Illustrator(イラストレーター)のペンツールと線幅ツールを使ったキャラクターイラストのトレースのテクニックをイラレ初心者の方に詳しく解説します。
京アニの「らき☆すた」に登場する「かがみん」をペンツールで作成。
イラストのトレースに必要な便利知識を網羅的に学習できるコンテンツです。
では早速始めていきましょう!
この記事の目次
前回の講座内容の+α的な要素なので、ある程度のイラレ知識がある事を前提で進めます。
基本的なペンツールの使い方、トレースのテクニックは下記で解説しているのでご覧ください。
下絵の準備
まずは下絵を準備して配置します。
ペイントツールやノートのちょっとしたイラストを配置してみるのも良いかもしれません。
CLIP STUDIO PAINTを使った差分イラストの描き方はコチラで完全解説しています。
未導入の方はAdobe公式サイトからダウンロードしておきましょう。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
フォルダ構成や下絵の配置、トレース用の線の設定といったトレースの下準備は前回のトレーステクニックの記事を参考にしてください。
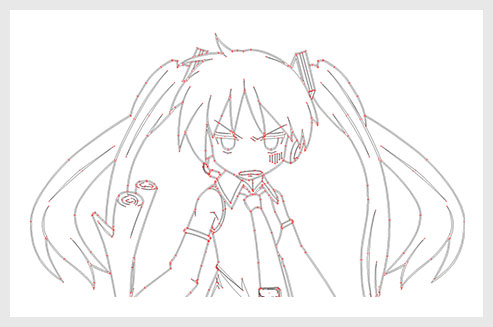
ペンツールで下絵をトレース
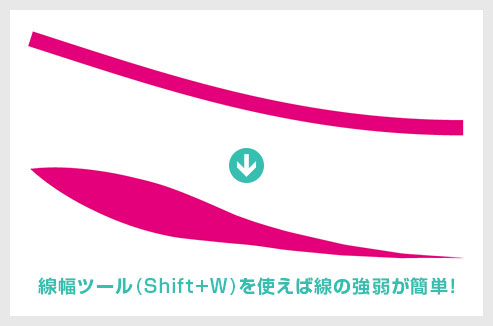
線の太さに強弱を付ける
一番自分好みに編集できる方法ですが、それなりに手間がかかります。
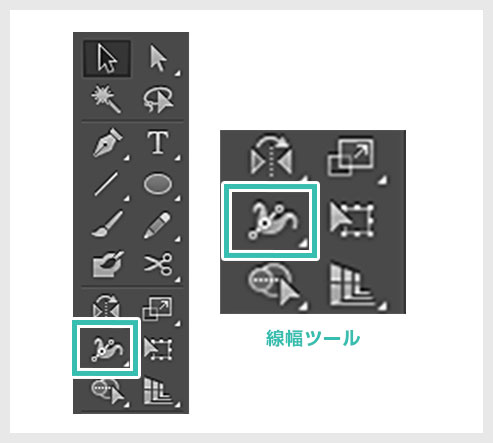
線幅ツールについて
線幅ツールのショートカットは [ Shift + W ] です。
※線幅ツールはコチラの記事で使い方を詳しく解説しています。
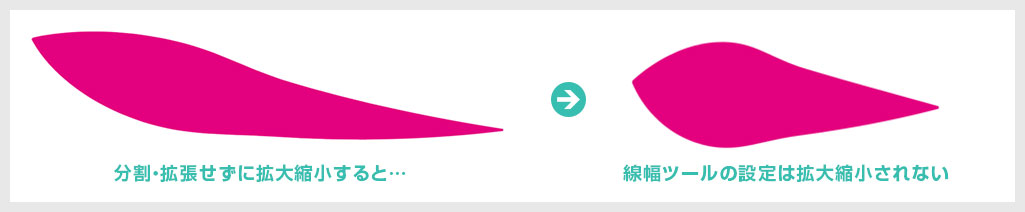
線幅ツールの注意点

等倍での利用なら問題ありませんが、拡大・縮小の際に気を付ける必要があります。
線幅ツールで設定を付与した線のオブジェクトを拡大縮小しても線幅ツールの設定は拡大縮小されません。
オブジェクトを縮小すると線がずんぐりしたように見え、オブジェクトを拡大すると線の強弱が弱く見えるようになります。
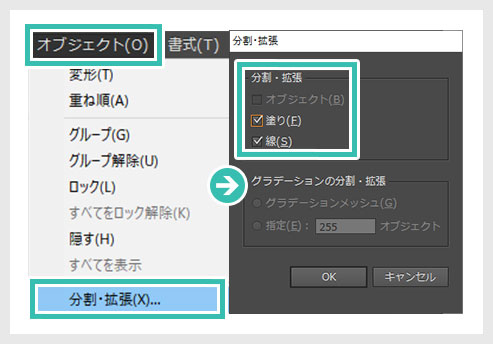
[ 分割・拡張 ] で解決できますが、一度 [ 分割・拡張 ] を適用すると以前の状態には戻せません。
事前に [ 分割・拡張 ] を適用する前のオブジェクトを別レイヤーか別ファイルでコピーしておくことをおススメします。
線の太さを調整する方法は他にも、均一な線を一旦作成してから [ 分割・拡張 ] を適用し、[ ダイレクト選択ツール (A) ] でアンカーポイントとハンドルを調整して線に強弱を付けることも可能です。
ご自身のやり易い方法で構いません。
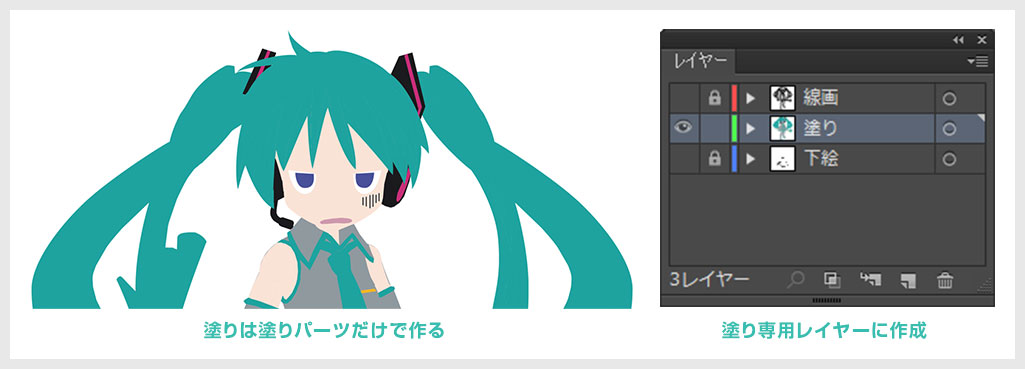
ベースの塗りパーツを作ります。

