Photoshop(フォトショップ)でイラストをレトロな雰囲気に加工できるエフェクトPSDの使い方をフォトショ初心者の方に詳しく解説します。
フォトショスキルが無くてもキャラクターイラストなどを1分で数十年前の古い印刷物のような質感にできるチート素材!
更にフォトショップを上達させたい方にオススメのレタッチテクニックですよ。
この記事の目次
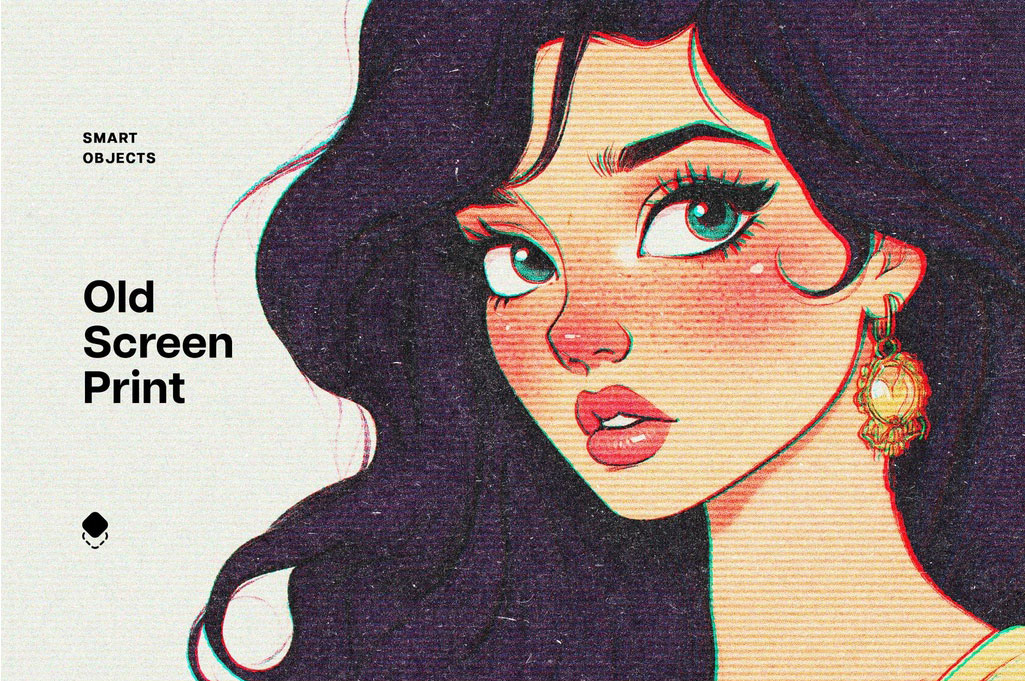
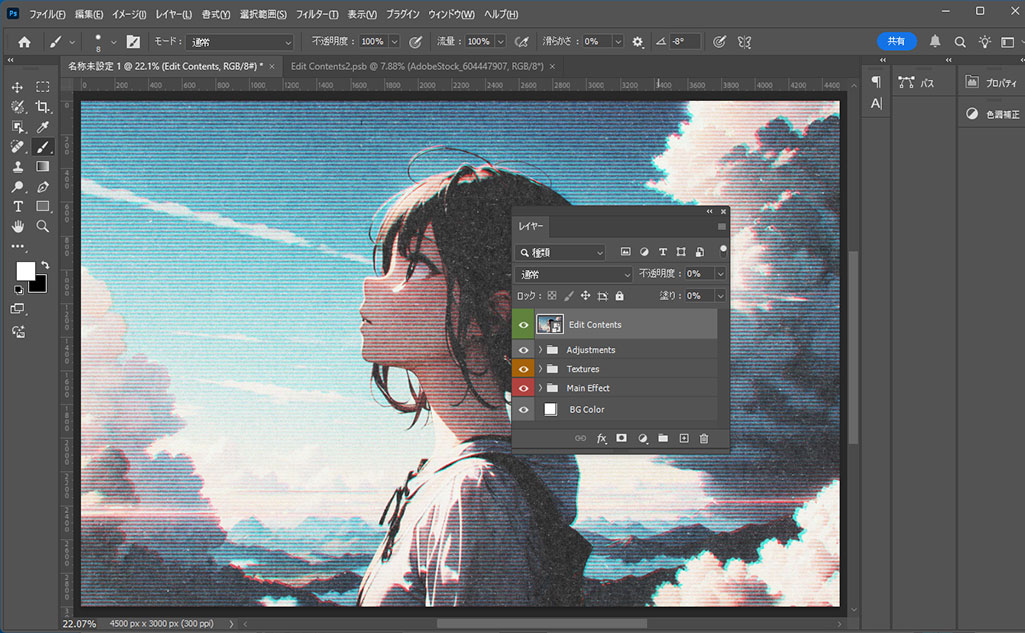
上記のように通常のイラスト素材をレトロな雰囲気に大変身させる事ができます。
加工に必要な時間はたった1分!Photoshop初心者の方でもあっという間に作れる便利なPSD素材ですよ。
Photoshopでイラストをレトロ風にできるPSD素材2選です。
フォトショップ初心者の方でも再現可能な内容ですよ!
