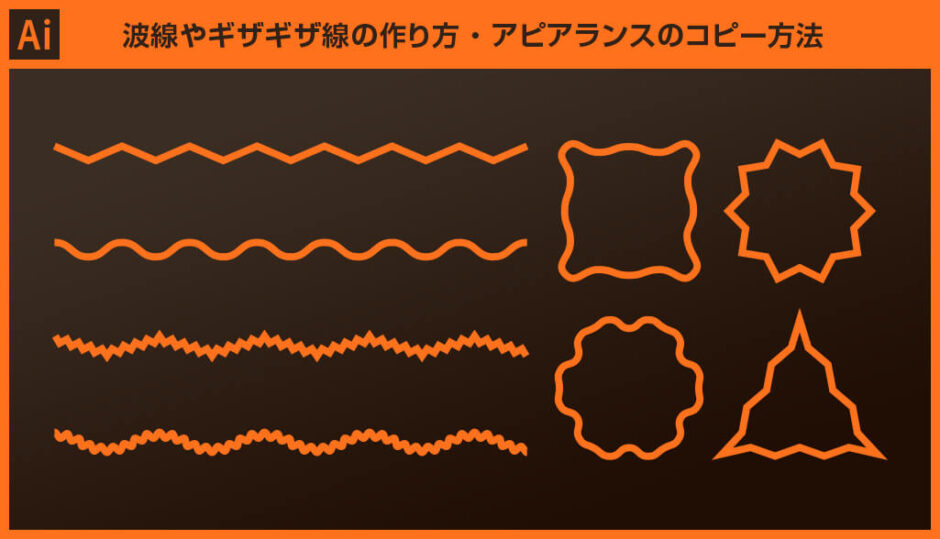
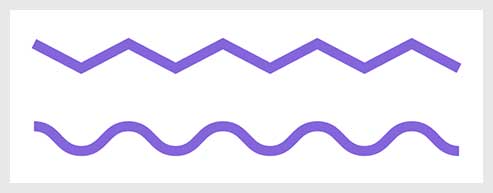
Illustrator(イラストレーター)で波線やギザギザの線を作る方法を解説します。
ギザギザの線を手作業で作るのは大変ですが、今から紹介する方法なら1分でキレイに作れます。
そして意外と知られていないアピアランスのコピー方法も伝授!
今から紹介する技はよく使うパターンなので是非試してみて下さい。
イラレを使ったイラスト作成、Webデザイン、バナー制作、UIデザイン、各種紙面デザインなど。
波線やギザギザ線は様々なクリエイティブで活用できます。
それでは早速始めていきましょう!
この記事の目次
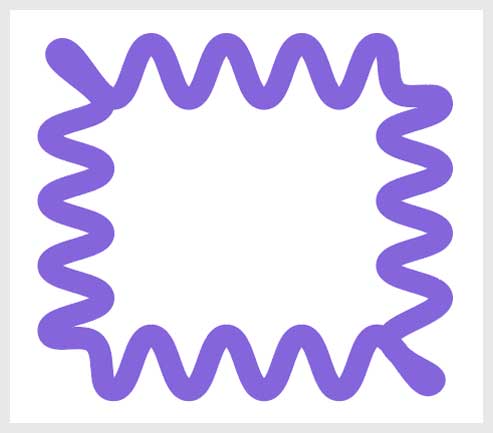
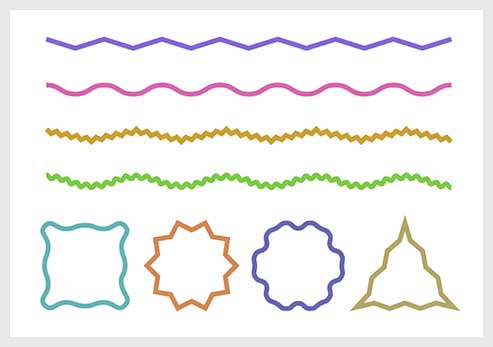
波線とギザギザ線の作り方を解説します。
イラレ初心者の方にも分かりやすく作り方を解説いたします!
未導入の方はAdobe公式サイトからダウンロードしておきましょう。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
[ Shift ] を押しながらクリックすると水平な直線を描けます。
塗りは無し、線の太さや色はお好みで設定してください。
※ペンツールの詳しい使い方はコチラ。

