Illustrator(イラストレーター)を使った略地図の作り方をイラレ初心者の方に詳しく解説します。
フライヤーやショップカードにWebなど、様々な媒体で活用されている略地図をゼロから自作可能!
前回 「線の設定・線をデザインする」 で解説した「線」を応用して略地図を作ってみたいと思います。
ポストカードや名刺、チラシ等に掲載する地図等に使えます。
アイディア次第で地図だけでなく様々なデザインに応用ができますよ!
この記事の目次

実際にある場所ならGoogleマップ等を参考にスケッチ、架空の場所でも構いません。
自宅の近所、好きなお店の周辺、架空の場所、異世界、お好きな場所の地図を想像してラフを描いてみてください。
いきなりイラレ上で作成するのも良いのですが、一旦ラフの絵でどんな要素をどのように載せるかざっくりと整理する方が効率的に作成できるかと思います。
CLIP STUDIO PAINTの詳しい使い方はコチラで解説しています。
未導入の方はIllustrator公式サイトからダウンロードしておきましょう。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
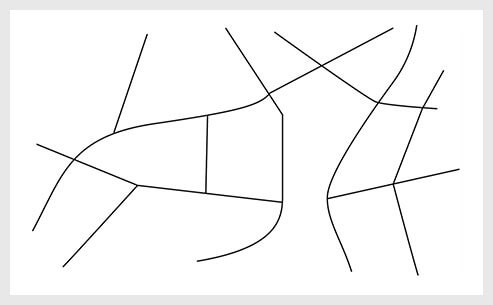
ペンツールでザクっと道を描く
まずはざっくりベースの道をペンツール、直線ツール等を使って描きます。
[ ペンツール (P) ] で直線を描く時はクリック、曲線はドラッグです。
なお、ペンツールの詳しい使い方はコチラで紹介しております。

自分だけの地図です。
好きに描いてください。
自由に作るのが一番です。
イチイチ整列を使用するのはかったるいですよね。
ドラッグだけでサクッとオブジェクトを揃えたい場合は [ スマートガイド ] が役立ちます。
[ Ctrl + U ] (Mac:⌘ + U) または [ メニュー ] → [ スマートガイド ] から表示・非表示ができます。
便利なスマートガイドですが、常にスマートガイドを有効にしておくと、細かな移動の際や意図的に配置をずらしたい場合に邪魔になってしまいます。
用途に応じて [ Ctrl + U ] で [ スマートガイド ] をON・OFFして使い分けてください。
線を調整

何となく地図っぽくなってきました。
[ ダイレクト選択ツール (A) ] や [ ペンツール + Alt ] の [ アンカーポイントの切り替えツール ] 等を使って調整します。
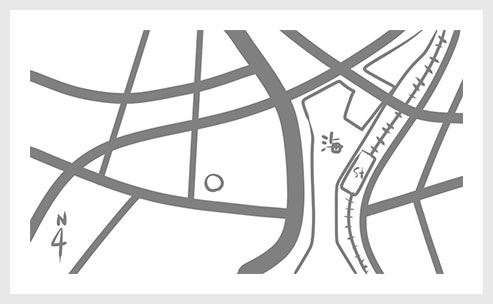
建物を作成

ペンツール、長方形ツール、楕円形ツール等でお好きな形の建物を描いてください。
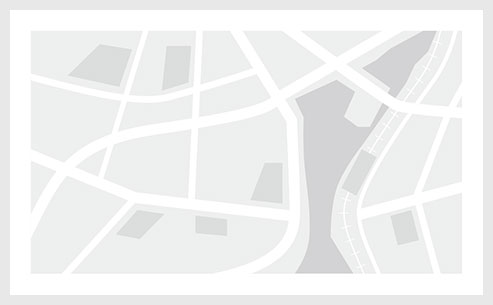
白背景で道に色を付けたシンプルな地図もいいですね。
地図っぽくなってきた気がしませんか?
目印となる建物には名前を入れたくなりますよね。
文字ツールを使って文字を入れてみましょう。
文字ツールの基本的な使い方はコチラで解説しております。

地図の図形ばかりのレイヤー、文字だけのレイヤー、背景レイヤー等、管理しやすいようにレイヤーを作成しておくと制作がスムーズに進められます。
一枚のレイヤーで全てを管理するのはナカナカ大変ですからね。。。