未導入の方はAdobe公式サイトから導入できます。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
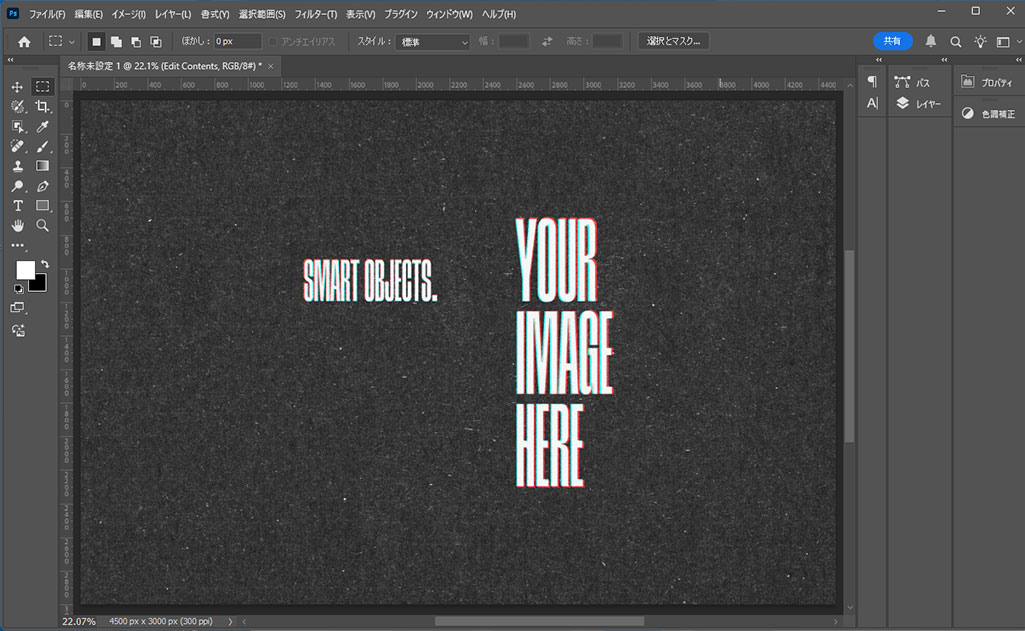
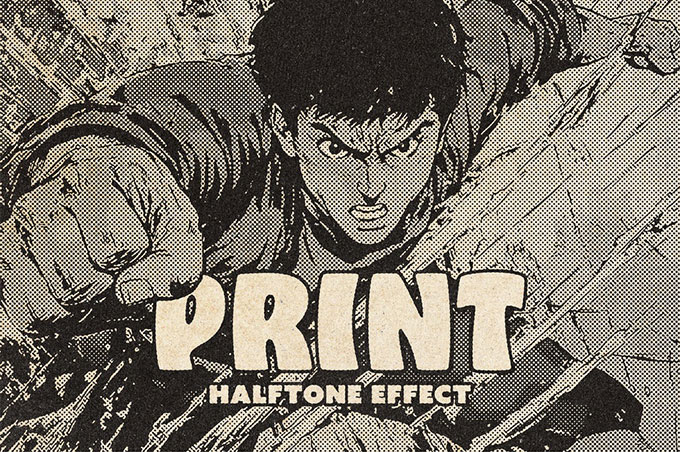
Old Screen Print Design Effect Mockup
※レイヤーは [ F7 ] で表示・非表示ができます。
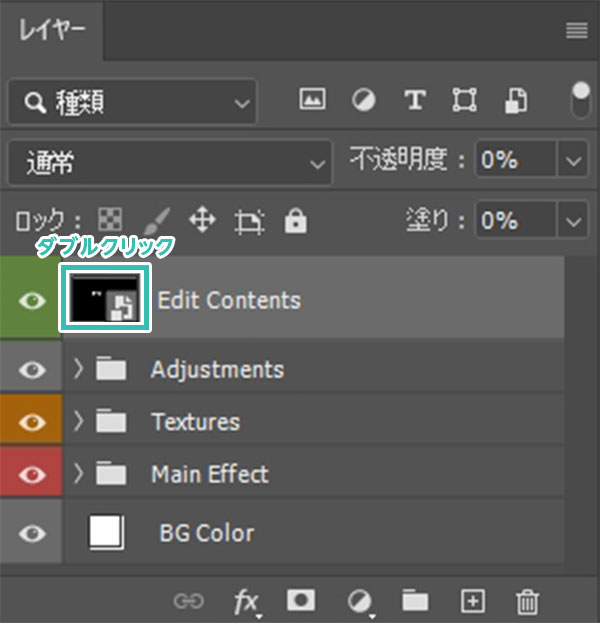
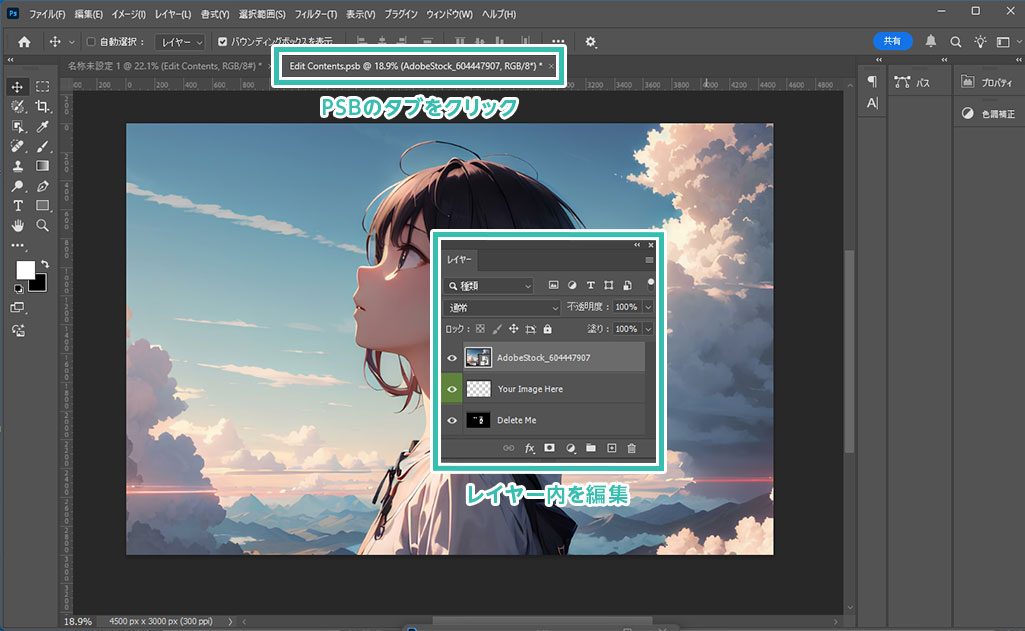
[ Edit Contents ] という名称のスマートオブジェクトレイヤーがあるのでレイヤーサムネールをダブルクリックしましょう。
