Photoshop(フォトショップ)でサイバーパンク風の写真加工やロゴが作れるフォトエフェクトとテキストエフェクトのPSDの使い方と作例をフォトショ初心者の方に詳しく解説します。
プロが作成した商用利用可能な素材なPSD素材!
誰でも1分で高品質なサイバーパンク風のグラフィックがゼロから作成できますよ。
この記事の目次
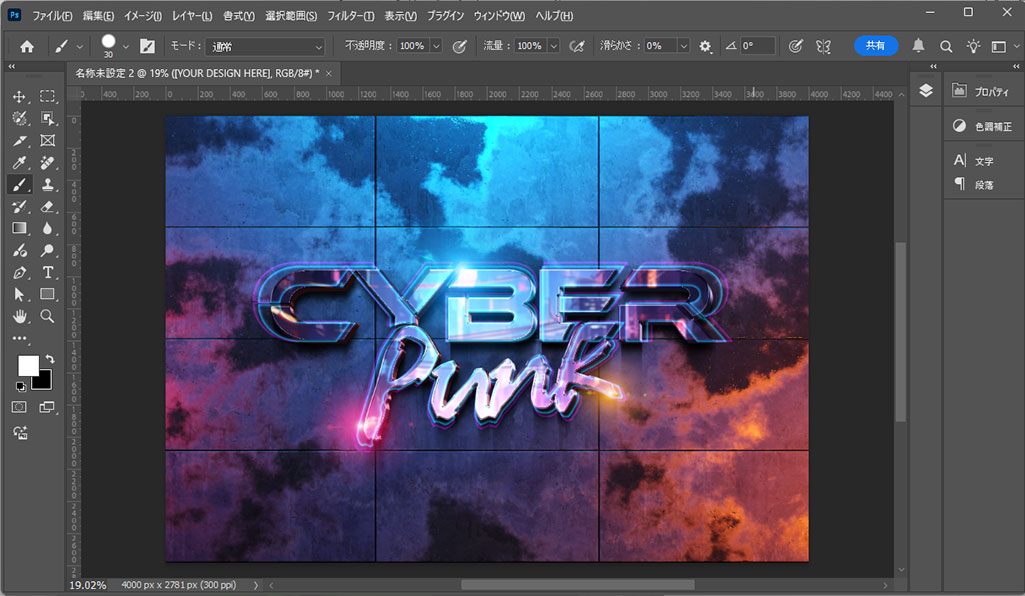
上図のように写真などをサイバーパンク風に加工したり普通のテキストを人物などにネオンエフェクトが付与できるフォトエフェクトPSDです。制作に必要な時間は僅か1分。ロゴデザイン、Webサイトやバナーのメインビジュアルとして、チラシ等の印刷物などに活用いただけますよ。
Photoshopで使えるサイバーパンク風エフェクトPSDを2種類紹介します。
フォトショップ初心者の方でも簡単に扱える素材ですよ!
未導入の方はAdobe公式サイトから導入できます。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
Cyberpunk Text With Neon Effect Mockup
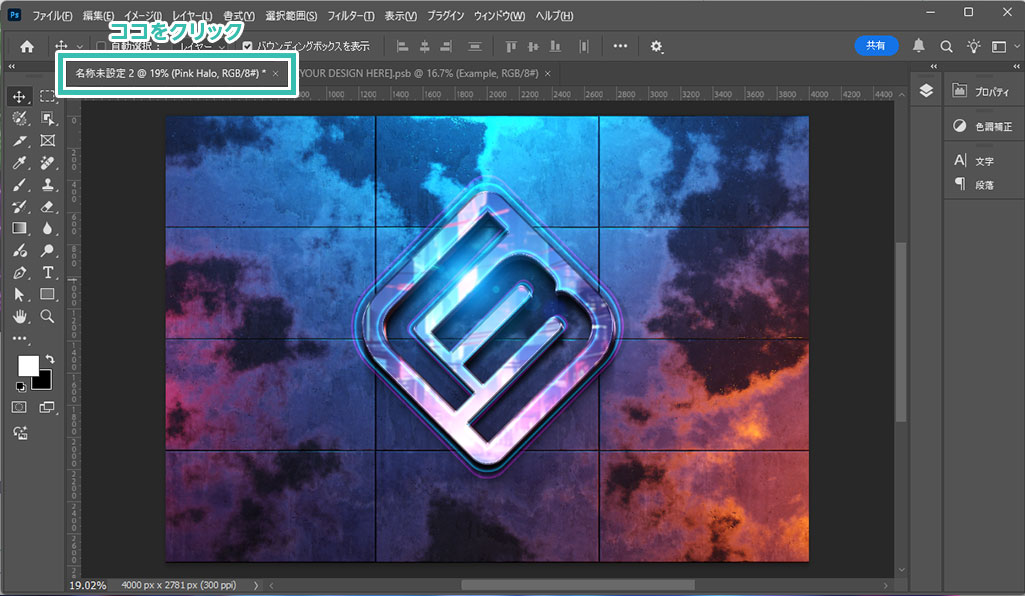
