Illutrator(イラストレーター)の消しゴムツール・はさみツール・ナイフの使い方と各ツールの違いや特徴について解説します。
オブジェクトを消したり分断する際に活躍するツール類をイラレ初心者の方にも分かりやすく徹底解説!
では早速始めましょう!
この記事の目次
まずは消しゴムツールについて解説していきます。
直感的にオブジェクトを消すことができる便利なツールです。
Illustratorを導入しましょう
当記事の内容を実践するにはIllustratorが必須です。
未導入の方はIllustrator公式サイトからダウンロードしておきましょう。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
未導入の方はIllustrator公式サイトからダウンロードしておきましょう。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
消しゴムツールの使い方
消しゴムツールの挙動
オブジェクトの条件を変えて消しゴムツールの挙動を確認してみましょう。
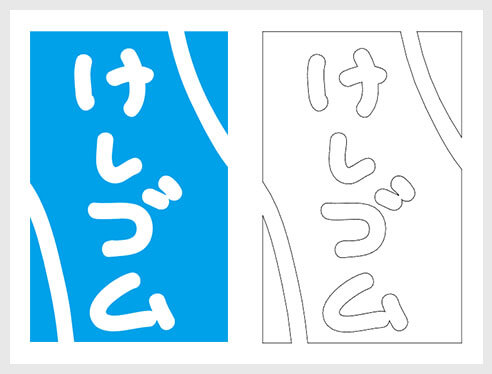
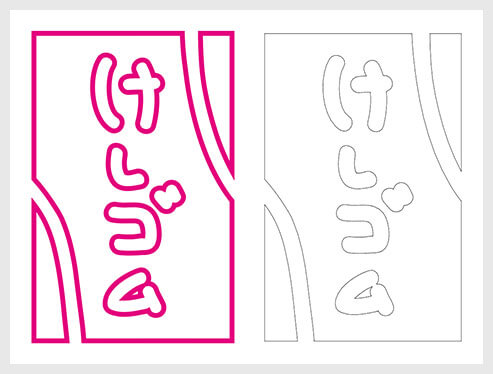
クローズパスで塗りのオブジェクト
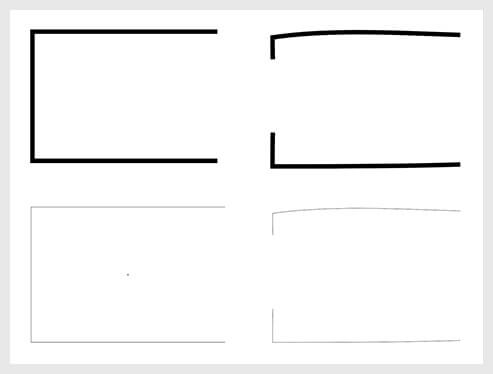
クローズパスで線のオブジェクト
オープンパスで塗りのオブジェクト