※サンプルのイラストは [ A pretty girl is climbing a mountain against the backdrop of a cloud-filled sky ] を使用しました。
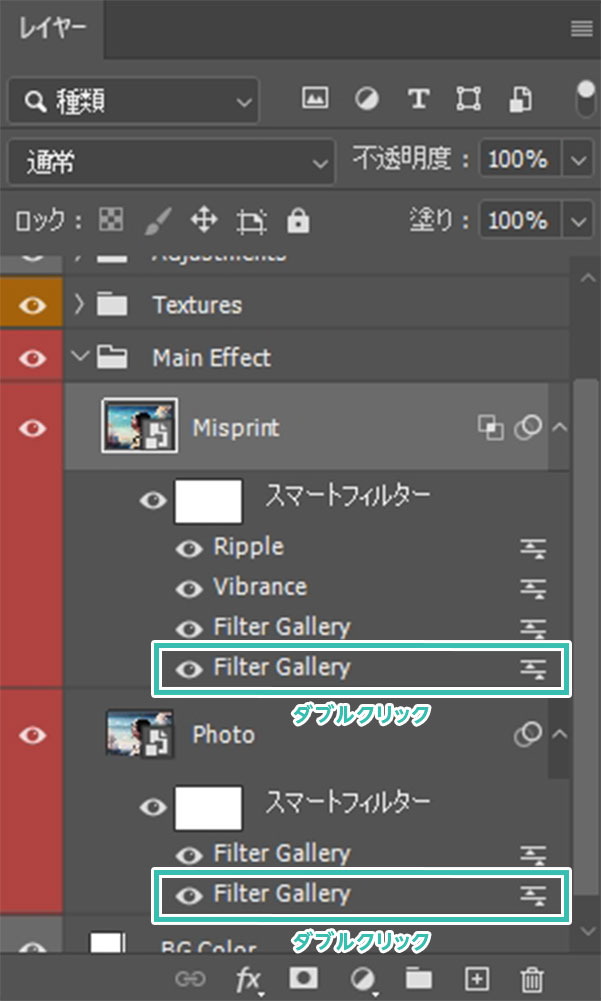
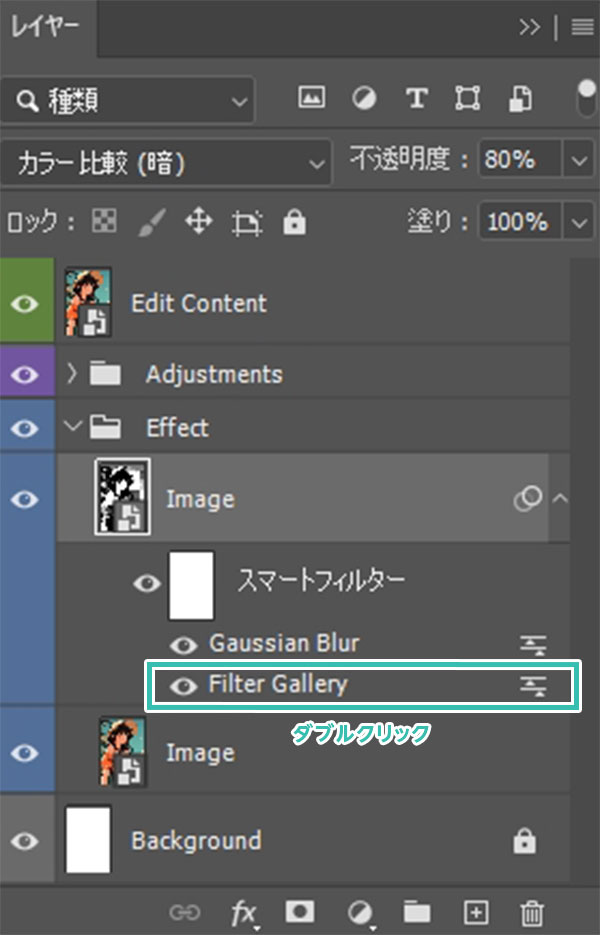
レイヤーパネル内の [ Main Effect ] → [ Photo ] → [ スマートフィルター ] → [ Filter Gallery ] をダブルクリックしてみましょう。
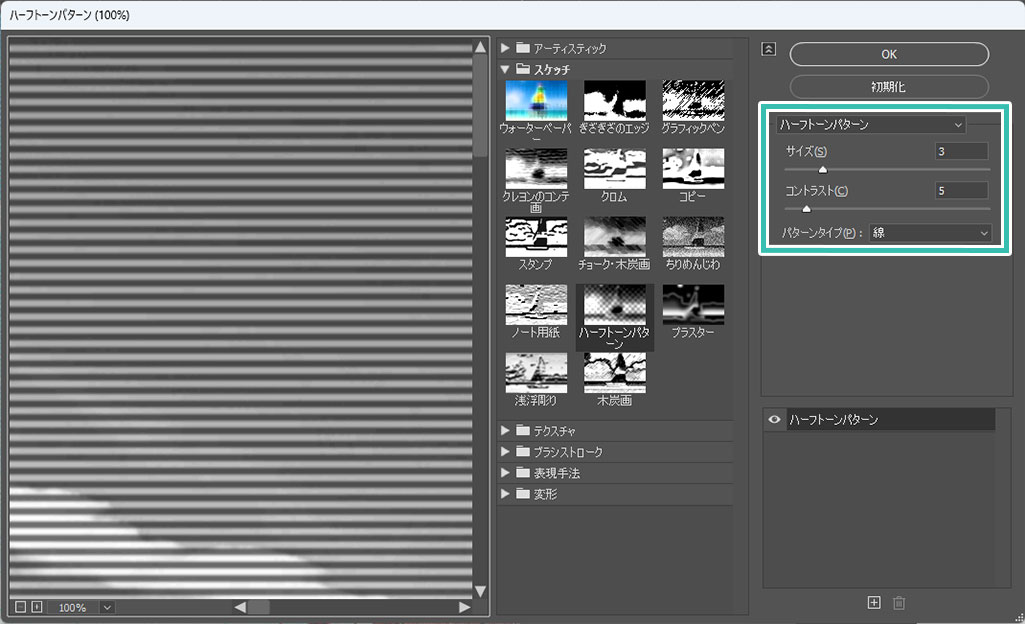
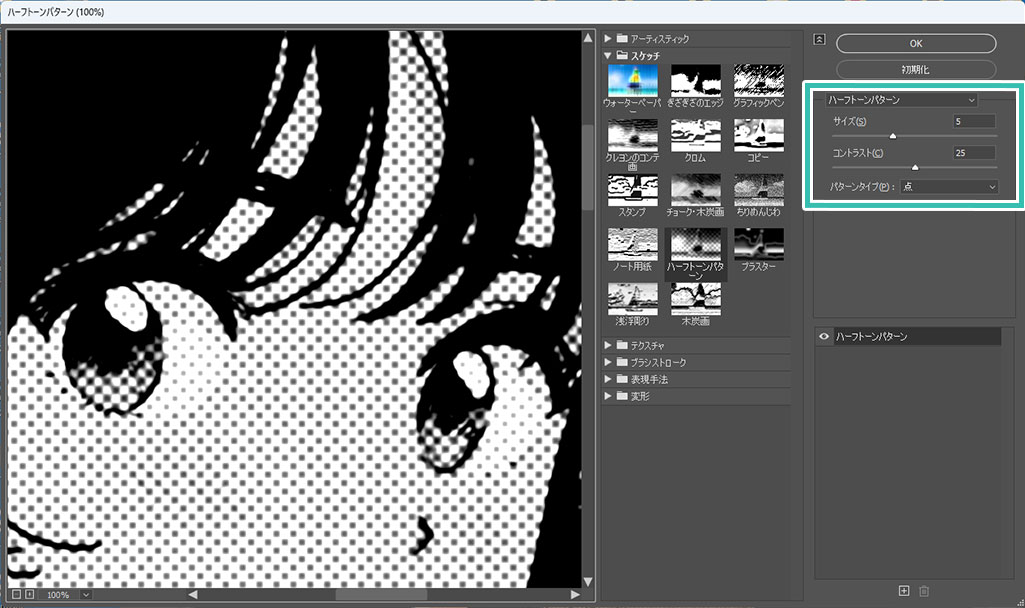
サイズ:3
コントラスト:5
