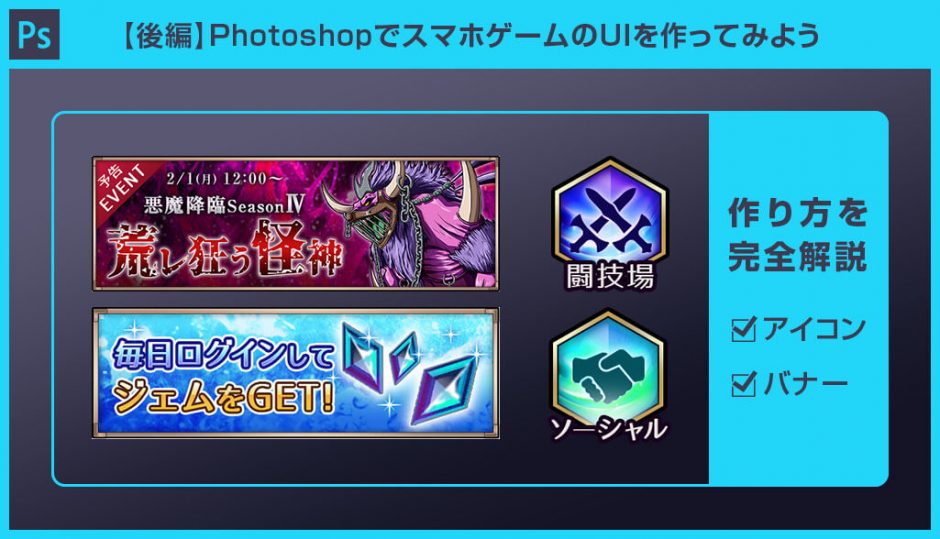
Photoshop(フォトショップ)を使ったスマホゲームのUI(ユーザーインターフェース)の作り方講座の後編です。
前編で画面全体の下絵づくり、中編でレイヤー効果を使った質感の付け方について解説しました。
後編では残りのアイコンとバナー制作について解説します。
レイヤースタイルを活用し、効率的にゲーム内バナーを作成しましょう。
完成までもう少しです!
頑張って最後まで完成させましょう!
では開始です!
この記事の目次