ちょこっとした要素ですが、知っておくといい事が起きるかも!?
地図の作り方は色々ありますが、簡単な地図は紹介したような方法で十分作成可能かと思われます。
ぜひご自身で新たな地図の作成テクを探してみて下さい!
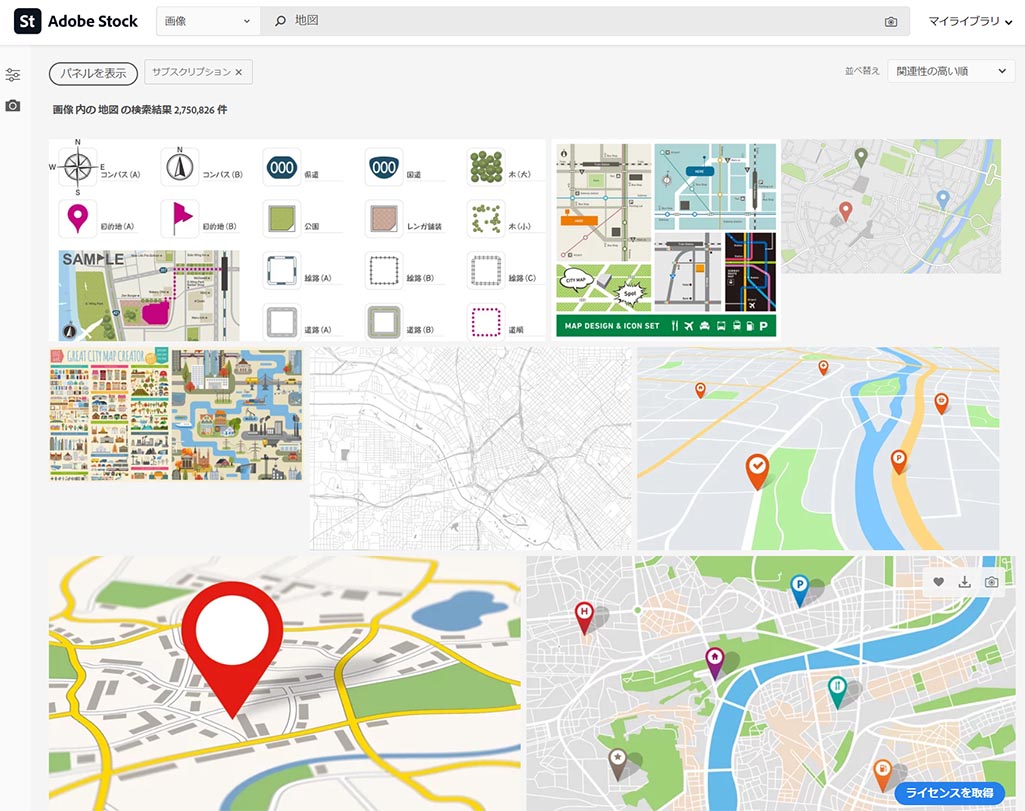
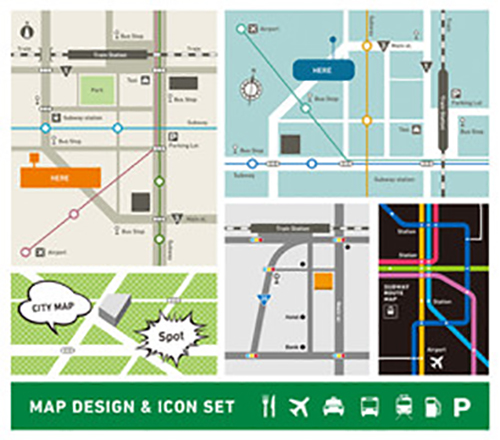
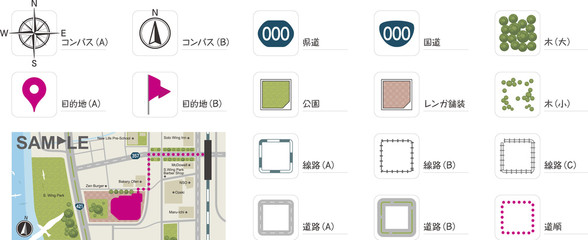
様々なテイストの地図素材を使うとプロの方でなくてもプロ級に品質を超短時間で出せますよ。
もちろん写真やイラスト、AIやPSDの各種テンプレートにパターンやスウォッチ、ブラシ…2億点以上の素材から必ず必要なものが見つかります。
言わばデザイン制作のチートサービスですね。