設定値したら [ OK ] をクリックしましょう。
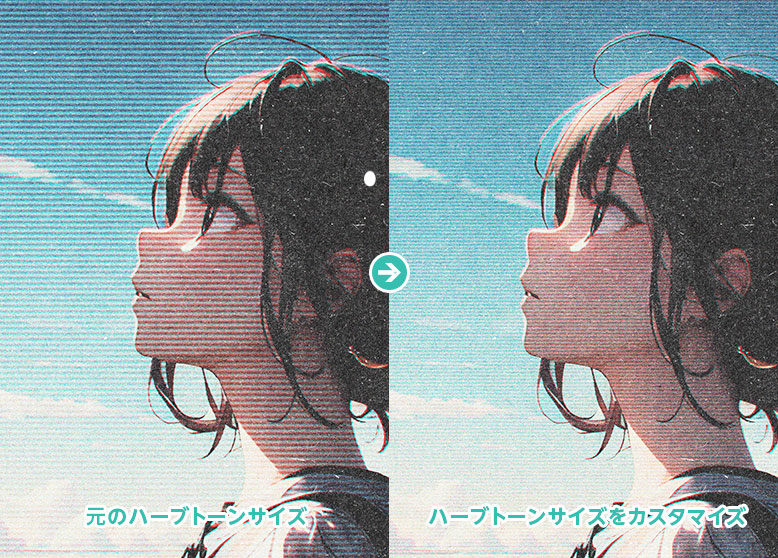
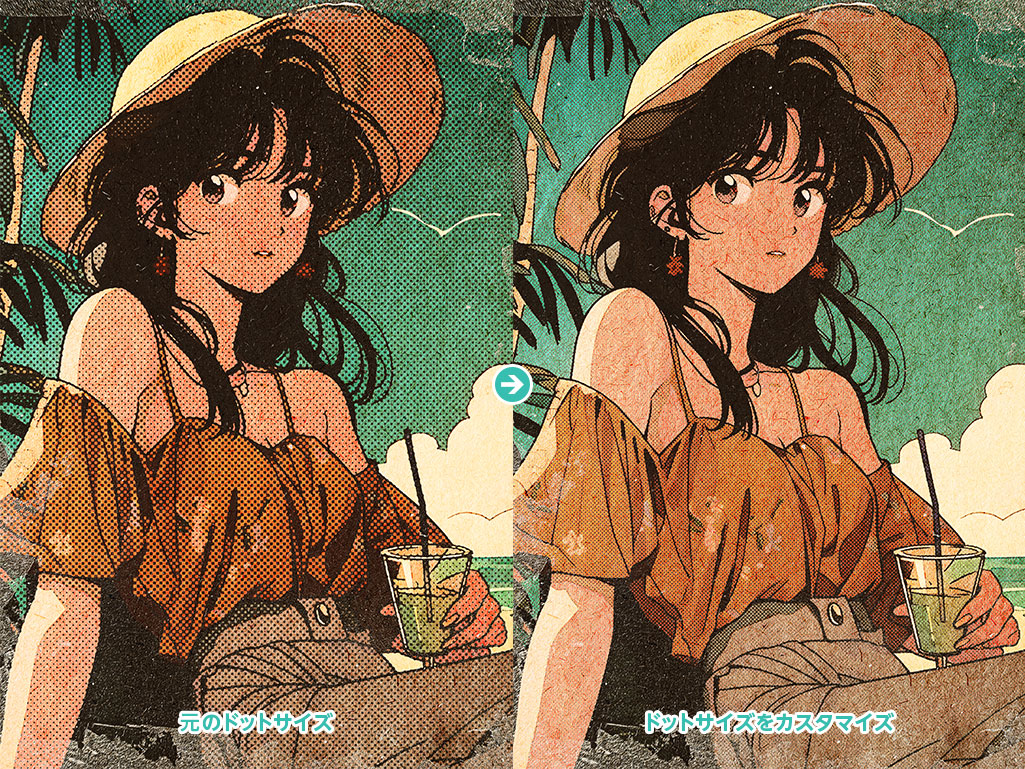
設定値の違いによる変化です。横の印刷のラインの印象が変わるのでお好みで調整して下さい。
[ Old Screen Print Design Effect Mockup ] を使えば数十年前の印刷物の質感が1分で再現できるのでお試しください!
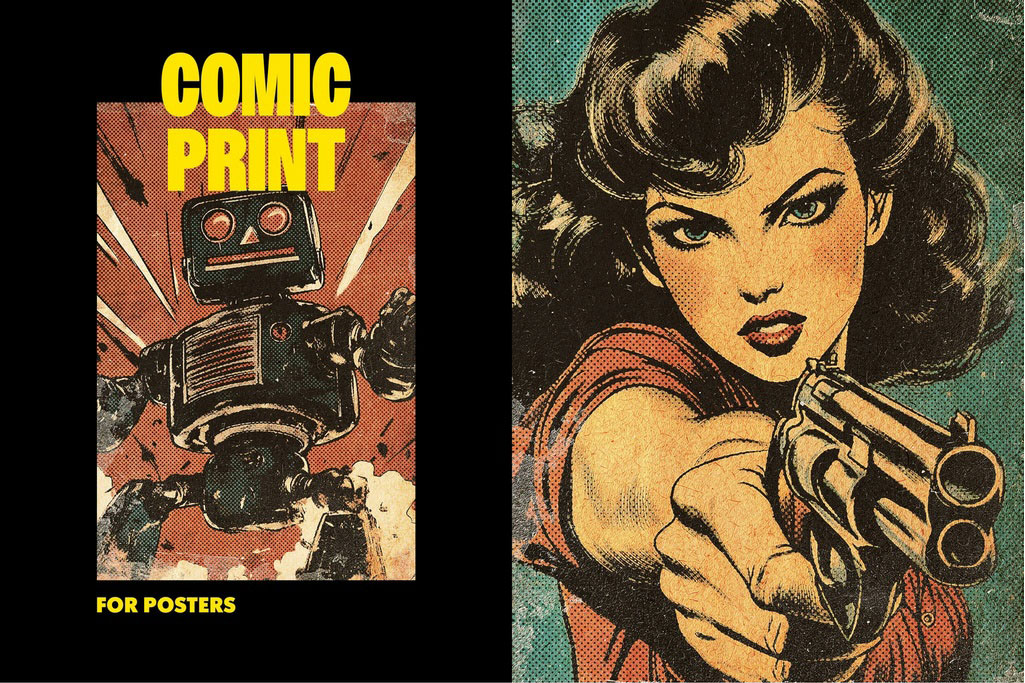
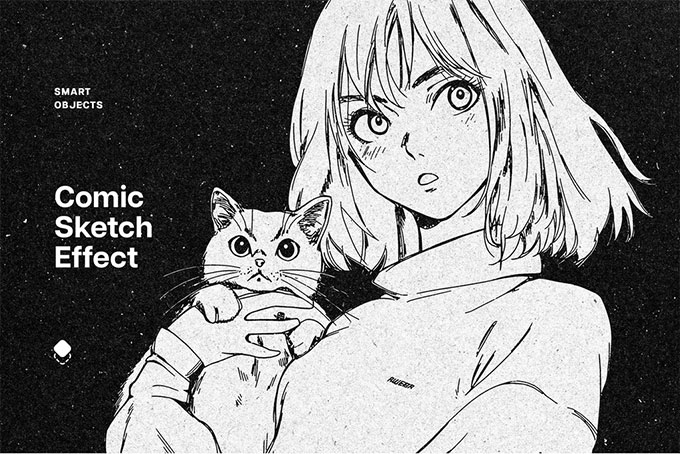
Retro Comics Poster Photo Effect Mockup
※レイヤーは [ F7 ] で表示・非表示ができます。