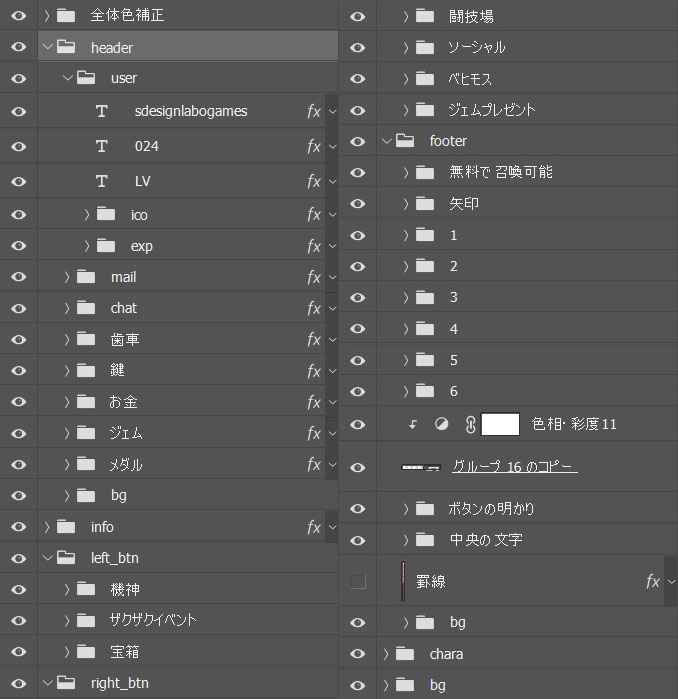
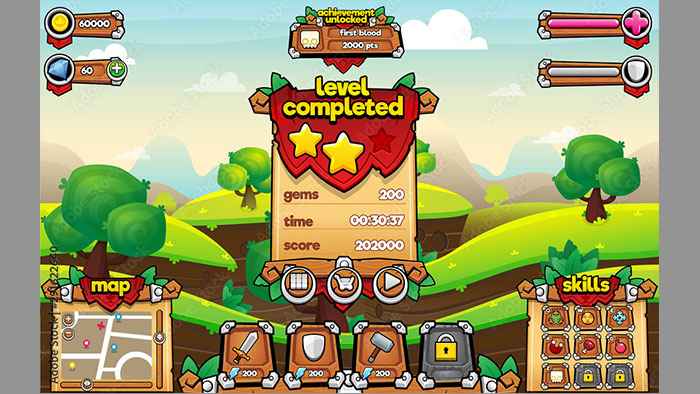
前編、中編までで作成した画面UIです。
右側のバナーとボタンが残っていますので、それらを作成していきます。
なお、当記事の内容を実践するにはPhotoshop(フォトショップ)が必須です。
フォトショ未導入の方は事前にAdobe公式サイトから入手しておきましょう。
アイコン2種を作ります。
1つアイコンが完成したらコピペして色替えをします。
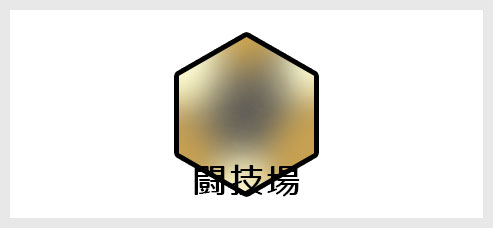
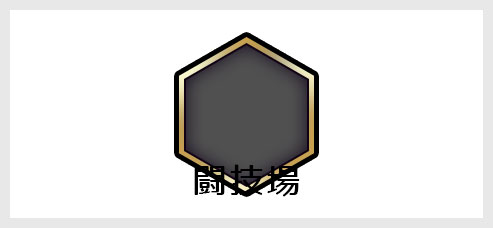
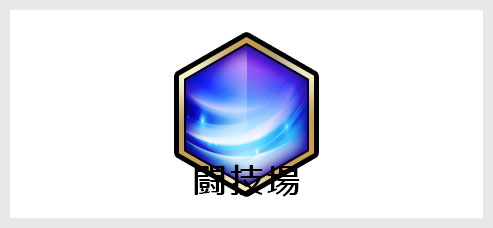
闘技場のボタンアイコン
コチラの無料素材を使っています。ゼロからこういう模様を作るのは結構面倒なので楽をします。
サイズと色調整をし、別レイヤーで赤みを加えたりします。同じ青系ばかり使うのではなく、別の色を差し色に使うと深みが増します。
Illustratorを使って作成したアイコンをPhotoshopにコピペして利用。イラレ未導入の方はAdobe公式サイトで入手しておきましょう。
レイヤー効果の光彩(外側)を追加し、少し浮かび上がらせます。
ソーシャルのボタンアイコン
次は横長のバナー2種を作ります。
小さい画像ですが結構要素が詰まっています。
バナー1「荒レ狂う怪神」
悪魔降臨イベントらしく赤黒いイメージで作りました。
小寒いタイトルを付けて中二臭い内容のバナーにすると「ゲームっぽく」なります。
レイヤー効果だけでなく、新規レイヤーを追加してぼかしブラシでハイライトやシャドウを付け加えるのも良いと思います。
AdobeStockで高品質なテクスチャが無数にあるので探してみてください。
今なら10点の素材が無料でダウンロードできます。
バナー2「ログインでジェムGET」
よくありますよね、「ログインすると〇〇プレゼント」的なバナー。
青色の宝石が映えるように透明感のあるバナーを作ってみましょう。
左記リンクで私がオススメする様々な素材を厳選してまとめたので、是非ご覧ください!

