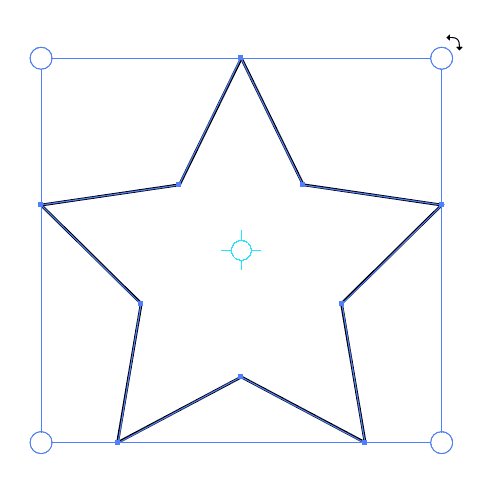
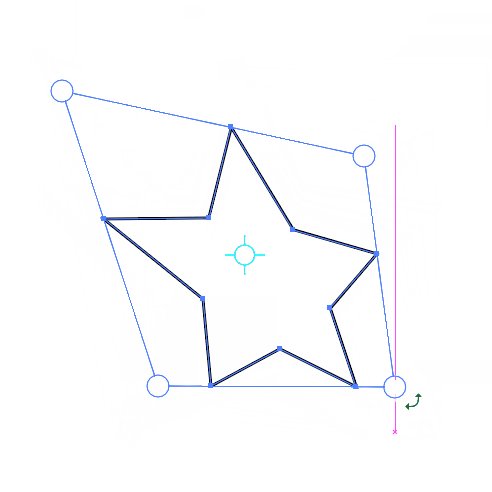
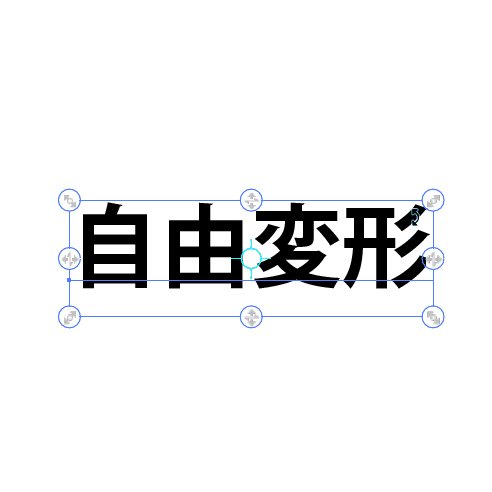
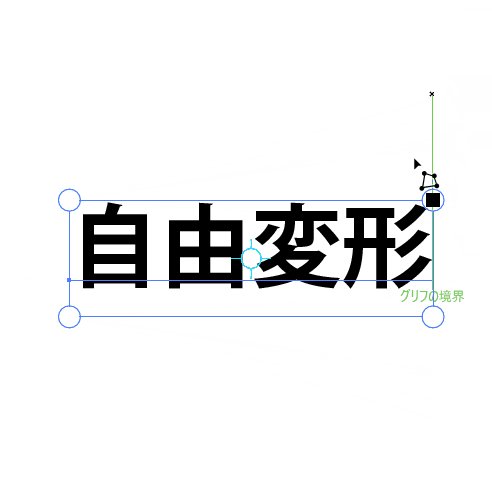
[ Shift ] を押しながらドラッグすると45度刻みで回転できます。
基準点をドラッグで移動させると回転の軸が変わります。
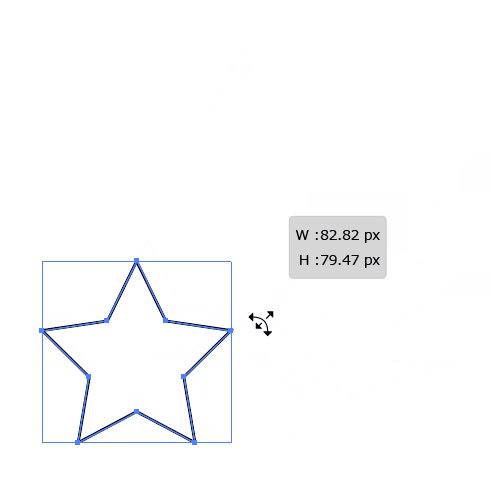
