当Illustrator講座では「トンボ(トリムマーク)の設定と塗り足し」について解説します。
印刷時に必要なトンボ(トリムマーク)の作成方法や注意点をイラレ初心者の方に分かりやすく解説!
様々なサイズのトンボをゼロから作れる知識が身に付けられるコンテンツです。
それでは早速始めていきましょう!
この記事の目次

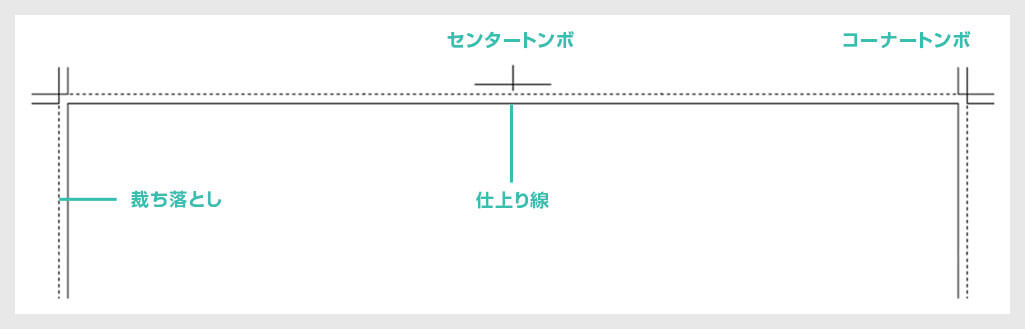
センタートンボ
センタートンボは仕上り位置の天地左右の中心を表しています。
カタログや冊子など、複数ページで構成されている印刷物(頁物)で使うノンブル(ページ番号)位置の目安となります。
コーナートンボ
仕上りに対し、内側にある罫線は仕上り位置を表しています。
それと平行している外側の罫線は裁ち落とし(塗り足し)領域を表しています。
仕上り線
実際の印刷物の仕上がりサイズです。
仕上り線に沿って印刷物を断裁機で切り落とします。
裁ち落とし
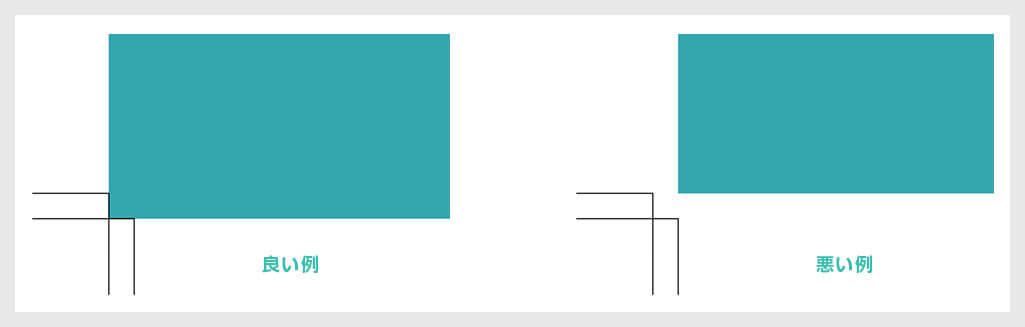
背景いっぱいに写真や色を入れた場合、裁ち落としまで入れておかないと、仕上がり線にズレが生じた際に白い領域が見えてしまいます。
それを防ぐために裁ち落とし領域まで写真や背景色をいれておく必要があります。
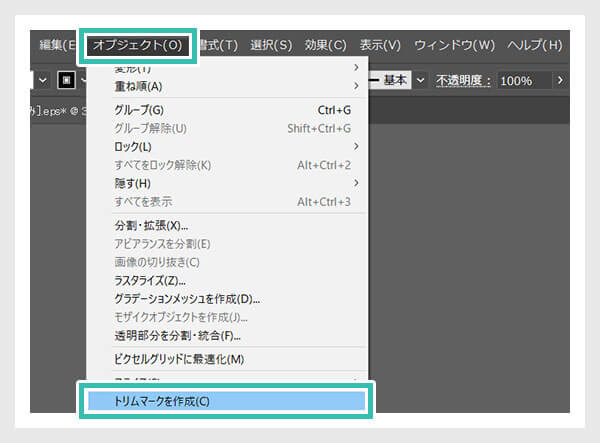
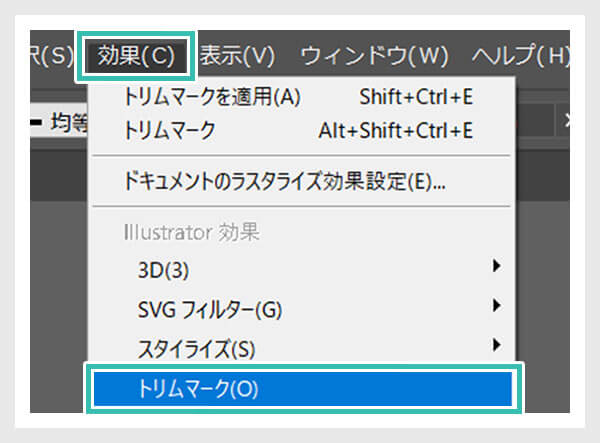
トンボ(トリムマーク)を作成する方法です。
今回は高さ100mm幅100mmを仕上がりサイズにする事を前提としたトンボ(トリムマーク)を作ります。
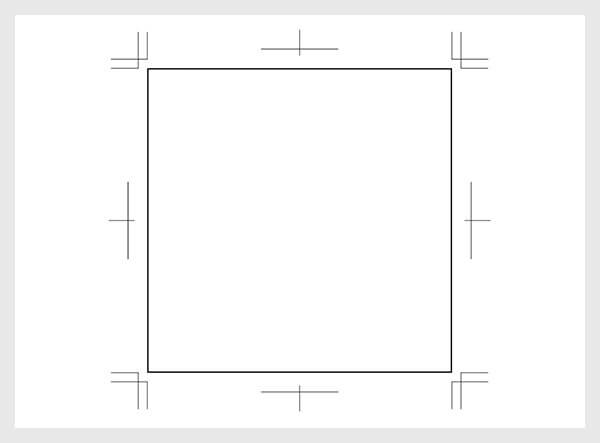
[ 長方形ツール(M) ] → [ 画面クリック ] → [ 長方形ダイアログ ] → [ 幅と高さを100mm ]
上記の流れで100mmx100mmの正方形ができます。
印刷後の断裁時に、わずかなズレで紙の色が現れてしまう事があります。
それを避ける為に、仕上がり線いっぱいに背景色や画像を配置する場合は塗り足しを行います。