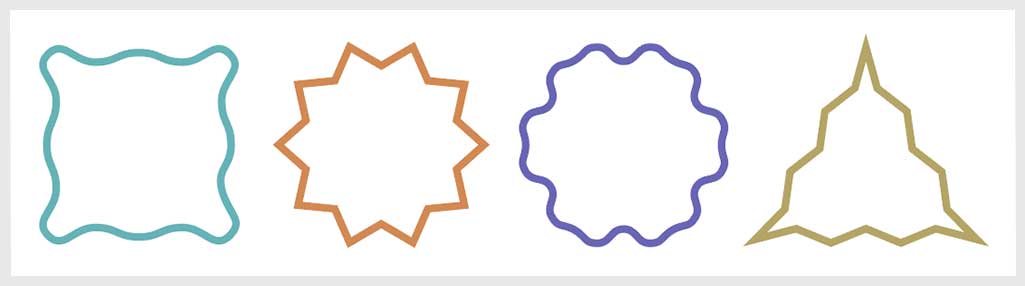
もちろん直線だけでなく、楕円、長方形、多角形など、様々な図形に適用ができます。

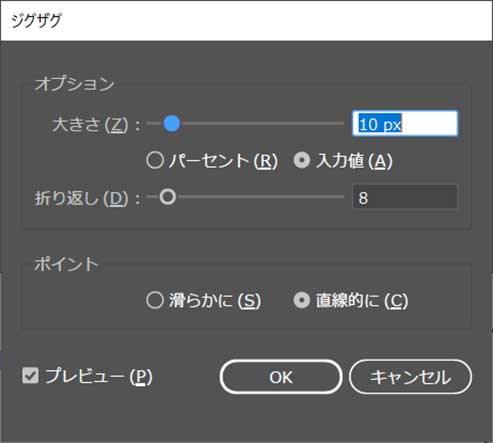
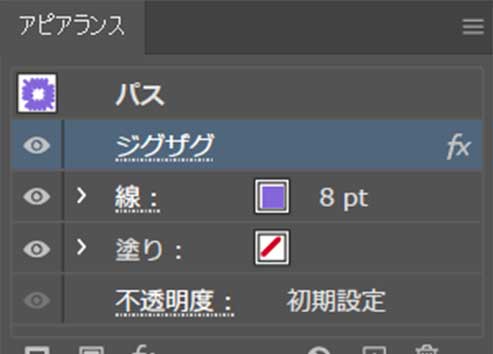
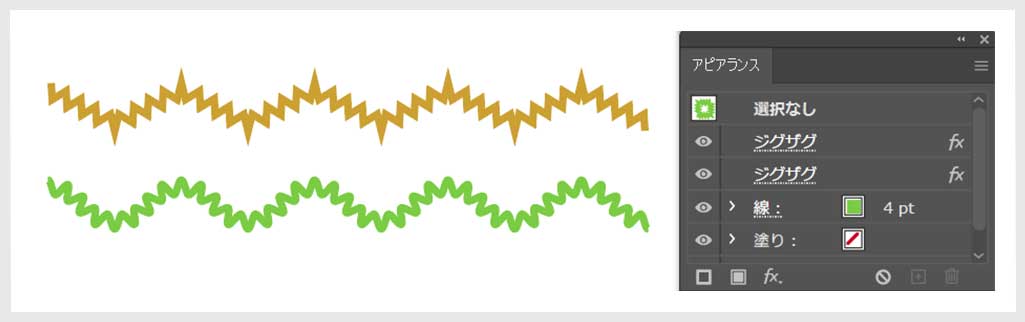
2つ以上のジグザグ効果を適用する事ができます。
より複雑な波線、ギザギザ線が表現できます。
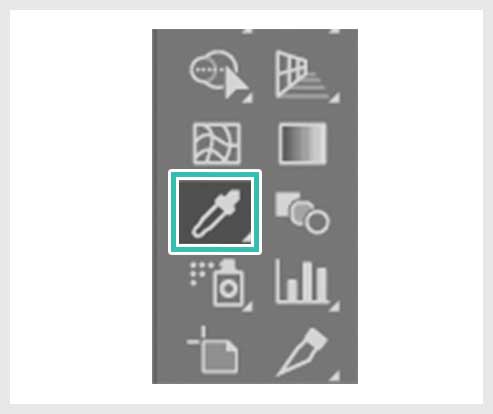
他の図形に適用したアピアランスを別の図形にも適用したい場合、ありますよね。
最初から作るのは面倒。。。そんな時に便利な方法です。
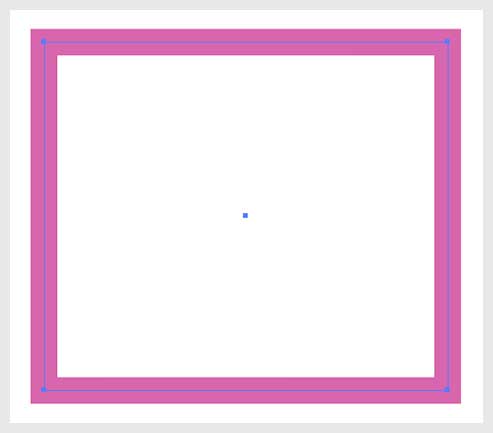
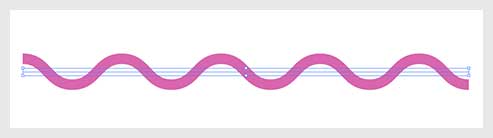
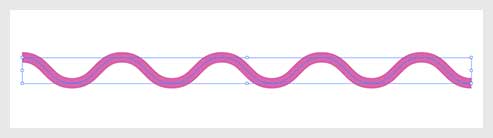
アピアランスで作成した図形をダイレクト選択で細かく調整したい場合があります。
そんな時は下記の方法を試してみて下さい。
紙媒体やPDF形式で作成したポートフォリオの品質を手っ取り早く高めるには、高品質なテンプレートの活用が最も効率的かつ効果的です。
商用利用可能で高品質テンプレートばかり厳選!
今まで意識しなかった多くの「気づき」に出会えますよ。
※なお、ポートフォリオ制作はInDesign(インデザイン)を使うのが最も効率的です。
コチラでインデザ初心者の方向けにポートフォリオテンプレートの使い方を詳しく解説しております。