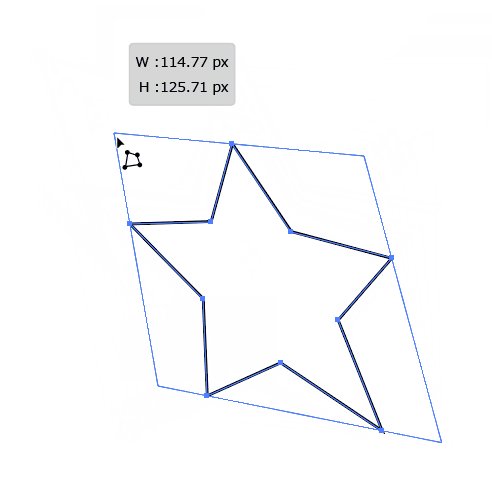
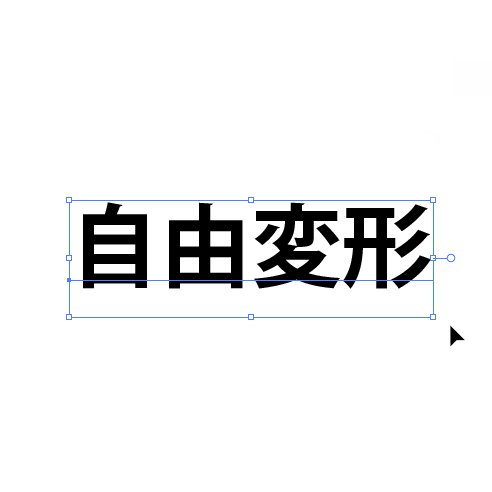
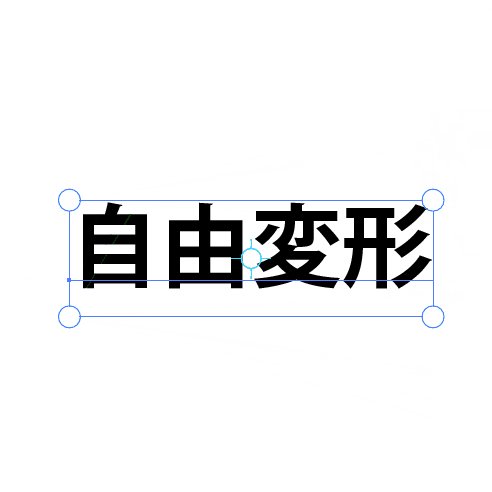
縦横比固定
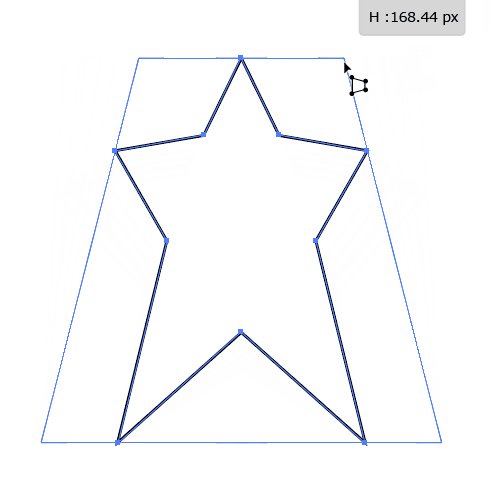
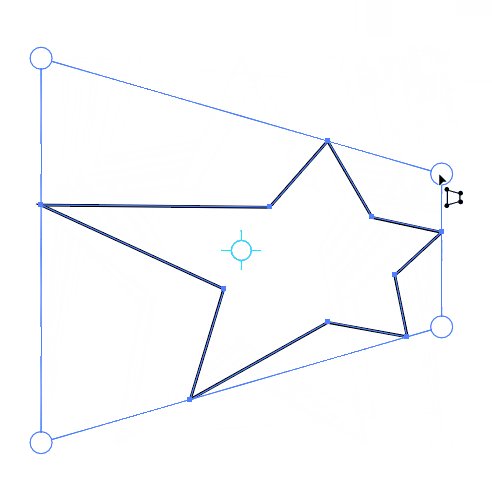
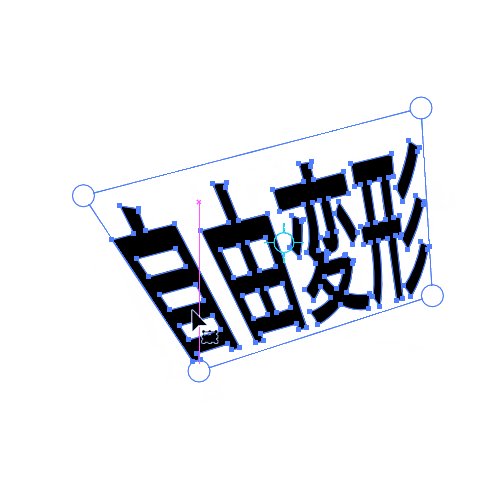
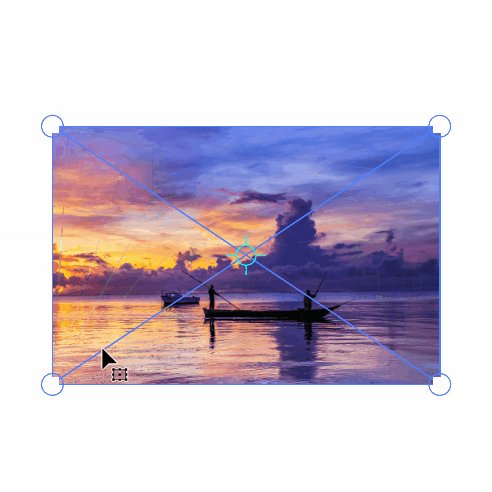
遠近変形