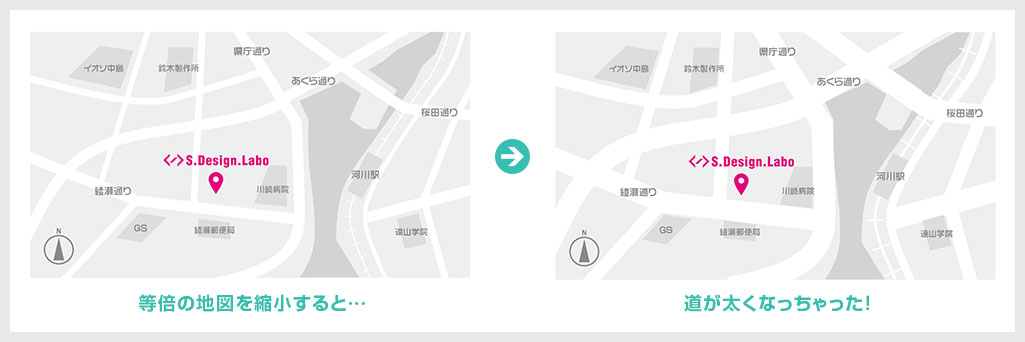
拡大縮小して使いたい場合は、「線の設定のまま」だとトレースのテクニック①で解説したように、オブジェクトの拡縮に対して線は拡縮されません。
コピーした後に [ 分割・拡張 ] を適用する必要があります。
[ 分割・拡張 ] を適用すると以前の状態に戻せないので、念のためコピーしたオブジェクトに [ 分割・拡張 ] を適用することをオススメします。
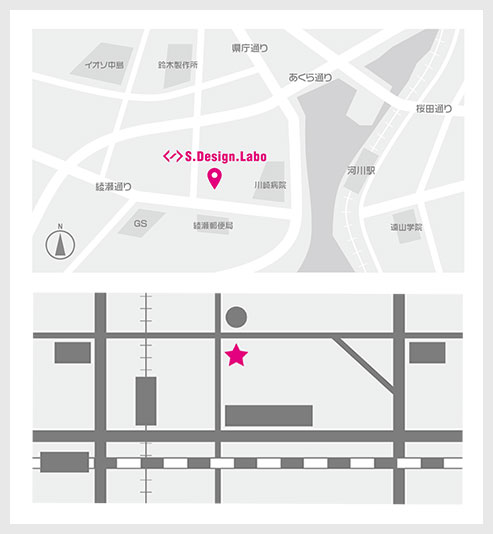
当記事で紹介した作例と汎用的な略地図の2種類を収録しています。
AIを開くにはIllustratorが必須です。
未導入の方はAdobe公式サイトから入手できます。
商用利用ができる高クオリティな地図のAIデータを紹介します。
編集しやすいAIなので好きな形の地図を短時間で作成可能!
高品質な作品制作を短時間で済ませたい方にオススメですよ。










Illustratorのスキルアップをする上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減するだけでなく、スキルアップの教材としても活用できますよ!
様々なフライヤーのテンプレート50選
ロゴ・見出しなどキャッチなオリジナルタイトルを一瞬で作成できる優秀な素材ばかり!
商用利用が可能で高品質なテキストエフェクト50選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Illustrator(イラストレーター)を使った略地図の作り方についてでした。
紹介した簡単な地図ならイラレですぐに作成できます。
案内用のポストカードやショップカード、フライヤーの店舗情報など、略地図は様々なシーンで使えます。
すこし画面が寂しいな、と感じたら地図を挿入してみるのも一手ですよ。
おつかれさまでした。
次の講座はトンボ(トリムマーク)と塗り足しについて解説していきます。
印刷物の入稿には必須のトンボと塗り足しについてゼロから解説します。
 【Illustrator】トンボ(トリムマーク)の設定と塗り足しを詳しく解説
【Illustrator】トンボ(トリムマーク)の設定と塗り足しを詳しく解説

ポートフォリオ制作はイラレよりInDesignの方が効率的に作成できます。
まだInDesignを導入されていない方はAdobe公式サイトから入手できます。
高品質で商用利用可能なポートフォリオテンプレート40選はコチラ!
イラレ基本操作









































バナーやデザイン関連







絵作り













アイコン・ロゴ制作
















追加機能・その他機能











ポートフォリオやDTPテンプレート





スウォッチやブラシ素材





テキストをロゴにできるエフェクト


汎用的なデザイン素材や季節素材