プロの手によって細部まで作りこまれたテキストエフェクトである [ Cyberpunk Text With Neon Effect Mockup ] を使えば、フォトショ初心者の方でも1分でハイレベルなロゴやタイポグラフィが作成できます。商用利用可能な素材なので気兼ねなく様々なコンテンツに利用できますよ!
Halftone Cyberpunk Effect
※レイヤーは [ F7 ] で表示・非表示ができます。
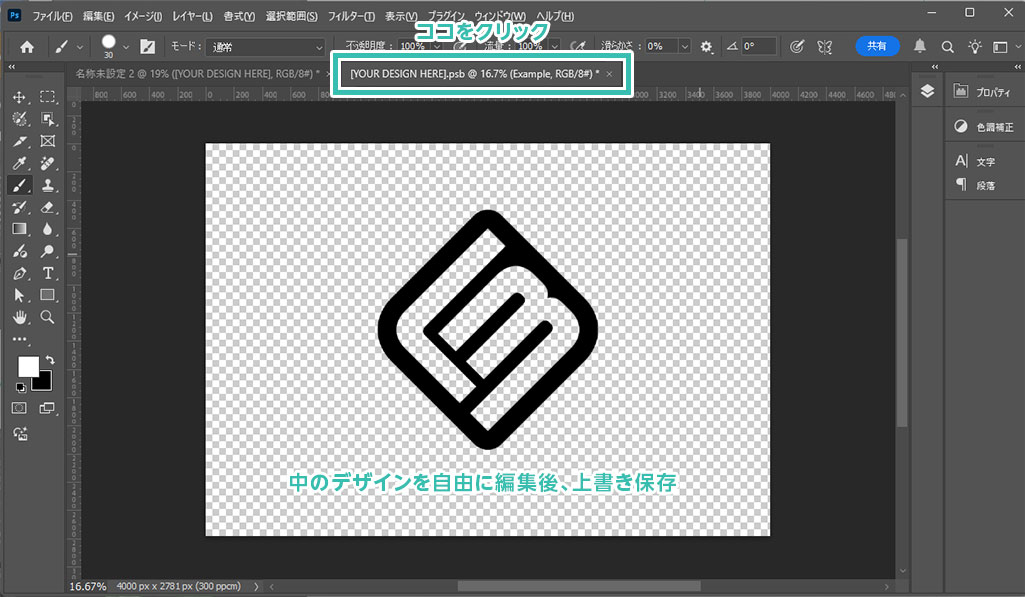
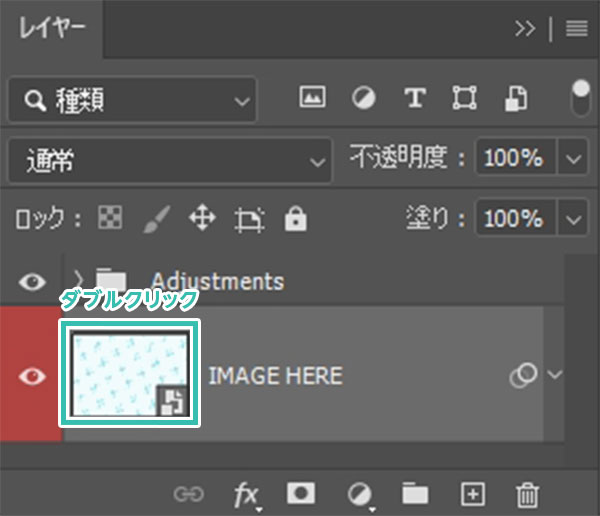
[ IMAGE HERE ] というスマートオブジェクトのレイヤーがあるので、レイヤーサムネールをダブルクリックしましょう。
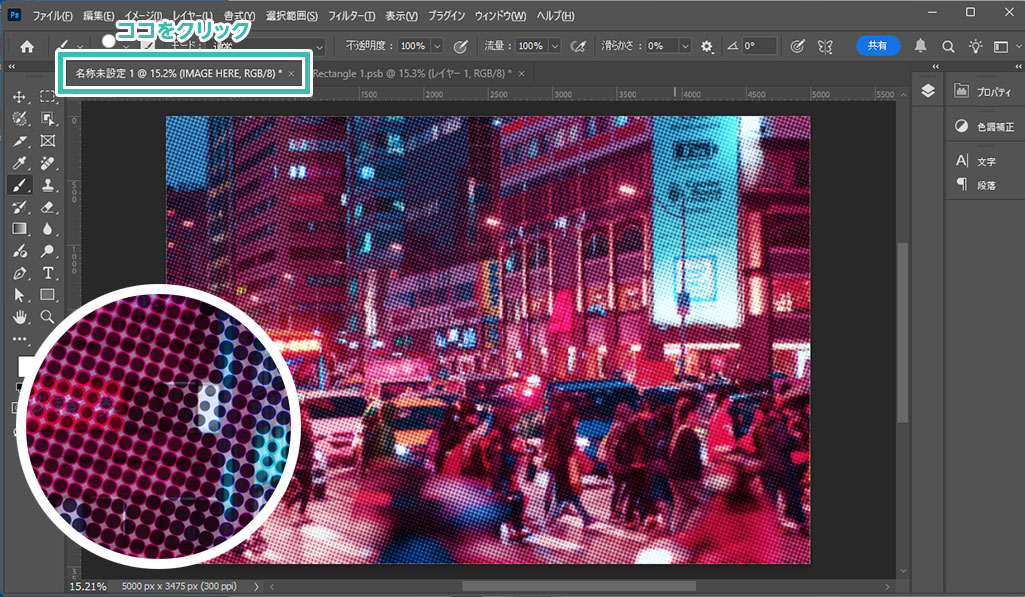
サンプルは [ Taipei city street at night ] を活用しました。人通りの多い台北の街中です。
プロが作成したネオンエフェクト加工が [ Halftone Cyberpunk Effect ] を使えば1分で実現できます。もちろん商用利用可能なので気兼ねなく様々なコンテンツに利用できますよ!
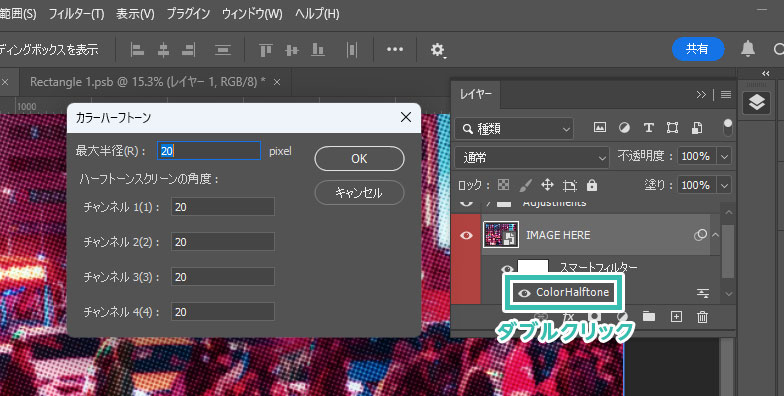
お好みでフォトエフェクトがカスタマイズできますよ。
商用利用可能で高品質なサイバーパンク風加工ができるエフェクトPSDです。
プロ品質の加工が1分で実現できるチート素材ばかりですよ!