オープンパスで線のオブジェクト
オープンパスの状態でオブジェクト内部を消しゴムツールでなぞっても何も起こりません。オープンパスなので線以外にオブジェクトが「無い」と判定されているからです。
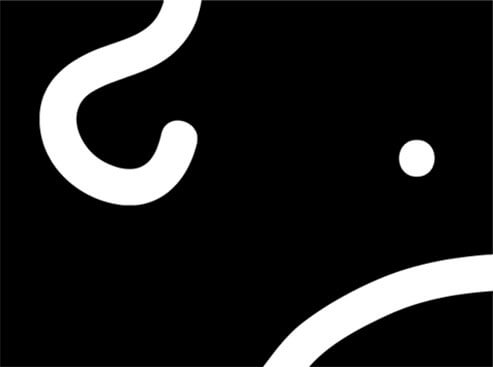
線の上をなぞるとなぞった部分が消えます。
[ Ctrl + Y ] (Mac:⌘ + Y) でアウトライン表示した図を見ると線が分断されていることが分かります。
線の上をなぞるとなぞった部分が消えます。
[ Ctrl + Y ] (Mac:⌘ + Y) でアウトライン表示した図を見ると線が分断されていることが分かります。
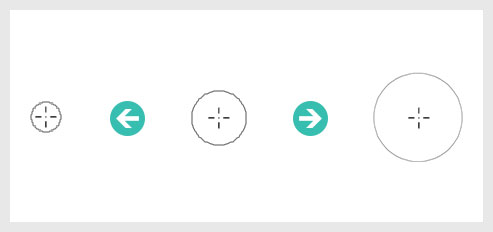
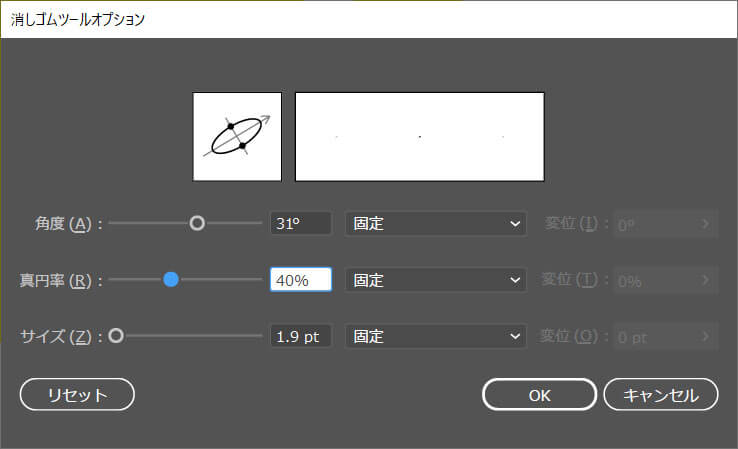
消しゴムツールオプションでブラシの形状を変更
[ 消しゴムツールオプション ] を活用するとブラシの形状を真円以外に変える事ができます。
消しゴムツールオプションは下記手順で開けます。
[ ツールバーの消しゴムツール上をダブルクリック ] → [ 消しゴムツールオプション ]
消しゴムツールオプションは下記手順で開けます。
[ ツールバーの消しゴムツール上をダブルクリック ] → [ 消しゴムツールオプション ]
STEP.1
はさみツールを選択する
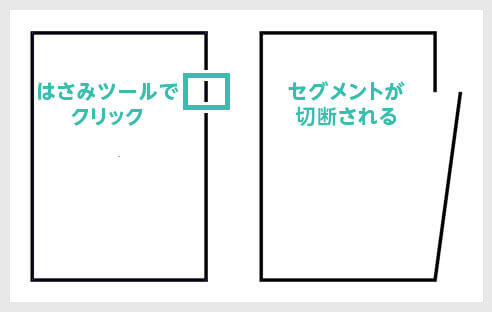