一通り完成しました。おつかれさまでした。
後編のバナー2つとボタン2つで1.5時間、画面全体で5時間程です。
使えそうな無料素材をガンガン活用すると時間短縮に繋がります。
中でも最強の素材サイトであるAdobeStockは素材の品質・数、共に他サイトを圧倒しています。

UI要素だけ表示してみるこんな感じです。
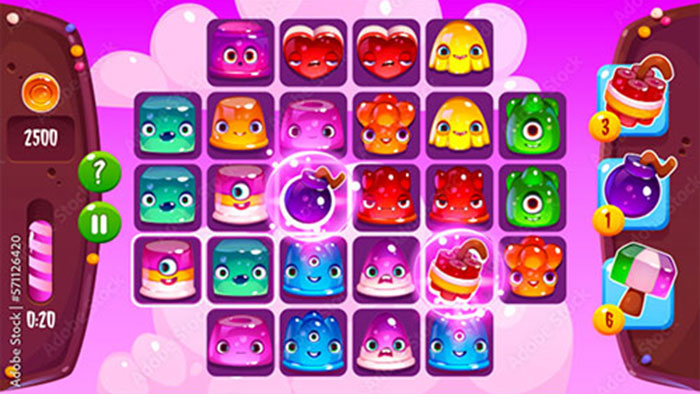
スマホゲームでよく作りそうなパターンでマイページを作成してみました。
ブラシツールで塗るのもアリなのですが、レイヤー効果を使うと簡単に質感が付けられます。
意外と知られていない機能ですが、Photoshop(フォトショップ)では非常に便利な機能なので是非使ってみてください!
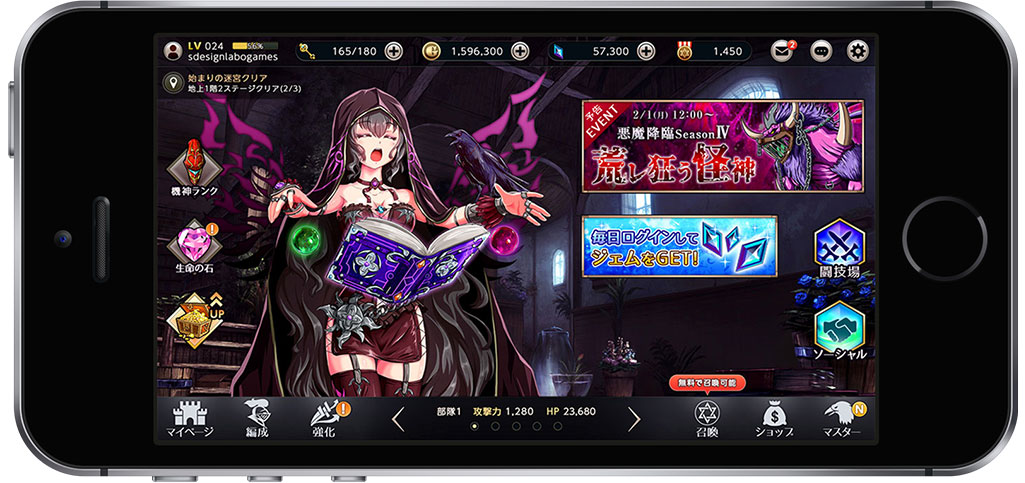
ゲームUIが完成したらスマートフォンのモックアップにはめ込んでみましょう。
無料で使えるiPhoneのモックアップはコチラの記事で紹介しています。
上記はiPhoneSEのモックアップに書き出したJPEG画像をはめ込んだ例です。
iPhone本体の色が違うだけでもUIの印象が随分と変わりますよね。
自身の作成したUIの世界観を活かすモックアップを選択してはめ込んでみましょう!
PSDを参考にしながら作り方を学ぶと、より理解が深まるかと思います!
なお、サンプルPSDを開くにはPhotoshopが必要です。
Adobe公式サイトからPhotoshopを導入しておきましょう。
先に作成したゲームバナーとは違ったテイストのバナーメイキングです。
テキストやアイコンをロゴ化する手順などをPhotoshop初心者の方向けに解説しております。
併せてチェックされてみませんか?
 【Photoshop】キャラ絵を使ったゲームイベントバナーの作り方
【Photoshop】キャラ絵を使ったゲームイベントバナーの作り方
以上、Photoshop(フォトショップ)を使ったスマホゲームUI(ユーザーインターフェース)の作り方を前編、中編、後編で紹介しました。
当記事で紹介した他にも表現方法や作り方はいくらでもありますので、さらに発展させて素晴らしい作品作りの手助けになれば幸いです。
自身で考えたオリジナルゲームのマイページを形にすると、次は「ロゴ作ってみようかな」とか「編成画面を作ってみようかな」とか、いっそ「企画書を作ってみようかな」とかとか、妄想が広がります。
