Photoshop(フォトショップ)で1980年代のレトロなブラウン管テレビの走査線風の表現ができるエフェクトPSDを20点紹介します。全て商用利用可能で高品質なPSD素材です。
昭和時代のヴィンテージなブラウン管の走査線が1分で再現可能!Webサイトやバナー、チラシなどのメインビジュアル、ロゴデザインなどの素材として最適です。
これからPhotoshopを始められる方、より高品質なクリエイティブを短時間で実現されたい方必見ですよ。
この記事の目次
商用利用可能で高品質なブラウン管のCRTモニタが再現できるエフェクトのPSD素材です。
下記PSDの編集にはPhotoshopが必須、事前にAdobe公式サイトから入手しておきましょう。
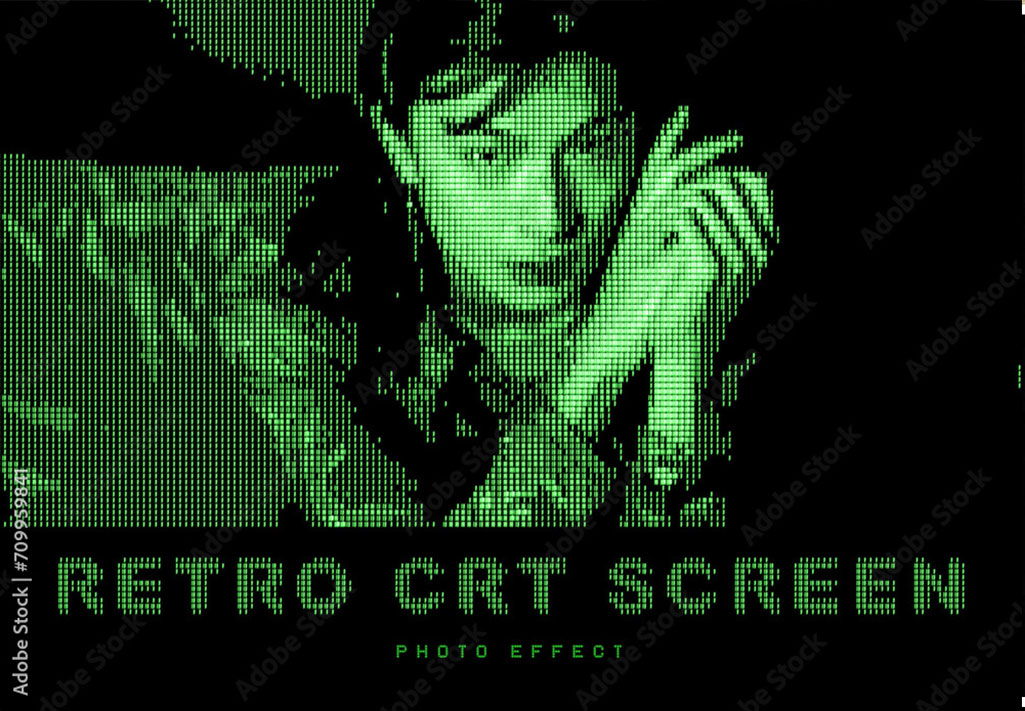
#01 CRT Monitor Effect

まるでインベーダーゲームのような雰囲気のCRTモニター表現ができるフォトエフェクト素材です。レイヤー分けされたPSDで作られており、対象のスマートオブジェクトを差し替えるだけで完成しますよ。デザインパターンが4種類収録されています。
ダウンロードする
ダウンロードする
#02 Old Television Photo Effect Mockup