通常製版寸法線までの3mm外側に配置します。
尚トンボレイヤーはロックしておくと良いです。
レイヤーの操作は下記で詳しく解説しています。
 【Illustrator】レイヤーの使い方を徹底解説forイラレ初心者
【Illustrator】レイヤーの使い方を徹底解説forイラレ初心者CMYKおよびCMYK+特色の場合
レジストレーションカラーで作成されたトンボは、CMYK以外にも書類上で使用している特色の色も含まれて作成されます。
特色のみで作成する場合など
トンボを色数分重ねて作成し、オーバープリントの設定を行います。
特色2色の場合
作成したトンボの色を特色に変更します。
トンボをコピー&前面へペーストし、同じ位置に重ねます。
重なったトンボに別の特色を設定し、属性パレットから「線にオーバープリント」にチェックします。
プロが作成したテンプレートを活用し、超短時間で高品質な名刺を作成してみませんか?
もちろん全て商用利用可!
テキストを少し編集するだけで高品質な名刺が完成!デザイナーでなくても数分でプロの名刺が作れますよ。








Illustratorのスキルアップをする上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減するだけでなく、スキルアップの教材としても活用できますよ!
様々なフライヤーのテンプレート50選
ロゴ・見出しなどキャッチなオリジナルタイトルを一瞬で作成できる優秀な素材ばかり!
商用利用が可能で高品質なテキストエフェクト50選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Illustrator(イラストレーター)でトンボ(トリムマーク)の設定を行う手順と注意点でした。
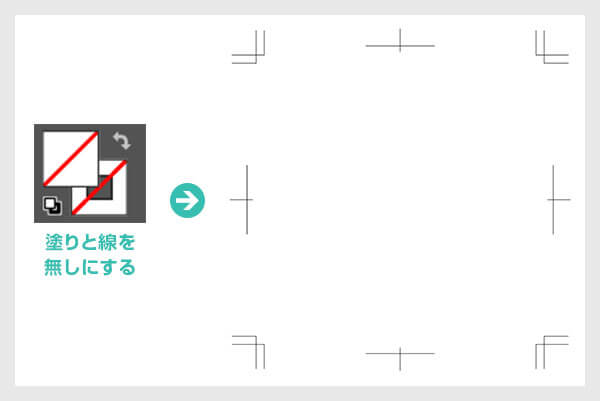
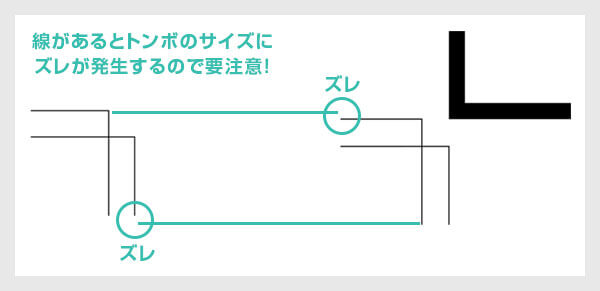
トンボ(トリムマーク)は名刺やポストカード、フライヤー等、様々な印刷物を出力する際に必ず必要になるものです。また、線の設定を入れたままトンボ(トリムマーク)を作ると、サイズがズレてしまうので注意してください。
おつかれさまでした。
次回はレイアウト用紙の作成とガイドの作成・活用について解説します。
名刺やポストカードをはじめ、様々なサイズの印刷用レイアウト用紙をゼロから自作する方法です。

ポートフォリオ制作はイラレよりInDesignの方が効率的に作成できます。
まだInDesignを導入されていない方はAdobe公式サイトから入手できます。
高品質で商用利用可能なポートフォリオテンプレート40選はコチラ!
イラレ基本操作









































バナーやデザイン関連







絵作り













アイコン・ロゴ制作
















追加機能・その他機能











ポートフォリオやDTPテンプレート





スウォッチやブラシ素材





テキストをロゴにできるエフェクト


汎用的なデザイン素材や季節素材