デザイナーとしてゲーム業界を目指されている方はキャラ絵だけでなく、キャラを素材として使い架空のゲームUI(ユーザーインターフェース)画面や企画書などを作ってみるのはいかがでしょうか?
ポートフォリオに載せるとより魅力的になり、採用担当者の目に留まる可能性が高まるかもしれません。
WEB業界系のポートフォリオはスッキリキレイ目の作品が多い傾向にあるので、ゲームのようなゴテっとした作品を載せておくと、他者と差別化できて目を惹かせる可能性があるかも?
ではまた!
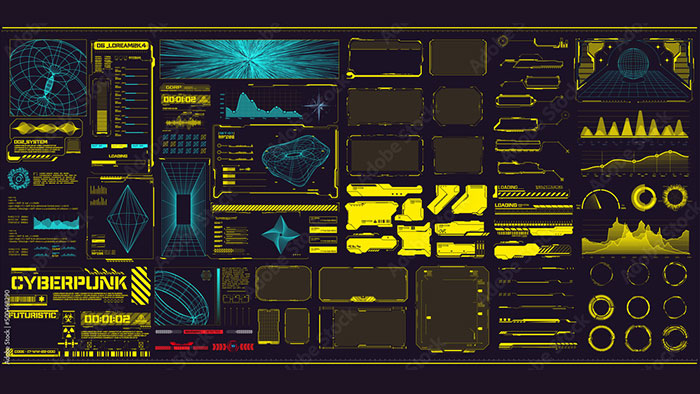
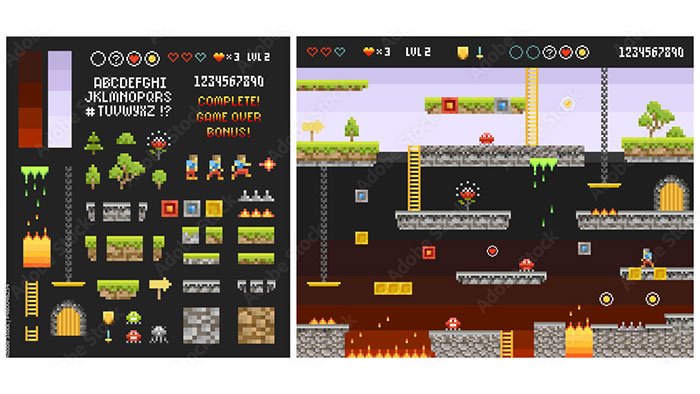
ゲームUI制作を加速させるワンランク上の素材を厳選して紹介します。
全て商用利用可能!
手間のかかるゲームUI制作の手間と劇的に軽減できます。
全48点の厳選ゲームUI素材はコチラで紹介しておりますので、是非ご覧ください!
(※背景素材はコチラ)





全て商用利用が可能、高品質な素材でゲーム制作を効率化させましょう!
ゲームUIを制作する上で役立つテクニック、ゲームUI制作を劇的に効率化できる高品質&商用利用可能な素材をまとめました。
ゲームUI制作に役立つテクニック
ゲームUIを自作する上で役立つPhotoshopのテクニックを解説しています。
初めてゲームUI制作をされる方にも分かりやすく解説いたします!
ゲームUI制作に役立つ高品質素材
商用利用可能で高品質なゲームUIのベクター素材や背景イラスト素材を厳選しました。
PhotoshopやIllustrator等で活用できるゲームUI制作を劇的に効率化できるチート素材ですよ!
フォトショ基本操作





















バナーやUIをデザイン






様々な質感を再現








写真の雰囲気を激変させる























便利な画像加工テクニック




















機能追加・その他の機能










フォトショップのお困りごと








画像を激変!エフェクトPSD








その他Photoshop用の素材











ゲーム業界、デザイン業界を目指されている方には必要になるであろうポートフォリオの基礎知識から制作方法やコツについて解説しております。
A4サイズのテンプレートも無料で配布しておりますのでご活用ください。