#03 CRT Monitor Effect with Generative AI

#04 Vintage TV Photo Effect Mockup With Generative AI

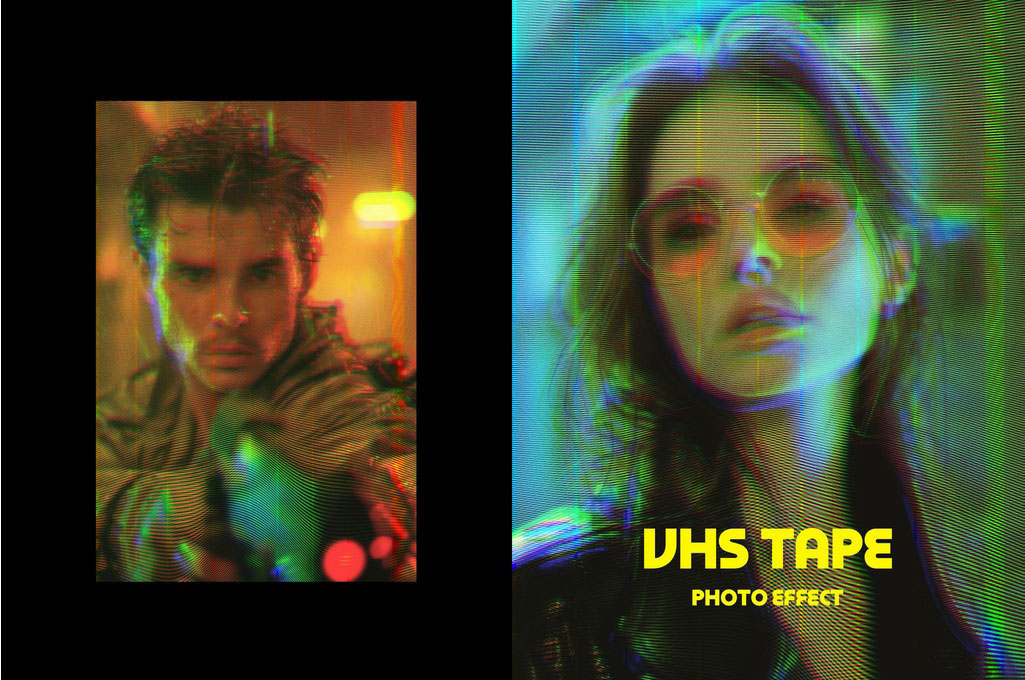
#05 VHS Tape Photo Effect Mockup

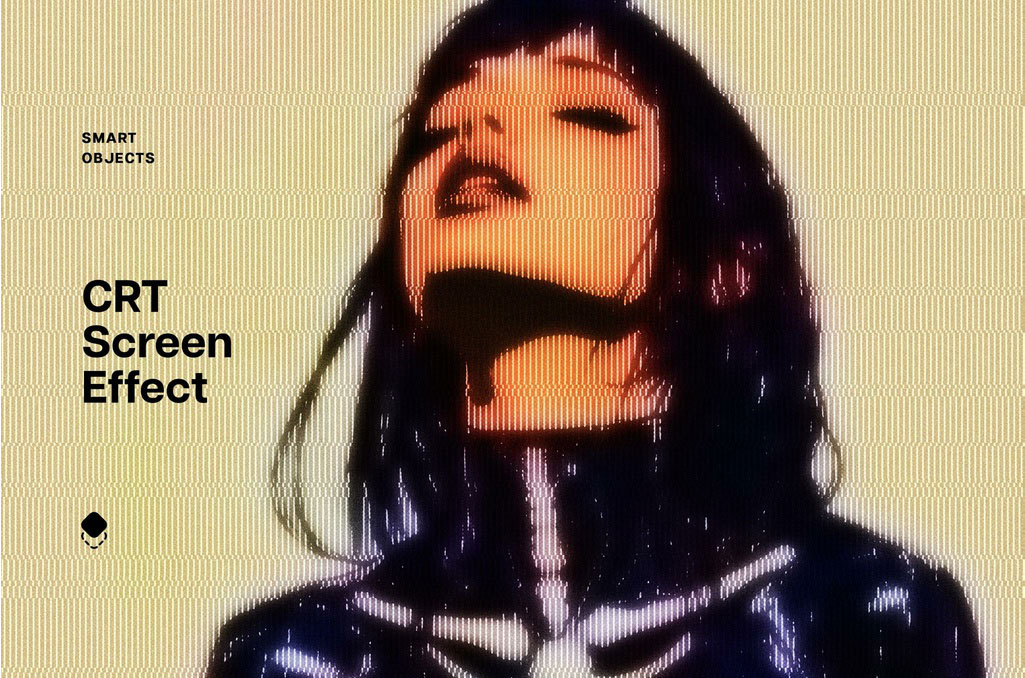
#06 CRT Photo Effect Mockup

写真や文字、イラストなどをはめ込むだけでレトロなCRTモニタの質感にできるフォトエフェクト素材です。ザラっとした走査線や少ない色表現など、レトロなデジタルアイテム表現にピッタリですよ。
ダウンロードする
ダウンロードする
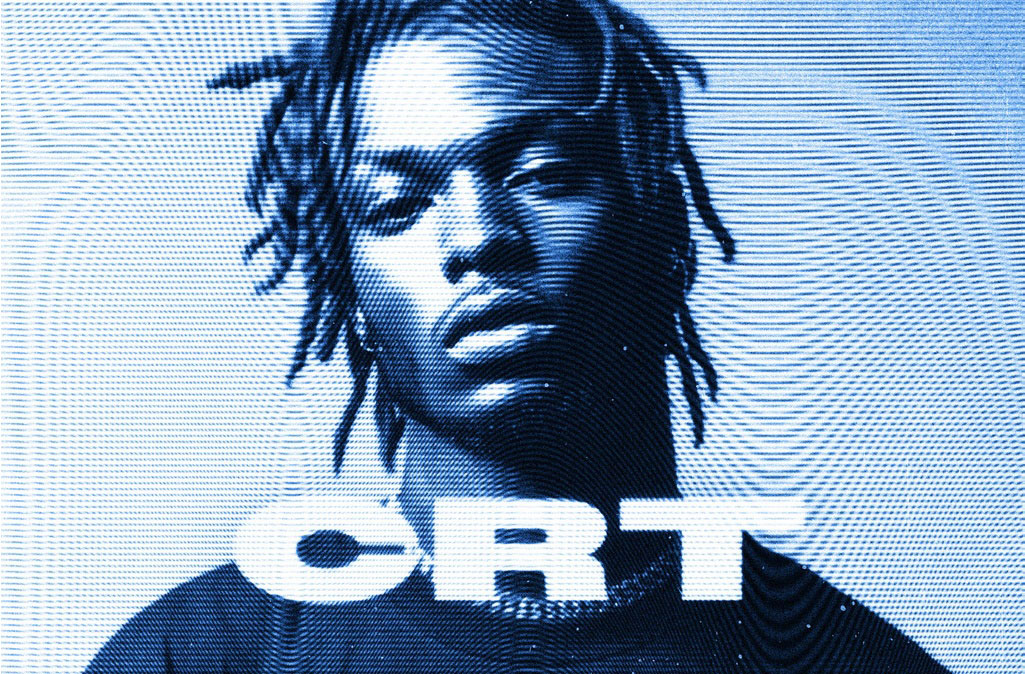
#07 Retro CRT Monitor Screen Photo Effect Mockup

#08 VHS Screen Display Glitch TV CRT Photo Effect

#09 Hidden Camera Photo Effect Mockup

#10 Blurry Error Photo Effect Mockup

#11 Vintage TV Photo Effect Mockup

1980年代初頭のテレビ番組の様な雰囲気が再現できるレトロTVフォトエフェクト素材です。彩度の低い色味や走査線がモアレを起こしている様子など、昭和時代のテレビ事情が見事に再現できますよ。
ダウンロードする
ダウンロードする
#12 Glitch VHS Photo Effect Mockup With Generative AI

古いVHSテープの映像が再現できるPSD形式のフォトエフェクト素材です。Photoshopでスマートオブジェクトの中身を変更するだけでサンプルのような表現が再現できるチートアイテムですよ。
ダウンロードする
ダウンロードする
#13 VHS Tape Poster Photo Effect Mockup

#14 CRT Screen Photo Effect Mockup

#15 CRT Damage Screen Glitch Overlay.