2時間あればポートフォリオが作れます。
編集にはInDesignが必須、未導入の方はInDesign公式サイトから入手しておきましょう。
ダウンロードする

A4に印刷したポートフォリオ、PDF形式、どちらも短時間で作成可能です。
ダウンロードする


作品を大きく見せる、制作過程を見せる、複数見せる、横長作品を画面内に綺麗に収める等、どんなパターンにも当てはめる事が可能ですよ。
ダウンロードする

単色に文字だけで構成した表紙も素敵です。
ページ中身のレイアウトパターンも豊富、あえて表紙をシンプルにする手法もアリですよ。
ダウンロードする
下記リンクで多数の高品質なポートフォリオテンプレートを紹介しています!
Illustratorのスキルアップをする上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減するだけでなく、スキルアップの教材としても活用できますよ!
様々なフライヤーのテンプレート50選
ロゴ・見出しなどキャッチなオリジナルタイトルを一瞬で作成できる優秀な素材ばかり!
商用利用が可能で高品質なテキストエフェクト50選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Illustrator(イラストレーター)で波線やギザギザ線を作る方法についてでした。
波線やギザギザ線はよく使う線種なので覚えておくと便利ですよ。
またアピアランスのコピーを知っておくと制作をより効率化できます。
初期設定ではアピアランスのコピーはできないので意外と知られていない機能ですよ。
ではまた!
 【Illustrator】アピアランスを使った線の設定やデザインを詳しく解説
【Illustrator】アピアランスを使った線の設定やデザインを詳しく解説

ポートフォリオ制作はイラレよりInDesignの方が効率的に作成できます。
まだInDesignを導入されていない方はAdobe公式サイトから入手できます。
高品質で商用利用可能なポートフォリオテンプレート42選はコチラ!
イラレ基本操作









































バナーやデザイン関連







絵作り













アイコン・ロゴ制作
















追加機能・その他機能











ポートフォリオやDTPテンプレート





スウォッチやブラシ素材





テキストをロゴにできるエフェクト


汎用的なデザイン素材や季節素材