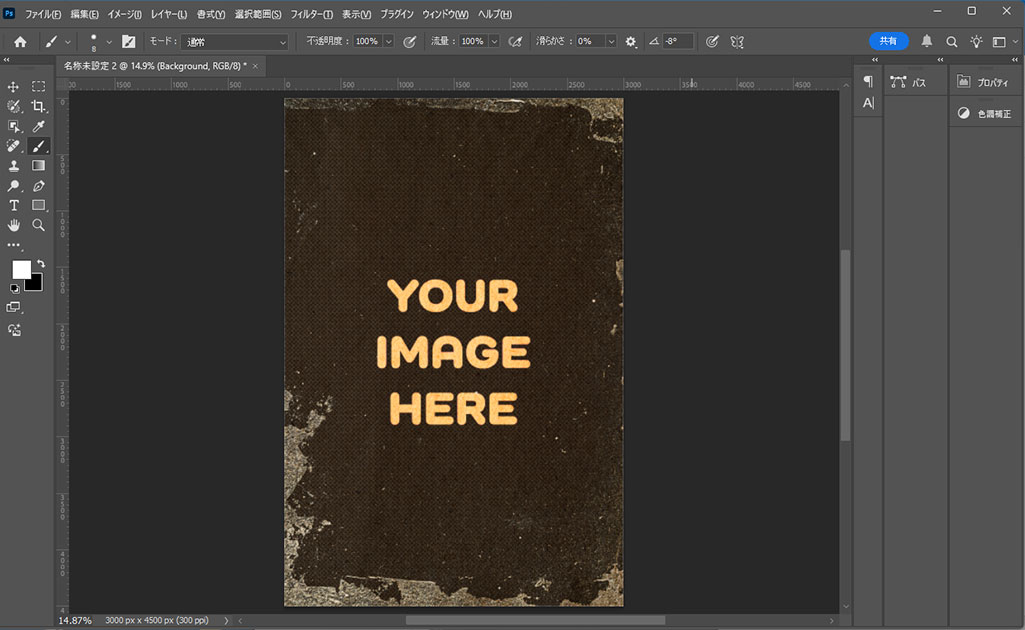
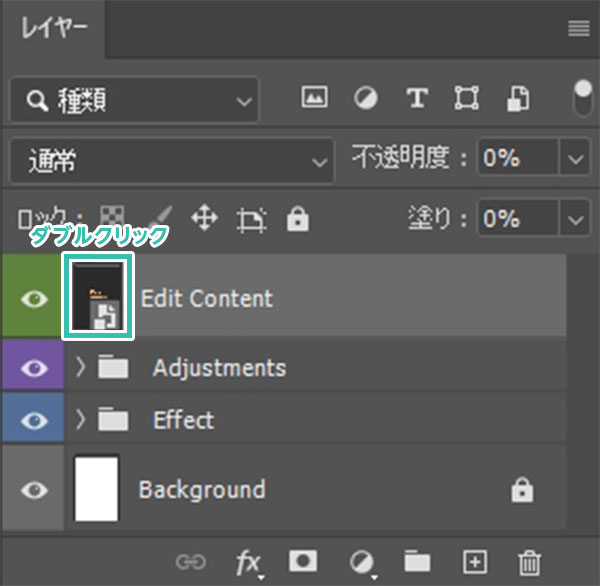
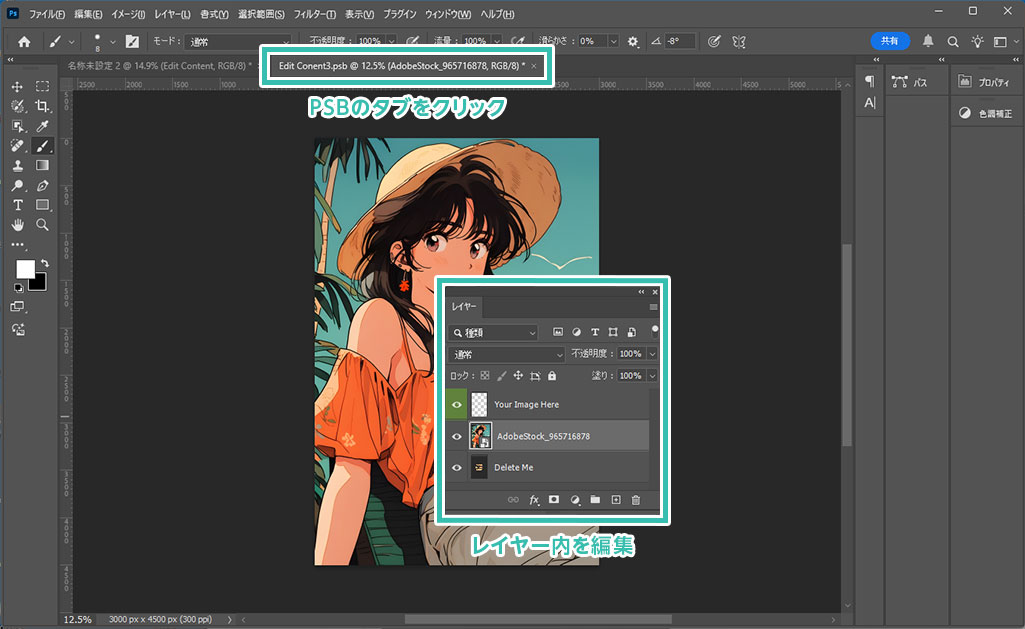
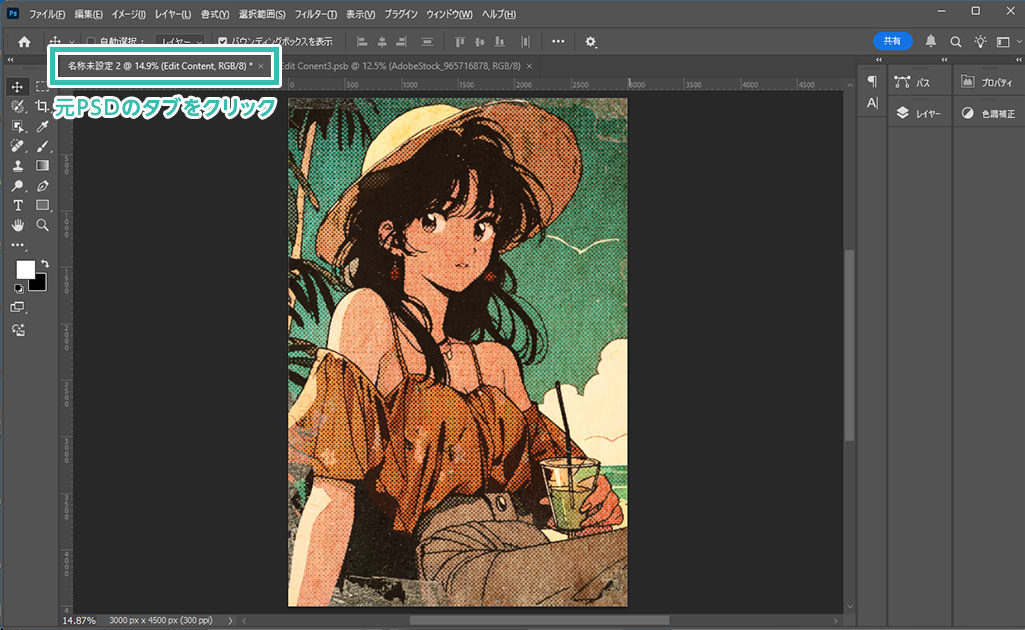
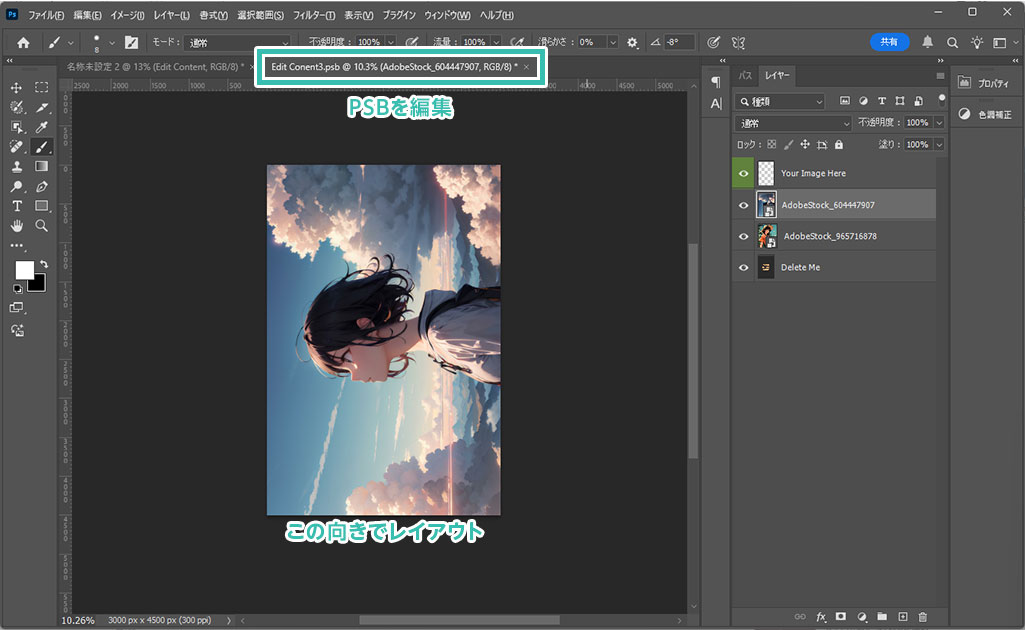
[ Edit Content ] という名称のスマートオブジェクトレイヤーがあるのでレイヤーサムネールをダブルクリックしましょう。
※サンプルのイラストは [ Anime style ] を使用しました。
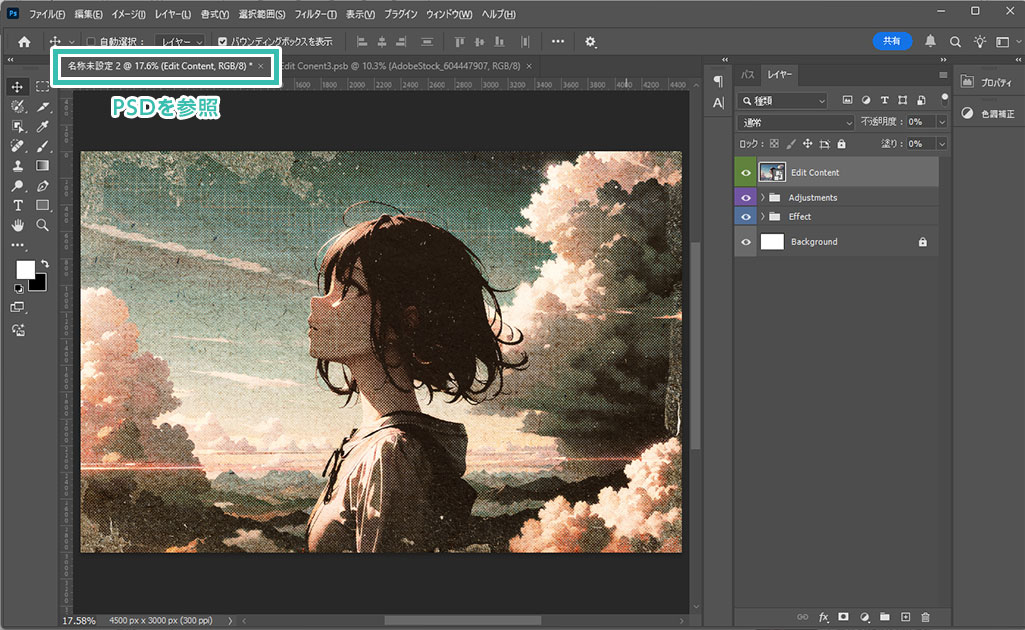