#16 CRT Screen Text & Logo Effect Mockup

#17 CRT Screen Text Effect Mockup

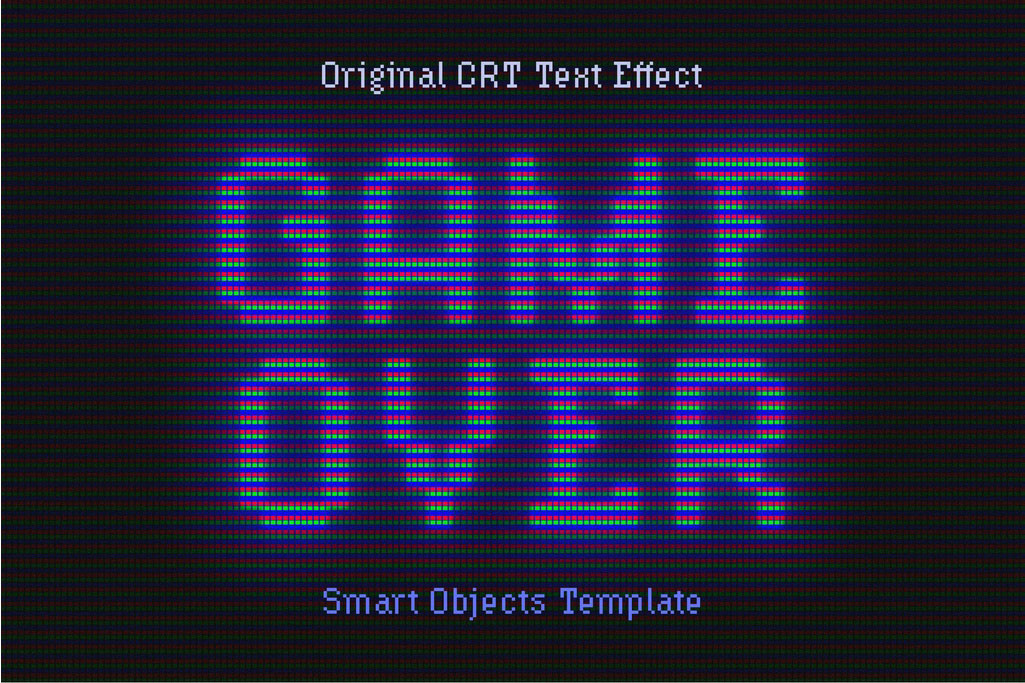
#18 Vintage Monitor CRT Text Effect Mockup