以上、Photoshop(フォトショップ)でサイバーパンク風にできるテキストエフェクトとフォトエフェクトのPSD素材についてでした。
今回使用したエフェクトPSDは [ Cyberpunk Text With Neon Effect Mockup ] と [ Halftone Cyberpunk Effect ] です。プロが作成した商用利用可能な素材!そのままロゴデザインやタイポグラフィとして、Webサイトやバナー、チラシなどの印刷物など、様々なクリエイティブに活用できます。
時短と作品のクオリティアップが両立できる超便利なPSD素材を活用し、クリエイティブを加速させてください。
ではまた!
フォトエフェクトの完全自作方法、そして超高品質なフォトエフェクトPSDについて解説しています。
Webサイトやバナーデザイン、各種DTPやUIデザイン等、様々なクリエイティブに使えるテクニックです。
1分で作れるエフェクトPSD素材
商用利用可能で超高品質なエフェクトが1分で作れるPSD素材の使い方と作例です。
気になるサムネイル画像をクリックすれば解説記事にジャンプします。
フォトエフェクトを自作
Photoshopを使いこなして様々な質感のフォトエフェクトを作る方法を解説しています。
気になるサムネイル画像をクリックすればメイキング記事にジャンプします。
フォトショ基本操作





















バナーやUIをデザイン






様々な質感を再現








写真の雰囲気を激変させる























便利な画像加工テクニック




















機能追加・その他の機能










フォトショップのお困りごと








画像を激変!エフェクトPSD








その他Photoshop用の素材