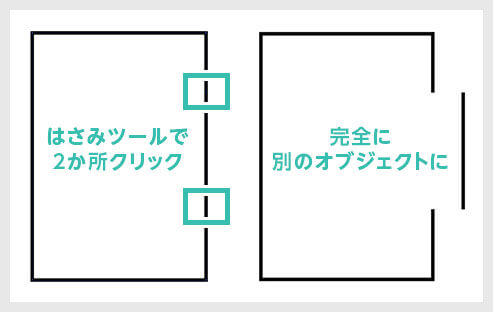
STEP.2
セグメント上をクリック
STEP.1
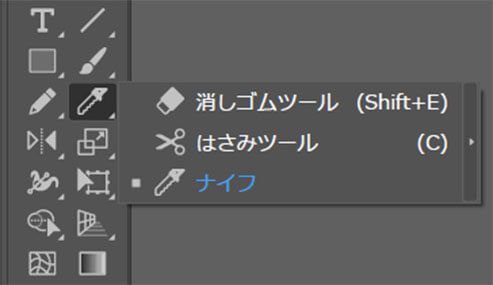
ナイフを選択する
Illustratorを未導入の方はIllustrator公式サイトで入手できます。
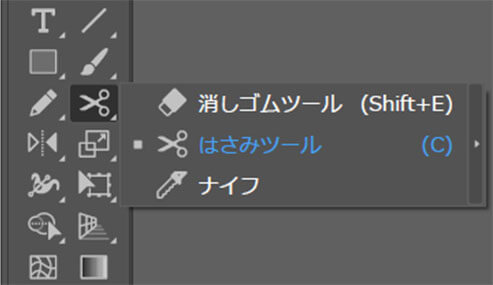
ツールバーから [ ナイフ ] を選択します。
[ 消しゴムツール ] 上を左クリック押しっぱなしにすると [ ナイフ ] が表示されます。
ツールバーから [ ナイフ ] を選択します。
[ 消しゴムツール ] 上を左クリック押しっぱなしにすると [ ナイフ ] が表示されます。
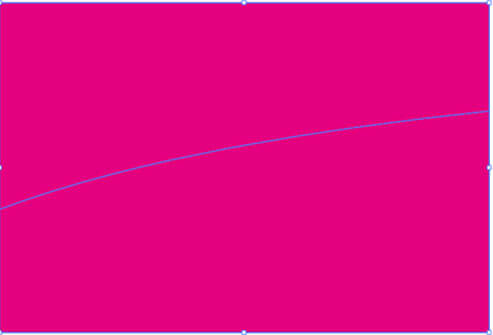
パスファインダーの分割も同様
ナイフはパスファインダーの分割と同様の挙動です。なおパスファインダーの詳しい使い方は左記で紹介しております。
AI形式の商用利用可能で高品質なポートフォリオテンプレートです。
就職活動や作家活動をする上で必要不可欠なポートフォリオ制作を圧倒的短時間で終わらせられるチートアイテムですよ。
ポートフォリオ制作で間違いなく役立つテンプレートです。
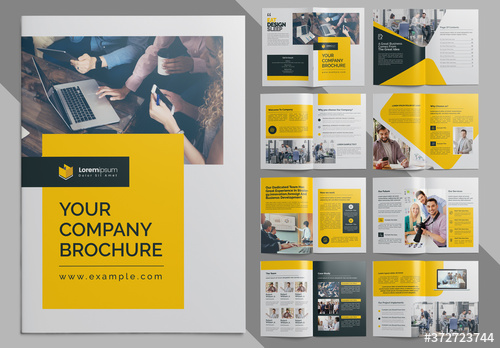
#01 Clean Corporate Brochure and with Yellow and Dark Accents