ヴィンテージなCRTモニターの質感が再現できるテキストエフェクト素材です。テキストやアイコン等に最適、スマートオブジェクト内を差し替えるだけでロゴや見出しなどのグラフィック素材が作成できます。
ダウンロードする
ダウンロードする
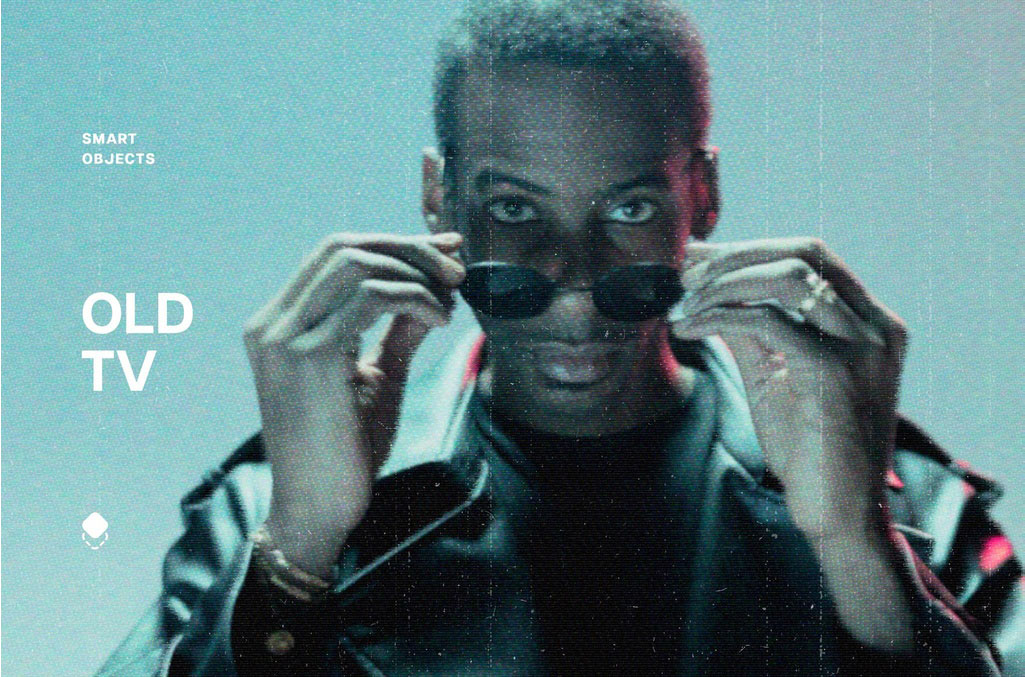
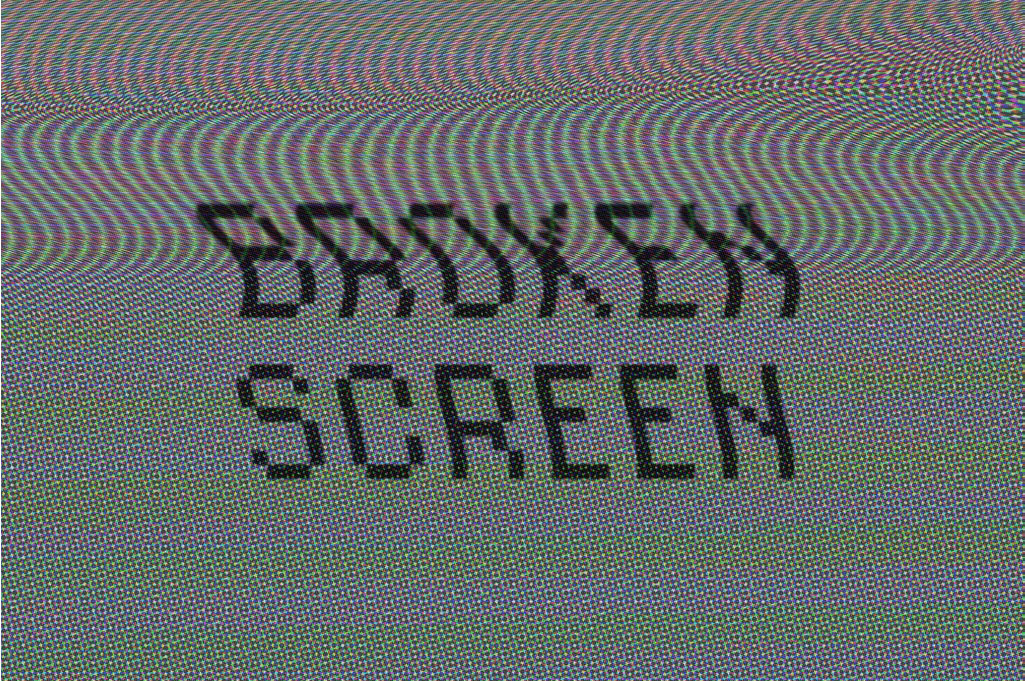
#19 Old TV Text And Logo Effect Mockup

画面上部の表示が故障している古いブラウン管テレビの映像質感が再現できるフォトエフェクト素材です。そのまま使っても良いですし、Photoshopで簡単に設定を変更できる便利なPSD素材です。
ダウンロードする
ダウンロードする
#20 Old monitor CRT Screen Text Effect Mockup