フラットなオブジェクトをパースの付いた形状へ簡単に変形する事ができます。
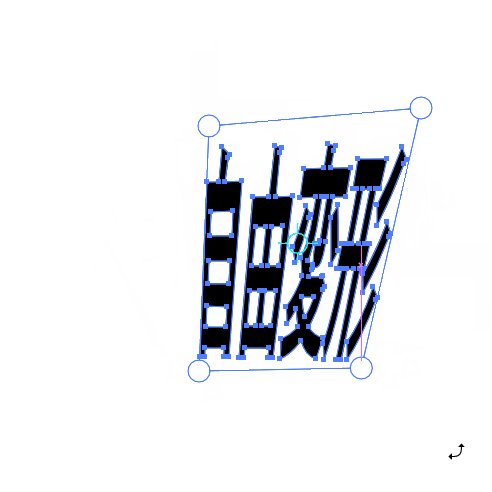
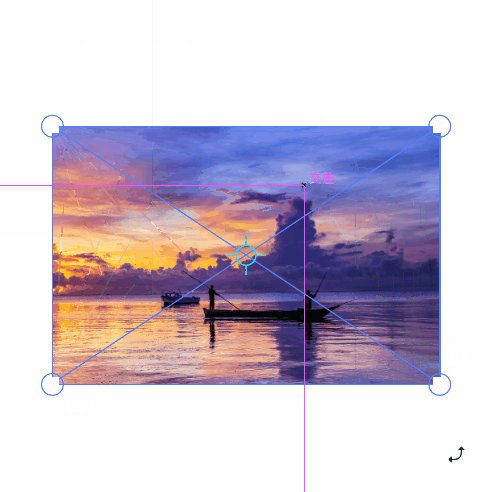
パスの自由変形