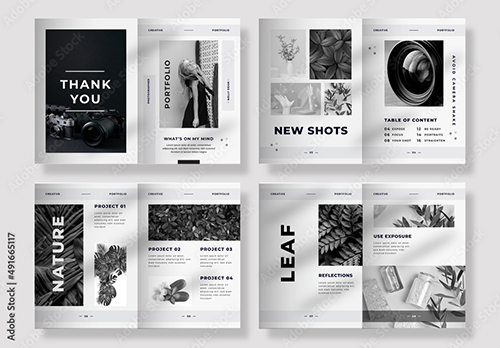
#02 Minimalist Portfolio Brochure Layout

モノクロで作られたベースデザインとして扱いやすい汎用型A4サイズのポートフォリオテンプレートです。Illustratorを使ったポートフォリオ制作初心者の方に最適です。
差し色を追加してカテゴリ分けするのも良さそうですね。
ダウンロード
ダウンロード
#03 Multipurpose Abstract Corporate Brochure with Blue Accents

#04 Brand Proposal Business Brochure with Clean Layout

黄色と濃いグレーの配色がかっこいいポートフォリオテンプレートです。
各ページのデザインも統一されており、テキストと画像を入れ替えるだけでポートフォリオが完成します。
16ページ収録、ボリュームも申し分ありません。
ダウンロード
各ページのデザインも統一されており、テキストと画像を入れ替えるだけでポートフォリオが完成します。
16ページ収録、ボリュームも申し分ありません。
ダウンロード
ポートフォリオテンプレートまとめ
下記で高品質なポートフォリオを短時間で作れる便利なテンプレートを紹介しています。商用利用可能、画像と文章を差し替えるだけで面倒なポートフォリオの完成!
Illustratorのスキルアップをする上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減するだけでなく、スキルアップの教材としても活用できますよ!
AI形式で作られた高品質なフライヤーのテンプレート50選です。画像と文字を差し替えるだけ、超短時間でハイクオリティなフライヤーが作成可能!
様々なフライヤーのテンプレート50選
様々なフライヤーのテンプレート50選
単なる白黒のテキストを高品質なロゴのようなグラフィックにできるエフェクトです。
ロゴ・見出しなどキャッチなオリジナルタイトルを一瞬で作成できる優秀な素材ばかり!
商用利用が可能で高品質なテキストエフェクト50選
ロゴ・見出しなどキャッチなオリジナルタイトルを一瞬で作成できる優秀な素材ばかり!
商用利用が可能で高品質なテキストエフェクト50選
良質な素材をもっと見る
上記で紹介しているテンプレートはごく一部。下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Illustrator(イラストレーター)の消しゴムツール・はさみツール・ナイフの使い方と違いについてでした。
ツールバーでは同じ個所にまとめられているツールですが、各々使い方が全く異なります。
用途を使い分けて制作の効率化に役立ててください。
ではまた!
InDesignは活用されていますか?

Illustratorだけでなく、InDesign(インデザイン)も活用されているでしょうか?
ポートフォリオ制作はイラレよりInDesignの方が効率的に作成できます。
まだInDesignを導入されていない方はAdobe公式サイトから入手できます。
高品質で商用利用可能なポートフォリオテンプレート40選はコチラ!
ポートフォリオ制作はイラレよりInDesignの方が効率的に作成できます。
まだInDesignを導入されていない方はAdobe公式サイトから入手できます。
高品質で商用利用可能なポートフォリオテンプレート40選はコチラ!
イラレ基本操作

【導入編】ゼロから始めるIllustrator

Adobe Creative Cloudの料金プランやオススメプランを徹底解説

イラレでよく使う機能15選 for 初心者

イラレ全ショートカット一覧

Illustratorとは・DTPの基礎知識

操作画面、新規作成と保存、各種ファイル形式

オブジェクトの作成と選択、構造

イラレの塗りと線について

イラレのカラーモードについて

RGBからCMYKへ変換する方法

整列と分布について徹底解説

オブジェクト重ね順について徹底解説

数値入力によるオブジェクトの作成と操作

レイヤーの概念と操作を分かりやすく徹底解説

オブジェクトの色々なコピペ方法

ペンツールの基本操作とパスの編集

文字ツールの基本的な使い方

文字を装飾する・アピアランスの設定

文字で画像をマスクする

グラデーションツールを極める

メッシュツール・グラデーションメッシュの使い方

ブラシツール・塗りブラシツールの使い方と違い

消しゴムツール・はさみツール・ナイフの使い方

パスファインダーの機能全てを徹底解説

ブレンドツールを使ったオブジェクト作成

回転ツールと回転コピーの使い方

リフレクトツールの使い方

クリッピングマスクの使い方を徹底解説

トンボ(トリムマーク)の設定と塗り足し

ライブトレースを徹底解説

ライブペイントを徹底解説

編集しやすい角丸長方形の作り方

アートボードツールの使い方

パペットワープツールの使い方

リシェイプツールの使い方

線幅ツールを使いこなそう

ワープツールをはじめとした線幅ツールの派生ツール

スライスツールを使った超効率的な画像の書き出し

拡大・縮小ツールの使い方とテクニック

シアーツールの使い方と応用例

自由変形ツールの使い方
バナーやデザイン関連

【就活生向け】ポートフォリオ用テンプレート

サイズ違いのバナー広告を効率的に作る方法

名刺サイズのレイアウト用紙の作成&ガイドの有効的な活用法

オリジナル名刺をデザインして入稿用データを作ろう!