今回は「線画」と「塗り」は別バーツとして作成します。
レイヤーも「線画レイヤー」と「塗りレイヤー」で分けます。
影の塗りはパスファインダで
基本的には [ パスファインダ ] の機能は [ 分割 ] で事足りるかと思います。
パスファインダの機能はコチラで詳しく解説しています。
※必ずベースとなるオブジェクトからはみ出すように「線」を描いてください。
分割したいオブジェクト、分割線を選択ツールで選択し、[ パスファインダ ] → [ 分割 ] を適用し、オブジェクトを分割。
形が少し複雑なだけ、使う機能は「分割」のみ。
分割したパーツの影以外は削除、影部分の色を変更すると簡単に影パーツが作成できます。
これで一旦キャラのトレースは完了です。
チマチマとペンツールを使って描くのは正直面倒ですが、いつか終わります。
あと数をこなせば必ず手が早くなります。
練習と実践あるのみです!
せっかっくなのでポストカードっぽくしました。

なお、ポストカードのテンプレート作成、文字入力、略地図制作に必要な情報を下記で紹介しています。
是非ご覧ください!
私の愛用してるAdobeStockは写真やイラストはもちろん、AIやPSDのポストカードや名刺、フライヤーの超高クオリティなテンプレートをはじめ、2億点以上の素材があります。
プロでなくてもプロ級の品質が短時間で出せるデザインのチートサービスです。
fantiaでポストカードのAIをダウンロードできます。
AIを編集するにはIllustratorが必須なので未導入の方はAdobe公式サイトから入手しておきましょう。
紙媒体やPDF形式で作成したポートフォリオの品質を手っ取り早く高めるには、高品質なテンプレートの活用が最も効率的かつ効果的です。
商用利用可能で高品質テンプレートばかり厳選!
今まで意識しなかった多くの「気づき」に出会えますよ。
※なお、ポートフォリオ制作はInDesign(インデザイン)を使うのが最も効率的です。
コチラでインデザ初心者の方向けにポートフォリオテンプレートの使い方を詳しく解説しております。

2時間あればポートフォリオが作れます。
編集にはInDesignが必須、未導入の方はInDesign公式サイトから入手しておきましょう。
ダウンロードする

A4に印刷したポートフォリオ、PDF形式、どちらも短時間で作成可能です。
ダウンロードする


作品を大きく見せる、制作過程を見せる、複数見せる、横長作品を画面内に綺麗に収める等、どんなパターンにも当てはめる事が可能ですよ。
ダウンロードする

単色に文字だけで構成した表紙も素敵です。
ページ中身のレイアウトパターンも豊富、あえて表紙をシンプルにする手法もアリですよ。
ダウンロードする
下記リンクで多数の高品質なポートフォリオテンプレートを紹介しています!
Illustratorのスキルアップをする上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減するだけでなく、スキルアップの教材としても活用できますよ!
様々なフライヤーのテンプレート50選
ロゴ・見出しなどキャッチなオリジナルタイトルを一瞬で作成できる優秀な素材ばかり!
商用利用が可能で高品質なテキストエフェクト50選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Illustrator(イラストレーター)のペンツールと線幅ツールを使ったキャラトレーステクニックについてでした。
今回の方法はあくまで一例ですが、上記の内容を押さえておくと手作業によるトレースは大方できます。
後は慣れと根気だけ、数をこなせば必ず上達します!
おつかれさまでした。
そろそろイラレの操作に慣れてきたでしょうか?
次はイラレが得意とする文字の入力の設定について解説していきます。
 【Illustrator】文字ツールの使い方を徹底解説forイラレ初心者
【Illustrator】文字ツールの使い方を徹底解説forイラレ初心者

ポートフォリオ制作はイラレよりInDesignの方が効率的に作成できます。
まだInDesignを導入されていない方はAdobe公式サイトから入手できます。
高品質で商用利用可能なポートフォリオテンプレート42選はコチラ!
イラレ基本操作









































バナーやデザイン関連







絵作り













アイコン・ロゴ制作
















追加機能・その他機能











ポートフォリオやDTPテンプレート





スウォッチやブラシ素材





テキストをロゴにできるエフェクト


汎用的なデザイン素材や季節素材