こちらもヴィンテージなCRTモニタの質感が再現できるテキストエフェクト素材です。横に走っている走査線やフチが少し丸みを帯びた形状になっている様子など、細部まで非常にリアルに再現されています。
ダウンロードする
ダウンロードする
フォトエフェクトの完全自作方法、そして超高品質なフォトエフェクトPSDについて解説しています。
Webサイトやバナーデザイン、各種DTPやUIデザイン等、様々なクリエイティブに使えるテクニックです。
1分で作れるエフェクトPSD素材
商用利用可能で超高品質なエフェクトが1分で作れるPSD素材の使い方と作例です。
気になるサムネイル画像をクリックすれば解説記事にジャンプします。
様々なエフェクトPSD
商用利用可能で高品質なフォトエフェクトPSDを厳選しました。クリエイティブを劇的に効率化できる素材を併せてチェックされてみませんか?フォトエフェクトを自作
Photoshopを使いこなして様々な質感のフォトエフェクトを作る方法を解説しています。
気になるサムネイル画像をクリックすればメイキング記事にジャンプします。
以上、Photoshop(フォトショップ)で使える1980年代のレトロなブラウン管テレビの走査線風の表現ができるエフェクトPSDでした。全て商用利用可能で非常に高品質な素材ばかりです。
1970~1980年代の昭和時代によく見られたCRTモニタの走査線の質感などが忠実に再現できます。
Webサイトやバナー、チラシなどのメインビジュアル、ロゴや見出しなど。様々なグラフィック制作を超効率化するだけでなく、フォトショップをより深く勉強するための素材としても活用できますよ。
ではまた!
フォトショ基本操作

【導入編】ゼロから始めるPhotoshop

Adobe Creative Cloudの料金プランやオススメプランを徹底解説

フォトショの全ショートカットまとめ

フォトショ初心者が押さえておきたい基本操作14選

レイヤーの作成・レイヤーの操作

ブラシツールの基本的な使い方と応用操作を徹底解説

左右対称、マンダラを使った魔法陣・レース模様の作成方法

各種カラーモードについて

【遠近法の切り抜きツール】斜めから撮った写真を正面に補正する方法と応用

切り抜きツールの使い方と解像度・サイズの変更方法を徹底解説

文字ツールの基本的な使い方

文字パネルの機能と使い方を徹底解説

段落パネルの機能と使い方を徹底解説

グラデーションツールとグラデーションオーバーレイの違いと使い方

整列と分布を使ったレイアウト方法

レイヤースタイル、レイヤー効果の基本的な使い方

ドロップシャドウをさりげなく使ってキレイ目デザインを作る方法

作業効率化に繋がるPhotoshop特有の色々なコピペ方法

調整レイヤーを徹底解説

シェイプツールの使い方・編集方法を徹底解説

共通パーツをインクルードする方法
バナーやUIをデザイン

Photoshopでバナー広告を作る方法を完全解説

【前編】スマホゲームのUIを作ってみよう(構成~下絵)

【中編】スマホゲームのUIを作ってみよう(質感付与)

【後編】スマホゲームのUIを作ってみよう(バナーやボタン)