入稿用AIデータの作成方法と注意点について

【AI】ニーアオートマタのUI風ポートフォリオ用テーマ

【AI】ニーアオートマタのUI風エミールの名刺
絵作り

変形を使って水玉模様(ドット柄)や精密なパターン柄を作る方法

ペンツールを使ったトレースのテクニック①

ペンツールを使ったトレースのテクニック②

アピアランスを使った線の設定・線のデザイン

汎用性抜群な略地図の作り方

【鬼滅の刃】炭治郎の耳飾りをイラレで作る方法for初心者

レース柄やレースリボンブラシの作り方を徹底解説

ラフな手描き風の線にする方法

ブレンドと変形効果を使った螺旋状のドット模様の作り方

大阪の謎「連絡まつ村」のシールを作ってみよう【AI配布中】

マーブル模様の作り方を徹底解説forイラレ初心者

ハーフトーン(網点)の作り方と応用

集中線(スピード線)の作り方を徹底解説
アイコン・ロゴ制作

歯車や花、本など色々な図形を作る方法

【全2回】ラノベ風ロゴの作り方【サンプルAI有り】

ファビコンの作り方をデザインパターン別に徹底解説

アイソメトリック文字の作り方【3D・押し出し・ベベル】

リアルなネオンサインの作り方を徹底解説

レトロな雰囲気のロゴを作る方法

高品質な金(ゴールド)表現の作り方

長い影(ロングシャドウ)の作り方2選

デボス加工風カットアウトの作り方

燃えさかる炎をまとった文字の作り方

刺繍(ステッチ)表現の作り方

黒板に描かれたチョーク文字やイラストを再現する方法

真っ二つにスライスされたオブジェクトを作る方法

色ずれをイラレで再現する方法

1980年代レトロフューチャー風ロゴの作り方

レトロゲームのドットテキストを簡単に作る方法
追加機能・その他機能

アナログ画材風の無料ブラシ36選

ブラシ素材の登録方法

スウォッチの登録方法や使い方を徹底解説

グラフィックスタイルの追加・編集方法

ツールバーを編集する方法

スポイトツールでアピアランスをコピーする方法と注意点

別のAIファイルをAI内に配置・編集する方法

ブラックのアピアランスを正しく設定

「最近使用したもの」を非表示にする方法

遠近グリッドを消す方法と基本的な使い方

ゼロイラの目次一覧
ポートフォリオやDTPテンプレート

高品質なポートフォリオテンプレート25選

爆速デザイン!フライヤーのテンプレート50選

名刺デザインに困った時に役立つテンプレート33選

高品質な便箋のテンプレート50点を厳選

【商用可能】SNSバナーの高品質テンプレート60選
スウォッチやブラシ素材

商用利用可能な背景パターン50選

商用利用可能OK!高品質スウォッチ素材50選

和柄のシームレスパターン32選

シームレスパターンブラシ62選

高密度なレースのパターン素材40選
テキストをロゴにできるエフェクト

商用利用が可能で高品質なテキストエフェクト50選

商用利用が可能で高品質なテキストエフェクト50選Part.2
汎用的なデザイン素材や季節素材

商用利用できるヴィンテージ素材87点を厳選

クリスマスカード素材53選

クリスマスに使える厳選素材64選

高品質なバレンタインカードのテンプレート30選+α

商用OK!ホワイトデーのデザイン素材23選+α

ビジネスシーンで使えるインフォグラフィックのAI素材20選+α

ゼロイラの目次一覧
目次一覧