パースの付いた液晶画面等にオブジェクトを簡単にはめ込む事が可能です。

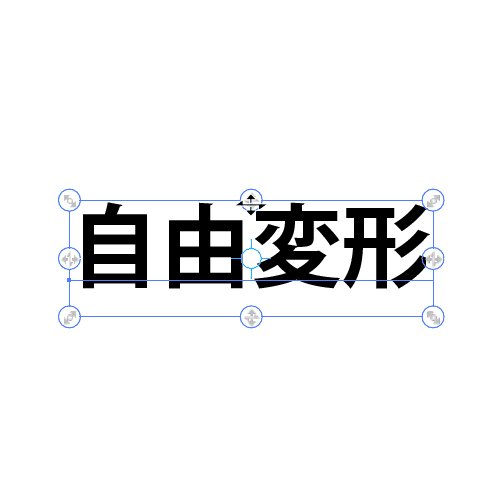
文字オブジェクトは大きさや縦横比・角度を編集する分には問題ありません。


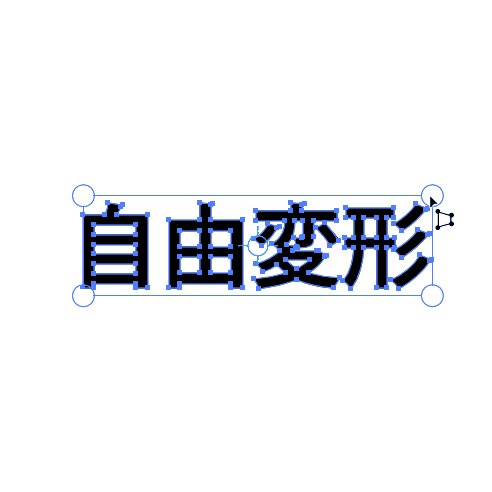
[ 書式 ] → [ アウトラインを作成 ]
または
[ Shif + Ctrl + O ]
でアウトライン化ができます。
※アウトライン化前に文字のコピーをしておく事を推奨します。コチラの記事でアウトライン化について詳しく解説しています。
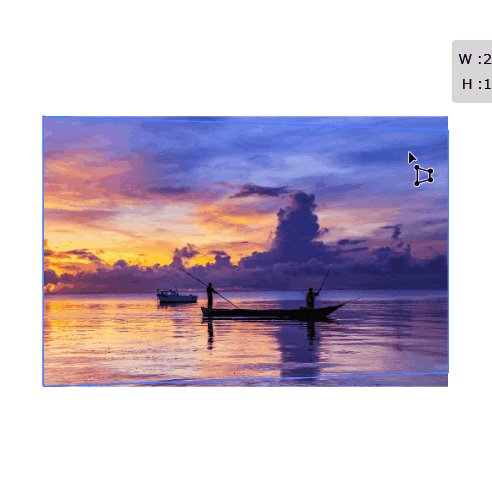
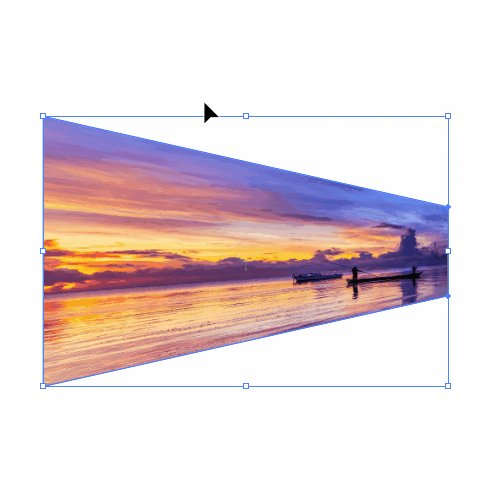
自由変形ツールは文字オブジェクトやパスだけでなく、画像も自由変形させることができます。
素材にこだわりたい方はAdobeStockが最強!3億点以上の商用利用可能で高品質な素材が制作を加速させてくれますよ。
詳しくはコチラで解説しています。
遠近変形・パスの自由変形は不可