GDNで有効的なサイズのバナー広告の作り方を完全解説

Photoshopで複数サイズのバナーを効率的に作成する方法
様々な質感を再現

Photoshopで黄金風の効果を付ける方法を詳しく解説

ベベルとエンボスで金属表現を作る方法

レイヤースタイルだけで水滴や汗を作る方法

リアルな木彫りのような質感を再現する方法

テキストをネオンサイン風にする方法

テキストにリアルな錆(サビ)た金属表現を追加する方法

レイヤースタイルでポップなロゴを作る方法

すりガラス(曇りガラス)の再現方法
写真の雰囲気を激変させる

Photoshopで写真をインスタグラム風に加工する方法

レンズフレアを追加して印象的な写真に仕上げる方法

ニュートラルフィルターで肌を一瞬でキレイにする方法

RGBずらし(色ずれ)を使った画像の作り方

写真をアメコミ風に加工する方法を徹底解説

写真をポップアート風に加工する方法を徹底解説

昼間の写真を夜に変更する方法を徹底解説

昼間の写真を夕暮れに加工する方法を徹底解説

【チルトシフト】風景写真をミニチュア風に加工する方法

カラーハーフトーンの作り方と応用例を徹底解説

写真を水彩画風に加工する方法を徹底解説

写真をワンランク上の油彩風に加工する方法

アートヒストリーブラシツールを使って写真を絵画風に大変身

写真をデュオトーン(ダブルトーン)に加工

レントゲン写真のような見た目に加工する方法

フォトショで線画スケッチ風のタッチを再現

秋を感じさせる色味にレタッチする方法

写真やイラストをドット柄に変えるテクニック

写真やイラストをドット絵風に加工する方法

緑で覆われた廃墟を1分で作る方法

1980’のレトロなカットアウト表現の作り方

光輝くオーラエフェクトの作り方を徹底解説

サイバーパンク風の加工をお手軽にする方法
便利な画像加工テクニック

Photoshopで人物の表情を簡単に変える方法

コンテンツに応じた塗りつぶしで不要な要素を消す方法

斜めから撮影した画面に画像や文字をはめ込む方法

「空を置き換え」で曇り空を1分で修整する方法

スマートポートレイトをイラストに適用する方法と検証

3分で髪の毛を簡単に切り抜く方法(境界線調整ブラシツール)

【間違い探し動画】初心者向けアハ体験動画の作り方

リアルな虹の作り方と合成方法を徹底解説

リアルな雨の作り方を徹底解説

リアルな雷をゼロから作る方法

雪の作り方と降らせ方を徹底解説

煙の作り方を徹底解説

深度ぼかしで被写体深度を簡単に再現する方法

画像に勢いや動きを付ける方法

スーパーズームで劇的に高画質化する方法

影の付け方を徹底解説forフォトショ初心者

白黒画像を簡単にカラー化する方法

合成画像を1分で自然に調和させる方法

アート風コラージュの作り方

ボロボロの古雑誌や本を簡単に作る方法
機能追加・その他の機能

Photoshopの無料レイヤースタイル全447種まとめ

無料&商用可能なカスタムシェイプ46選

レイヤースタイルの登録と書き出し

シェイプを登録する方法(カスタムシェイプを定義)

無料&商用可能で本当に使えるブラシ素材64選

【ブラシを定義】自作ブラシの作成と登録方法を解説

【ブラシを定義】自作ブラシの作成と登録方法を解説

WebP形式の画像を編集・保存できるプラグインの導入方法

パターンの定義方法とパターン背景の作り方を完全解説

汎用性抜群なストライプパターンの作り方を解説
フォトショップのお困りごと

「最近使用したもの」を非表示にする方法

ブラシのポインタが十字になった時の対処法

突然画面がグレーになってしまった時の対処法

「変形」の仕様をCC2018以前に戻す方法

ツールバーをカスタマイズする方法

別名で保存からJPGやPNG画像に保存できない問題

塗りつぶしの白い隙間を無くす方法3選

目次一覧を見る
画像を激変!エフェクトPSD

画像をヴィンテージ風にできるエフェクトモックアップ50選

画像を水彩画風にできるエフェクトモックアップ36選

画像をマンガ風にできるエフェクトモックアップ25選

鉛筆の手描きタッチにできるエフェクトモックアップ35選

人物が煙になる表現ができるエフェクトモックアップ

写真を短時間で大変身させる高クオリティなエフェクト50選

写真を短時間で大変身させる高クオリティなエフェクト51選

便利なオーバーレイモックアップ41選
その他Photoshop用の素材

高クオリティな背景パターン素材14選

PSD形式のポートフォリオ用テンプレート11選

文字に高品質なエフェクトを追加するモックアップ

【商用利用可】高品質なボトルのPSDモックアップ90選

【商用OK】高品質なコースターのPSDモックアップ20選

雑誌や本(ハードカバー)のPSDモックアップ25選

高品質なマグカップのPSDモックアップ41選

【商用可】CDやDVDパッケージのモックアップPSD26選

【PSD】高品質なレコード盤のモックアップ19選【商用OK】

【商用利用可】フォトコラージュ用の高品質テンプレート44選

目次一覧を見る
目次一覧