[ Retro Comics Poster Photo Effect Mockup ] を使えばレトロな紙面の雰囲気が1分で出せるので是非お試しください!
使用したイラストは先のレトロエフェクトでも使用した [ A pretty girl is climbing a mountain against the backdrop of a cloud-filled sky ] です。
設定後は [ Ctrl + S ] (Mac:⌘ + S) で上書き保存します。
商用利用可能で高品質なレトロ加工ができるフォトエフェクトPSDです。





以上、Photoshop(フォトショップ)でイラストをレトロ風の印刷物にできるフォトエフェクトの使い方についてでした。
今回使用したフォトエフェクト素材は [ Old Screen Print Design Effect Mockup ] と [ Retro Comics Poster Photo Effect Mockup ] の2つです。どちらも全く違ったレトロ風の印刷物にできるPSD形式のフォトエフェクトです。
対象のスマートオブジェクトをダブルクリックし、PSB内の素材を変更するだけ!
1分で非常にクオリティの高い加工が実現できるチートアイテムです。
Webサイトや印刷物のメインビジュアルとして、バナーデザインやポスターデザインなど。イラストを使った様々なクリエイティブに使える素材です。もちろん商用利用可能なので安心して活用できますよ!
ではまた!
フォトエフェクトの完全自作方法、そして超高品質なフォトエフェクトPSDについて解説しています。
Webサイトやバナーデザイン、各種DTPやUIデザイン等、様々なクリエイティブに使えるテクニックです。
1分で作れるエフェクトPSD素材
商用利用可能で超高品質なエフェクトが1分で作れるPSD素材の使い方と作例です。
気になるサムネイル画像をクリックすれば解説記事にジャンプします。
フォトエフェクトを自作
Photoshopを使いこなして様々な質感のフォトエフェクトを作る方法を解説しています。
気になるサムネイル画像をクリックすればメイキング記事にジャンプします。
フォトショ基本操作





















バナーやUIをデザイン






様々な質感を再現








写真の雰囲気を激変させる























便利な画像加工テクニック




















機能追加・その他の機能










フォトショップのお困りごと








画像を激変!エフェクトPSD








その他Photoshop用の素材