文字オブジェクトと同じでサイズ、縦横比を変更させるのは問題ありません。

いくら白い点を動かしても変形されません。
下記で紹介するちょっとした手順が必要です。
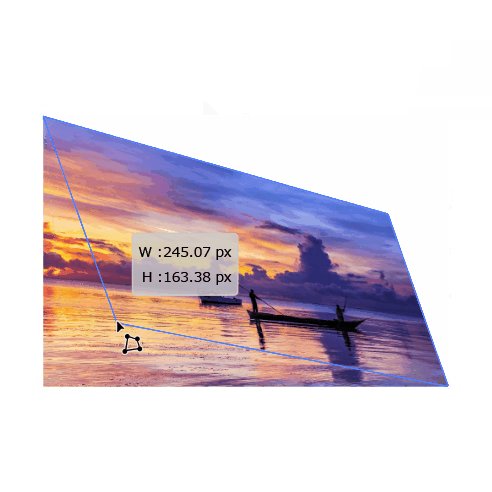
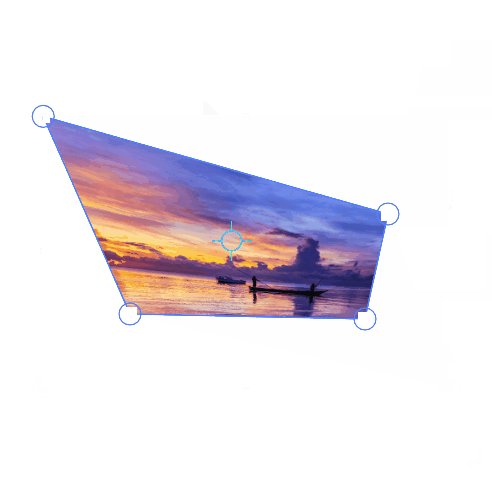
メッシュで作成を適用

Illustrator上で画像の形状を自由に編集できます。
拡大縮小や回転だけでは上手くできません。
なお、Photoshopを使ったはめ込み画像の作り方はコチラで解説しています。
拡大・縮小ツールの派生ツールや自由変形ツールの使い方を徹底解説しています。
様々なオブジェクトの変形方法を学習し、イラストレーターの使い方をマスターしましょう!
紙媒体やPDF形式で作成したポートフォリオの品質を手っ取り早く高めるには、高品質なテンプレートの活用が最も効率的かつ効果的です。
商用利用可能で高品質テンプレートばかり厳選!
今まで意識しなかった多くの「気づき」に出会えますよ。
※なお、ポートフォリオ制作はInDesign(インデザイン)を使うのが最も効率的です。
コチラでインデザ初心者の方向けにポートフォリオテンプレートの使い方を詳しく解説しております。

2時間あればポートフォリオが作れます。
編集にはInDesignが必須、未導入の方はInDesign公式サイトから入手しておきましょう。
ダウンロードする

A4に印刷したポートフォリオ、PDF形式、どちらも短時間で作成可能です。
ダウンロードする


作品を大きく見せる、制作過程を見せる、複数見せる、横長作品を画面内に綺麗に収める等、どんなパターンにも当てはめる事が可能ですよ。
ダウンロードする

単色に文字だけで構成した表紙も素敵です。
ページ中身のレイアウトパターンも豊富、あえて表紙をシンプルにする手法もアリですよ。
ダウンロードする
下記リンクで多数の高品質なポートフォリオテンプレートを紹介しています!
Illustratorのスキルアップをする上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減するだけでなく、スキルアップの教材としても活用できますよ!
様々なフライヤーのテンプレート50選
ロゴ・見出しなどキャッチなオリジナルタイトルを一瞬で作成できる優秀な素材ばかり!
商用利用が可能で高品質なテキストエフェクト50選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Illustrator(イラストレーター)の自由変形ツールの使い方と応用方法についてでした。
自由変形ツールは感覚的に変形ができるので使い勝手が良いです。
Photoshopの変形に慣れている方は特にオススメ。
はめ込み画像のような変形をサクッと行いたい時に便利なツールです。
ぜひ自由変形ツールの使い方をマスターして制作に活かしてください!
ではまた!

ポートフォリオ制作はイラレよりInDesignの方が効率的に作成できます。
まだInDesignを導入されていない方はAdobe公式サイトから入手できます。
高品質で商用利用可能なポートフォリオテンプレート40選はコチラ!
イラレ基本操作









































バナーやデザイン関連







絵作り













アイコン・ロゴ制作
















追加機能・その他機能











ポートフォリオやDTPテンプレート





スウォッチやブラシ素材





テキストをロゴにできるエフェクト


汎用的なデザイン素材や季節素材